アニメーションが最もクールなだけだったとき、みんなの人生にポイントがありました あなたが今まで見たもの。子供の頃のディズニー映画であろうと、3Dゲームのカットシーンであろうと、想像上のキャラクターが実際の生活のように動き、行動するときは、常に壮観なものがありました。
そして、グラフィックデザイナーが力に気づかなかったとは思わないでください。

デジタル時代では、アニメーションはボートを運転するマウスで子供たちを楽しませるだけではありません。ビジュアルコミュニケーションのための効果的なツールです。もちろん、表現と創造性のためのまったく新しい媒体を提供しますが、より実用的なレベルでは、アニメーションの動きは静止画像よりも注目を集めています。また、ライブ映像の制約を考慮すると、ボールの跳ね返りのアニメーションが最適な場合があります。
この記事では、包括的なアニメーションの概要を説明します。デザイナー向けのアニメーションについて説明し、漫画の全盛期からのいくつかのテクニックを現代に向けて非常に必要とされているアップデートを提供します。また、アニメーションのビジネス面を紹介し、アニメーションがWebサイトのUXとデジタルマーケティングキャンペーンの効果の両方をどのように改善できるかを説明します。それで、これ以上面倒なことはせずに、動きましょう!
アニメーションとは?
—
アニメーションとは、連続した静止画像(無生物の描画または写真)をキャプチャし、それらをすばやく連続して再生して、実世界の動きを模倣することです。パラパラマンガを見たことがあれば、それがどのように機能するかを知っています。
しかし、「アニメーションとは何か」と尋ねると、チャンスはあります。技術的な定義以上のものが必要です。それはどこから来たのか?魅力は何ですか?
シーケンシャルアートのアイデアは数千年前にさかのぼりますが、洞窟壁画の解釈にもよりますが、私たちが知っているアニメーションは、フィルムストリップの発明によってのみ可能になりました。ただし、アニメーションの背後にある光学系は、サイモンフォンスタンファーのフェナキストスコープからわかるように、1800年代初頭から知られています。 (1833)以下。
映画の最初のアニメーションの1つは、フランスの芸術家であり発明家でもあるシャルルエミールレイノーがプラキシノスコープで実際に手描きしたものです。 —フィルムカメラにつながった踏み石の発明の1つ。

1900年代の前半には、最近発見された活動写真など、世界中のアーティストがアニメーションを試しました。 、1907年から1911年までの日付で、西洋のアニメーションの多くに先行すると言われています。しかし、アニメーションは、サウンドが映画に実装され始めた1920年代のウォルトディズニーの時代まで、ほとんどが目新しいものと考えられていました。 蒸気船ウィリー (1928)、ディズニーの「旗艦」漫画は、音のある最初の漫画ではありませんでしたが、当時最も人気のあった漫画の1つでした。
1930年代までに、他のスタジオは、アニメーションを通じて収益を上げることができることに気づきました。これは、ワーナーブラザースがルーニーテューンズとメリーメロディーズを立ち上げた背景にあります。 1930年代には、ミッキーとバグの友好的なライバル関係が見られました。これは現在、アニメーションのアメリカ黄金時代として知られています。これは、ディズニーのパワープレイで最高潮に達しました。白雪姫と七人の小人 完全に作成された最初の長編映画 手描き画像の。
残りは歴史です。 1950年代後半のカラーテレビの普及に伴い、別のアメリカのアニメーションのパイオニアであるハンナバーベラが登場しました。 1960年代の文化大革命に続いて、アニメーションは成人向けに採用されました。最も有名なのは、成人向けのフリッツザキャットです。 (1972)伝説の漫画家ロバートクラムの作品に基づいています。最後に、1990年代に、コンピューター生成画像(CGI)は、最初の完全なCGI映画トイストーリーで普及した手描きアニメーションと競争することができました。 (1995)。
アニメーションの幅広い歴史を考えると、その魅力も幅広いことがわかります。もちろん、子供向けのストーリーのほとんどは、言葉を話す動物、やかん、または他の方法では生き生きとさせることが不可能なビジュアルを含んでいるため、子供たちはそれを愛しています。

