あなたがデザインしたサイトや動画をもっと多くの人に見てもらいたいですか?まあ、まさにその目標を達成するのに役立つシステムがあります。視覚的な階層は、視聴者の注意を引き、維持するのにも役立ちます。

コンテンツのサイズや反復性などの側面を制御することで、消費者を惹きつけ、提供するものについてもっと知りたくなるようなグラフィックを作成できます。
視覚的な階層を使用して視聴者を魅了する方法を学ぶと、視聴者が最小限の時間でできるだけ多くの情報を学習できるようになるため、売上の増加につながる可能性があります。最も重要なことは、彼らがまた戻ってきたくなるということです。
視覚的階層とは何か、そしてそれをビデオ制作でどのように使用するかを探ってみましょう。
ビジュアル階層とは?
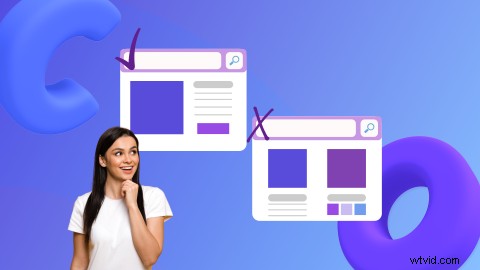
簡単に言えば、視覚的な階層は、消費者がページを簡単に見られるようにするために Web サイト デザイナーが使用する方法です。

画像ソース:HubSpot
この原則を使用して、消費者は最も差し迫った質問に簡単に答えられる方法でコンテンツを表示します。コンテンツを簡素化しながら、サイトの所有者が意図したマーケティング メッセージを消費者に最も影響を与える経路に配置できるようにします。視覚的な階層は、あらゆるグラフィック デザインの重要な部分です。
ビジュアル階層の必須要素
1.サイズ
消費者の目を引くことになると、サイズはデザイナーが使用できる最も役立つツールの 1 つです。特定のページ部分の縮尺を操作することで、サイズがその方向に目を向ける傾向があります。

画像ソース:スウォーム
これを行うと、情報でいっぱいのページで特定のものを目立たせることができます。
視聴者がコンテンツをスクロールしたり受動的に視聴したりする場合、サイズを使用すると、時間をかけずに重要な情報をすばやく簡単に収集できます。ただし、サイズは慎重に慎重に使用する必要があります。
大きなサイズのグラフィックを使用した情報でユーザーを圧倒したくありません。
2.視点
パースペクティブは、ページまたはビデオの特定の部分に注意を引くためのものであるという点で、サイズと同様に機能します。距離と奥行きの錯覚をもたらすことで、ビデオやページをより楽しい体験にすることもでき、消費者が製品やサービスについてもっと知りたいと思う可能性が高まります.

画像ソース:NepaliGraphics
フラットな視聴プラットフォームでコンテンツの特定の部分に深みを与えることで、自然にそれらに目を向けることができます。フィルターとレイヤーを使用することで、デザイナーはページを閲覧しているユーザーの関心を引くことができます。
3.近接
近接性は、構成の基本要素です。要素の近接性を操作すると、興味深い視覚効果も生まれます。
類似した要素間のスペースを閉じると、それらが全体の一部であるという潜在意識の信号が与えられますが、離れた場所にある要素は、コンテンツの部分が互いに無関係または重要ではないという錯覚を与える可能性があります.

画像ソース:254-オンライン
4.スペース
スペースを使用して、視聴者を圧倒することなく、できるだけ多くの情報を共有する快適なデザインを作成します。アイテムを分離またはグループ化するための間隔を空けることで、視聴者がコンテンツを理解しやすくなります。

画像ソース:Twitter
クリーンなデザインは威圧感が少なく、理解しやすい方法で情報を前面に押し出します。これらの情報グループの間のスペースは、「ホワイト スペース」または 「ネガティブ スペース」 と呼ばれることもあります。
間隔は、視聴者の予想されるスキャン パターンと組み合わせて使用されます。コンテンツを設定するときに役立つデザインには、主に 2 つのタイプがあります。最初のタイプはFパターンです。この方法では、コンテンツは左揃えになります。人々は左から右に読むように教えられているため、この方法は最も役に立ちます。
ホワイトスペースをデザインするための素晴らしい出発点です。
あるいは、Z パターンは画像とテキストを使用して、視聴者がスキャンして画像とテキストのビットから情報を収集できるようにします。左上から右上、左下から右下のパスをたどり、Z 形状を形成します。密度が極端に高くないコンテンツの領域に最適です。ざっと目を通しただけの視聴者は、数秒間目を通すだけで全体の要点を把握できます。
5.配置
配置は、コンポーネントをまとめてグループ化するのにも役立ちます。整理されていないコンテンツは、フラストレーションと混乱から視聴者がそれ以上読むことを思いとどまらせます。配置を使用すると、類似した形式のテキストと画像が列または行に配置されます。

画像出典:ゼカデザイン
整列していない要素は目立つので、デザイナーはそれをサプライズとして使用して、特定の領域に注目を集める必要があります。通常、ページは左に配置されます。これにより、ページの特定の側面を配置して、創造的で簡単にスキャンできる方法で情報の一部を強調することができます.
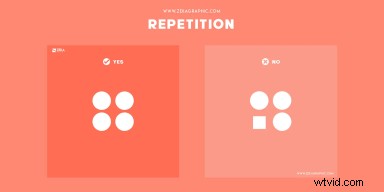
6.繰り返し

