ビデオはどこにでもあります。中毒性のある TikTok をスクロールすることから、お気に入りの Netflix 番組を一気に見ることまで、動画は私たちの日常生活の紛れもない一部になっています。 Instagram (IG リール) から WhatsApp (WhatsApp ストーリー) まで、主要なテクノロジー プラットフォームはすべて、動画の力を活用しようとしています 😎

今日の動画クリエイターにとって最大の課題は、視聴者の関心を維持することです。ビデオのすべての要素は、テキストを含め、視聴者の注意を引くために興味深いものでなければなりません。専門家は、60 年以上にわたりテキスト アニメーションを使用して視聴者の注目を集めてきました。私を信じていませんか?ビジョナリー ディレクターのアルフレッド ヒッチコックは、タイトルにテキスト アニメーションを使用して視聴者の注目を集めた最初の人物の 1 人として認められています。
ブランドはテキスト アニメーションを使用して、ユーザーの注意を引くことも行っています。たとえば、Apple はテキスト アニメーションを使用して、この素晴らしい広告で自社の機能と USP を強調しています。この広告は、ソーシャル メディアで何百万回も視聴され、テレビで最も高く評価されている広告の 1 つです。
テキスト アニメーションを使用して視聴者の注意を引き、動画のパフォーマンスを飛躍的に向上させる方法を知りたいですか?調べてみましょう。
この完全なチュートリアルをビデオ形式で確認するには、下のビデオをクリックしてください:👇
テキストをアニメーション化する方法はいくつかありますが、最も簡単な方法の 1 つは、Animaker のような DIY ビデオ ツールを使用することです。
Animaker は、オンラインで見事な動画を作成できる、シンプルかつ強力な動画作成ソフトウェアです。
テキストを 5 分以内にアニメーション化する方法を順を追って説明しましょう。
Animaker からテキスト アニメーション メーカーのページにアクセスすることから始めます。

[作成] ボタンをクリックして、新しいアカウントにサインアップします。

既にアカウントをお持ちの場合は、資格情報を使用してログインしてください。 Animaker ダッシュボードにリダイレクトされます。
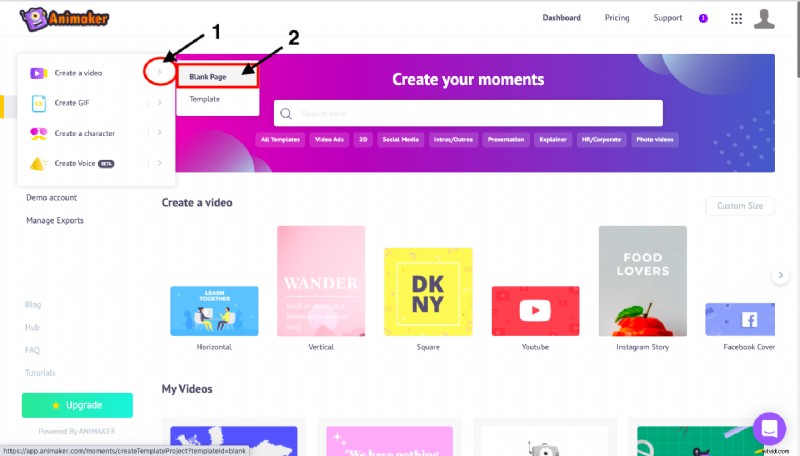
ダッシュボードで選択
作成> ビデオの作成> 空白ページ
(以下のスクリーンショットを参照してください)

