お粗末なデザインでアニメーションが損なわれないようにしてください。次の After Effects 構成を向上させるのに役立つ 3 つのビデオを次に示します。
多くのモーション デザイナーにとって、プロジェクトのグラフィック デザイン部分はアキレス腱のように感じることがあります。何年にもわたって、最高のモーション グラフィックスは、最初の強力なグラフィック デザイン コンセプトから始まることを発見しました。アニメーション化された成果物に変換でき、優れたデザインの基本要素に従うことができるコンセプト。
作品の価値を高めるには、グラフィック デザインの核となるソリッド カラー パレット、優れた線画、並外れたレイアウト、タイポグラフィほど優れた方法はありません。
これらのビデオは、GCFLearner.org プロジェクトを通じて Goodwill Community Foundation から提供されています。このプロジェクトは、さまざまなトピックを深く掘り下げることで、さまざまなトピックについて人々を教育するのに役立つ素晴らしい使命を持っています。それらは思慮深く、よくできていて、多くの考えと注意を払って作成されており、素晴らしい視覚的な例を使用してこれらの概念を明確かつ簡潔に提示しています.
飛び込みましょう!
1.基礎
最もまとまりのあるデザインには、すべて線、形、形、質感、バランスの要素があります。これらの要素を適切に実行することで、デザインが正しいと感じられます .このビデオでは、これらの基本的な要素について説明します。
線画をアニメートする方法によって、視聴者の目を特定のコンテンツに誘導し、視聴者を画面上の焦点に誘導することができます。線をアニメーション化して、単純な描画を作成できます。それらを設計に利用することは非常に重要です。
線は、太さ、色、テクスチャ、およびサイズを変更できるため、非常に多くのアニメート可能なプロパティが提供されます。

形状 (多くの場合、モーション デザインの世界ではベクトルの形式) は、グラフィック デザインの構成要素です。それらは画像を認識可能にし、構図に視覚的な重みを与えます。形は確かにビジュアル コミュニケーションの構成要素の 1 つです。
私たちの心は、記号、アプリのアイコン、さらには美術など、さまざまなことを形状から理解しています。図形を使ってコンテンツを整理および分離したり、単純なイラストでアニメーションに別のレイヤーを追加したりできます。


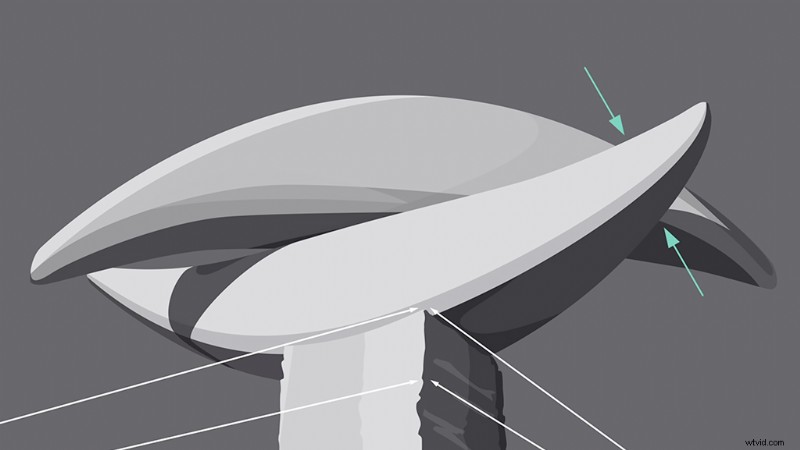
形状が 2D 空間から 3D 空間に移行するとき、その概念はグラフィック デザインではフォームと呼ばれます。フォームは、光、影、遠近法を使用します。デザインのほぼすべての要素にフォームを適用できます。
グラフィックとモーション デザインの両方において、フォームはリアリズムを可能にします。デザインがフラットであっても、デザインをもう少しポップにするために追加できる微妙なフォーム要素があります.

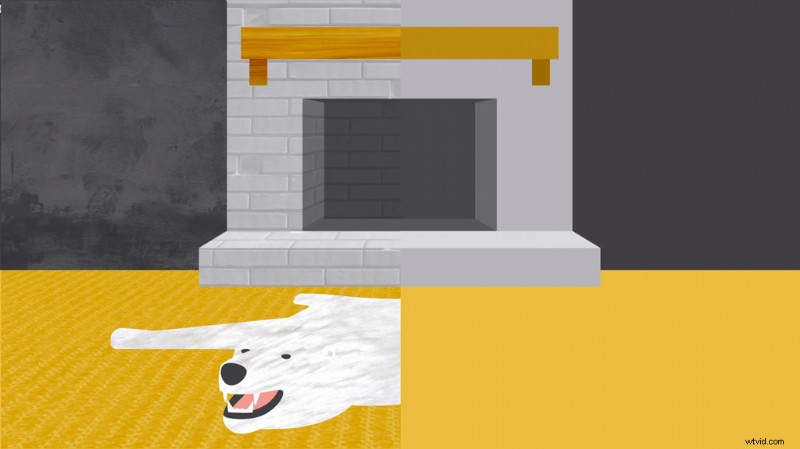
テクスチャは、表面の触覚または物理的な品質です。デザインでは、それは形や線画によってリアルにも暗示にもなり得ます。テクスチャは、デザインの世界にいる視聴者にデザインをより具体的に感じさせることができます。
テクスチャは優れた背景要素にもなり、モーション デザインに深みのあるレイヤーを追加します (また、視覚的な興味を引くためにアニメーション化する別の要素にもなります)。

