この詳細なガイドに従って、1 回限りのチャンネル訪問者をチャンネル登録者に変えるのに役立つ美しいデザインの Youtube バナーを作成してください。
YouTube バナーは、チャンネル ページの上部に表示される大きな画像です。 YouTube バナー (チャンネル ヘッダー画像とも呼ばれます) は、YouTube チャンネルで最大かつ最も目立つ画像です。チャンネル アイデンティティのトーンを設定し、訪問者にあなたの動画の風味を与えるのに役立ちます。
素晴らしい本の表紙のデザインと同じように機能する、考え抜かれたデザインのバナーは、ビデオとブランドのムードとスタイルを伝えるのに役立ち、提供されているビデオ コンテンツを探索するように訪問者を引き付けます。
これは、一度だけチャンネルにアクセスしたユーザーを定期的な視聴者やチャンネル登録者に変えるのに役立つ、美しくデザインされた YouTube バナーを作成するための究極のガイドと考えてください。バナーのサイジングとデザインのベスト プラクティスを確認し、収益性の高いバナー スペースを最大限に活用するための 5 つのクリエイティブなアイデアを提案します。


YouTube チャンネルの魅力的なチャンネル アイデンティティを作成するための完全なガイドをお見逃しなく:
- チャンネル アートで YouTube チャンネルをブランディングする方法
YouTube バナーのサイズ
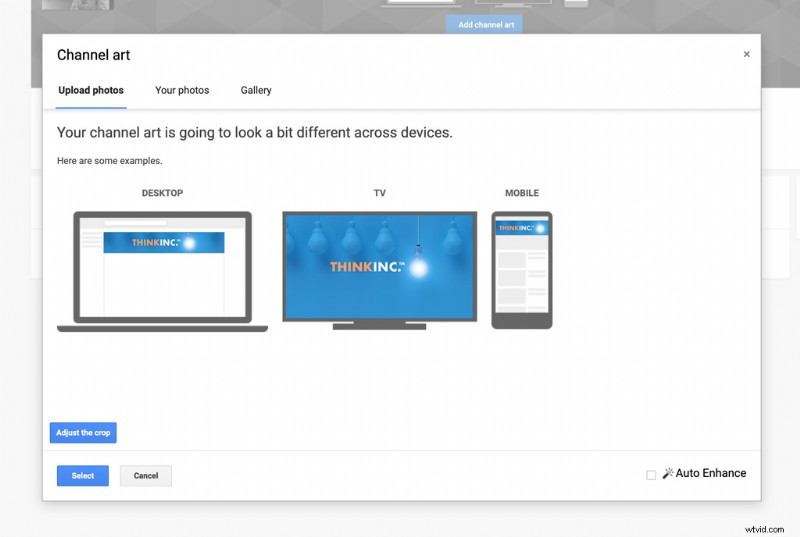
視聴者は、大型テレビ画面からモバイル デバイスまで、さまざまな画面サイズから YouTube にアクセスできます。したがって、バナーのサイズとレイアウトを適切に設定するには、ちょっとしたコツがあります。
YouTube では、バナー サイズを 2560 x 1440 ピクセル、最小サイズを 2048 x 1152 ピクセル、ファイル サイズを 6 MB に制限することを推奨しています。
チャンネルへの訪問者はスマート テレビ画面で YouTube を視聴している可能性があるため、推奨されるサイズは非常に大きくなっています。これは、バナーが高さと幅いっぱいに拡大され、使用可能な画面スペースを埋めることを意味します。
同じバナーを、デスクトップ、ラップトップ、タブレット、スマートフォンなど、さまざまな他のデバイスに柔軟に適応させる必要があります。画面が小さいと、バナーの高さが大幅に減少し、大きな画像の上部と下部の領域が切り取られます。画面サイズが小さくなると、画像の幅も徐々に小さくなります。

YouTube バナーをデザインする際に留意すべき主な点は次のとおりです。
- 常にバナーを最大サイズ (2560 x 1440 ピクセル) でデザインする必要があります 画像に十分な高さを確保し、大画面でくっきりと鮮明に表示されるようにします。
- テキスト、ロゴ、画像のメイン テーマなど、バナーの主要な要素は「セーフ エリア」内に配置する必要があります。 .「 これは、最小の画面サイズ (1546 x 423 ピクセル) でバナーが縮小されるサイズです。 ).