空白ページ オプションをクリックすると、空白の Animaker プロジェクトが表示されます。

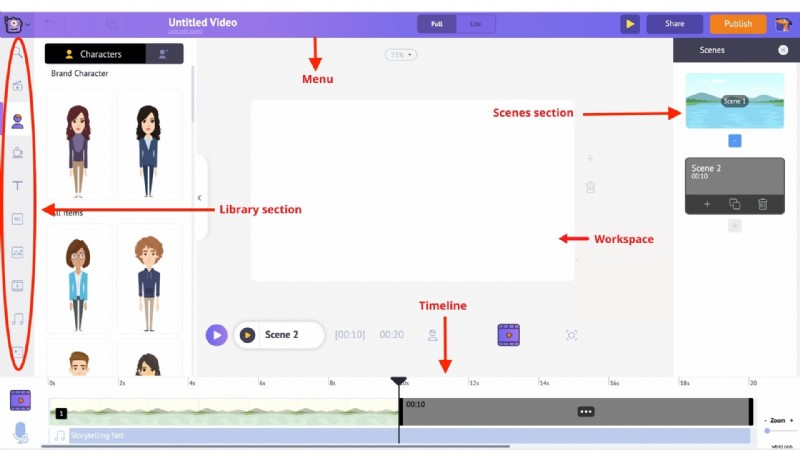
テキスト アニメーション部分に直接ジャンプする前に、Animaker アプリケーションのさまざまなセクションについて説明します。
Animaker には 5 つのセクションがあります:
- ライブラリ
- ワークスペース
- シーン
- メニューバー
- タイムライン
ライブラリ – Animaker アプリのライブラリには、キャラクター、小道具、アイコン、ストック アセット、音楽ファイルなど、ビデオに必要なすべてのアセットがあります。
ワークスペース – 中央の空白はワークスペースと呼ばれます。ここで、テキスト アニメーションが命を吹き込まれます。
シーン – シーン セクションには、ビデオの一部であるさまざまなシーンがすべて含まれています。これらは、プレゼンテーション ツールのスライド セクションに似ています。
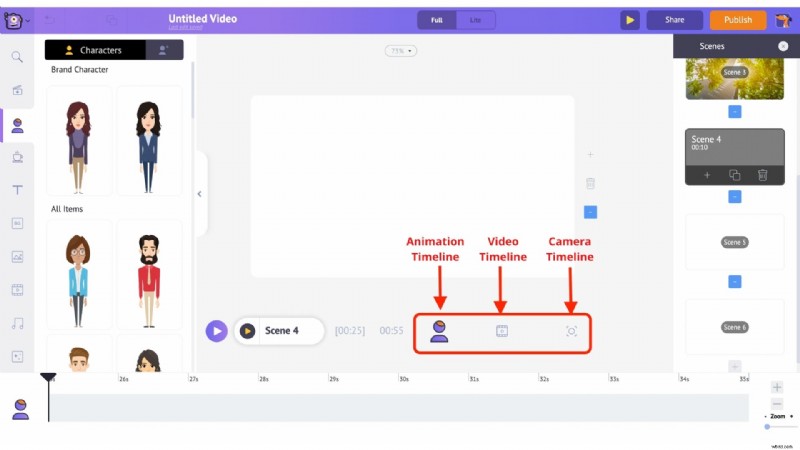
タイムライン – 画面の下部にタイムラインがあります。 3 つの異なるタイムラインがあります:
- アニメーション タイムライン :ビデオに含まれるキャラクター、小道具、テキスト、ロゴ、画像など、あらゆる種類の要素のすべての編集の開始と終了のタイミングを調整できます。
- ビデオ タイムライン :ビデオと音楽トラックの編集に使用される音楽とビデオ ファイルをトリミングおよび調整できます。
- カメラ タイムライン :カメラ エフェクトのタイミングを追加および調整できます。