しかし、アニメーション技術がより洗練されるようになると、彼らが議論するテーマも同様になります。 CGIは今日のほとんどすべての映画で使用されていますが、完全にアニメーション化された機能でさえ、大人にアピールできます。ザシンプソンズのような人気のあるアニメーション化されたシットコムを見てください。 、ファミリーガイ またはサウスパーク 。
おそらく最大の強みは、さまざまなグループにアピールすることではなく、すべてのグループに一度にアピールすることです。アニメーションを使用すると、アーティストは私たちの目を信じないという子供のような不思議と畏怖を呼び起こすことができますが、以下で説明するように、その力をより成熟したストーリーテリングやビジネスに利用することができます。
この視覚的テクニックは、どのようにして私たちの内なる子供と私たちの目の肥えた大人の両方に同時にアピールすることができますか?事実上すべてのピクサーを見てください 映画。これは安全な場所です。Upの最初の10分間は、目が曇っていなかったと言ってくれますか? ?
ビジネス向けアニメーションの概要:ルーニーテューンズの経済的恩恵
—
映画やテレビ以外では、アニメーションはデジタル空間でビジネスのお気に入りのテクニックになりつつあります。特に、アニメーションは、エンターテインメントの要素と同じくらい実用的なメリットで、ウェブ/アプリのデザインとデジタルマーケティングキャンペーンを強化します。
モーショングラフィックス(つまり、タイポグラフィ、アイコン、オンサイトイメージなどのアニメーション要素)は、Webデザインのアニメーションオブジェクトなど、動きを使用して概念を説明することを目的としています。モーショングラフィックスは、アニメーションビデオほどストーリーテリングに重点を置いていませんが、アニメーションの利点の多くをカプセル化していますが、その方法は異なります。ウェブサイトの適切な場所にモーショングラフィックスを配置すると、サイトの機能を実際に向上させることができます。もちろん、サイトをすばやく効果的かつ視覚的に使用する方法を訪問者に教えるという2番目の楽しいメリットは言うまでもありません。

すばらしい新機能を追加したばかりで、分析では誰もそれをクリックしていないことがわかったとします。問題は、表示されないことかもしれません。通常のユーザーは、画面の外観に慣れているため、新しい追加機能が見過ごされる可能性があります。クイックフィックス:アイコンを動かすか、通知ドットを点滅させるかにかかわらず、新機能にわずかなアニメーションを追加します。
このようなアニメーションを使用すると、UXに大きな影響を与える可能性があります。最も人気のあるページオプションにアニメーションの繁栄を追加して、ユーザーが必要に応じてそれらを確実に表示できるようにすることができます。コンバージョンを促進するために、行動を促すフレーズにもっと注意を向けることができます。アニメーションを使用して、アクション(つまり、クリックすると移動するボタン)を確認できます。モーショングラフィックスは、ユーザーがカーソルを合わせると動くイースターエッグのビジュアルのように、ちょっとした楽しみを加えることさえできます。
モーショングラフィックスの最大の利点の1つは、特にモバイルデバイスのジェスチャーコントロールを使用して、ユーザーに因果関係を伝えることです。 Tinderの象徴的なスワイプについて考えてみてください。ページを左右にドラッグするアニメーションは、双方向性の錯覚を強めます。実際に何かを動かしているような気がします。スワイプしたときに画面が点滅し、新しいプロファイルが読み込まれた場合を想像してみてください。このアプリは、それほど楽しいものではありません。
ビジネスでアニメーションを使用する方法は他にもたくさんありますが、以下の一般的な例をいくつか見てください。

