ウェブサイトに動画を追加することで、あなたとあなたのサイト訪問者に比類のない価値がもたらされることは、もはやノウハウではありません。ユーザーエクスペリエンスの向上から(ビジュアル主導の文化では、人々は読書よりも視聴を好みます)、サイトにSEOのメリットをもたらします。サイト滞在時間の延長、クリック率の向上、コンバージョンの増加、つまり収益は、ウェブサイトに動画を埋め込むことの明らかなメリットの1つです。

ただし、この場合、単純なアップロードではうまくいきません。あなたのウェブサイトに埋め込まれたビデオは本当に行く方法です。ビデオの埋め込みは日常業務のように思えるかもしれませんが、それほど明確ではありません。ある場所から別の場所に動画を埋め込む方法についての情報がたくさんあるので、ウェブサイトに動画を埋め込むための究極のガイドを作成することを目指しました。
さっそく始めましょう!
パートI:ビデオ埋め込みとは何ですか?
何よりもまず、ビデオ埋め込みの主要な要素である埋め込みコードの背後にあるものを理解することが重要です。埋め込みコードは、動画やその他の種類のコンテンツをWebサイトに追加するために使用できるHTMLコードの一部です。

埋め込みコード は、ビデオやその他の種類のコンテンツをWebサイトに追加するために使用できるHTMLコードです。
このコードスニペットは、Webサイトにビデオを表示するのに役立ちます。 Webサイトでのホストを実際に「強制」することなく、元のソースからビデオをプルします。これは、動画がウェブサイトの読み込み時間に影響を与えることを心配する必要がないことを意味します。また、ニーズに最適なさまざまな動画ホスティングサービスからさまざまな選択肢が開かれます。
ほとんどの動画ホスティングサービスは自動埋め込み生成を提供していますが、基本的な動画埋め込みコード構造を理解しても問題はありません。
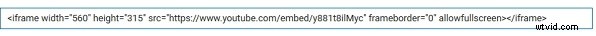
URL部分の代わりに、ビデオへのリンクを追加するだけで、出来上がりです。HTMLコードがあります。 HTMLを少し知っていると、埋め込みコードを手動で調整することもできます。必要な高さと幅を追加したり、ページに表示したくない動画の特定の機能をブロックしたりできます。次のようになります:

この時点で疑問に思うかもしれませんが、なぜビデオをサイトにアップロードして面倒な作業を終えられないのでしょうか。 Googleは、動画によってウェブサイトの読み込み時間が大幅に長くなり、サイトの速度が低下するため、ユーザーエクスペリエンスに影響を与え、SEOに悪影響を与えるとよく言われます。したがって、トラフィック、ランキングなどを失う可能性があります。過負荷のサーバーや追加コストなどについては言うまでもありません。
Webサイトにビデオを埋め込むと、これらの問題のほとんどを克服するのに役立ちます。その理由は次のとおりです。
パートII:埋め込みはアップロードしない:埋め込み動画の主な利点
1。ビデオの読み込み時間(およびSEO)を長くするためにWebサイトにビデオを埋め込む
動画をサイトにアップロードすると、動画の読み込みに時間がかかる場合があります。これは、ページの読み込み時間に影響します。そのため、サイトの訪問者は、ビデオの読み込みが遅くなり、予期しない一時停止が発生し、全体的に再生が拒否される可能性があります。動画を埋め込むと、サイトの速度をバランスの取れた速度で維持し、ユーザーエクスペリエンスに悪影響を与えることはありません。 また、GoogleのJohn Muellerによると、サイトの速度はモバイルファースト時代の主要なランキング要素の1つです。
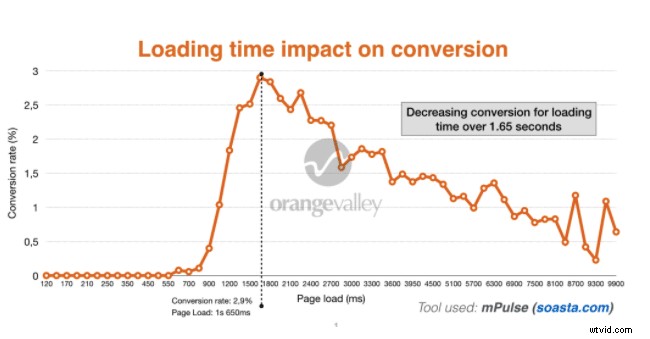
なぜあなたはそれを心配する必要がありますか?サイトの読み込み時間がコンバージョンにどのように影響するかを示すグラフは次のとおりです。

出典:Crisp Video
つまり、基本的に、読み込み時間が短くなると、ランキングが低くなり、トラフィックが減少し、コンバージョンが減少し、収益が失われます。
ただし、動画を追加しても問題が発生するだけだとは思わないでください。ウェブサイトで動画を再生すると、ユーザーがサイトで過ごす時間に大きな影響を与えます(正のランキング係数)。また、動画自体がGoogleの#1ページに表示され、トラフィックが発生する可能性があります。したがって、すべて正しく実行し、アップロードではなく埋め込みオプションを選択するだけです。
2。帯域幅の制限を克服するためにWebサイトにビデオを埋め込む
ビデオをアップロードすると、サーバーの帯域幅が使い果たされます(これにはコストがかかります)。そして、誰かがあなたのビデオにリンクしたり、あなたのビデオを彼らのウェブサイトに埋め込んだりするたびに、彼らがあなたの帯域幅を再び使い果たしてしまうので、あなた自身のサイトは苦しみます。これはコストがかかり、非効率的です。
3。ファイルサイズとストレージの制限を回避するために、Webサイトにビデオを埋め込みます
サイトホスティングは常にストレージの制限に達します。したがって、概して、ビデオをアップロードするたびに、サーバーのスペースを占有します。複数の動画をアップロードすると、スペースを取りすぎる可能性があります。複数のユーザーが同時に動画を表示すると、サイトの読み込み時間が大幅に遅くなる可能性があります。
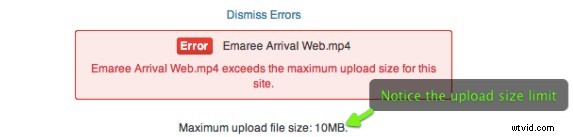
さらに、ビデオのアップロードにはファイルサイズの制限の問題もあります。あなたのサイトホスティングプラットフォームは、ビデオフォーマットとファイルサイズに厳しい制限がある可能性が高いので、あなたはあなた自身がビデオを役に立たないところまで圧縮していることに気付くでしょう。ビデオの埋め込みでは、これらの制限は適用されません。

