あなたはFlashを使って聞いたことがあるに違いありません。ただし、Adobe Animateを知っていますか?このツールには、アニメーションの作成に役立ついくつかの優れた機能が追加されています。この投稿を読んで、AdobeAnimateに関する基本的な情報を確認してください。もちろん、別の無料でシンプルなAdobeAnimateの代替手段であるMiniToolソフトウェアを試してアニメーションビデオを作成することもできます。
アニメーション愛好家は、古いAdobeFlashの代わりにAdobeAnimateを使用した可能性があります。ここでは、より多くのユーザーがこのツールを理解できるように、この記事では、AdobeAnimateについて知りたい4つのことを示しています。
Adobe Animateとは何ですか?
Flash Professionalは、過去20年間、Web上でリッチなアニメーションを作成するための標準でした。過去数年にわたって、Adobeはツールを書き直して、ネイティブHTML5CanvasおよびWebGLサポートをFlash形式およびAdobeAIRアプリケーションと連携して組み込みました。
AdobeSystemsによって開発されたAdobeAnimateCC(旧称Adobe Flash Professional)は、マルチメディアオーサリングおよびコンピューターアニメーションプログラムです。
Adobe Animateを使用すると、タイムラインベースのオーサリング環境で、ゲーム、テレビ番組、オンラインビデオ、アプリなどのインタラクティブなベクターグラフィックスとアニメーションを作成できます。 Adobe Animateは、漫画やバナー広告に命を吹き込み、インフォグラフィックだけでなくeラーニングコンテンツにもアクションを追加できます。
Adobe Animateを使用すると、アニメーションのDoodleやアバターを作成でき、アニメーションを任意の形式で複数のプラットフォームにすばやく公開できます。
Adobe Animate CCは、ラスターグラフィック、リッチテキスト、オーディオ/ビデオの埋め込み、およびActionScriptスクリプトのサポートを提供します。このプログラムは、HTML5 CanvasやWebGLなどの高度な機能を幅広く追加しており、Snap.svgなどのカスタム形式をサポートするように拡張できます。
また、Adobe Animateは、Flash形式の作成、公開、およびAdobeAIRアプリケーションのパッケージ化をサポートしています。このプログラムは出力形式に柔軟性があるため、プラグインをインストールしなくてもどこでもコンテンツを表示できます。
次に、AdobeAnimateCCの優れた機能を見てみましょう。
AdobeAnimateの優れた機能トップ7
#1。ベクターブラシ–生き生きとしたキャラクターを作成する
Adobe Animateは、ベクターブラシを提供しています。ペンまたはスタイラスの助けを借りて、線やストロークの描画に筆圧と傾きの機能を持たせることができます。ブラシは、サイズ、色、滑らかさなどの基本的なオプションを提供するだけでなく、圧力と速度の影響パラメータも提供します。
パターンを作成するときは、加える圧力に応じて幅を変更できます。したがって、Animate CCは、図形、パターン、曲線などを使用して2Dベクターグラフィックを作成したいユーザーに適しています。
一言で言えば、AnimateCCはAdobeFresco Live Brushesを提供しており、本物のように混ざり合って咲く、より表現力豊かなキャラクターをスケッチして描くことができます。さらに、シンプルなフレームごとのアニメーションを使用して、キャラクターを点滅させたり、話したり、歩いたりしたり、クリックなどの操作に応答するインタラクティブなWebバナーを作成したりできます。
#2。エクスポート形式–任意のプラットフォームに公開
このツールはアニメーションのエクスポートにWeb標準を適合させているため、AdobeAnimateCCによって作成されたアニメーションをデスクトップからモバイルデバイスに簡単に表示できます。また、FlashPlayerプラグインをインストールしなくてもアニメーションを表示できます。
Adobe Animate CCを使用すると、HTML5 Canvas、WebGL、Flash / Adobe AIR、SVGなどのカスタムプラットフォームなど、複数のプラットフォームにアニメーションをエクスポートできます。このプログラムでは、プロジェクト内にコードを含めることもでき、コードを作成しなくてもアクションを追加することもできます。