- 解説動画 —現代のビジネスで最も人気のあるアニメーションの使用法の1つであるアニメーションの解説動画は、他の方法では退屈で面白くない教育動画に遊び心を加えます。企業は退屈することなく、サービスのより細かい点を説明することができます。唯一の欠点は、この傾向が非常に人気になっているため、企業はより実験的でユニークなアニメーションスタイルを選択して目立たせる必要があることです。
- ページの読み込み —空の画面を見つめるのが好きな人はいません。ページアニメーションの読み込みは、読み込み時間のダメージやユーザーのバウンスのリスクを軽減するだけでなく、ブランドの個性をアピールしたり、ユーザーを笑わせたりする機会も提供します。実際のサイトよりも読み込み中のアニメーションを覚えている人もいます!
- トランジション —古いコンピューターを使用したことのある人なら誰でも、式典なしで新しいウィンドウを開くと、それがどれほど不快なものになるかを知っています。アニメーション化されたトランジション(スワイプ、ワイプ、グラデーションフェード、縮小など)は、人間の目の生物学を再生して、視覚的な変更を可能な限りシームレスにし、サイトまたはアプリの全体的な没入感を追加します。ドロップダウンメニューのような小さな視覚的な変更でさえ、小さなアニメーションの恩恵を受けます。

- マイクロインタラクション -モーショングラフィックスには、UXのメリットがたくさんあります。インターフェイスのデザインに問題がある場合は、アニメーション化されたマイクロインタラクションを追加すると、UXの亀裂を埋めることができます。たとえば、召喚状にアニメーション効果を追加すると、コンバージョンを改善できます。
- ソーシャルメディアビデオ —アニメーションの核心は、楽しませて物語を語ることです。そのため、自分のためだけにアニメーションビデオを作成する必要がある場合があります。ソーシャルメディア用のアニメーション動画を作成すると、小さなブランドが注目を集め、大きなブランドがフォロワーのフィードで目立つようになります。

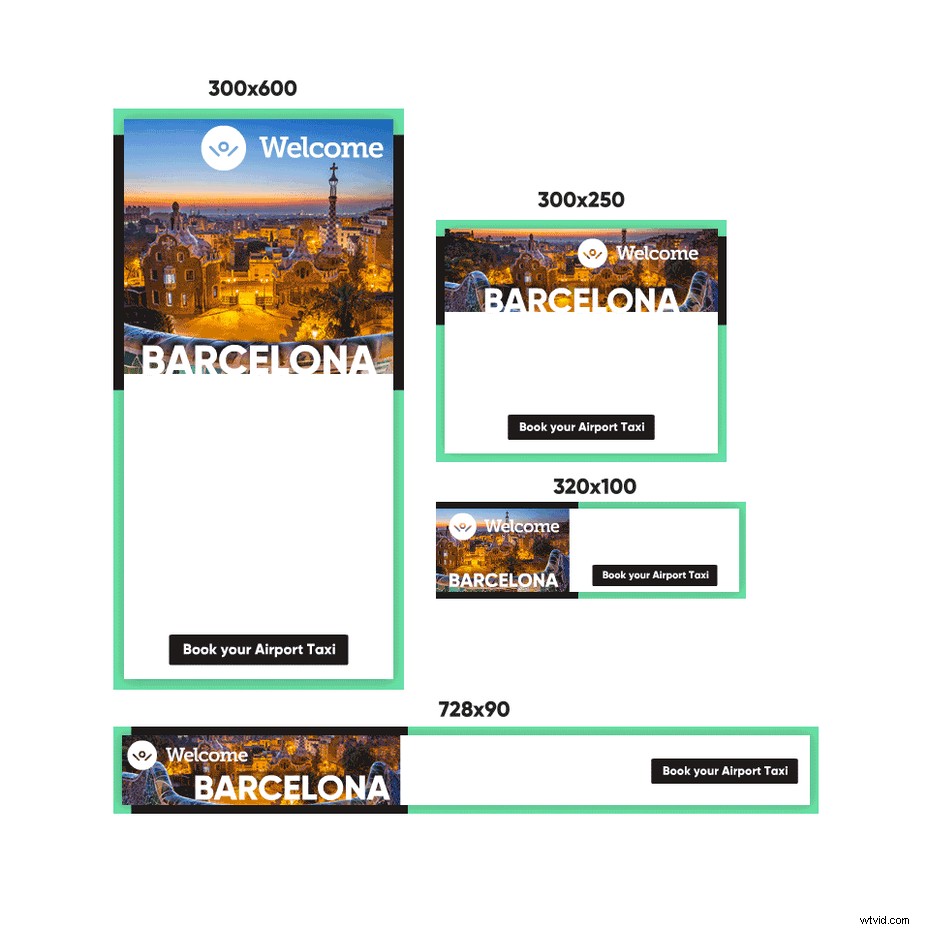
- 広告 —広告も、注目のアニメーションの恩恵を受けています。特にバナー広告は、バナーの失明に対抗するためにできるだけ多くの磁力を必要とします。適切なアニメーションスタイルを使用すれば、確実に変換できます。アニメーション化されたInstagram広告でこの点を証明したLaunchpeerに聞いてみてください。
- アニメーションロゴ —オーソドックスな広告では「ロゴを変更しない」と定められていますが、今日のブランディングの専門家は、アニメーションは規則の例外であると述べています。応答性の高いアニメーションのロゴ(使用方法と使用場所に応じて変化するロゴ)は、静的なロゴよりも効果的であることが証明されています。
しかし、これまでのところ、アニメーションの使用の背後にある理論について話してきました。特定の種類のアニメーションとその使用方法について見ていきましょう。
アニメーションの種類
—
まず、「アニメーション」は、画像(または無生物)に動きを加えるさまざまなテクニックの総称であると説明することから始めましょう。他にもありますが、デザイナーが最も役立つと思う主なものは次の4つです。

