コンテンツを魅力的に保つVOXの小さなモーションデザインのニュアンスと、スタイルをエミュレートするいくつかの方法を見てみましょう。
VOXは、YouTubeで最も大きな説明チャンネルの1つです。彼らは、グローバルな政治をカバーするビデオから、トラビススコットの「シッコモード」を脱構築するビデオまで、ほぼすべてについての説明ビデオを持っています。そして、最大級の1つであるため、彼らの動画は流動的で魅力的でプロフェッショナルなモーションデザインで満たされることが期待できます。
ほとんどのビデオにはさまざまな複雑なモーショングラフィックスが含まれていますが、いくつかのデザイン要素は、最新のAfterEffectsユーザーでも簡単に複製できます。実際、VOXの動画の中で、動画にリズムを与えるのは小さなモーションデザイン要素であることがわかります。
1。 12fpsのモーショングラフィックス
説明ビデオでは、手元にある情報を提示するだけでよい場合があります。派手な効果や贅沢なものは必要ありません。たぶん、それは0%のスケールからポップアップするローワーサードまたは情報グラフィックです。多くの場合、VOXのビデオでは、一部のグラフィックが途切れ途切れになっていることに気付くでしょう。
このビデオ内の最初のいくつかのテキストアニメーション内に実装されていることがわかります。
これは実装が非常に簡単で、コンポジションのフレームレートを切り替えるだけで済みます。主な編集が24fpsの場合は、グラフィック構成を変更します 12 fpsまで、また 12fpsでレンダリングします 。
24 fpsの編集タイムラインに取り込むと、フレームが不足しているためにグラフィックが途切れて表示されます。この効果は、VOXのビデオでよく使用されます。そして、それは最小の設計実装ですが、目にはとても心地よいものです。

これは、Twitchストリーミングに関するチュートリアルの上記のシーケンスで実装されており、その途切れた存在がなければ、シーケンス全体に特徴がありませんでした。それが12fpsへの切り替えだと思います。シンプルで単調な要素に少し個性を与えます。
2。遷移の追跡
VOXの解説動画の多くは非常に流動的であり、流動性を促進する1つの要素は、シーケンスからシーケンスへの移行です。多くの場合、それは目立たないものです。一部のビデオでは、3Dカメラトラックを後方に少しぼかして組み合わせる方法を使用しています。シンプルですが、見栄えがします。ここで0:14に見ることができます。
連続的な後方への動きは直線的な動きの感覚を生み出し、シーケンス間のブラーは、カメラが焦点を合わせたり外したりしているようにカットをブレンドします。この効果を得るには、以下の手順に従ってください。
- 2つの別々の事前編集されたシーケンスを配置します After Effectsコンポジションに追加し、アクティブ化 それらを3Dレイヤーとして 。
- 3Dカメラを作成 、および2番目のシーケンスが開始する数フレーム前にキーフレームを設定します。次に、再生ヘッドを移動します 編集ポイントの数フレーム後、カメラを後方(または前方)に移動します。
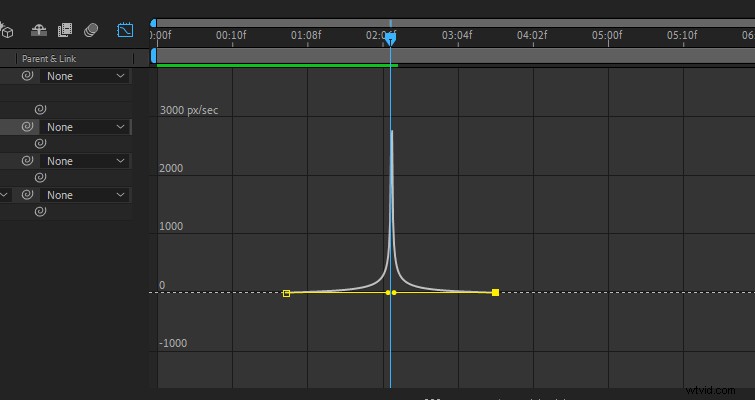
- キーフレームをEasyEaseキーフレームに変更します 、グラフエディタを開きます 、この曲線を作成します 。中点が編集ポイントで直接ピークになるようにします。

