人目を引く YouTube サムネイルをデザインするためのヒントを試して、新しい視聴者にあなたのチャンネルをクリックしてもらい、クリックし続けてもらいましょう。
サムネイル画像は、クリック可能な Youtube 動画のプレビューで、ユーザーのホーム フィードやサイトの閲覧中に表示されます。控えめなサムネイルは小さいかもしれませんが、慎重に設計されていれば、チャンネルで最も機能するツールになります。その役割は、クリックを誘導し、ブラウザがあなたのコンテンツをもっと見るように促すことです.

考え抜かれたデザイン アプローチで、YouTube のサムネイルを最大限に活用する方法を学びましょう。
- 包括的なガイドで、YouTube チャンネルをチャンネル アートでブランディングする方法を発見してください。

YouTube サムネイルとは
サムネイルを使用すると、視聴者は YouTube をブラウジングしているときにビデオのスナップショットを簡単に見ることができます。これらは、特別に設計された小さな画像またはデフォルトのスクリーン キャプチャであり、Youtube ユーザーのホーム フィード、または開いているビデオの横 (デスクトップの場合) または下 (モバイル デバイスの場合) に表示されます。

技術的には、YouTube が自動的に生成する 3 つのサムネイル オプションから選択できます。または、独自のサムネイルをデザインすることで、よりブランド化された独自の外観を実現できます。
サムネイルのデザインを正しくすることが重要なのはなぜですか?
サムネイルは小さいですが強力です。これらは、潜在的な視聴者にクリックして動画を見てもらうための強力なツールです。そのため、バナーや実際の動画コンテンツと同じくらいデザインを検討する価値があります。
確かに、サムネイルは非常に小さいため、チャンネル バナーなどの他のチャンネル アート機能よりも視覚的な影響が少ないと考えているかもしれません。そうじゃない!
サムネイルは、ほとんどの視聴者にとってチャンネルとの最初の接触点であることを忘れないでください。

ほとんどの視聴者は、あなたのコンテンツに関連する動画を通じてあなたのチャンネルを見つけます。たとえば、視聴者が美容のチュートリアルを見ているとします。 YouTube は、美容をテーマにした動画を YouTube サイドバーで提案します。あなたの動画をクリックするか、別のおすすめ動画をクリックするかは、ほぼ完全にサムネイル画像の印象にかかっています。
効果的なサムネイルは、新しい視聴者を引き付けます。次に、視聴者がその最初のサムネイルをクリックした後、適切に設計された他のサムネイルにより、視聴者はチャンネルの他の動画を視聴し続けることができます。これにより、視聴者がチャンネル登録したり、あなたの動画がおすすめに表示される可能性が高くなります。
サムネイルのサイズは?
YouTube では、1280 x 720 ピクセルの画像サイズを推奨しています 、最小幅 640 ピクセル .これは、大きなテレビやデスクトップ画面でもサムネイルがくっきりと鮮明に見えるようにするためです。