アプリケーションのさまざまな部分に慣れてきたので、深く掘り下げてみましょう 😊
3 つの簡単な手順でテキスト アニメーション ビデオを作成するには?
ステップ 1:ビデオ クリップをアップロードする
まず、テキスト アニメーションを追加したいビデオ クリップをアップロードしましょう。
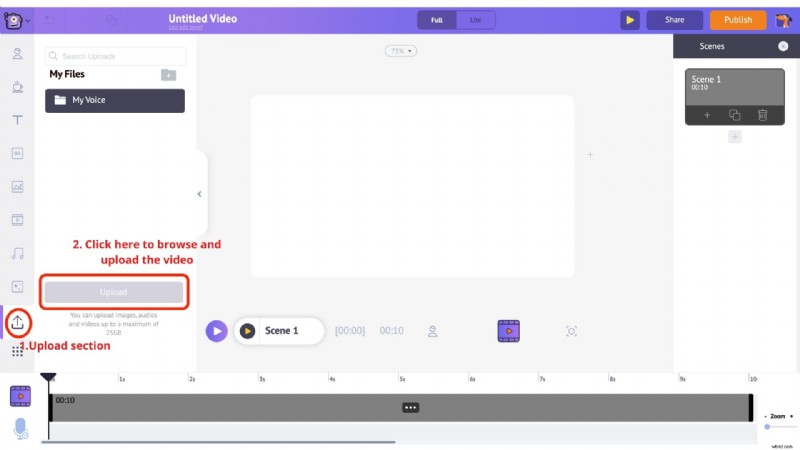
- アップロードをクリックします ライブラリの左下にあるセクション。テキスト アニメーションを追加する動画をアップロードします。

- あなたのビデオは私のファイル セクションにアップロードされます。

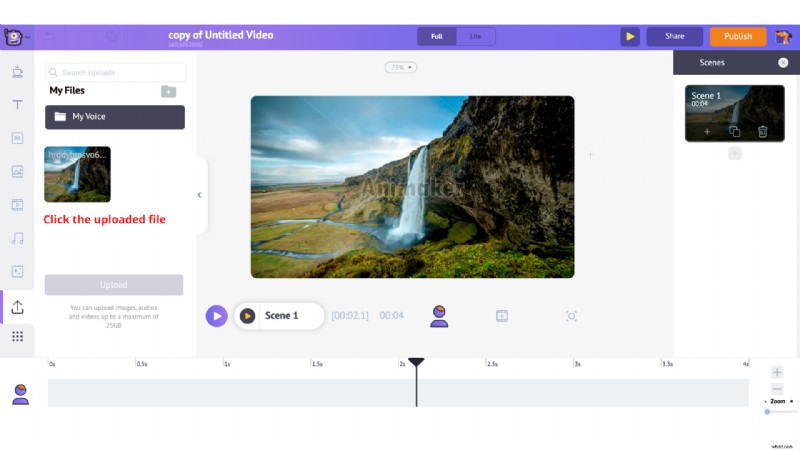
- ライブラリにアップロードされたビデオをクリックして、ワークスペースにロードします。

ステップ 2:動画にテキストを追加する (テキストをアニメーション化する)
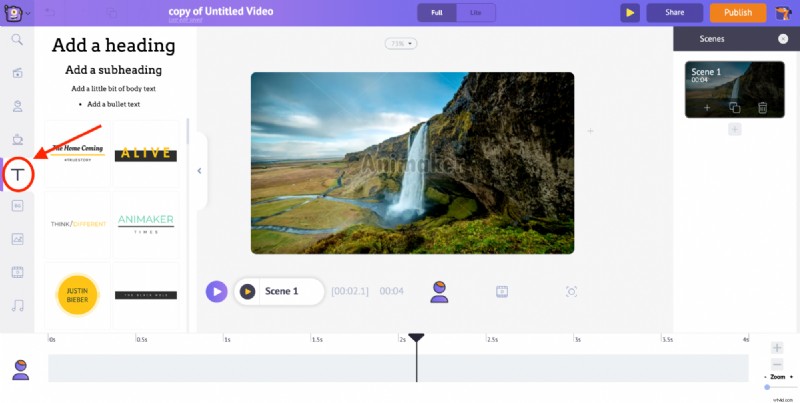
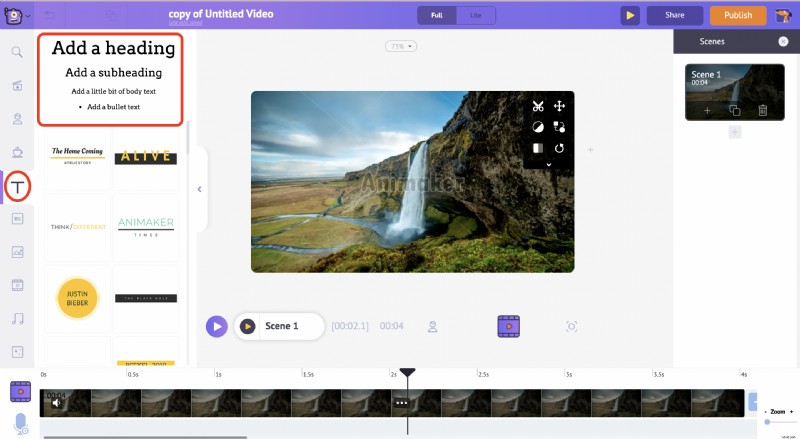
- テキストを追加するには、テキストに移動します ライブラリのセクション。