バランスは視覚的な重みの分布であり、色、サイズ、数、およびネガティブ スペースの影響を受ける可能性があります。構成における良好なバランスには、さまざまな形があります。対称であってもなくてもかまいません。直感が必要なため、マスターするのが難しいグラフィック デザイン要素の 1 つです。
デザインのインスピレーションを得たり、ムードボードを作成したりするときは、選択する作品の視覚的なバランスに細心の注意を払ってください。すぐに、それはあなたにとっても本能的になるでしょう。
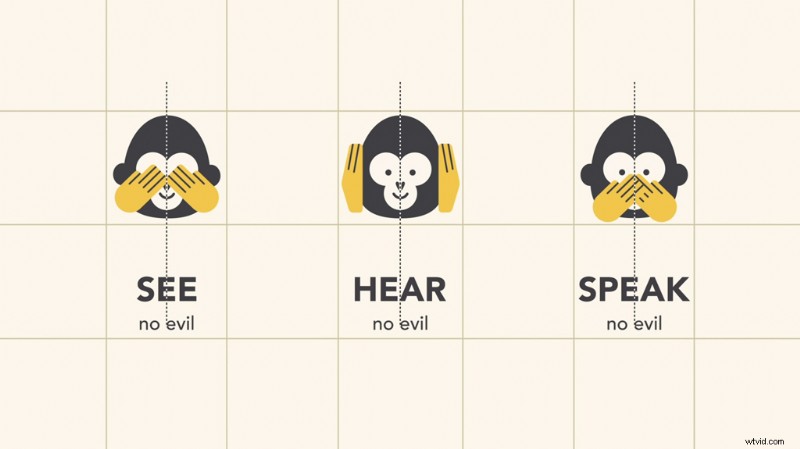
三分割法は、視覚的なバランスをマスターしようとするときにも役立つトピックです。

2.色
色は感情を呼び起こし、テキストを使用せずに概念を視覚的に伝えるのに役立ちます。色彩理論は何世紀にもわたって研究されてきました。慎重な視点から色を見ると、デザインのすべてが変わる可能性があります。
カラー ホイールは、原色と二次色の組み合わせです。色相、彩度、および値をすべて変更して、色を調整できます。
色相はあなたの色です。彩度はその色の強さです。値は、色の濃さや明るさを表します。
視覚的に魅力的なカラー パレットを作成するための公式がいくつかあります。
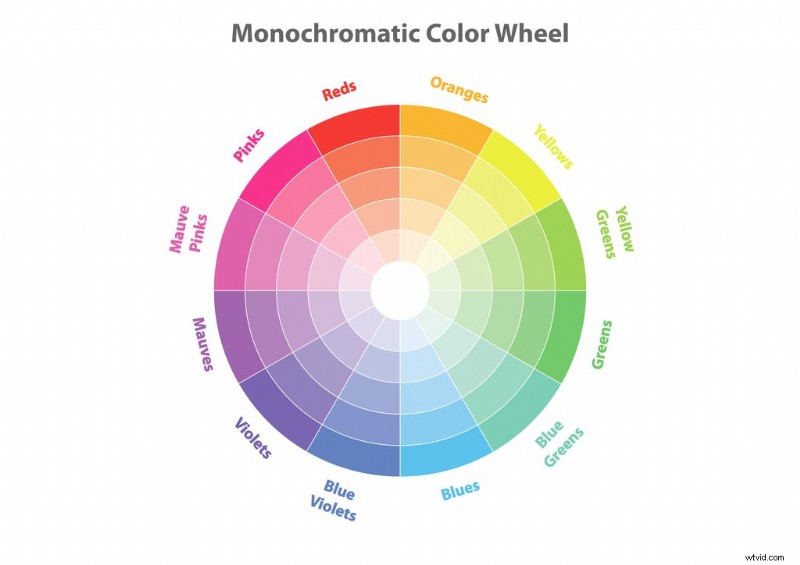
単色の配色
単色配色が最も簡単に作成できます。カラー ホイールの 1 つの色に注目し、明度と暗度の値を変更します。