出典:ProPhoto
4。より高いビデオ品質のためにウェブサイトにビデオを埋め込む
ファイルサイズの制限から、サイトへの動画のアップロードに関しては、動画の品質の制限に直面しています。高品質の勤勉なビデオをWebサイトに表示する場合は、サードパーティのサイトに保存することで、ファイルに関する情報を保持するデータ構造である「iノード制限」内にとどまることができます。ホスティングアカウント。そのため、訪問者が高解像度または低解像度で動画を視聴できるようにするために、動画ファイルを複数の形式やバージョンに変換することを考える必要はありません。
パートIII:ビデオホスティングサイトの選択
基本的に、動画をWebサイトに埋め込むことを選択することで、サーバーの負荷に関するすべての心配とファイル形式の変更を、そのための時間とリソースを持っている人に任せることができます。ただし、おそらくご存知のとおり、Webサイトにビデオを埋め込むには、まず、サードパーティのビデオホスティングプラットフォームにビデオを追加する必要があります。そしてここでは、たくさんの選択肢があります。
最高または最悪のビデオホストの概念はありません。それは実際には適切な機能とコストのバランスの問題です。 そこで、適切な動画ホスティングサイトを選択する前に考慮すべき主な機能をまとめました。
レスポンシブプレーヤー
動画ホスティングサイトは、レスポンシブ動画プレーヤー、モバイルフレンドリーなリッチメディアウィジェットを提供する必要があります。これは、視聴者に最大限のユーザーと視聴体験を提供するように設計されています。デスクトップ画面、スマートフォン、タブレット、またはその他の画面サイズのいずれから視聴する場合でも、動画は画面の幅全体に拡大されますが、動画の元のアスペクト比は維持されます。これにより、ページレイアウトが歪んだり、画像が変形したり、動画の周囲に黒いバーが表示されたりする可能性のある静的なサイズ設定を回避できます。
サービスの速度と品質
ビデオホスティングを選択するときは、彼らが最高のサービスを提供していることを確認する必要があります。したがって、優れた速度とサービス品質が何を意味するかについては、2つの理解があります。
- 優れたビデオ品質のサポート: 2020年には、粒子の粗いフッテージやアニメーションを360pまたは480pで購入する余裕はありません。したがって、低予算で1080pが目的に合わせて削減する場合を除いて、選択したビデオホスティングサービスがUltraHD以上をサポートしていることを確認してください。そこにある最高のプラットフォームでは、HD/SD品質を自動的に切り替えることができます。
- 優れたサポートとカスタマーサービス: サービスが使用するサーバーの品質を再確認してください。サイトは時々クラッシュしますか(これはあなたのウェブサイトのビデオ表示に影響します!)? DDoS攻撃を受けやすいのでしょうか?そして、さらに重要なのは、顧客のクエリに対する平均応答時間です。
プレーヤー構成オプション
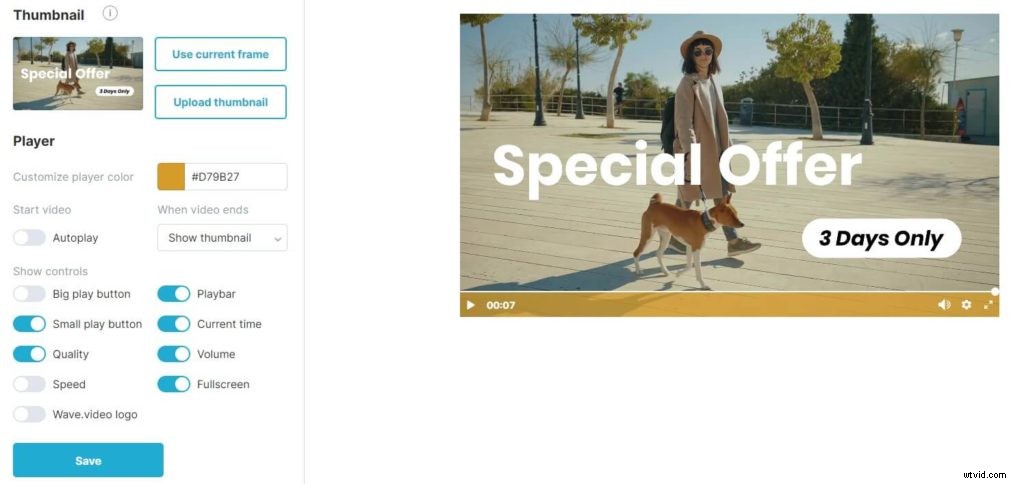
第一印象が重要なので、あなたとあなたの顧客の目を引く最初のことはビデオプレーヤーのデザインです。色からボタン、自動再生、必要なすべてのコマンドの構成まで、ビデオプレーヤーのカスタマイズ性が高いほど優れています。

Wave.videoホスティングのビデオプレーヤーのカスタマイズオプション
リード生成機能
ウェブサイトに動画を追加する場合、その動画はリード生成マシンの一部になります。 したがって、選択するビデオプラットフォームが、ビデオを介したリード生成を実際にサポートしていることを確認してください。この機能には、行動を促すフレーズや、訪問者(リード)情報を取得する方法などが含まれます。それ以外の場合は、基本的に料金を支払っているビデオプレーヤーです。
プライバシー
オンラインで運用する場合、プライバシーは考慮すべき明らかな要素です。同じことがあなたのビデオのプライバシーにも当てはまります。選択した動画ホスティングプラットフォームでは、誰もがあなたの許可なしにあなたの動画を視聴またはダウンロードできないようにすることが重要です。したがって、ホスティングサービスは、ダウンロードに厳格なルールを課すオプションと、それらのルールを適用する効率的な方法を提供する必要があります。パスワードで動画を保護する機能は、動画ホスティングプラットフォームを選択するときに探す機能です。
SEO
自分のサイトのランキングを試してみたい場合は、ビデオホスティングプラットフォームの選択を戦略的に行う必要があります。安定していて人気のあるホスティングサービスを探し(ランキング自体が高いなど)、Googleのランキングのシェアを活用します。 まず、外部サイトで動画をホストすると、アウトバウンドリンクまたはバックリンクが提供されます 、および潜在的に、独自のドメインのビデオリッチスニペットを簡単に取得できるようになります。したがって、これにより、サイトのランキングにも影響を与えることができます。