Animate CCを使用すると、キーフレームベースのスプライトシートを生成し、CSSを使用してそれらをアニメーション化できます。また、ファイルをFlash Player形式にエクスポートできます。また、このプログラムでは新しいOAMパッケージが導入されているため、アセットを.zip形式でパッケージ化することもできます。
#3。 Adobe Animate Camera
アニメーションをよりリアルなビューにするために、Adobe Animate CCには、カメラの動きを簡単に刺激できる仮想カメラ機能が導入されています。簡単に言えば、必要に応じて、アニメーションを簡単にパン、ズーム、回転させることができます。
関連記事:ビデオを回転させる方法
Adobe Animate Cameraを使用すると、アニメーションにさらに劇的な効果を追加できます。たとえば、アニメーション映画で戦闘シーンを作成する場合、ズームインまたはズームアウトして視聴者の注意をあるポイントから別のポイントに変更したり、回転させて劇的な効果を与えることができます。
#4。オーディオ同期
Adobe Animateを使用すると、アニメーションのオーディオを同期できます。つまり、アニメーションシリーズの音声同期を行うことができます。さらに、Adobe Animate CCのタイムライン機能を使用すると、オーディオループを制御できます。
#5。フォント
現在、AdobeAnimateCCにはTypekitが統合されています。したがって、サブスクリプションプランを介して無数のプレミアムWebフォントを入手し、HTML5キャンバスドキュメントで使用できます。
任意のレベルのCreativeCloudプランを介して、Typekitライブラリで利用可能ないくつかの選択されたフォントを使用できます。完全なTypekitライブラリにアクセスして、HTML5キャンバス用の何千ものプレミアムフォントを選択したい場合は、それにサブスクライブするためにいくらかのお金を費やす必要があります。
#6。ゲームを始めましょう
Adobe Animate CCは、ゲームや広告用のインタラクティブなWebおよびモバイルコンテンツを作成するのに役立つ強力なイラストとアニメーションツールを提供します。スタート画面のデザイン、ゲーム環境の構築、オーディオの統合、アニメーションの共有を簡単に行うことができます。 Animate CCを使用すると、すべてのアセットのデザインとコーディングをアプリ内で行うことができます。
#7。最新のタイムライン
Adobe Animate CCのタイムラインコントロールが改訂され、次のような新しいオプションと機能が追加されました。
- 複数のフレームを編集します。
- クラシックなトゥイーンを作成します。
- 挿入キーフレームをカスタマイズします。
- 任意のレイヤーをクリックして、色で強調表示します。
- ツールバーの手工具を使用してタイムラインをパンします。
- Freedomは、シングルレイヤービューオプションを使用すると、アクティブレイヤーで簡単に機能します。
- オニオンスキニングボタンには、構成パラメーターを選択するための[詳細設定]オプションがあります。たとえば、開始不透明度、減少、範囲、モードを選択し、タマネギのスキン表示を制御できます。
AdobeAnimateの7つの優れた機能をすべての人と共有します。クリックしてツイート
Adobe Animateチュートリアル–Animateの使用方法
ここでは、Animateを使用してさまざまなメディア形式で2Dキャラクターアニメーションを作成する方法を示します。
ステップ1.ステージを準備します
新しいドキュメントを開始し、[新規作成]>[HTML5キャンバス]を選択します。次に、[プロパティ]> [ステージの色]をクリックして、クリエイティブのニーズに応じてステージの幅と高さ、またはその他の詳細を調整します。 16:9の比率を選択することをお勧めします。
ここで、この投稿に興味があるかもしれません:最高のYouTubeビデオサイズ。
ステップ2.メディアのインポート
[CCライブラリ]をクリックして、アドビのデータベースでメディアアセットを検索するか、既存のライブラリからメディアを削除します。その後、アイテムをドラッグアンドドロップしてステージに追加します。
ステップ3.キャラクターを追加する
[新しいレイヤー]をクリックして、キャラクターアニメーション用の別のレイヤーを作成します。ステージ上のキャラクターをドラッグしてアニメーションを開始します
ステップ4.キャラクターをアニメートする
タンデムアニメーション、回転、ストレッチ、または単にこれらのオブジェクトの再配置などのベクトルをアニメーション化できます。
アニメーション業界が非常に興味深い業界であることは間違いありません。プロのアニメーションツールは、アニメーションをより面白くて楽しいものにすることができます。ただし、新規ユーザーで、プロのプログラムの学習にお金をかけたくない場合は、AdobeAnimateの代わりに試すことができます。