類似色の処方
類似の配色は、カラー ホイールで隣り合う色を使用して作成されます。

無料のカラー フォーミュラ
補色カラー パレットは、カラー ホイールの反対側にある色を使用して形成されます。カラー セットを 2 色以外に拡張するには、色の彩度と値を変更します。

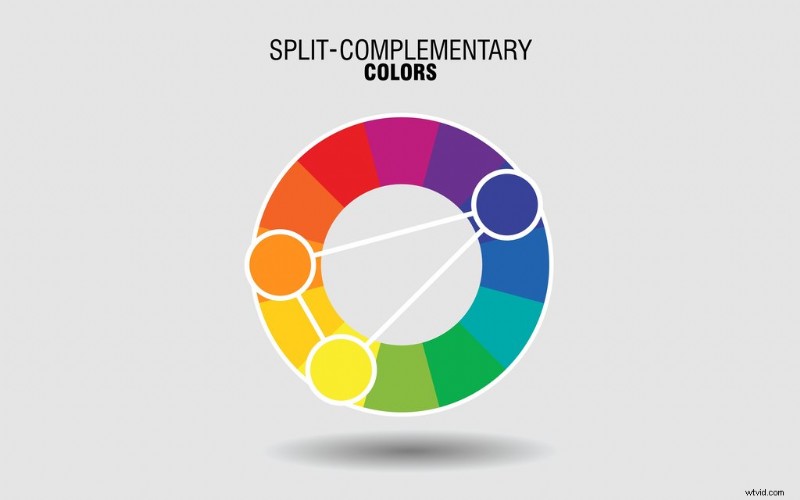
スプリット補色フォーミュラ
分割補色スキームは、色の補色に隣接する色を使用して形成されます。彩度と明度を変更すると、分割された補色スキーム内でエキサイティングなオプションを提供できます。

トライアド カラー フォーミュラ
トライアド カラー パレットは、カラー ホイール上で等間隔に配置された 3 つの色を使用します。それらは完全な正三角形を形成します。

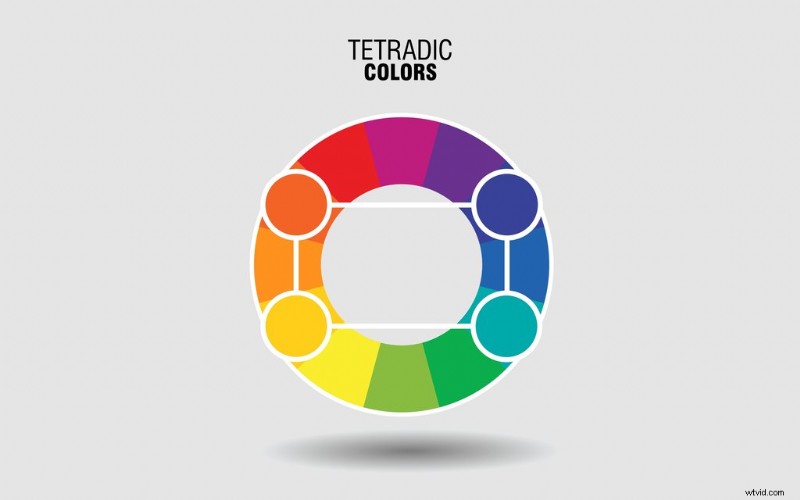
テトラディック カラー フォーミュラ
トライアド カラー パレットは、2 つの補色ペアを使用して作成され、カラー ホイール上で完全な長方形を形成します。
テトラディックカラーコンボを支配するために1つの色を選択し、残りをアクセントとして使用することを提案しました.