出典:Moz
分析とデータ収集
あなたのビデオは顧客を引き付けて喜ばせるように設計されているので、当然、顧客がどれほど喜んでいるかを知りたいと思うでしょう。したがって、あなたがあなたのビデオをホストするサービスはあなたに見るべきたくさんの分析を与えるべきです。また、ビューやコメントなどの単純なものだけでなく、まったく異なる種類の複雑なデータもあります。 動画を埋め込むと、特別なトラッキングコードを追加できます – Google Tag Managerから–そして、平均総再生時間、一般的に視聴を停止した瞬間など、GoogleAnalyticsアカウント内で追加の分析を取得します。動画が成功する(または失敗する)方法と理由を知るには、このすべてのデータが必要です。
コスト
必要なすべての機能を検討し、プラットフォームとサポートに満足し、ビデオ品質に頭を悩ませたら、最後に、プラットフォームが予算内に収まるようにします。 。そして、これはあなたが予想するビデオビューの数とあなたのビデオファイルの大きさによって異なります。より大きな動画の視聴回数が増えると、より多くの帯域幅を使用していることを意味するため、価格が上昇します。プラットフォームが月次または年次の契約を許可しているかどうかも確認する価値があります。中小企業の場合、またはビデオを始めたばかりの場合は、長期契約に縛られたくないでしょう。
パートIV:埋め込みコードを生成する方法
動画ホスティングプラットフォームを選択し、すべての動画コンテンツをアップロードしたら、ウェブサイトに動画を追加/埋め込みすることと、その埋め込みコードを見つけることを区別するステップは1つだけです。
vからの動画の埋め込み ideoホスティングサービス
Wave.videoからの埋め込み
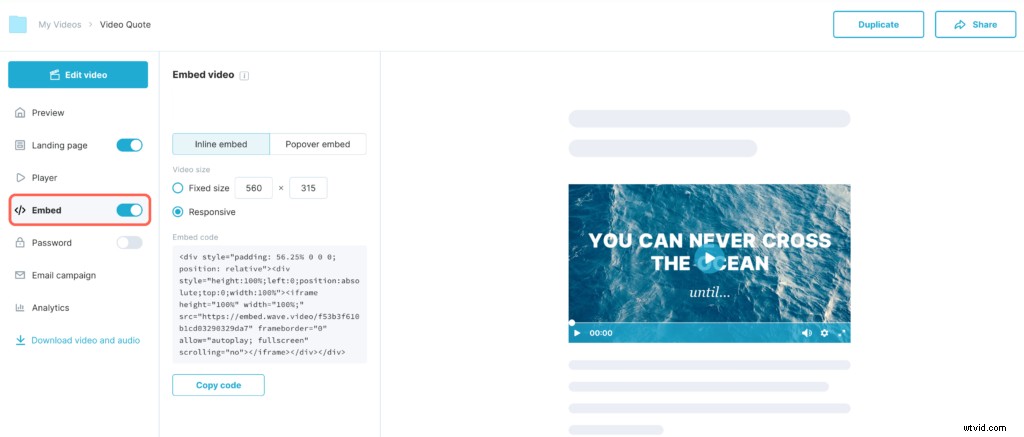
Wave.videoからビデオを埋め込むには、マイプロジェクトに移動します 埋め込みたいビデオを見つけます。次に、3つのドットのアイコンにカーソルを合わせ、「プレーヤー」をクリックします。
「Embedvideo」というトグルをオンにすると、Wave.videoがビデオの埋め込みコードを自動生成します。トグルの下には、ビデオサイズの設定も表示されるので、この機能を使用することを忘れないでください。

ビデオプレーヤーをカスタマイズするには、[外観]タブを開き、プレーヤーの色を自由に変更したり、表示するコントロール(存在する場合)を定義したり、カスタムサムネイルを選択したりできます。 Wave.videoホスティング機能について詳しく知りたい場合は、この記事を必ずお読みください。
WebサイトまたはブログにWave.videoを使用してビデオを埋め込む方法にはいくつかのオプションがあります。
- インライン埋め込み
これは、ページの周囲のテキストまたはその他のUI要素内にビデオを配置する通常の埋め込みです。
- ポップオーバーの埋め込み
この方法で動画を埋め込むと、残りのコンテンツの上に表示されるモーダルダイアログで動画が開きます。
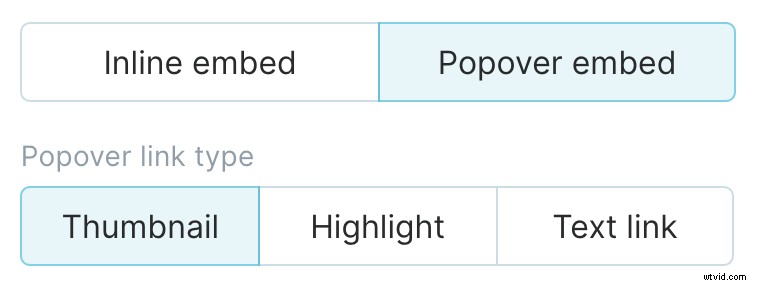
動画をページのコンテンツに統合するには、サムネイル、ハイライト、テキストリンクの3つの方法があります。

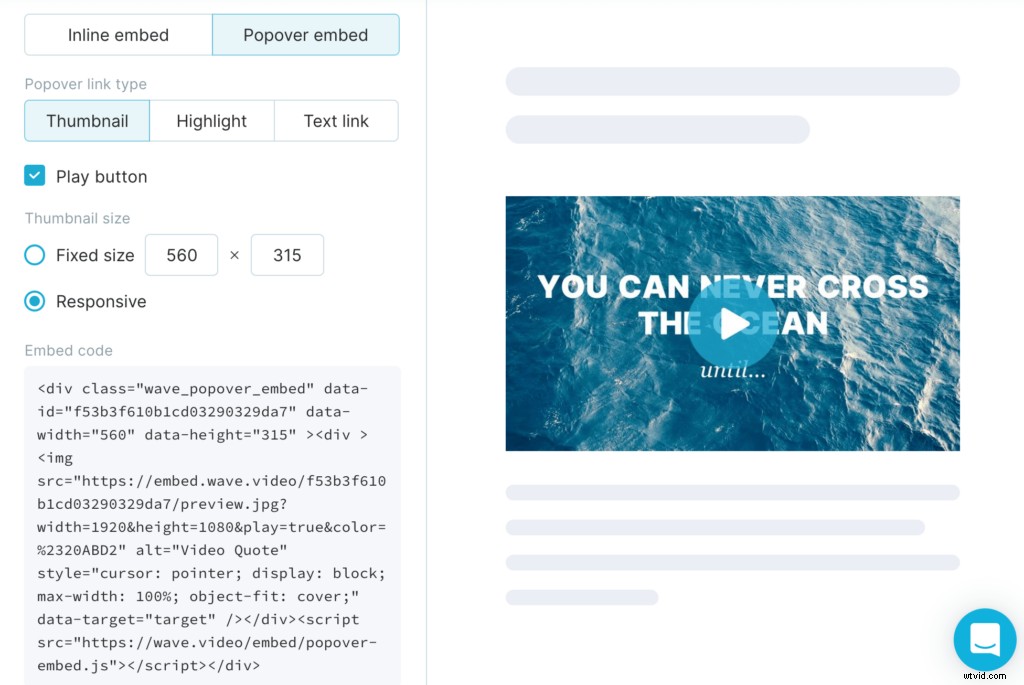
サムネイル
サムネイルの埋め込みは、通常のインライン埋め込みに似ています。違いは、ビデオは他のコンテンツの上に表示されるポップオーバーウィンドウで再生されることです。