AdobeAnimateAlternative-アニメーションビデオの編集
Adobe Animate CCの代替品が必要な場合は、MiniTool MovieMakerを無料で、広告なしで、透かしなしのバンドルビデオ編集ソフトウェアなしで試すことができます。このツールを使用すると、アニメーションビデオを簡単に作成できます。
MiniToolMovieMakerの主な機能
- アニメーション動画の作成に役立つシンプルなタイムラインを提供します。
- 複数の動画を1つにまとめるために、約100のトランジションを提供します。
- 効果と色補正を提供し、解説動画を新しいレベルに引き上げます。
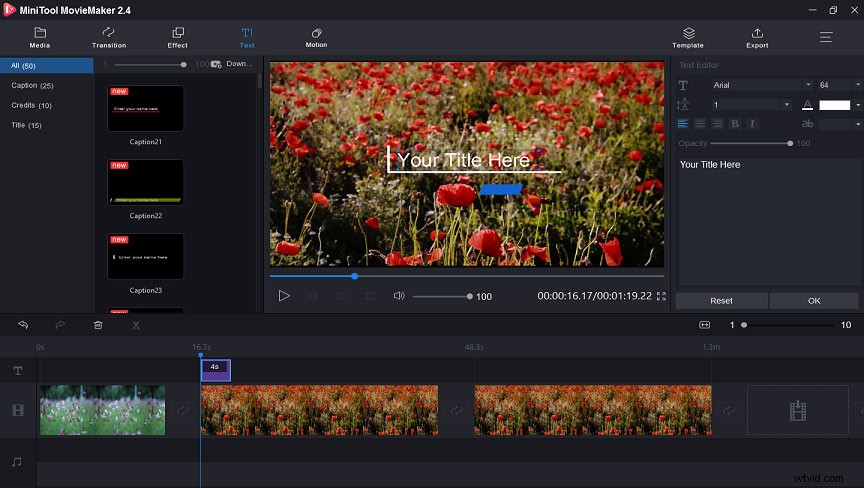
- アニメーションテキストを提供します。アニメーション動画にタイトル、字幕、エンドクレジットを追加できます。
- ビデオの回転、ビデオの分割、ビデオのトリミングなど、アニメーションビデオのカスタマイズに役立ついくつかの基本機能を提供します。
- アニメーションビデオに音楽を追加したり、音楽のフェードインやフェードアウトなどの音楽ファイルを編集したりできます。
- アニメーションビデオをGIF、MP4、AVI、MOVなどのさまざまなファイル形式で保存できます。ビデオをMP3に変換することもできます。
関連記事:ビデオフォーマットの変更
つまり、新しいユーザーの場合は、MiniToolMovieMakerのようなAdobeAnimateの代替手段を試してみることをお勧めします。初心者向けの無料のビデオエディタで、アニメーションビデオを編集できます。
アニメーション動画の作成方法
手順1.MiniToolMovieMakerをダウンロードしてPCにインストールし、起動してメインインターフェイスを開きます。
ステップ2.アニメーションビデオの作成に使用するファイル(ビデオ、写真、音楽ファイルを含む)をインポートします。
ステップ3.アニメーションビデオを編集します。たとえば、ビデオをトリミングして不要な部分を削除します。この投稿ビデオトリマーを読んで、ビデオをトリミングする方法を学ぶことができます。

ステップ4.アニメーションビデオをPCまたはポータブルデバイスに保存します。
MiniTool MovieMakerを使用すると、アニメーションビデオを簡単に作成できます。クリックしてツイート
アニメーションビデオは、ほとんどのユーザーによって広く使用されています。プロのアニメーションビデオを作成するには、AdobeAnimateCCをお試しください。このツールを使用すると、Webサイト用のインタラクティブなアニメーションまたはアニメーション要素を作成したり、ゲーム用のインタラクティブなアニメーションをデザインしたりできます。 Adobe Animate CCを使用すると、アニメーションをほぼすべての形式で複数のプラットフォームに公開し、任意の画面の視聴者にリーチできます。
新規ユーザーで、アニメーションビデオの作成のみを試したい場合は、無料でシンプルなビデオ編集ソフトウェアであるMiniToolMovieMakerを試してみることをお勧めします。もちろん、この無料のビデオエディタは、アニメーションビデオの編集に役立つ基本的な機能を提供します。無料でダウンロードしてお試しください!
この投稿を気に入っていただければ幸いです。ご不明な点がございましたら、[email protected]までお気軽にお問い合わせください。
Adobe Animate FAQ
🎐AdobeAnimateの費用はいくらですか?アドビはユーザーに4つのオプションを提供しています。
- Adobe Animateシングルアプリ:CreativeCloudの一部としてAnimateを月額わずか20.99ドルで入手できます。
- Creative Cloudアプリアプリ:月額わずか50.99ドルでクリエイティブアプリのコレクション全体をアニメーション化できます。
- 学生と教師:Creative Cloudアプリのコレクション全体を月額19.99ドルで60%以上節約できます。
- ビジネス:シンプルなライセンス管理を備えた業界をリードするクリエイティブなアプリ。月額33.99米ドルで述べています。
Adobe Animateは、アニメーション業界の重要なプレーヤーとしての地位を確立しました。その強力な機能により、ベクターグラフィックを作成したり、2Dデジタルアニメーションの学習を開始したりするユーザーにとっては賢明な選択です。
Adobeによると、アニメーションは使いやすいように設計されているとのことですが、初心者も作成に時間がかかり、ほとんどの場合、ある程度のガイダンスが必要です。使用する前に、AdobeAnimateチュートリアルを読むことをお勧めします。