効果的な YouTube バナーをデザインする方法:5 つのクリエイティブなアイデア
バナーのサイズ制限を念頭に置いて、中心に力を入れた人目を引くレイアウトを作成することに重点を置いてください。チャンネルのスター、ロゴ、またはチャンネル タイトルの写真をブランド カラー パレット、グラフィック形状、または興味深い背景と組み合わせて、プロフェッショナルな外観をすばやく簡単に作成します。
Shutterstock Editor、Adobe Photoshop、Adobe InDesign などの任意の 2D デザイン ソフトウェアを使用して、バナー デザインを作成できます。寸法単位をピクセルに、カラー モードを Web フレンドリーな RGB に設定すれば、準備完了です!
バナーのアイデア 1:背景コンセプト
一部のチャネルでは、動画コンテンツの焦点として個人が含まれる場合があります。ただし、これは、幅広い人物や主題を取り上げた動画をホストするチャンネルには当てはまらない場合があります。
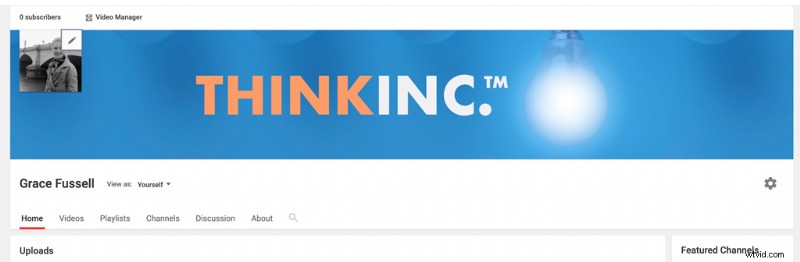
この例では、ロゴ、ブランド カラー、および抽象的な概念が、講義ベースのビジネス中心のチャネルのバナー デザインのバックボーンを形成しています。

ロゴと電球は、バナーのセーフ エリアに配置されています。電球の概念は、視聴者が大きなテレビやデスクトップ画面でバナーを見るときにのみさらに強調されます。

抽象的または幾何学的なスタイルのシームレスな背景画像を使用して、同様のレイアウトを作成することもできます.セーフ エリアの背景の上にロゴまたはチャンネル名を配置します。これにより、すばやく簡単なバナー デザインが作成されます。
- すべてのマーケティング ニーズに最適な背景画像
- プロジェクトに最適な背景デザインの選択
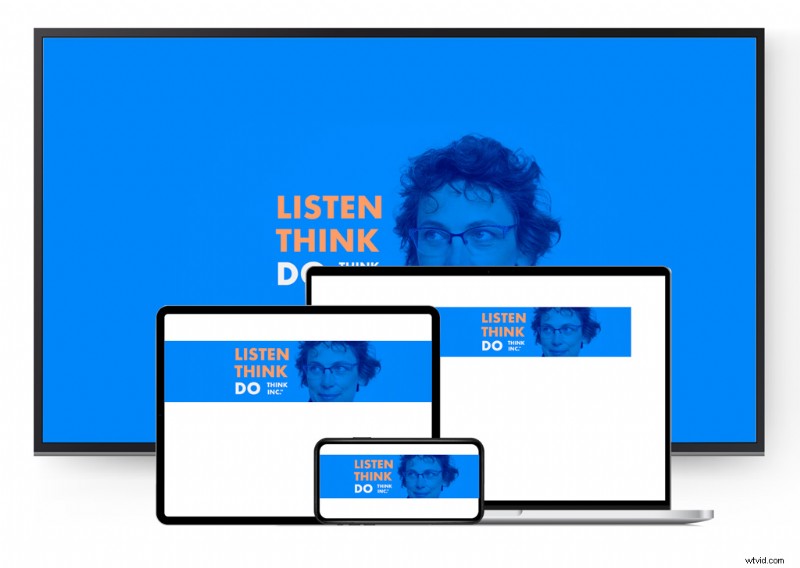
バナーのアイデア 2:切り取った写真
動画チャンネルが個人に基づいている場合、バナー デザインの一部としてその写真を使用することは理にかなっています。
たとえば、被写体の顔がバナーのセーフ エリアに収まるように写真を配置します。一方、フルハイトのバナーは写真のリーチを広げます。