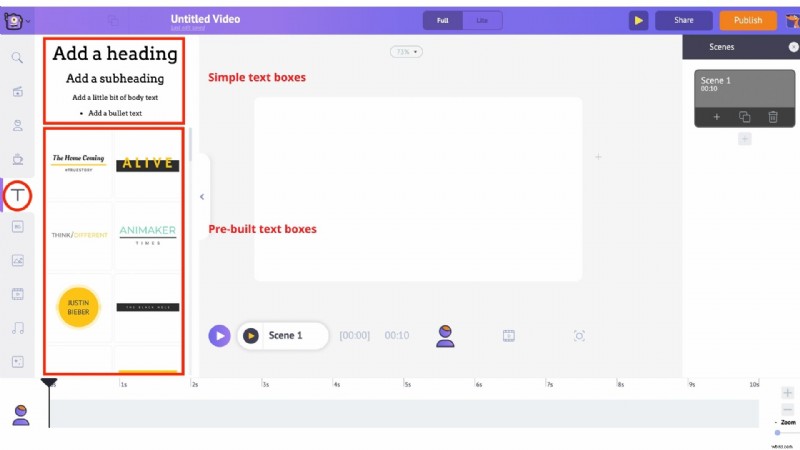
- テキスト セクションには、2 種類のテキストがあります。 .上部にはプレーン テキスト ボックスのオプションがあり、下部には経験豊富なデザイナーが Animaker で作成したデザイン済みのテキスト ボックスがあります。

