ストックコンテンツを使用してビデオの作業を開始すると、他の企業も同じビデオを使用できるのではないかと心配するかもしれません。
今日は、1つの動画を12の異なるスタイルに簡単にカスタマイズして、動画のブランドを維持し、独自の外観を与える方法を紹介します。
ブログ投稿のプロモーションでこのテンプレートから始めます:
- フォント: Roboto Bold
- 色:白、黒、黄色#FFF200
テンプレートはかなり一般的であり、その力はテキストに焦点を当てることにあります。サンセリフフォントと対照的なビデオとメッセージの設定により、テキストが読みやすくなるため、構成が自然に感じられます。
すべての単語が同じフォントサイズであることに注意してください。最後の単語にのみ重点が置かれます。それらは明るい背景色で強調表示されます。
スタイル1:テキストの背景色を変更する
- フォント:Ralewayレギュラー
- 色:白、黒、青#66DBFF
このスタイルを使用する
このテンプレートをブランドに合わせてカスタマイズする最も簡単な方法は、ブランドフォントを適用することです。黄色をブランドカラーに置き換えてください—voilà!あなたの動画はブランド化されています。
スタイル2:テキストスケールのコントラストを作成する
- フォント:Raleway bold
- 色:ライトベージュ#F8D4D4、ダークブラウン#531136
このスタイルを使用する
特定の単語をより強調する必要がある場合は、フォントサイズのコントラストを使用することもできます。
メッセージの一部のサイズを大幅に小さくすると、フレーズの残りの部分がどのように強力になるかがわかります。
テキストにライトベージュとダークブラウンの2色のみを使用する方法をご覧ください。明るいものは、フレーズの最初の部分の背景と、フレーズの2番目の部分のテキストカラーの両方として使用されます。ハーモニーを最大化するために、ダークブラウンはビデオカラーに近いです。
スタイル3:同じ書体の異なるスタイルを組み合わせる
- フォント:Georgia Italic、Georgia Bold
- 色:青#66DBFFと白
このスタイルを使用する
これは、同じフォントのさまざまなバージョン(Georgia Italic + Georgia Bold)を使用する方法の良い例です。
フレーズの最初の部分ははるかに小さく、色が異なり、イタリックで書かれていますが、フレーズの残りの部分は白と太字です。したがって、このコントラストにより、テキストの2つの部分が適切に機能します。また、読みやすさを向上させるために、テキストにソフトシャドウを適用しました。