1。伝統的なアニメーション -各フレームは個別に作成され、動きの錯覚のために順番に実行されます。これはアニメーションの歴史的なルーツですが、そのコストと時間のコミットメントが、アニメーターがより現代的な方法を開発した理由です。
2。 2Dベクトルベースのアニメーション -より高度なソフトウェアは、従来のアニメーションをサポートします。原理は同じですが、Flashやその他のベクターベースのアニメーションツールは、アニメーターの入力に基づいて個々のフレームの多くを生成します。
3。 3Dアニメーション(CGI) —コンピューターがすべての画像を生成し、アニメーターが動きと角度を入力する、アニメーションへのまったく新しい方法のアプローチ。 CGIアニメーションは、人形劇や伝統的なアニメーションに近いと言われています。アニメーターは、動きの制御に重点を置き、ビジュアルをコンピューターに任せています。
4。ストップモーション -個々のフレームは、実際のオブジェクトを操作して写真を撮ることによってキャプチャされます。最も一般的にはクレイメーションとして知られていますが、以下に示すように、クレイだけでなく使用することもできます。従来のアニメーションと同じくらい費用と時間がかかりますが、最終的な結果は多くの場合、ユニークで貴重な外観になります。

選択するスタイルは、目標、ブランドの個性、予算によって異なります。ストップモーションの解説動画を作成すると、一般的な動画の海から目立つようになるかもしれませんが、ウェブサイトのストップモーションインターフェースを作成することは…おそらくそれほど多くはありません。
これまでに、アニメーションがビジネスにどのように役立つか、そしておそらくそれをどのように使用するかについてのいくつかの計画さえも知っているはずです。詳細については、動画マーケティングの究極のガイドをご覧ください。
しかし、アニメーションを作成するだけでは不十分です。優れたアニメーションである必要があります。また、映画会社の黄金時代にディズニーのアニメーターよりも質問したほうがよい、高品質のアニメーションを作成する方法についてのアドバイスが必要です。
デザイナー向けのアニメーション:12のディズニーの戒めをデジタル化する
—
1981年、ディズニーのトップアニメーターであるフランクトーマスとオリージョンストンの2人が、アニメーションのバイブルと見なされるものを書きました。 The Illusion of Life 。この本は、1930年代以降のディズニーアニメーターの専門知識をまとめたもので、アニメーターに彼らの技術の強固な基盤を提供し、現実世界の物理学、感情表現、キャラクターデザインの複製などの分野に取り組んでいます。
この本の中心にあるのは、「アニメーションの12の基本原則」です。このベストプラクティスのリストは従来のアニメーションを対象としていますが、ほとんどの場合、デジタル時代でも同じように強力です…あちこちでいくつかの更新があります。
1。押しつぶして伸ばす
オブジェクトが別のオブジェクトに触れたときの反応、つまりオブジェクトが押しつぶされたり伸びたりする方法は、その剛性を伝え、視聴者の心に良い絵を描きます。地面に当たったときにゴムボールが押しつぶされる方法と、ボウリングボールが押しつぶされない方法を考えてみてください。 。
この効果は、コミック効果のために誇張したり、よりリアルなアニメーションのために現実的に維持したりすることができます。ただし、両方のスタイルの1つの黄金のルールは、オブジェクトの総量が変更されることはなく、再配布されるだけであるということです。