まず、作成済みのテキスト ボックスの使用方法を見てみましょう。
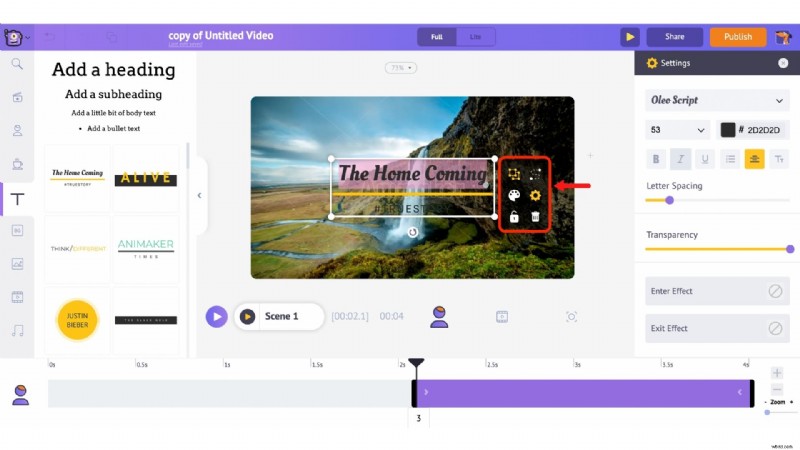
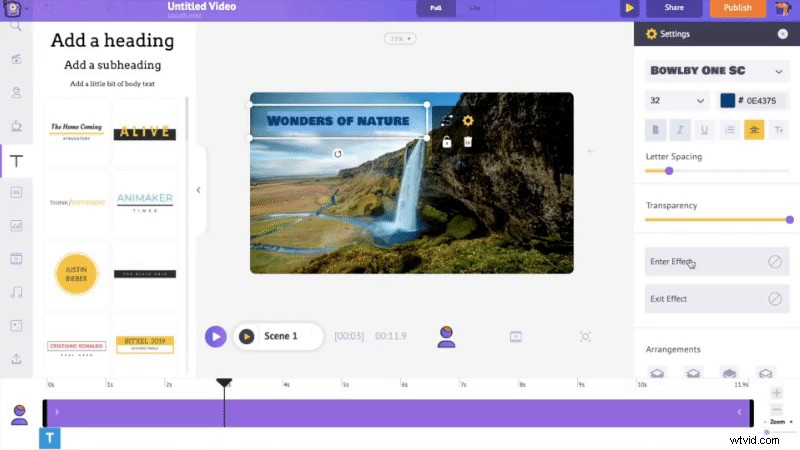
- 作成済みのテキスト デザインの 1 つをクリックして、テキストをアニメーション化します。ワークスペースの中央に表示されます。カスタマイズするには、クリックして新しいテキストを入力してください。

- テキストとともに多数のオプションが表示されることにも気付くでしょう。これはアイテム メニューと呼ばれます .項目メニューでは、テキストを変更できます。フォント スタイル、フォント サイズ、フォントの色などを変更できます。テキストには、テキストを即座にアニメーション化するのに役立つ定義済みの開始および終了効果も付属しています (これはすぐに動作します)。
- 紫色のバー タイムラインに表示されます。このバーは、テキストがビデオに表示される時間を表します。たとえば、テキストを 3 秒目から 6 秒目の間だけ表示したい場合は、紫色のバーの端をドラッグして、同じ時間の間保持するだけです。

作成したテキスト アニメーションのプレビューを見てみましょう。
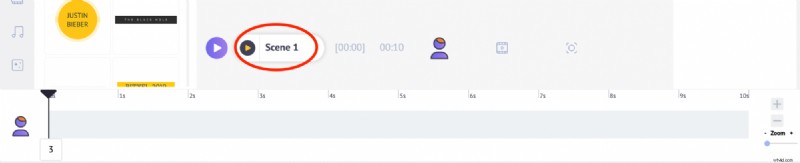
現在のシーンをプレビューするには、この再生をクリックします タイムラインのすぐ上にあるボタンです。


動画にテキスト アニメーションを追加する別の方法を見てみましょう。以前、作成済みのテキスト ボックスの 1 つを使用してテキスト アニメーションを追加する方法を示しました。ここでは、空白のテキスト ボックスの 1 つを使用してそれを行う方法を示します。
- テキスト セクションをもう一度クリックして開始します。今度は、上部にある空白のテキスト ボックスの 1 つを選択します。

