画面に画像を追加してビデオの作成を開始し、「さて、次はどうする?」と考えたことはありませんか?
真っ白なキャンバスが目の前にあれば、選択肢は無限にあるように思えます。ポイントごとに 1 つの画像に焦点を当てる必要がありますか?それとも、完全な背景を追加して、目がもっと見えるようにする方がよいでしょうか?そこでビデオ デザインの出番です。
ビデオのデザインは複雑に聞こえるかもしれませんが、そうである必要はありません。いくつかの簡単な原則に従うことで、アニメーションのストーリーテリング力を強化し、優れた視聴体験を確保できます。そのため、このガイドでは、プロのアニメーターが洗練されたビデオを作成するために従ういくつかの基本的なルールと、その方法について説明します.
著者について

Louis Domaille は Sparkol のデザイン リードであり、特注のアニメーション エージェンシーである Sparkol Studio のクリエイティブ マスターマインドとして、際立ったビデオを作成するために何が必要かを知っています。 Louis は、American Express、Nissan、Lyft などの世界最大のブランドのアニメーション ビデオを作成しました。
その過程で、彼はデザイン スキルを磨き、クライアントのトーン、メッセージ、目的に完全に一致するアニメーションを一貫して提供してきました。彼が自分のプロセスについての洞察をあなたと共有したのは当然だと思いました.
このガイドを最初から最後まで読んだり、以下のオプションを使用してセクション間を移動したりできます。
明確にするための設計:1. セーフ ゾーン - その概要と使用方法
2. 三分割法の説明
3. 画像の位置合わせでフォーカスを導く
設計の一貫性の確保:
1. 色とタイポグラフィ - パレットの作成
まず最初に、私が何かをデザインするときは、明確さと一貫性という 2 つの主なポイントを念頭に置いています。
明確さ。基本的に、視聴者が私たちのメッセージ、焦点、次に何をすべきかを理解することが重要だからです。要点を簡単に理解することがすべてです。次に、ビデオのスタイリングを結び付けてプロフェッショナルな雰囲気を出す一貫性を確保します。さらに、物事を同じように表現すると、メッセージが固まります。それでは、両方を達成する方法を見てみましょう。
明快さ
メッセージを明確にするために、私が常に守っているデザイン ガイドラインがいくつかあります。ガイドラインは完全に決まっているわけではありませんが、大まかにガイドラインに従うことで、完成したビデオが誰にでも簡単に理解できるようになります。 「セーフゾーン」から始めます。
セーフ ゾーン
これらは、すべてのコンテンツが収まる画面の領域です。これを行う理由はいくつかありますが、そのうちの 1 つは、要素 (テキスト/画像/写真など) を表示する価値がある場合、それに値する部屋と呼吸スペースを与える価値があるということです。これにより、テキストの読みやすさとシーンの理解も向上します。シーン内の要素がそのスペースにふさわしくない場合、なぜそれをビデオに含めているのか疑問に思います.
2 つ目の主な理由は、すべての要素を実際に見ることができることです。
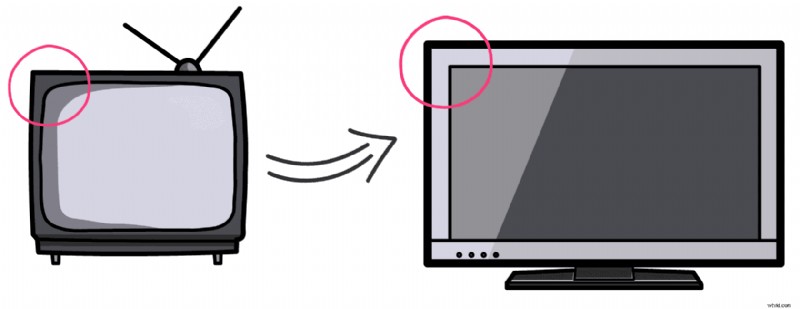
セーフ ゾーンは、動画の黎明期からの古い概念です。テレビは、下のような湾曲したエッジから始まったと思われる場合。画像が途切れないように、セーフ ゾーンを使用する必要がありました。その後、技術が進歩し、標準化された 19:9 の比率の優れた高解像度テレビを手に入れたので、セーフ ゾーンについてそれほど心配する必要はありませんでした。