ファイル サイズは 2 MB 未満に抑えてください 、画像を JPG、GIF としてアップロードできます 、または PNG ファイル。
クリック可能なサムネイルをデザインするにはどうすればよいですか?
YouTube のサムネイル画像は、Adobe Photoshop、Adobe InDesign などの 2D デザイン ソフトウェアを使用して作成できます。 、または アフィニティ フォト .
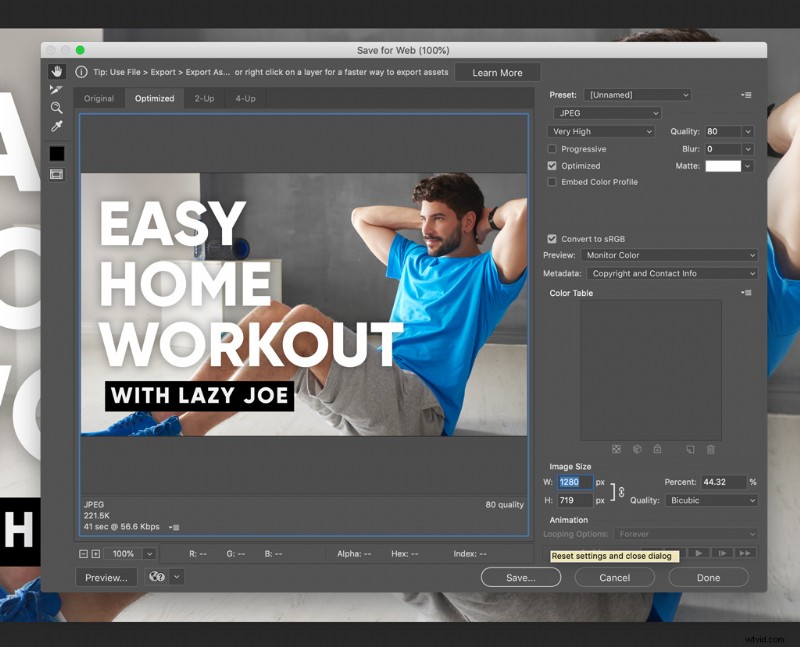
ウェブ用に保存 Photoshop の機能 サムネイルのサイズを最適化するのに特に役立ちます。ただし、TinyPNG などの無料のオンライン画像圧縮ツールも多数あります。

Adobe InDesign を使用して、ここに描かれているデザインを作成しました 、これにより、タイポグラフィと画像を簡単に制御できます。次に、Photoshop の [Web 用に保存] を使用してエクスポートし、サイズを変更しました 関数。
完璧なカラー パレットから写真やフォントの推奨スタイルまで、クリック可能なサムネイル画像をデザインするためのヒントを見つけてください。
写真とイラスト
ほとんどの Youtube サムネイルは、イラスト コンテンツではなく写真を使用していることに気付くでしょう。動画がアニメーションでない限り、ほとんどのサムネイルには実際の動画のスナップショットが表示されます。ただし、教育ビデオ、スライドショー、および子供向けのコンテンツには、写真ではなくイラスト付きの画像が役立つ場合があります。
多くの野心的な Youtuber は、日常生活のビデオブログ、メイクアップのチュートリアル、料理セッションなど、個人に焦点を当てたテーマをチャンネルに持っています。その場合、あなたはあなたのチャンネルの顔です。あなた自身(またはビデオに出演している人物)の写真がサムネイルデザインの主な特徴であることを確認したいと思うでしょう.

人物の顔が画像の中心になるようにします。前向きで熱狂的な表情は、潜在的な視聴者に楽しさを伝えます。さらに、直接アイコンタクトをとることで、ブラウザとの関わりが深まります。タイトルにカーソルを合わせると、視聴者がクリックするための追加の視覚的な合図も提供されます。機材が手元にある場合は、魚眼スタイルのヘッドショットを使用すると、画像がサムネイルから飛び出しているように感じられ、デザインが主張的で没入感のあるものになります。
あるいは、ワークアウト クラスやシティ ガイドなどのアクティビティ ベースのビデオでは、アクティビティを行っている人物を表す画像が役立ちます。これにより、視聴者は動画全体から何を期待できるかについての洞察を得ることができます。
色
これらのシンプルな色のガイドラインに従って、サムネイルのテキストとロゴの読みやすさを向上させてください。
サムネールのサイズが小さい場合でもテキストが読みやすいようにするには、背景に対して最高レベルのコントラストを目指します。ほとんどの写真や背景に対して、白いテキストが最も読みやすく表示されます。一方、黒は淡い写真に対して最も効果的です。
人目を引くネオンカラーは、適切な状況で機能します。ただし、明るい色は、単純な白黒ほど効果的またはクリックしやすいとは限らないことに注意してください。モノクロのテキストは読みやすいだけでなく、気が散ることなく画像に目を引きます。
サムネイルに白黒写真を使用していない限り、写真には鮮やかな色がたくさん含まれている可能性があります。したがって、バランスの取れたサムネイル画像を作成するために、テキストの色のシンプルなコントラストを目指してください。