- いずれかをクリックして、新しいテキストを追加してください。
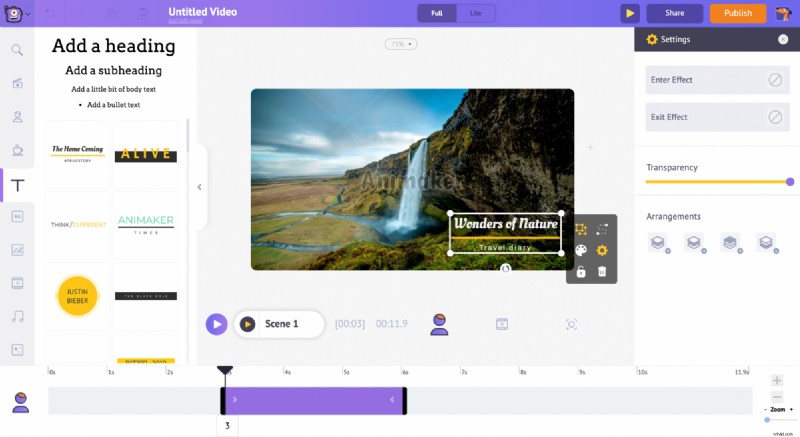
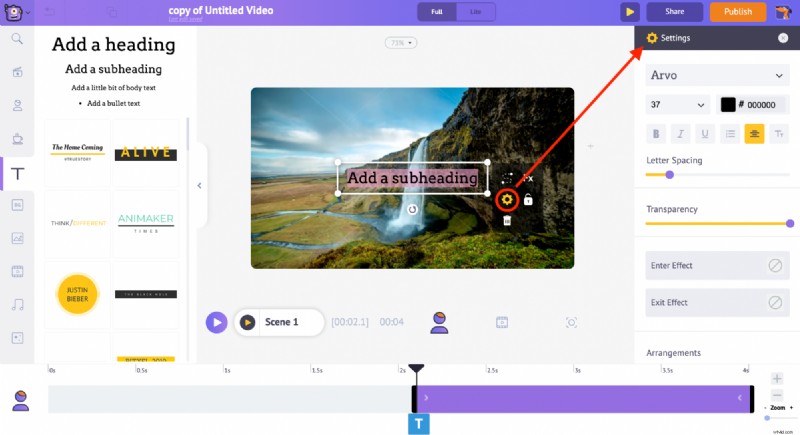
- アイテム メニューの歯車アイコンをクリックします。
- 右側に、設定が表示されます タブ

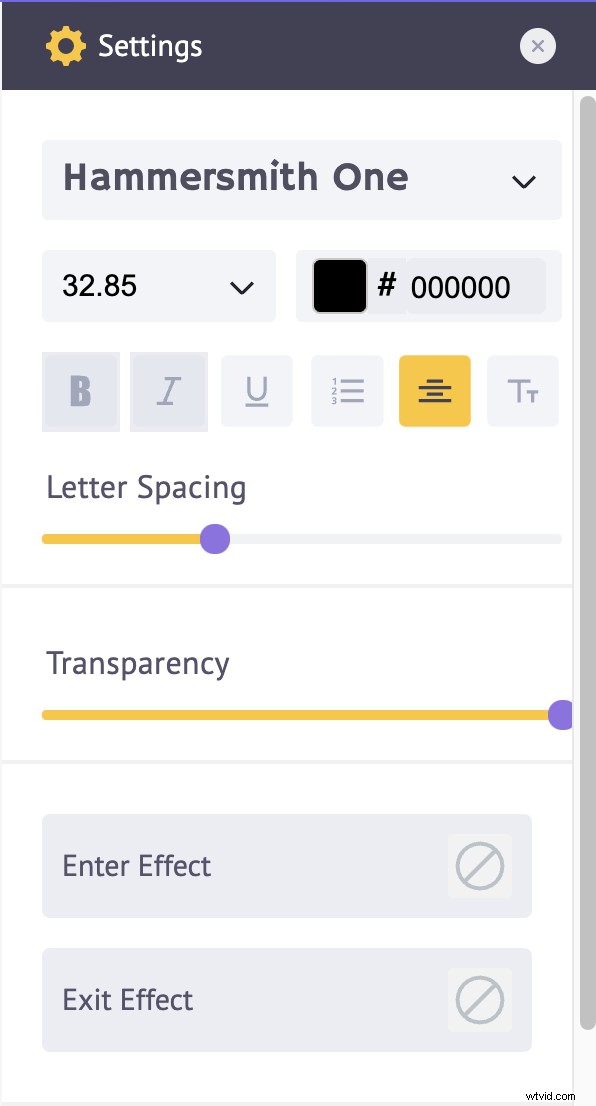
- ここから、テキストを自由にカスタマイズできます。フォントスタイルの変更から始めましょう。また、フォント サイズを増減したり、フォントの色を変更したり、透明度を制御したりすることもできます。