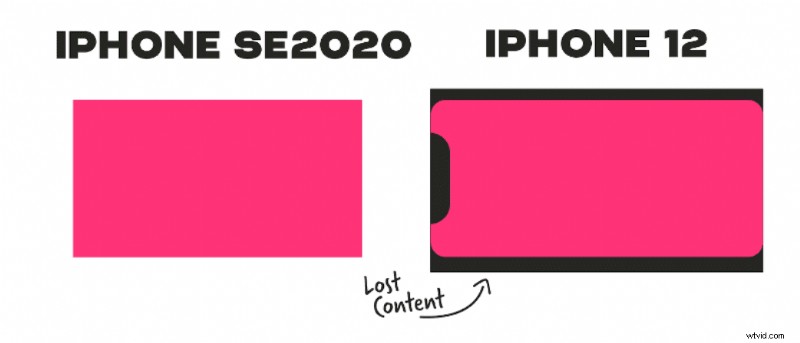
そして、さらに一歩前進し、以前と同じような位置に行き着きました。現在、ほとんどのスマートフォンのエッジは丸みを帯びており、iPhone のような一部のスマートフォンには、画面に食い込む前面カメラもあります。これがビデオの明瞭さに与える影響を以下で確認できます。

これらの理由から、私は 2 つのセーフ ゾーンを使用したいと考えています。外側のセーフ ゾーンはすべての視覚要素用であり、内側のセーフ ゾーンはすべてのテキスト要素用です。この例では、見出し、サブタイトル、ラベルなど、すべてのテキストが内側のセーフ ゾーン内にあります。この内側のゾーンのベスト プラクティスは画面の約 80% であることがわかりました。つまり、上部に 10%、下部に 10%、左側に 10%、右側に 10% です。

三分割法
次に、画像とテキストの配置をさらに一歩進めましょう。すべての要素が見えるようにするだけでなく、画面の特定の部分に画像やテキストを配置することで、メッセージを強化し、特定のポイントに焦点を当てることができます。
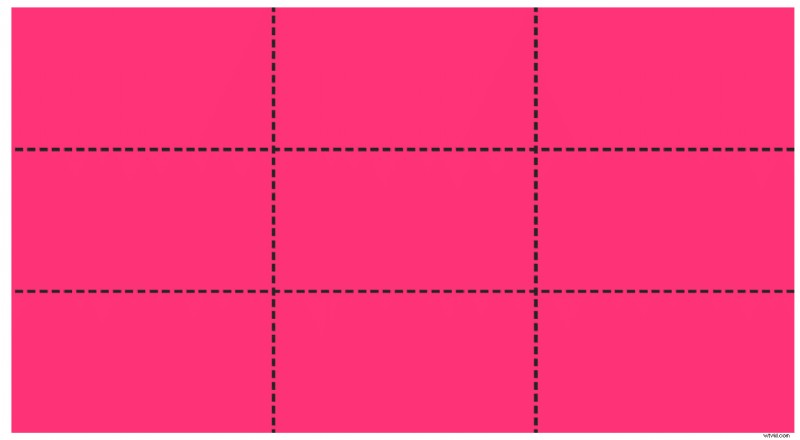
このために、三分割法と呼ばれる原則を使用します。これは単純に、画面を 4 つの線で分割して、9 つの異なるセクションと 4 つの焦点を作成することを意味します。