最後に、写真の彩度を上げて、画像をより鮮やかで魅力的なものにします。ピンクの背景に赤いシャツを着るなど、写真に強いカラー パレットを使用することも、あなたのイメージを際立たせるのに役立ちます。
特定の色は、ブラウザの注意を引き、保持する可能性が高くなります。赤はアグレッシブだけど人目を引く。一方、黄色は明るく日当たりが良く、より多くの光を放ち、サムネールに楽観的な感覚を与えます。
- 赤のすべて:起源、理論、デザインの応用
タイプ
フォントが明確で読みやすいものである限り、サムネールのタイポグラフィは自由に創造してください。これは、小さいサイズで表示される画像をデザインする場合に特に重要です。
セリフ体や表示スタイルのフォントは魅力的で魅力的に見えますが、すべて大文字や太字で設定されたサンセリフ体のフォントが最も読みやすいです。また、視覚障害を持つユーザーにとって最もアクセスしやすい書体スタイルでもあります。
読みやすくスタイリッシュなタイトル テキストには、Gilroy または Open Sans をお試しください。

レイアウト
テキスト、写真、ロゴの階層に関して、サムネイルのバランスが取れていることを確認してください。組み合わせレイアウトで写真またはテキストのいずれかを優先するサムネイルをクリックする可能性は低いため、テキストが画像をサポートし、その逆も同様であるという考えに基づいてサムネイルをデザインすることが重要です。
ただし、主流で認識可能なロゴまたはブランド名を使用している場合は例外です。この場合、ロゴやブランド名と組み合わせて画像を単独で使用することができます。
一般に、ほとんどの Youtube チャンネルは、ブランドの認知度を高めるためにゼロから取り組む必要があります。そのため、大企業でない場合は、ほとんどのユーザーがあなたやあなたのブランドについて聞いたことがないことを知って、サムネイルをデザインする必要があります。
サムネイルは操作するには小さいレイアウト サイズですが、レイアウト上で要素を配置する方法にはある程度の柔軟性があります。
視聴者がブラウジングしている間、動画の長さがサムネイルの右下隅に表示されることに注意してください。つまり、ロゴやテキスト タイトルなどの重要なコンテンツをこの領域に配置することは避けたいということです。

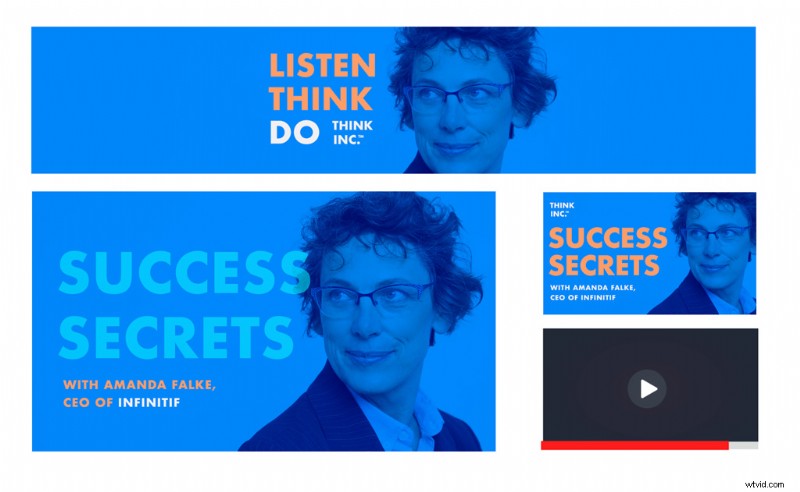
以下は、サムネイルのレイアウトを構成するための 2 つの推奨オプションです。
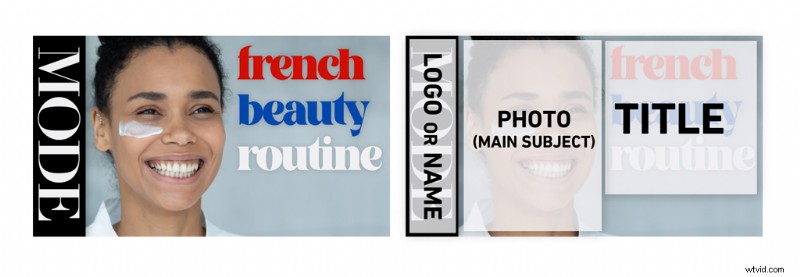
この例では、タイトルと画像のバランスが等しく、写真の主な被写体がサムネイルの端から離れています。タイトルはレイアウトの左上半分にフラッシュされ、画像のサイズと同じように目立つようになっています。ロゴまたはブランド名は左下隅に配置されているため、時間のキャプションによって不明瞭になりません。