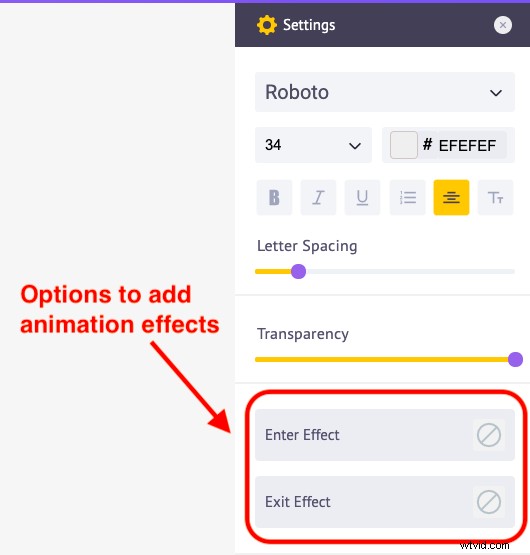
- アニメーション効果を追加するには、設定タブの下部に移動します。ここで、開始および終了効果の下にいくつかのオプションがあります。

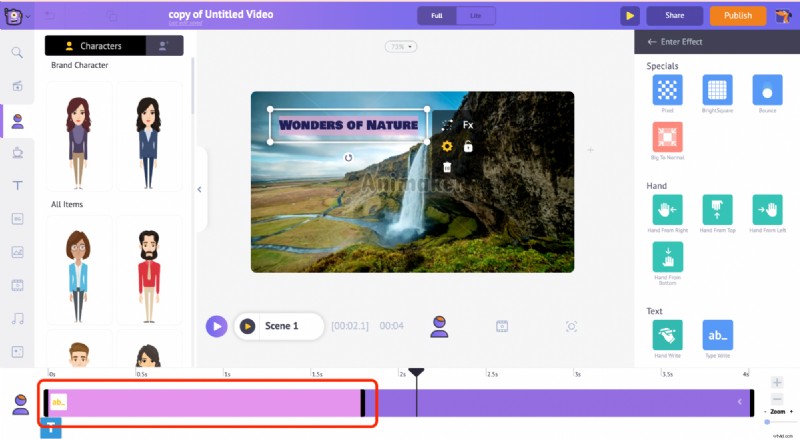
- これらのオプションを使用して、開始および終了のアニメーション効果をテキストに適用できます。 Enter Effect オプションをクリックすると、50 以上の異なるアニメーション効果オプションが表示されます。効果を選択してください。

- タイムラインにアニメーション効果を適用すると、紫色のバー内にピンク色の部分が表示されます。

- アニメーション効果が発生する期間を示します。したがって、アニメーション効果を遅くしたい場合は、そのピンクの部分を延長して、効果の持続時間を長くすることができます.
- より速く行うには、ピンクの部分の長さを短くします。このテキスト アニメーションのプレビューを見てみましょう。