これにより、画面上にコンテンツを配置するのに役立つ非常に簡単なガイドが形成されます。これはいくつかの方法で使用できます:
- 交差する線によって作成される 4 つの焦点に注目してください
- 要素を均等に配置するために線自体に注目してください
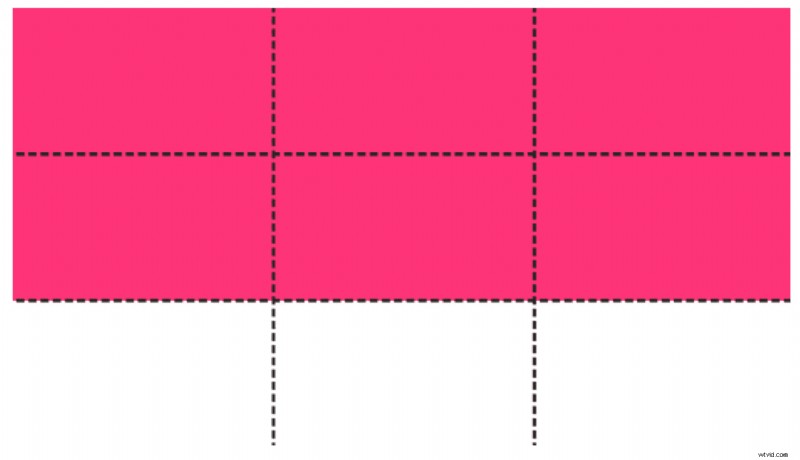
- いくつかのボックスによって作成された形状、つまり画面の下 3 分の 1 のセクションに注目してください。次にテレビを見るときは、これらの領域に注意してください。すべてのテキストの大部分がここにあることに気付くでしょう。プレゼンターの名前、役職、すべてここに配置されます。

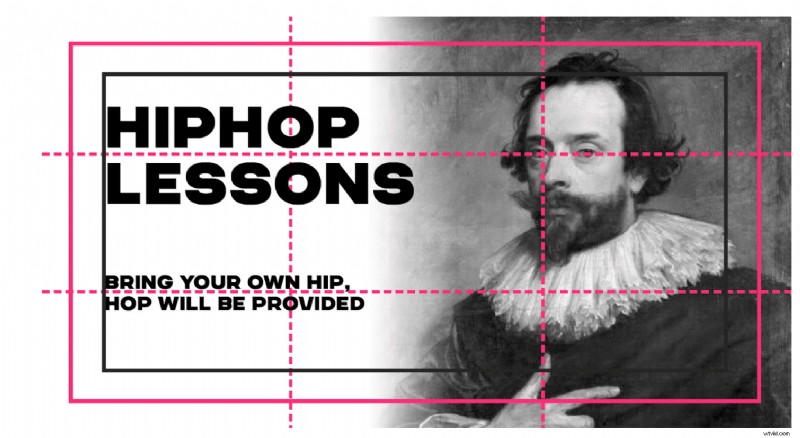
例 1:ヒップホップのレッスン
この場合、画像は画面の中央で白くなり、タイトルとサブタイトルが上下の 3 番目の行にまたがります。男性の目も、線が交差する右上の焦点に設定されます。これにより、彼の表現に集中することができます。すべての要素は、内側と外側の境界線で示されているように、セーフ ゾーン内にあります。