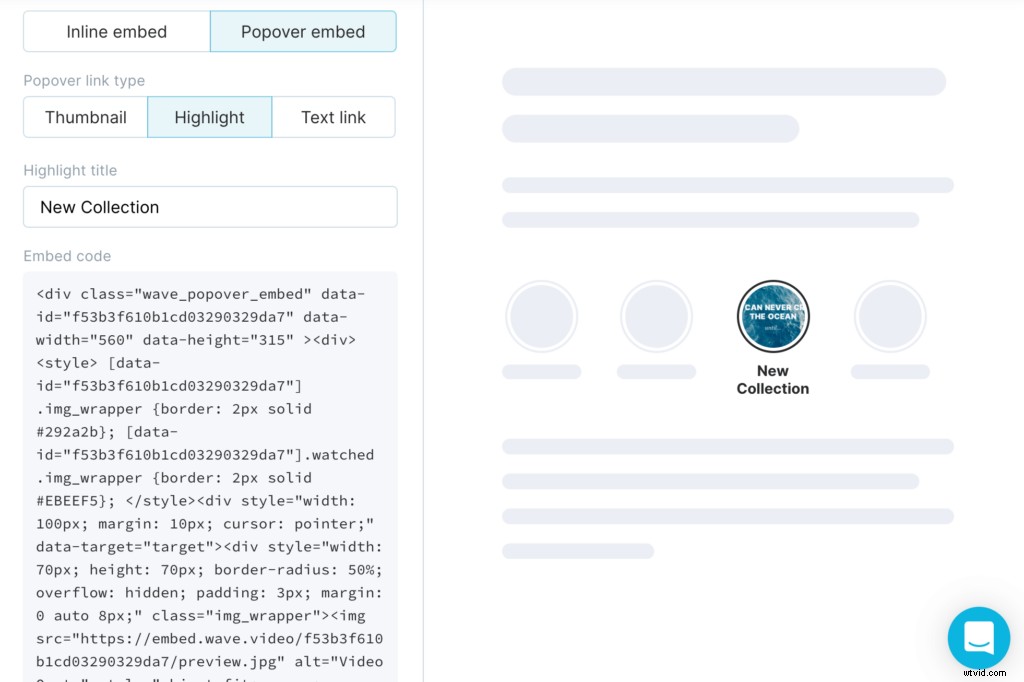
このタイプの埋め込みは、人気のあるInstagramストーリーのハイライトを思い出させます。これは、動画をコンテンツにうまく統合して、ウェブサイトの訪問者に新着、最新ニュース、特別割引、またはカーテンの後ろからの動画について知らせるための優れた方法です。

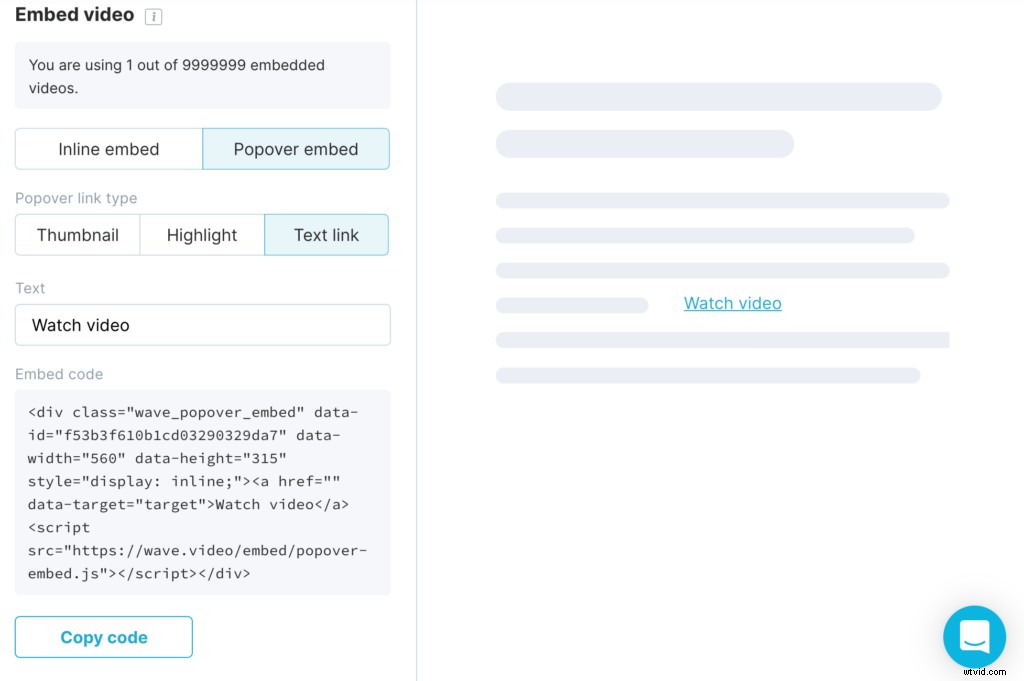
テキストリンク
テキストをビジュアルで分割したくないが、それでも読者にビデオを簡単に視聴する方法を提供したい場合は、この方法を使用してビデオを埋め込みます。
テキストフレーズを追加して、動画にリンクします。そのリンクをクリックすると、ビデオがページの上部に表示されます。

YouTubeからの埋め込み
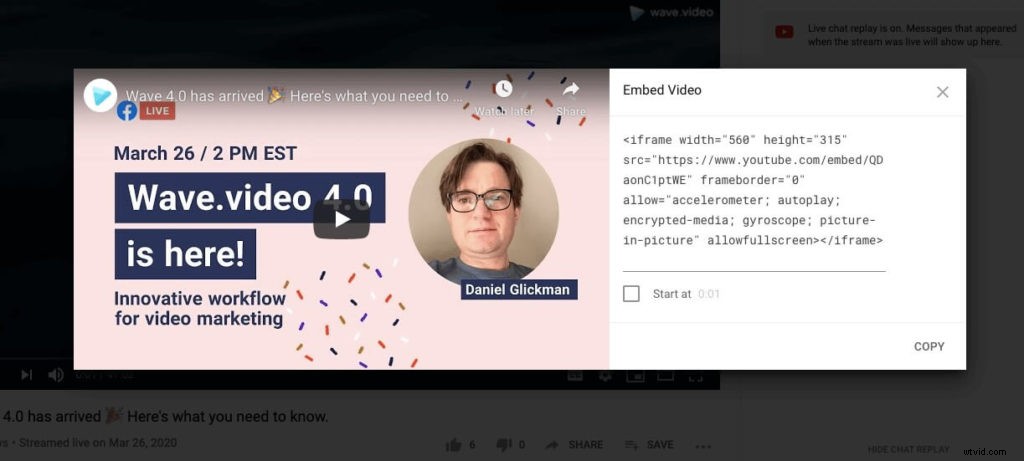
動画のYouTube再生ページに移動し、[共有]ボタンをクリックして、[埋め込み]をクリックするだけです。埋め込みコードをコピーするか、いくつかのカスタマイズ可能なオプションを操作できます。プレーヤーコントロールを表示/カバーしたり、特定のポイント(必ずしも最初からではない)からビデオを再生したりできます。