このスタイルのバナー デザインを実現するには、被写体の顔や頭を中央のセーフ エリアに保ちながら、バナー全体に拡大できる十分な範囲の写真を用意する必要があります。

安全な領域に人の頭や体をもっと含めたいですか?その場合、写真には十分な背景領域が必要です。あるいは。背景から被写体を切り取り、シームレスな背景画像または色に置き換えます。
重要なヒント:テキストまたはロゴ要素に適用する前に、Adobe プログラムのスポイト ツール (I) を使用して、選択した写真から色を取得できます。
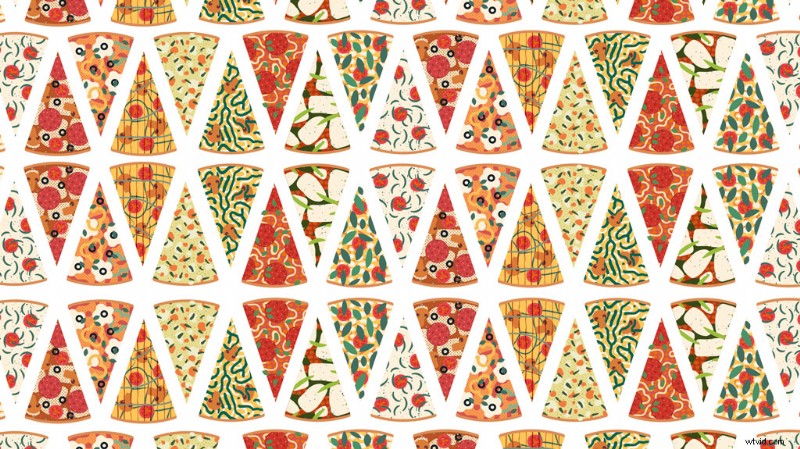
バナーのアイデア 3:シームレス パターン
シームレスまたは反復パターンは、バナー デザインにスタイルを挿入する簡単な方法です。バナー サイズを縮小した場合と同じように、フルスケールのレイアウトでもうまく機能するパターンを選択または作成します。

パターンは、チャンネル ページに色とダイナミズムを追加する優れた方法でもあります。このピザをテーマにしたクッキング チャンネルのバナーのように、テーマ パターンを選択した場合は、動画のコンテンツとバナー コンテンツを結びつけることもできます。

Adobe Illustrator や Inkscape で編集できるベクター パターンも便利です。結局のところ、ブランドの色をデザインに組み込む簡単な方法を提供してくれます。
- すべてのデザイナーがツールキットに必要とする多彩なパターンの編集をご覧ください。
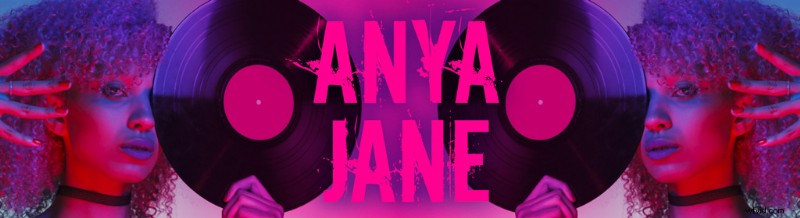
バナーのアイデア 4:鏡像
バナー デザインで画像をミラーリングすることは、1 つの画像のリーチを拡大する便利な方法だけではありません。また、レイアウトに心地よい左右対称の効果をもたらします。
たとえば、この DJ の YouTube チャンネルを見てみましょう。主被写体がセーフエリアの両端に映るように反転します。デザイナーは、ロゴや名前をバナーの中央に配置することもできます.鏡像スタイルの利点は、その対称性が目をロゴに引き寄せることです。


バナーのアイデア 5:スナップショットのシーン
高解像度の画像、特にベクターは、優れた YouTube バナーになります。最大の画面でもくっきりと鮮明に表示されます。
Youtube チャンネル用のカスタム バナーを手作りしたくない場合は、既製の画像を選択してください。
この風景の中のランナーのイラストのような大判のシーンは、小さい画面でも興味深いバナー デザインを提供できるように十分な詳細を提供します。