この例では、別のテキスト構成を使用して、人物が正しく見えるようにテキストを配置します。
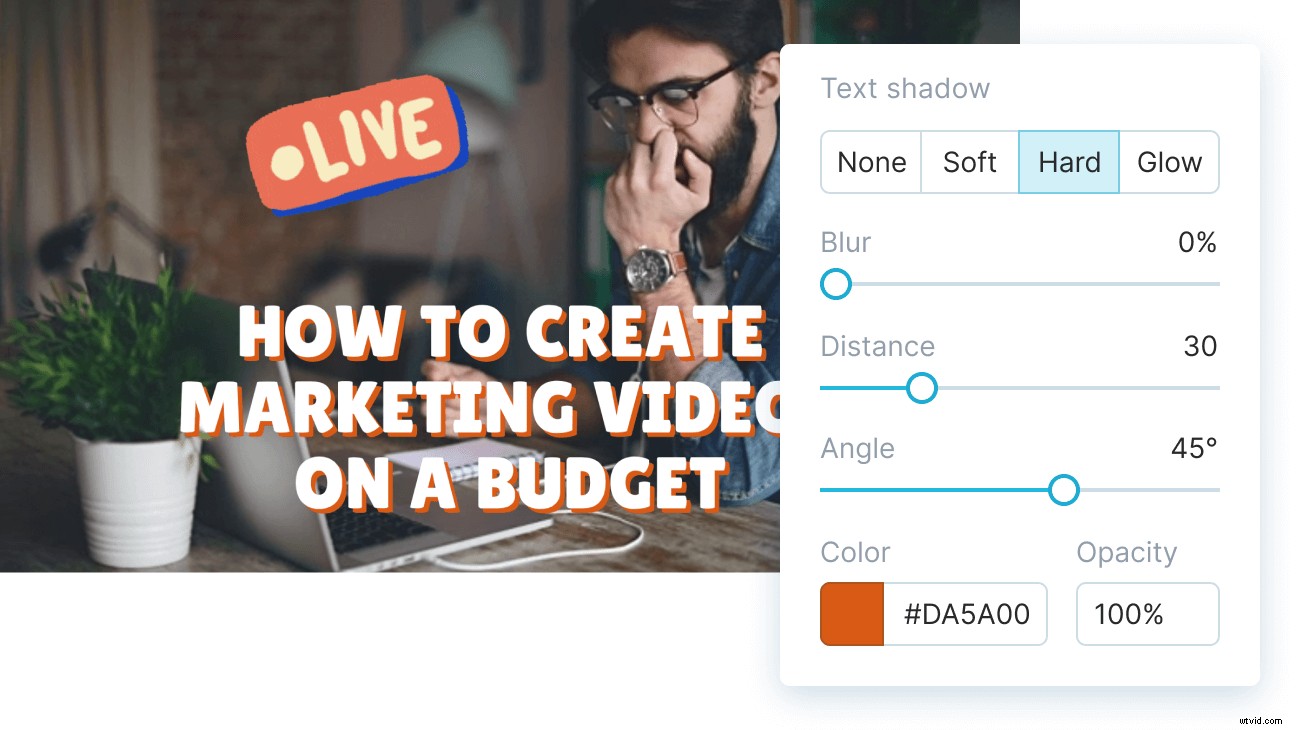
スタイル4:濃い色のテキストシャドウを使用する
- フォント: Lilita One
- 色:白とオレンジ#DA5A00
このスタイルを使用する
フォントが十分に太字の場合は、強力なカラフルな影をフォントに適用できます。ブランドの色、またはビデオのオブジェクト、ロゴ、さらにはステッカーやGIFに一致する色の場合があります。このテクニックは、色の構成を強化します。

スタイル5:テキストをフレームに収める
- フォント: Montserrat Bold
- 色:青#66DBFFと白
このスタイルを使用する
ビデオにブランドカラーを含めるもう1つの方法は、テキストにフレームを追加することです。これを行うには、「フレーム」と呼ばれる特別なテキスト効果を使用します。 Wave.videoエディタ内。また、美しいプロ並みのアニメーション効果をテキストに適用します。
スタイル6:流行の酸の効果を再現する
- フォント: Roboto Condensed Bold
- 色:淡いオレンジ#FFC88D
- 背景フィルターの色:緑#2BBA5C、88%
このスタイルを使用する
このトレンディなタイポグラフィのトリックは、あなたのテキストを際立たせます。同じ効果を得るには、ビデオに明るいカラーフィルタを適用してから、テキストに対照的な色を割り当てます。
このアプローチは、動画を動きのある背景にし、メッセージからビューを邪魔しないようにする場合に最適です。

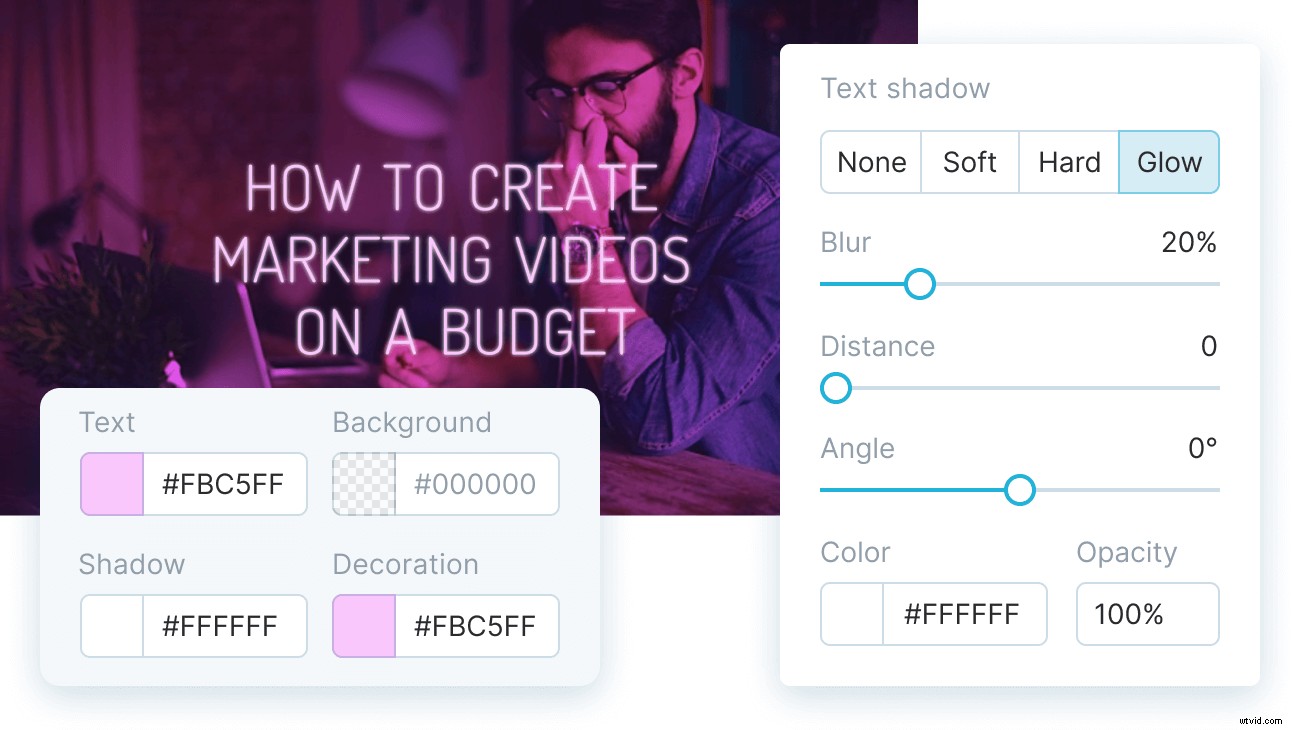
スタイル7:ネオン効果
- フォント: Dosis
- テキストの色:淡い紫の#FBC5FF
- テキストの影:白く光る
- 背景フィルターの色:紫#E827ED、80%
このスタイルを使用する
以前の酸の効果をさらに押し上げるには、背景に明るいカラーフィルターを使用し、「グロー」と呼ばれるシャドウスタイルを適用します。 あなたのテキストに。テキストの色が白または背景フィルターの色の明るいバージョンであることを確認してください。

スタイル8:太字の半透明のテキスト
- フォント:インパクト
- テキストの色:赤#C60003、60%
- 背景フィルターの色 :白、55%
このスタイルを使用する