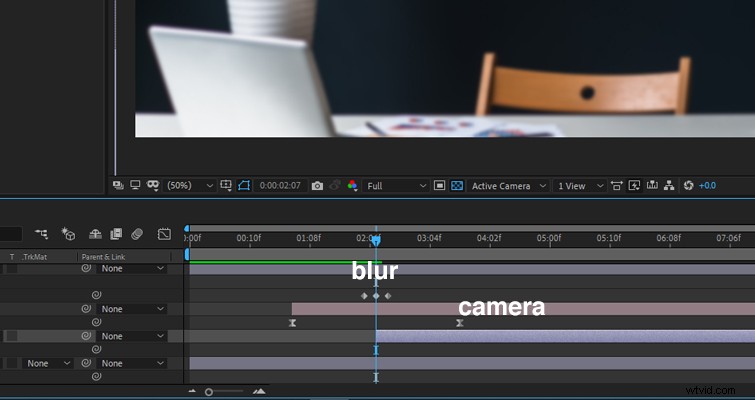
- 次に、調整レイヤーを追加します 、ぼかし効果を追加します レイヤーに。
- 次に、ストップウォッチをアクティブにします。 、キーフレームを設定します 編集ポイントの少し前に、前に進みます 編集ポイントに移動し、ぼかしを増やします 。
- 次に、前に進みます さらに数フレーム、ぼかしを減らします 。ぼかしは、カメラの動きよりもはるかに短くする必要があります。次のようになります。

最終結果は次のようになります:

3。ステップバイステップのローワーサード
PremiereProからDaVinciResolveまで、事実上すべての編集ソフトウェアには、ローワーサードのセレクションが組み込まれています。全員が同じローワーサードのバリエーションを使用している場合、群衆に対して目立つのが難しい場合があります。
VOXの動画の中には、食べられているかのように段階的に表示されるローワーサードがいくつかありますが、その逆です。同様に、下3分の1のテキストも同様に表示されますが、数フレーム遅れます。そして、一緒にペアリングすると、それはユニークなローワーサードのプレゼンテーションのためにペイントします。 12 fpsのモーションデザインの選択と同様に、ローワーサードがスタイリッシュで滑らかでやや見えないように見えるのとは対照的に、外観にはラフな特徴があります。
似たようなことをするのはとても簡単です。これが私のものです!

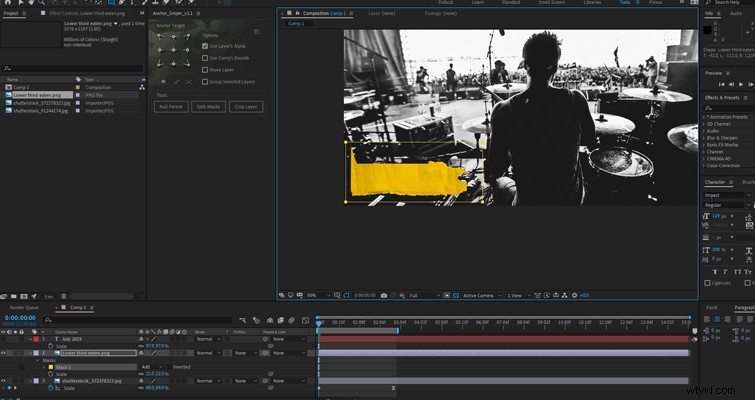
- まず、粗いテクスチャを取得します ローワーサードの背景の場合 —ギザギザのエッジをそのまま維持できれば、おそらくより良いでしょう。
- テクスチャをAfterEffectsに取り込む タイムラインに配置します 。テクスチャがまだ作成されていない場合は、コンポジションの下3分の1以内に配置します。
- マスクツールを使用します PNG全体の周りにマスクを作成します。
- 次に、マスクパスのプロパティを開きます およびキーフレームを設定 マスクパスが実行を終了するため。

- 次に、下3分の1の先頭に移動し、マスクパスを減らします 下3分の1が表示されなくなるまで。次に、フレームごとに、マスクパスを増やします ギザギザに、あちこちで数フレームスキップします。
- テキストをすすぎ、繰り返しますが、テキストレイヤーをオフセットすることを忘れないでください。そうすると、後で表示されます。
4。シンプルな要素–モーションの背景
さて、解説動画で15秒間写真を表示する必要があるとしましょう。観客が写真の詳細を説明しながら写真を見るだけで、テキスト情報やモーショングラフィックスは必要ありません。ただし、静止した写真、特に縦に表示された写真は、視覚的に退屈なものになる可能性があります。もちろん、ショット内で移動するために何も必要ありませんが、オンラインエンゲージメントの世界では、移動によって視聴者は夢中になります。ただし、逆に、視聴者の注意をそらしたくない場合もあります。したがって、私たちにできることは、モーション背景の作成を検討することです。
これらの背景は、静的な単色から離れるためにほんの少しの動きを提供しますが、同時に、気を散らすほどには動きません。 1時39分にVOXの新しくアップロードされたビデオで再生中の1つを見ることができます。
これは、文字通り複数のテクスチャを次々にリストするだけなので、複製するのが最も簡単なモーショングラフィックス要素である可能性があります。
- まず、いくつかのテクスチャを見つけます。手元にない場合は、Shutterstockから無料でダウンロードできる50個があります。
- テクスチャを取得します 、5つまたは6つ配置 1つの構成で、2つまたは3つが表示されるように間隔を空けます。 毎秒。さまざまなテクスチャを使用することが重要ですが、テクスチャが1つしかない場合は、テクスチャを反転および回転して、パターンが異なって見えるようにすることができます。
- 複製 ビルドは2〜3回行われるため、タイムラインの長さは10秒です。
- 事前作成 構成またはレンダリング プロジェクト。
次に、キャラクターが不足していると感じるセグメントに新しいモーションテクスチャを使用します。以下の私のGIFでわかるように(圧縮によってモーションの背景が失われたと思うため)、その微妙な追加は、主要な要素を色のブロックで分離する代わりに、コンポジション内に生命を追加するのに役立ちます。