さらにカスタマイズしたい場合は、自動再生、色、言語、ループなど、iframe埋め込み内に追加できるパラメーターがたくさんあります。それらはすべてGoogleの開発者ページにリストされています。
YouTube動画を埋め込む方法
この簡単なビデオでは、私はYouTubeビデオをHTMLに埋め込む方法、任意のサイズのデバイスで応答性を高める方法、および自動再生などの埋め込みオプションを簡単に調整する方法を説明します。Vimeoからの埋め込み
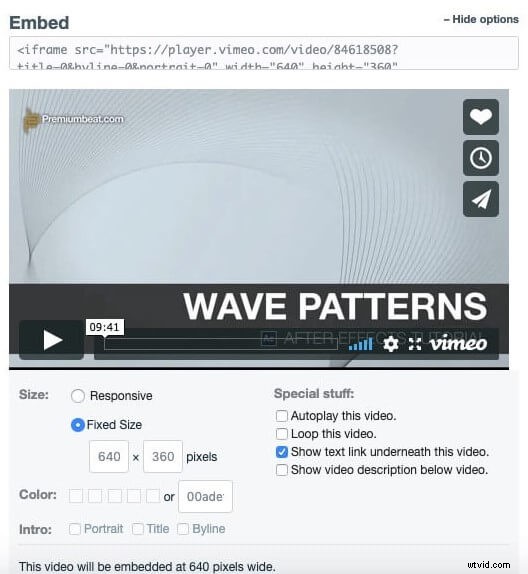
Vimeoの埋め込みコードは、ビデオの右側にある共有アイコンをクリックして見つけることができます。さまざまなフレームのウィンドウが表示されますが、そのうちの1つが埋め込みコードです。
[+表示オプション]をクリックすると、この埋め込みコードを使用して動画を表示する方法をカスタマイズできます。プレーヤーの色とサイズを変更し(万が一の場合に備えて、応答性を維持)、イントロを追加し、ループや自動再生などの「特別なもの」を追加できます。

Pro、Business、またはPremiumに移行すると、色やコンポーネントのカスタマイズ、エンドスクリーンやロゴの追加など、いくつかの追加特典を確認できます。
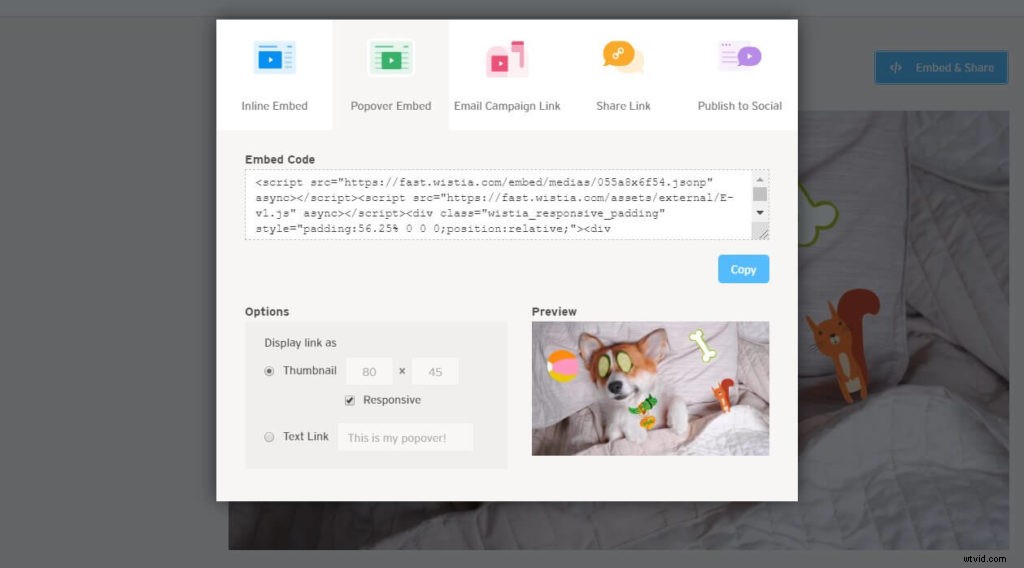
Wistiaからの埋め込み
メディアページに移動し、[埋め込みと共有]ボタンをクリックします。 [埋め込みと共有]画面が表示されます。この画面で、埋め込みコードタイプをコピーして、ページに合わせて変更できます。