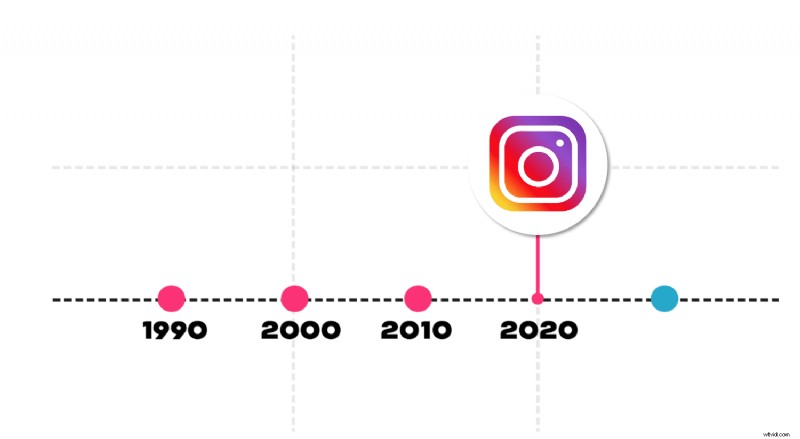
例 2:タイムライン
もう 1 つの非常に単純な例では、タイムラインのキー ポイントをこれらの焦点の 1 つに配置すると、自然にそこに目が引き寄せられることがわかります。さらに、Instagram のロゴが他のシーンよりも高い位置にあるため、最も重要なポイントであることがわかります。
下 3 番目の線もシーンの完璧なベースを提供し、十分なスペースですべての要素を固定します。 
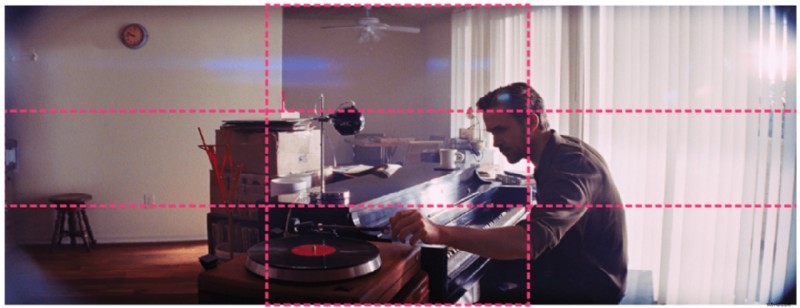
例 3:ラ・ラ・ランド
この最後の例は、もう少し見慣れたものに見えるかもしれません。受賞歴のある映画、ラ・ラ・ランドのシーンです。ここでは、Ryan Gosling が右側のラインに完全に配置されていることがわかります。画面の下部 3 分の 1 にあるレコード プレーヤーに焦点を当てています。
そのため、三分割法は非常に単純な原則のように見えるかもしれませんが、一見すると効果的であり、アマチュアからプロまで、ほぼすべてのビデオ プロデューサーによって使用されています。

焦点を先導する
では、フォーカスを導くことについて話しましょう。ビデオの大部分は、2 つ以上のオブジェクト間の関係に関するものです。一方が他方より優れている、一方が劣っている、一方がより重要である、またはこれらのそれぞれが 1 つのことをより良くしている、と言うことができます。
その関係を画面上で生き生きとさせるには、視聴者の注目を集める方法を工夫する必要があります。この効果を説明するのに役立ついくつかの例を次に示します。
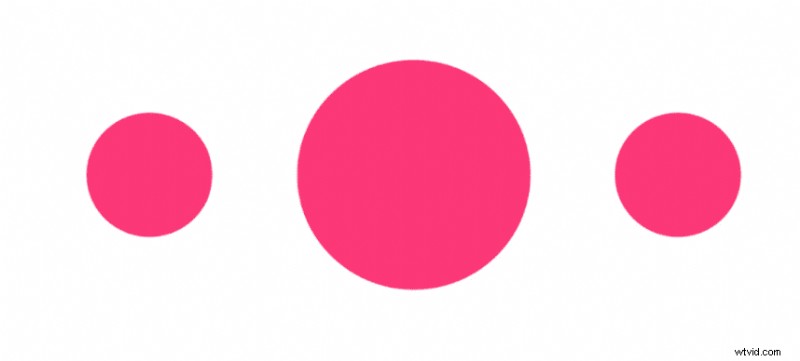
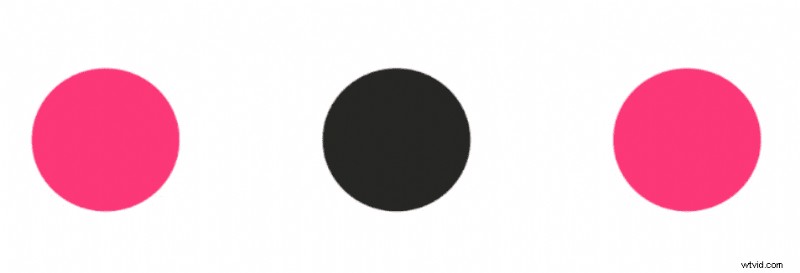
バランス
メイン要素の両側に同じサイズのオブジェクトを 2 つ配置することで、シーンにバランスを取りながら、中央の要素が最適/最も重要であることを強調します。