色の組み合わせ
色はしてはいけません 目に強すぎる。これは、基本的な色の理論のために避けることをお勧めする揺れ効果 (悪ではなく善のために利用される) を引き起こす可能性があります。
この問題は、色の濃さと明度 (値) を変更することで修正できます。読みやすさも重要です。色を使用せず、特定の要素を灰色、黒、または白で表示することが、視聴者や視聴者にとって最適な場合があります。
最後に、感情を呼び起こす色の能力を忘れないことが重要です。色の心理的影響と、文化や地理的な場所によって色がどのように異なるかについて、数え切れないほどの研究が行われてきました。
3.レイアウトと構成 (デザイナーのように考える)
レイアウトと構成はデザインに構造を与え、視聴者がアニメーションで送信する情報を簡単にナビゲートできるようにします。
うまく構成されていないレイアウトは、ごちゃごちゃしてカオスに見えます。だから、あなたがそれに行かないなら 、これらの基本的な設計レイアウトと構成に関する考慮事項を確認してください。
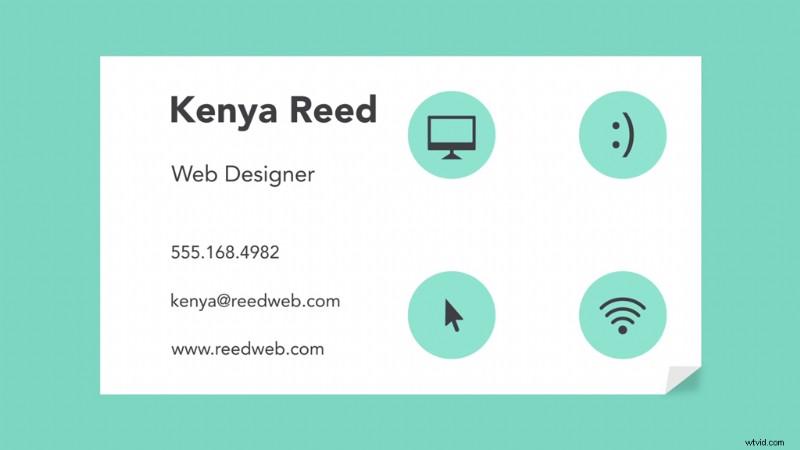
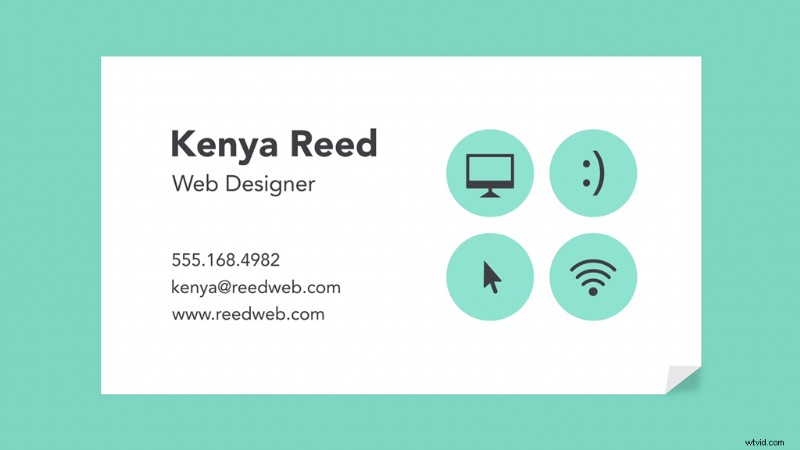
近接
近接性とは、アイテムまたはグループが互いにどのように配置されているかです。一般的な経験則として、テキスト、イラスト、アイコンなど、互いに関連する情報のブロックはグループ化する必要があります。さらに、これらのグループは、簡単に識別できる方法で個別の情報グループを示すために分離する必要があります。


空白
空白の別の用語は、ネガティブ スペースです。行間のスペース、コンポジションの外側の余白、またはアイコンや情報のブロック間のスペースを指します。
構図が雑然としている場合は、余白を検討してください。

アライメント
適切な調整にアプローチする唯一の方法はありません。重要なのは一貫性です。構成要素を相互にどのように配置するかを決定したら、残りのデザイン選択全体で配置を維持するようにしてください。

コントラスト
コントラストは、項目間の視覚的な並置です。構成の特定の部分に注意を喚起するために使用されます。コントラストを生み出す方法はたくさんあります。
オブジェクトのサイズを対比することで、オブジェクトの視覚的な重みを調整できます。滑らかなテクスチャと粗いテクスチャを組み合わせることができます。
テキストは、コントラストを示す強力な方法でもあります。セリフとサンセリフのフォントを混ぜたり、手描きのスタイルと非常にクリーンでモダンなフォントを組み合わせたりできます。

コントラストは、視聴者が理解しやすい情報の階層を構築するための鍵です。

繰り返し
繰り返しとは、特定の要素 (カラー パレット、テキストの書式設定、統一された線画など) を繰り返すことによって、すべてのプロジェクトが定義されたルック アンド フィールを持つべきであるという概念です。繰り返しによって、聴衆は快適に感じられ、ストーリーにとどまります。
アニメーション全体がまとまりのある配色になっている場合や、特定のアイコン アニメーションが繰り返されている場合、視聴者は気が散ることなく素材に集中しやすくなります。これは、モーション デザインの世界では特に重要です。
モーション作業の繰り返しには隠れたレイヤーがあります。また、アニメーションの速度、速度、およびスタイルが一貫していることを確認し、伝えているストーリーに必要な場合にのみ耳障りになるようにする必要があります。

これで、グラフィック デザインの構成要素が完成しました。熟練して快適になるには練習が必要ですが、構成を作成する際にこれらの設計理論、概念、ルールを念頭に置くことで、モーション グラフィックスをより高いレベルに引き上げることができます。
カバー画像 マイクロワン。