Wistiaは、インライン埋め込みとポップオーバー埋め込みの2種類の埋め込みコードを提供しています。インライン埋め込みコードは、動画を残りのコンテンツに合わせて配置することを意味しますが、ポップオーバー埋め込みは、動画がページのコンテンツをポップオーバーするのに役立ちます。
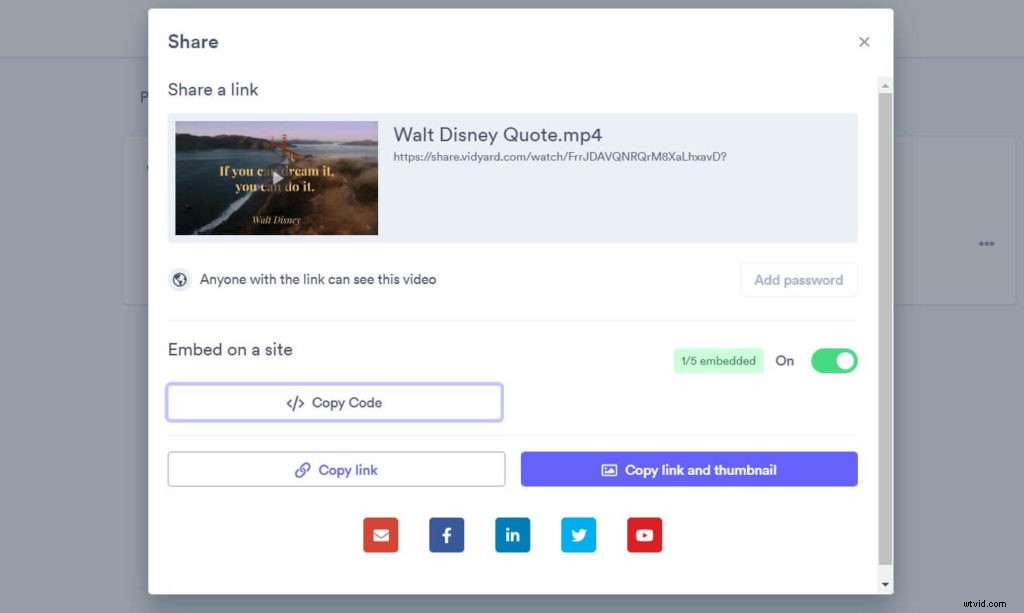
Vidyardからの埋め込み
Vidyardからのビデオ埋め込みの場合、プランにプレーヤー埋め込み機能が必要であることに注意してください。 Vidyardは、レスポンシブ埋め込みとiframe埋め込みの2つの埋め込みオプションをサポートしています。
Vidyardのダッシュボードで、[コンテンツ]> [プレーヤー]セクションをクリックし、プレーヤーの上にカーソルを置いて、[共有]をクリックします。 [レスポンシブ埋め込み]部分で、[コードのコピー]アイコンをクリックし、[ライトボックスを使用]オプションを選択して、コードをライトボックス埋め込みに変換します。プレーヤーの寸法を手動で入力して、最大の幅と高さを取得できます。

あなたのウェブサイトがJavaScriptをサポートしていない場合、あなたはトラブル埋め込みを選択することができますか?チェックボックスをオンにして、代わりにiframe埋め込みコードをコピーします。
sからの動画の埋め込み ソーシャルメディア
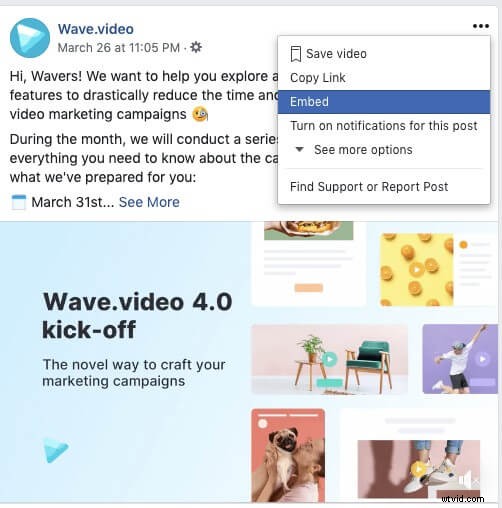
Facebookからの埋め込み
Facebookの各ビデオは、埋め込み機能でサポートされています。 Facebookの投稿の右上隅にある「…」をクリックして「埋め込み」を押すだけです。

必要に応じて、[完全な投稿を含める]オプションを選択すると(チェックボックスを押すだけ)、Facebookの投稿から対応するテキストがビデオとともに追加されます。
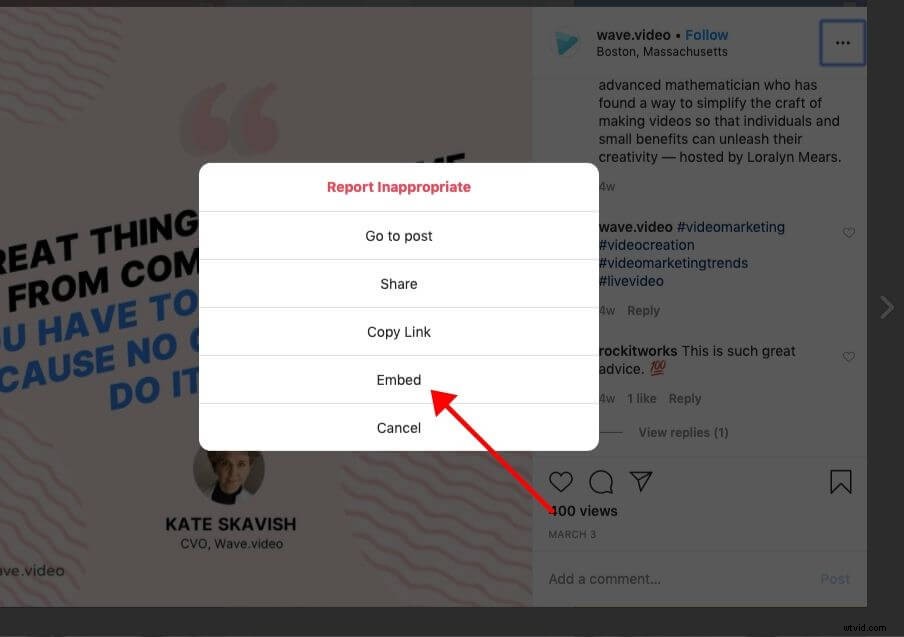
Instagramからの埋め込み
InstagramはFacebookが所有しているため、埋め込みプロセスは非常に似ています。 (アプリではなく)デスクトップからInstagramを開き、右上隅の「…」をクリックします。

「埋め込み」を押して、埋め込みコードをコピーします。繰り返しになりますが、埋め込みにキャプションを追加する(または追加しない)かを選択できます。
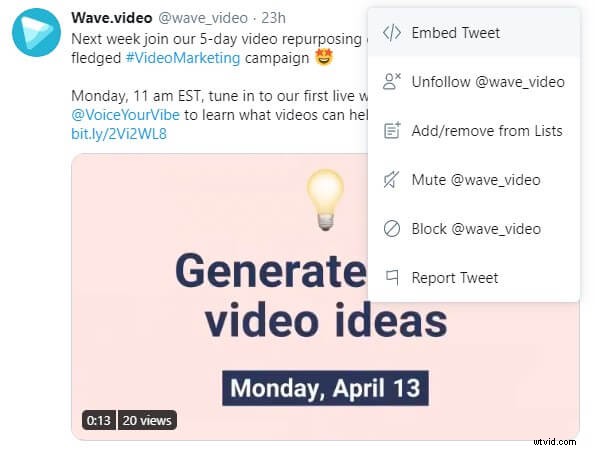
Twitterからの埋め込み
Twitterビデオを埋め込むには、アプリを使用しないでください。デスクトップでツイートを開き、ツイートの[フォロー]ボタンの横にあるドロップダウンメニューから[ツイートを埋め込む]を選択します。次に、[ツイートを埋め込む]オプションを選択します。