この YouTube チャンネルのテーマはフィットネスです。そのため、画像の主なディテール (ランナー) は、バナーの安全な領域に位置しています。これにより、小さい画面の視聴者に、バナー デザイン全体の適切な位置にスナップショットを表示できます。

- Shutterstock ライブラリでこれらのイラスト付きシーンを見つけてください。バナー レイアウトを柔軟に作成できます。
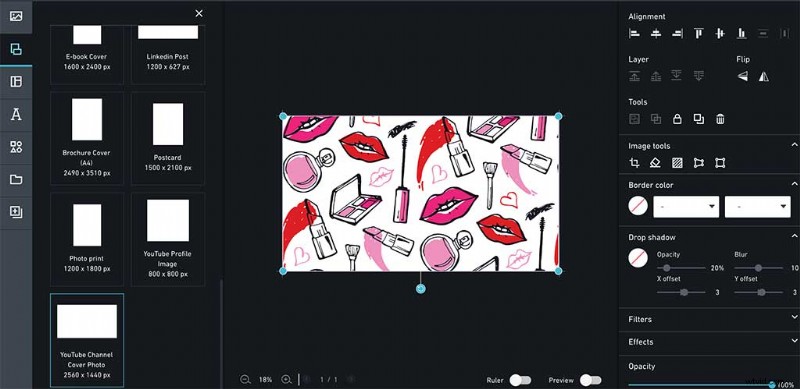
YouTube バナー テンプレートの使用

シンプルで代替の編集プログラムを探している場合は、Shutterstock Editor が YouTube バナー テンプレートを無料で提供しています。 [マイ デザイン] をクリックするだけです をクリックしてから、ベクターまたは写真をアップロードして開始します。テキストの追加、画像の切り抜き、背景の削除などを、すべてアプリケーションから離れることなく行うことができます。
Editor には既製の YouTube プロフィール テンプレートも用意されているため、すべてのチャンネル アートを一度に簡単にデザインできます。バナーをサムネイルなど、チャンネルの他のアート要素とコーディネートすると、早い段階でチャンネルのブランディングを確立するのに役立ちます。
YouTube チャンネルにバナーをアップロードする方法
画像を JPEG としてエクスポートしたら 、PNG 、または GIF ファイルが完成したら、デザインを Youtube にアップロードする準備が整いました。以下の手順に従ってください。
まず、YouTube アカウントにサインインします。次に、右上のドロップダウン メニューのサムネイルをクリックし、[あなたのチャンネル] をクリックします。 .
空白のバナー領域の任意の場所をクリックし、コンピューターから画像をアップロードします。
バナーのプレビューが新しいウィンドウに表示され、さまざまな画面サイズで YouTube バナーがどのように表示されるかが示されます。必要に応じて、トリミングを調整して画像の位置を変更できます。

最後に、[選択] をクリックします 自分のイメージに満足したとき。 YouTube によってバナーがチャンネルに適用され、チャンネルのウェブ ページに表示されます。

結論:完成した YouTube バナー
YouTube バナーがチャンネルの上部に誇らしげに立っているようになり、視聴者を引き付けてコンバージョンに貢献する準備が整いました。
YouTube 帝国を目指している場合は、Shutterstock ブログで入手できるチュートリアルとヒントを確認して、チャンネルをできるだけ効果的で見やすいものにしてください。また、YouTube クリエイター専用のビデオ サブスクリプションも用意されているため、必要に応じて新鮮で高品質のストック映像クリップにアクセスできます。サインアップして、毎月 5 本のクリップを取得します。年払いまたは月払いで、契約なしで請求されます。
- YouTube チャンネルのユニークでスタイリッシュな終了画面をデザインする
- YouTube チャンネルの魅力的なサムネイルを作成する
- YouTube チャンネルを始めるために必要なものすべて
- 10 の YouTube バナー アートのアイデアでチャンネルをリフレッシュ
- YouTube 動画の無制限の音楽でチャンネルをパワーアップ
item2101 によるカバー画像。 ART PAL と BoxerX によるモックアップ。