画像出典:ゼカデザイン
サイズ変更の同じパターンを繰り返すことで、コンテンツが適切にグループ化され、よりプロフェッショナルに見えるようになり、コンテンツが権威あるソースからのものであるという錯覚を与えることができます。
青いハイパーリンクは効果的な繰り返しの例です。 Web で下線付きの青色の単語が表示されている場合、その単語をクリックすると、その特定のトピックに関する詳細情報が表示されることを人々は知っています。ページ上でこれらの繰り返しパターンを作成すると、特定の種類のパターンから何を期待できるかについて、読者や閲覧者に同様の自信を与えることができます。
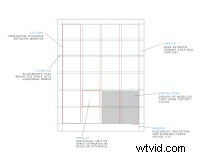
7.グリッド
グリッドは、美しいデザインを作成するための確実な方法です。 Instagram グリッドは、ここでの完璧な例だと思います。色分けされたビデオ、特定の配置、説得力のあるストーリーに流れ込む審美的なロジックです。グリッドの錯覚を構成することで、デザインの要素を整列させ、整然とした状態に保つことができます。近接と同様に、グリッド内の線がそれらをガイドするので、閲覧者はオブジェクトとテキストを簡単にグループ化できます。

画像ソース:Vectornator
モジュラー グリッドは、水平線と垂直線を組み合わせたもので、最も一般的で理解しやすいものです。ただし、同様に機能する他のタイプのグリッドもあります。たとえば、斜めのグリッドは、紙や Web デザインでデザインを際立たせるのに役立ちます。


 無料のブラウザ内ビデオ エディタ
無料のブラウザ内ビデオ エディタ 数分でプロフェッショナルなビデオを作成
無料でお試しください動画コンテンツで視覚的階層を使用する方法
ビデオに視覚的な階層を実装する方法を学ぶと、視聴者を夢中にさせることができます。少なくとも、コンテンツにざっと目を通し、理解する最も重要な部分を選び出すことを好む人が、ビデオ メッセージと情報に簡単にアクセスできるようになります。
1.サイズ
編集者は、ビデオに複数の方法でサイズを実装できます。 1 つの方法は、視聴者が受動的に見たり聞いたりしているだけであっても、重要な情報ポイントを提供することです。これを行うことで、視聴者が目を引いて興味をそそる何かを見た場合に、視聴者がより集中できるようになります。ここでは、ナレーターが雲の種類について説明しています。 「2,000」 は最もおおきい。これを行うと、少しだけ見ている人が 「うわー、たったの 2,000 メートル? それは低い」と言うことができます。

一部のデザイナーは、より「言葉の多い」グラフィックを好む傾向にありますが、3 つの単純な単語と 1 つ大きなサイズで、聴衆の注意を引くには十分です。
2.視点
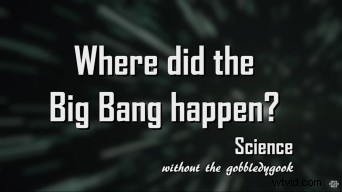
パースペクティブは、ビデオをより面白くする方法です。この例では、コンテンツ クリエーターの Sabine Hossenfelder が遠近法を使用して、ぼかした背景とテキストの前景を対比させています。
突然の動きは聴衆の目を引き、何を期待するかを知らせ、もっと聞く準備をします。

3.近接
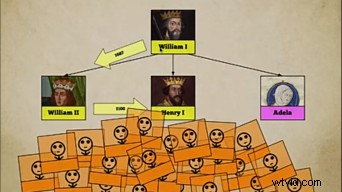
ビデオ内で互いに近くにあるビジュアルが混乱したり矛盾したりしないようにしてください。人々はビデオ コンテンツを見たり、聞いたり、読んだりするので、できる限り単純化するようにしてください。この例では、王室の簡単な歴史が音声と視覚的にレイアウトされており、対応する写真の下に名前が書かれています。

ここでは、語り手が誰について話しているのか、そしてその後に続く子供たちのセリフが簡単に理解できます。明確にマークされていませんが、誰が、どの世代グループに属しているかがわかります。
4.スペース
コンテンツに息を吹き込むことも非常に重要です。圧倒的なグラフィックは、混乱を招き、動画の視聴時間を短縮する可能性があります。多くの場合、必要なのは消費する視覚情報を少なくすることです。これにより、視聴者は画面上の重要な情報を見ながら耳を傾けることができます。
このビデオでは、海の深さが分かります。

ビデオの大部分は、ナレーションと下部のキャプションで構成されています。ビデオの残りの部分は、議論されているオブジェクトまたは動物の画像が画面をスクロールする深度メーターです。楽しい時計と有益な学習体験を提供します。
5.配置
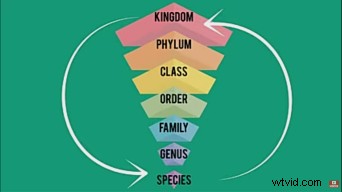
私たちの脳は、行や列などのパターンを探して周囲の世界を理解するように配線されています。つまり、散らばっているものやランダムなものは、誤解されたり、完全に見過ごされたりする可能性があります。
このわかりやすいビデオは、さまざまな種類の動物を簡単に分類する優れた仕事をしています。音声を聴かなくても、見ているのは動物が該当する仕様の順番だということが分かります。オーディオ自体は細部まで深く入り込み、他の方法では見逃していた重要なポイント間のスペースを埋めます。

次のビデオでビジュアル階層を使用する準備はできましたか?
時間をかけて視覚的な階層を練習し、習得してください。それが人々に与える影響はさまざまであるため、フィードバックと学習にオープンであることを忘れないでください.準備ができたら、より良い消費者体験を生み出すためのガイドとなる、そこにある大量の情報を調べてください。グラフィック デザインの学習に特化したブログがある Vectornator などのサイトをチェックできます。 Interaction Design Foundation には、デザインに関する情報が満載で、コースや、ウェビナーを通じて初心者を支援するデザイナーのオンライン コミュニティもあります。頑張ってください!