埋め込みコードをコピーして貼り付けるだけですが、Twitterの埋め込みでは、ツイート全体がキャプション付きで表示され、単一の動画を表示するオプションはありません。
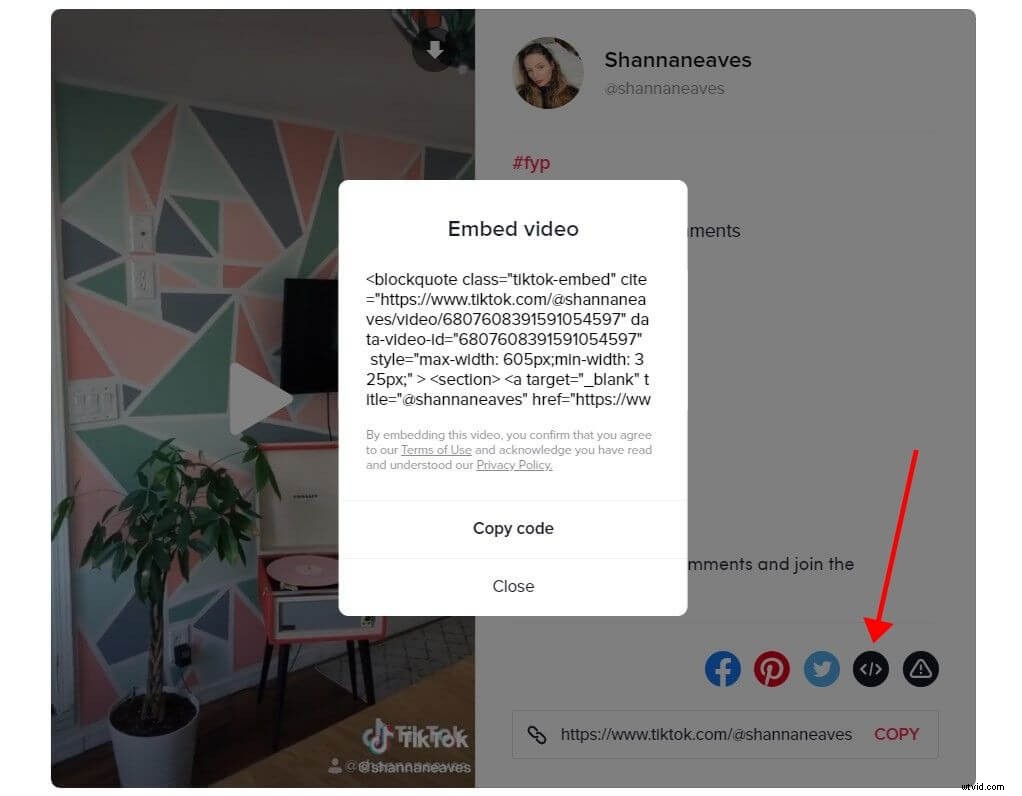
TikTokからの埋め込み
TikTokを使用すると、「GetEmbedCode」ボタンがビデオのすぐ上に表示されます。自動再生機能を備えた340×700プレーヤーのリンクしか表示されないため、選択するオプションはありませんが、埋め込みコードをWebページに追加するときにいくつかの設定を微調整できます。

別の方法の使用:ビデオ埋め込みコードジェネレーター
何らかの理由で、動画ホスティングサイトやソーシャルメディアから動画の埋め込みコードを取得するための簡単な手順を実行したくない場合は、確かに回避策があります。
別の方法があります。本質的にビデオ埋め込みコードジェネレーターである特別なサイトをたくさん見つけることができます。 Embed.ly、Toolki、Siege Mediaなどのプラットフォームを使用すると、動画の埋め込みコードを生成できます。必要なのは、動画のURLを手元に用意することだけです。これらのサイトでは、動画の埋め込みコードが自動的に作成されます。
ただし、この回避策にはいくつかの問題があります。
- 通常、サイトに新しく埋め込まれた動画には、プラットフォームの透かしが表示されます
- ビデオのカスタマイズ機能は非常に限られています
- これらのプラットフォームは、分析を提供せず、GoogleAnalyticsまたはサードパーティの分析プラットフォームで動画の統計をさらに追跡するための追跡コードを追加する可能性さえありません。

したがって、ビデオホスティングプラットフォームを使用する機会がある場合は、常にこのオプションを選択してください。
パートV:ウェブサイトに動画を埋め込む方法
ビデオ埋め込みの利点についての知識、適切なビデオホスティングサービスの選択方法、および埋め込みコードの生成方法をすべて理解したら、実際にビデオを埋め込む方法の詳細を簡単に説明します。最も人気のあるサイトホスティングプラットフォームへ。
HTMLへの動画の埋め込み
ステップ1:HTMLを編集する
ビデオを埋め込むページを編集モードで開きます。ビデオを表示するコード内の正確な場所を選択し、そこにカーソルを置きます。
ステップ2:埋め込まれたコードをコピーして貼り付ける
埋め込みコードをコピーして、カーソルを置いた場所に貼り付けるだけです。 「保存」または「公開」を押すと、それだけです。
コードを配置した場所に動画が正確に表示されているかどうかを再確認し、ページと動画のパフォーマンスを監視することを忘れないでください。
WordPressへの動画の埋め込み
ウェブサイトがWordPressで実行されている場合、ビデオを埋め込むには2つのオプションがあります。
#1オプション:URLをコピー/貼り付け
Vimeo、YouTube、その他いくつかの最も人気のある動画ホスティングプラットフォームの場合、完全な埋め込みコードを検索する必要はありません。動画のURLをコピーしてビジュアルエディターに貼り付けるだけで、埋め込みコードが自動的に生成されます。
#2オプション:埋め込まれたコードを使用する
ビデオディスプレイに微調整を加えたい場合や、WordPressの自動埋め込みでサポートされていないプラットフォームでビデオをホストしている場合があります。その場合、動画の埋め込みコードを使用する必要があります。
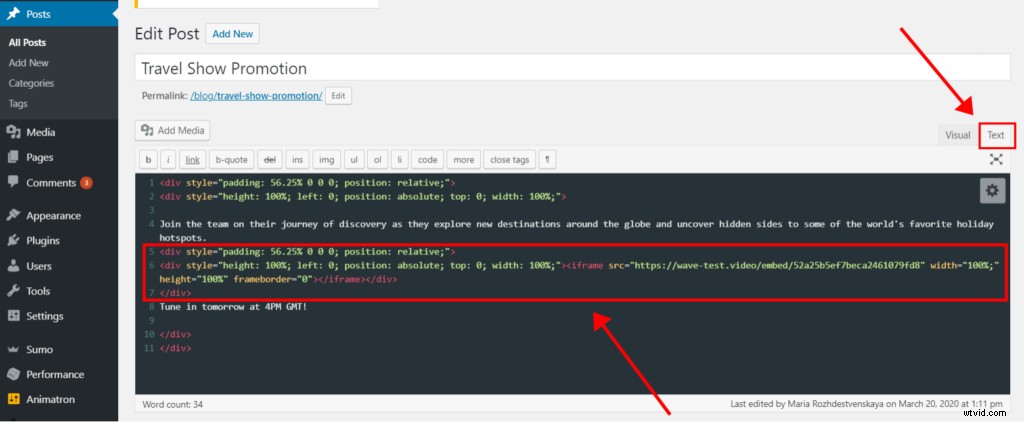
WordPressのテキストエディタ(ビジュアルエディタと混同しないでください)に移動すると、ページのHTMLバージョンが表示されます。次に、このガイドのHTMLセクションで前述した手順に従って、Webサイトにビデオを埋め込む方法を説明します。