背景をフィルタリングするもう1つの優れた効果は、白色を使用することです。暗い色や明るい色、たとえば赤をテキストに適用する方が簡単です。
文字の下で動画がどのように動いているかを確認できるように、テキストを半透明にしました。テキストを読みやすく保つことができれば、問題ありません。
スタイル9:切り抜きテキスト
- フォント: Passion One
- テキストの色:白
このスタイルを使用する
ここでは、「透明」と呼ばれる特殊効果を使用します。 特別な色の長方形からすべての文字を切り取るWave.videoで。
この効果を使用するには、次の3つの条件を指定する必要があります。
- テキストの配置領域にさまざまな色の詳細が動画に含まれていないことを確認してください。
- テキストの背景の色は、ビデオの色と対照的である必要があります。
- フォントを太字で読みやすくします。
スタイル10:大胆で明るい
- フォント: Archivo Black
- 色:ピンク#FFB6E6とダークパープル#531136
このスタイルを使用する
このトレンディな大胆なタイポグラフィ効果を再現するために、かなり重いフォントのArchivo Blackを使用し、明るいピンクの色の組み合わせを適用しました。明るくしっかりとしたテキストの背景は、このビデオにエッジの効いた外観を追加します。
スタイル11:雑誌の外観
- フォント: Lora and Lora Italic
- 色:黒、茶色#AB6C4A、ベージュ#FFE9D6
このスタイルを使用する
この外観は、伝統的で上品なものと見なされる可能性があります。この場合、私たちはバランスの取れた現代的なセリフロラをレギュラースタイルとイタリックスタイルで使用し、温かみのあるブラウンのマイルドな色のアクセントを付けています。
また、背景の一部が色付けされ、テキストの適切な背景になるようにビデオをトリミングすることで、小さなトリックを行いました。
これらすべてにより、ビデオはファッション、レストラン、不動産などの業界でうまく機能する豪華な雑誌のように見えます。
スタイル12:漫画の皮肉なスタイル
- フォント: Montserrat Bold
- 色:黒、白、青#8AE4FF
このスタイルを使用する
このスタイルは、いくつかの面白いGIFを含み、明るく楽しい青い背景を使用することで、自己皮肉を暗示しています。ここでは、前のスタイルと同じトリックを使用して、左側のスペースをテキスト用に保持しながら、ビデオをトリミングして素敵な正方形に合わせます。