5。単純な要素–レンズの特性
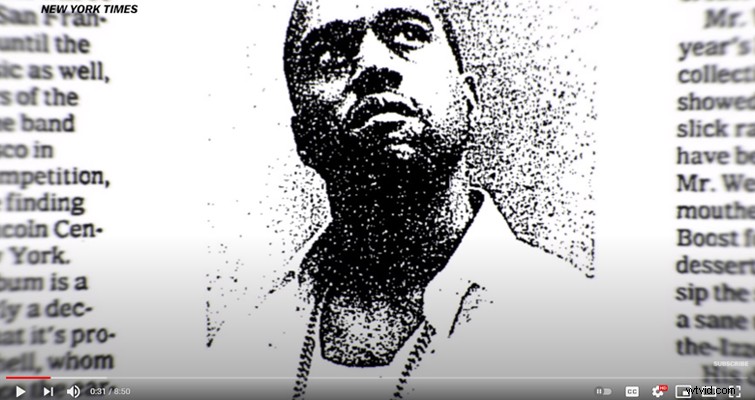
繰り返しになりますが、コンポジション内に数秒間焦点を合わせる必要のある要素が1つしかない上記のセグメントから実行すると、VOXがこれらの瞬間に採用する別の手法を見ることができます。これにより、写真やニュースの切り抜きにレンズ。
これは、このビデオの8:54マークで使用されています。
悪いニュースは、私の方法では、追加のプラグインをインストールする必要があるということです。良いニュース?それは無料です。そのため、まず、PlugInEverythingからQuick Chromatic Abberationをダウンロードして、データベースにインストールします。

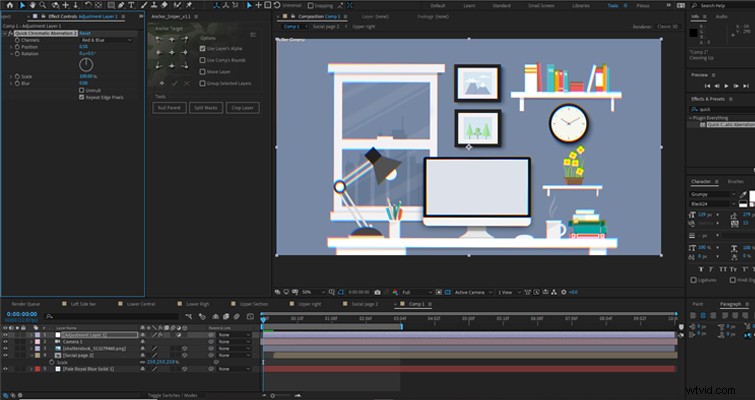
構成が完了し、情報グラフィックと明るい背景で構成されたら、新しい調整レイヤーを追加して、他のすべての上に配置します。

- 新しい調整レイヤーに、クイック色収差を追加します プラグイン。次に、少し回転を調整します RGBカラーチャンネルがわずかに分割されるのが見えるまで(このプロパティをあまり調整したくない)。
- 次に、ガウスぼかしを追加します 調整レイヤーに移動し、ぼかしを 3.5に増やします 。
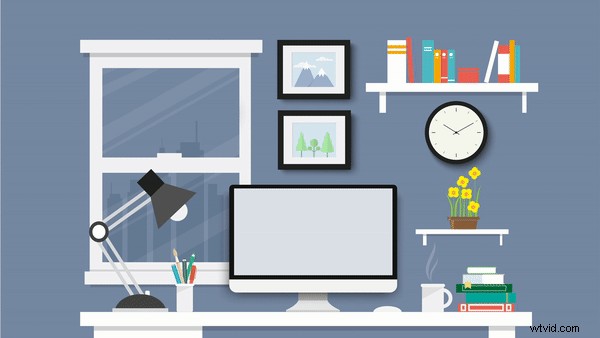
- もちろん、現時点では、VOXの動画でこれらの要素が適用されているのは、コンポジション全体に適用されていることを確認するのは明らかなエラーです。これを解決するには、円形マスクツールを選択します 調整レイヤーの中央にマスクを作成します 、下の画像に見られるように。
- マスクを引き、羽の半径を大きくします 〜 50 。
これが私の前です。

そしてその後。

この方法は常時使用するものではありませんが、2D画像や要素に実生活を与えるのに最適です。 感じられる。
ボーナスのヒントとして、以下のチュートリアルでVOXスタイルのマップを作成する際に私たち自身のJasonBooneに従うことができます。