Animaker を使用してテキスト アニメーションを作成するのは、このように簡単です。
ステップ 3:動画に音楽を追加する
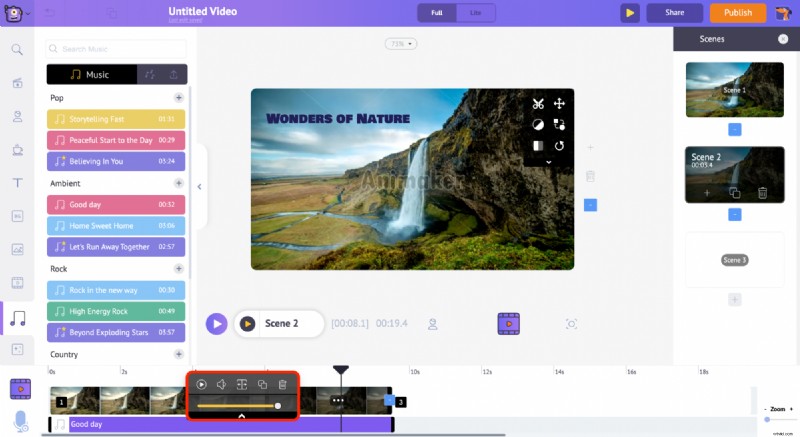
音楽トラックをテキスト アニメーションに追加する方法を見てみましょう .
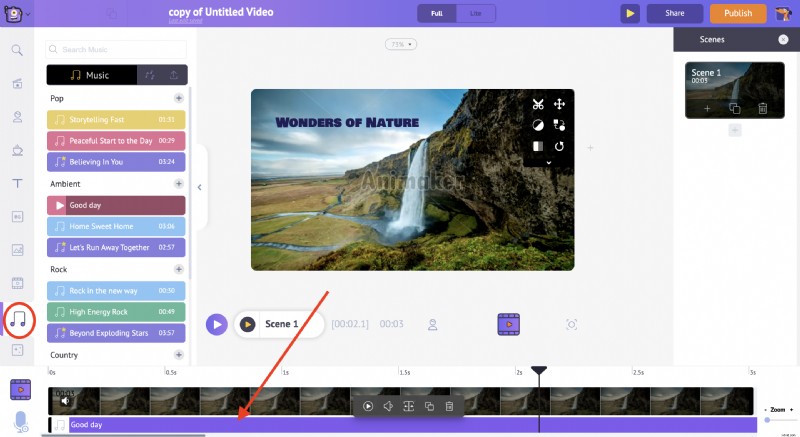
- ライブラリの音楽セクションに移動します。ここには 30000 以上の音楽トラックがあります。音楽トラックのプレビューを表示するには、カーソルを合わせるだけです。次に、選択した音楽トラックをクリックしてビデオに適用します。

- ビデオとオーディオのタイムラインで音楽トラックを確認できます。音楽トラックをさらにクリックすると、さまざまなオプションが表示されます。
- ここで、音楽トラックのプレビュー、音楽トラックの音量調整、複製、削除を行うことができます。

- 好きな音楽トラックを追加したら、ビデオをプレビューします。表示内容に問題がなければ、ダウンロードできます。
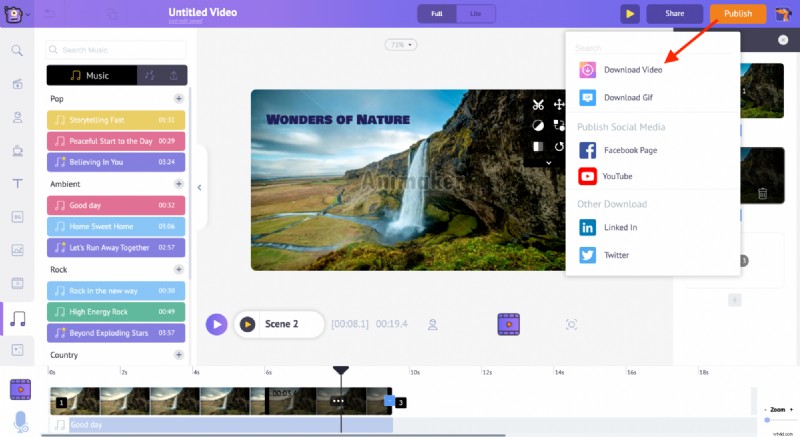
ステップ 4:ビデオをダウンロードする
- 動画をダウンロードするには、公開に移動します ウィンドウの右上にあるオプション
- [ビデオをダウンロード] オプションをクリックして、ダウンロード .

以上です! 👏 これで、素晴らしいテキスト アニメーションを簡単に作成する方法がわかりました。
今すぐテキスト アニメーション メーカーのページにアクセスして、独自のクールなテキスト アニメーションの作成を始めましょう!🤗