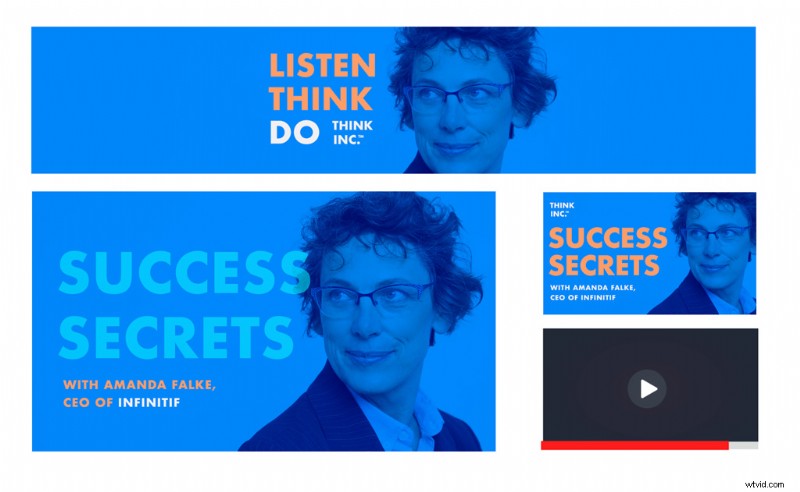
以下の 2 番目の例では、ロゴがデザインの中でより際立っています。これは、ブランドが確立されていて認知度が高い場合に適しています。ロゴを 90 度回転させ、その後ろに黒い帯を配置すると、レイアウトのスペースを取りすぎずに、ロゴのサイズと視認性が向上します。

写真とタイトルは、それぞれの位置が逆になっていて、依然としてバランスが保たれています。右下隅には、時間のキャプションを表示するための空き領域があります。
結論:クリック可能な YouTube サムネイルの設計
控えめなサムネイルは、チャンネル アイデンティティを成功させるための縁の下の力持ちです。新しい視聴者を惹きつけ、ユーザーがあなたのビデオ コンテンツをクリックし続けるようにします。
この記事では、サムネイルのデザインを最大限に活用するための重要なヒントについて説明しました。写真、タイプ、色をスタイリングしてデザインをより魅力的にすることから、レイアウト上の要素間の微調整されたバランスを促進することまでです。
最初のサムネイルの勝利の方程式を作成したら、デザインをテンプレートとして保存できます。そうすれば、将来のビデオのために再利用および調整する準備が整います。 Photoshop または InDesign でテキストと写真のコンテンツを交換することで、レイアウトを簡単に更新できます。

YouTube チャンネルを作成するためのその他のヒントをお探しですか?チャンネル アートで YouTube チャンネルをブランディングする方法に関するこの包括的な記事をお見逃しなく。実際にビデオを実現するためのフッテージが必要ですか?あなたのような YouTube クリエイター向けに作成された、1 か月あたり 5 クリップのストック動画サブスクリプションについて詳しくは、こちらをご覧ください。完璧な量のフッテージのダウンロードと柔軟な支払いオプションを備えているため、完璧にマッチする可能性があります.
以下の他の重要なヒントとチュートリアルをチェックしてください:
- 10 の YouTube バナー アートのアイデアでチャンネルをリフレッシュ
- YouTube 動画の無制限の音楽でチャンネルをパワーアップ
- YouTube チャンネルで 100,000 人のチャンネル登録者を獲得した方法
- YouTube チャンネルを始めるために必要なものすべて
- どこでも YouTube ビデオ スタジオをセットアップする方法
FabrikaSimf によるカバー画像。 ART PAL と BoxerX によるモックアップ