コントラスト
色でも注意を引くことができます。これは、ポジティブまたはネガティブを強調することができます.したがって、メッセージに合うように色の選択を慎重に検討してください。

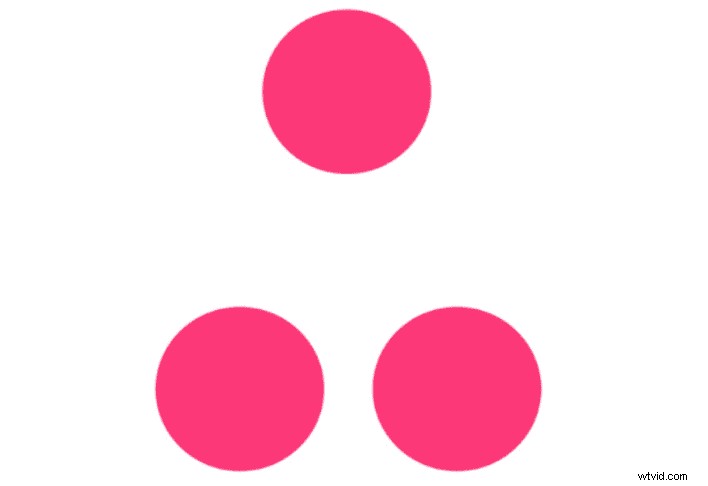
階層
タイムラインの例で見たように、画面上の要素を配置すると、追加のメッセージを送信できます。この場合、一番上にあるほど良いと認識されるため、一番上の円に焦点を当てます。

近接性
スペースを使用して違いを強調することもできます。私たちの自由に浮かぶ円は、ブランドがパックから脱却したり、他の理論とは異なる新しいアイデアを示したりする可能性があります.

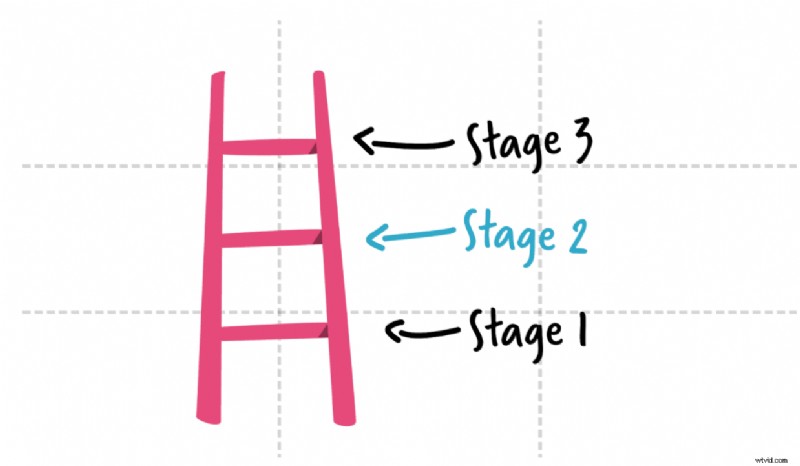
これで、明快さの原則が明確になりました。それらをすべてまとめていくことができます。以下のはしごのシーンは、この完璧な例です。はしごは左側の 3 行目に配置され、ステージ ラベルは右側にあります。これにより、完璧な開始構成が作成され、各要素に適切な量のスペースが確保されます。

そこから、階層を検討し、ステージ 2 がステージ 1 よりも重要であるが、おそらくステージ 3 ほど重要ではないことを物理的に示しています。ただし、ステージ 2 の色のコントラストは、私たちの焦点を引き込み、これがこのシーンで話していることであると教えてくれます。それはとても簡単です!