Shopifyに動画を埋め込む
ステップ1:埋め込まれたコードをコピーする
最初のステップは非常に簡単です。動画をホストしている場所から埋め込みコードをコピーするだけです。
ステップ2:Shopify管理ダッシュボードにログインする
Shopify管理ダッシュボードにログインします。現在のすべてのページは、[オンラインストア]->[ページ]の下に一覧表示されます。編集するページに移動し、エディタツールバーの記号をメモします。
ステップ3:[動画を挿入]ボタンをクリックします
リッチテキストエディタを選択し、ツールバーでビデオカメラアイコンをクリックします。新しいウィンドウがポップアップ表示されます。動画の埋め込みコードを貼り付けて、[動画を挿入]オプションを選択するだけです。どうぞ!
Squarespaceに動画を埋め込む
埋め込みに関しては、SquarespaceはWordPressと非常によく似ています。埋め込みコードを使用するか、動画のURLをコピーして貼り付けることで動画を埋め込むかを選択できます(YouTube、Vimeo、Animoto、またはWistiaから埋め込む場合にのみ可能です)。
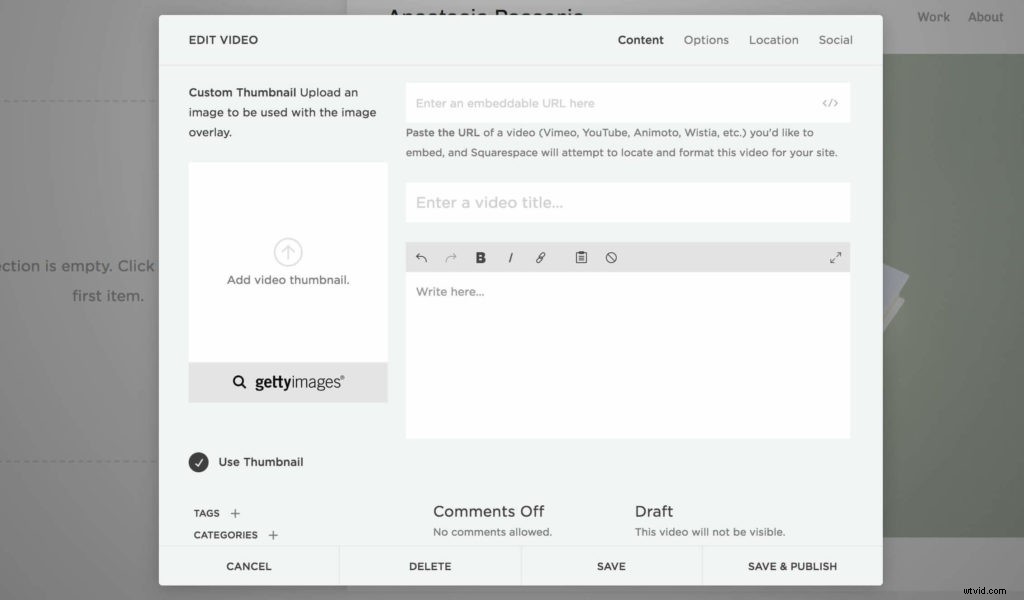
Squarespaceはウェブサイトビルダーなので、動画をサポートするブロックを追加し、動画のURLをコピーして貼り付けるか、埋め込みアイコン(赤い丸で強調表示)を押すだけで、ポップアップウィンドウが表示されます。埋め込みコードをコピーして貼り付けます。

Squarespaceでは、動画のタイトルと説明を微調整できます。[サムネイルを使用]オプションをオフにすると、そのページに動画のカスタムメイドのサムネイルを追加することもできます。
Wixに動画を埋め込む
Wixは、以前のサイトホスティングプラットフォームと同様の原則で実行されます。ビデオ埋め込みのコピー/貼り付けURLオプションのみが、YouTube、Vimeo、DailyMotion、およびFacebookでホストされているビデオをサポートします。
#1オプション: URLをコピー/貼り付け
ステップ1:エディターを開く
エディターの左側にある「+」アイコンをクリックして、「ビデオ」を選択します。 [シングルビデオプレーヤー]で、ビデオがホストされているプラットフォーム(YouTube、Vimeo、DailyMotion、Facebook)を選択します。
ステップ2:動画のURLをコピーする
[動画を変更]をクリックして、紹介する動画のURLをコピーします。このステップでは、再生と制御のオプションを微調整できます。
ステップ3:ビデオの位置を調整する
ドラッグアンドドロップを使用して、ビデオの位置とサイズを変更します。そして、ページを保存するだけです!
#2オプション:埋め込まれたコードを使用する
Wixでサポートされているプラットフォームで動画をホストしていない場合は、動画の埋め込みコードをコピーする必要があります。次に、動画の追加を選択する代わりに、[もっと見る]を押す必要があります。ここに、埋め込みコードを貼り付けることができるHTMLiframeがあります。 「保存」を押すと、準備完了です。
最後の言葉
ウェブサイトへの動画の埋め込みに関連するほとんどすべてをカバーしたようです。このように広範囲にわたって読んだ後、私たちが言わなければならないのは、サイトにビデオを追加することは、SEO、分析、および収益部門だけでなく価値をもたらすということです。人々は動画が大好きで、価値があり、面白く、消化しやすいコンテンツの作成に時間を費やしていることを高く評価しています。確認する必要があるのは、動画がユーザーエクスペリエンスに影響を与えていないことです。動画の埋め込みはそのための優れたツールです。
このガイドに追加してほしいことがあれば、コメントでお知らせください。まだ答えられていない質問はどれですか?このガイドを更新してほしい動画ホスティングプラットフォームまたはサイトホスティングサービスはどれですか? あなたのは何ですか ウェブサイトに動画を埋め込み、最高のユーザーエクスペリエンスを提供することに関して、苦労と課題はありますか?