一貫性
これで明確さがカバーされました。一貫性は、ビデオのスタイリングを結び付けて、よりプロフェッショナルな雰囲気を与えることができる場所です.さらに、物事を同じように表現すると、それらがリンクされます。
前のセクションで示したように。壊れているパターンがある場合、私たちの注意はそれが壊れているものに引き寄せられます。注意を引こうとするときは役に立ちますが、あまりにも気を散らしてしまうときはそうではありません.では、どうやってそのバランスをとっていますか?
色とタイポグラフィ
一貫性を実現する最も簡単な方法の 1 つは、色とフォントを選択することです。アニメーション全体で同じフォントを 1 つまたは 2 つ使用するようにするだけで、ビデオをよりプロフェッショナルなものにすることができます。
ブランドのフォントを使用するか、相性の良いフォントをいくつか選んでください。見出しや重要な情報に使用できる、より構造化された太字のフォントを探してください。次に、小見出し、キャプション、および詳細に使用できる、より緩い対照的なフォントと組み合わせます。以下にその例を示します。

色に関しても、少ないほど良いです。まとまりのあるカラー パレットを 1 つ選び、ビデオ全体でそれを使いましょう。これにより、重要な情報に簡単に注意を向けることができます。結局のところ、ビデオ全体がさまざまな色でいっぱいになっている場合、視聴者は明るい黄色の要素が特に重要であることをどうやって知るのでしょうか?
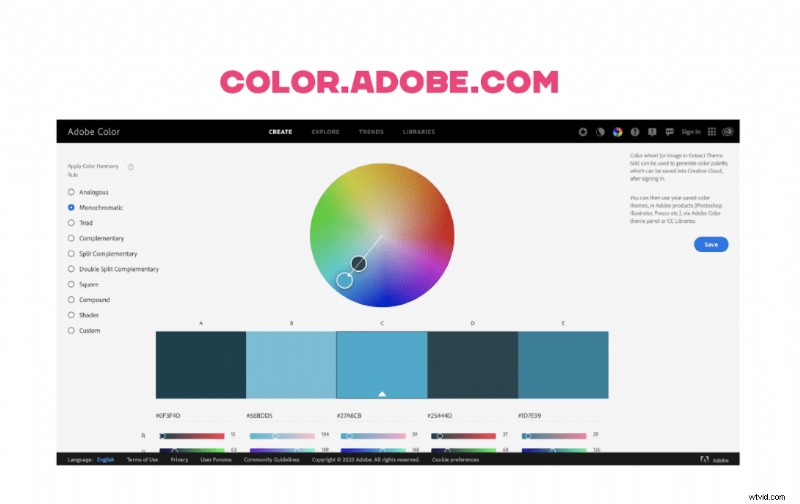
ブランド定義のカラー パレットが既にある場合は、それで問題ありません。それ以外の場合は、Adobe Color などのツールを使用して独自のパレットを作成できます。以下に示すように、多くのオプションがあります
補色、単色、類似色など、さまざまなカラー セットに対応しています (カラー ホイールの詳細については、ガイドを参照してください)。これらはそれぞれ、選択した 1 つの中心的な色に基づいて、さまざまな色の範囲を提供します。
これを使用することを強くお勧めします。これを使用すると、使用することさえ考えもしなかった色が表示されるだけでなく、どの色がうまく調和するかを簡単に判断できるからです!
 これで終わりです!これらは、私が取り組んでいるすべてのビデオを開始する際に従う原則です。彼らは、私がそこから構築できる滑らかなベースを持っていることを保証します.
これで終わりです!これらは、私が取り組んでいるすべてのビデオを開始する際に従う原則です。彼らは、私がそこから構築できる滑らかなベースを持っていることを保証します.
これらの原則を自分のビデオで試すには、VideoScribe の 7 日間の無料トライアルを開始するか、以下をクリックして VideoScribers のクリエイティブ コミュニティに参加してください 👇