この原則は、バウンスするアイコンなど、デジタル空間で抽象的なオブジェクトを処理する場合にも同様に有効です。この現実の自然の法則を説明する限り、漫画と現実の間のスペクトルで好きなポイントを選択できます。
2。期待
実生活では、人や物は突然、警告なしに動くだけではありません。誰かがパンチを投げる前に、彼らは腕を巻き上げます。彼らがジャンプする前に、彼らは膝を曲げます。アニメーションが予期しないアクションなしで発生した場合、それは突然で不快に見える可能性があります。つまり、偽物です。
Webデザインの場合、これはアニメーション前の状態を特に強調することを意味します。たとえば、押されているボタンをアニメーション化する場合は、ボタン自体が浮き上がっているか「押すことができる」ように見えるように設計する必要があります。
3。ステージング
この原則は劇場から借用されています。演出とは、俳優が最大の効果を得るために舞台に配置される場所です。観客の視点から見ると、ステージの前のアクションは後ろのアクションよりも重要に見えます。
ただし、アニメーションは劇場よりも映画的であるため、この原則は照明と角度も考慮に入れることができます。オンラインアニメーションの場合は、ドロップシャドウを追加するか、角度をシフトして見栄えを良くすることを検討してください。
4。ストレートアヘッドvs.ポーズツーポーズ
この原則は、アニメーションに使用される方法を指します。最初のポーズから始めてシーケンシャルを作成するのではなく、シーケンス全体で主要なポーズを作成してから、それらの間のフレームを「埋める」のです。
コンピュータが「中間」を生成するため、ほとんどのコンピュータ化されたアニメーションはポーズツーポーズアプローチを使用します。ただし、デザイナーのブロックに苦しんでいる場合は、率直な方法でアイデアを思いつくことができます。

5。フォロースルーと重複アクション
これらは、リアリズムを捉えるための2つの異なる、しかし関連する原則を指します。 「フォロースルー」は慣性を扱い、運動中の体が動きを止めても、一部のパーツがフォロースルーを続けるという概念を扱います。ドレスを着た走っている女性が突然止まった場合、勢いのおかげでドレスの一部が前進し続けます。
「オーバーラップアクション」とは、オブジェクトのさまざまな部分がさまざまな速度でどのように動くかを指します。歩くとき、左側と右側はそれぞれ独自のことを行い、完全に同期することはめったにありません。
これらの概念は両方とも、抽象オブジェクトについても考慮する必要があります。このように「少し余分なもの」を追加できるのは少し繁栄しており、これらを考慮しないと、アニメーションが高床式でロボットのように見えます。
6。スローインとスローアウト
これは、アニメーションの技術的な側面を指します。手始めに、フレームを追加することでアニメーションのアクションを遅くすることができ、その逆も可能です。したがって、オブジェクトが加速および減速するときは、フレームを追加する必要があり、アクションの途中では、使用するフレームを少なくする必要があります。これにより、アクションが上昇してから下降します。
7。アーク
より自然な動きを作成するために、弧の軌道で動きをアニメートします。現実世界のほとんどのオブジェクトは、とにかく弧を描いて移動する傾向があります。ダヴィンチのウィトルウィウス人を考えてみてください。弧の軌道に沿ってモーションを作成することは明白に思えるかもしれませんが、忘れると、アニメーションはわずかに「オフ」に見えます。
良いニュースは、一部のアニメーションソフトウェアではモーションラインを自分で設定できるため、適切なツールを使用すれば、この原則を簡単に適用できます。
8。二次的行動
この原則は、バランスをとることを伴うため、他の原則よりも少し複雑です。オブジェクトの一部が移動すると、通常、他の部分も移動するという考え方です。通りを歩いているときは、頭と目を真正面に固定していません。周りを見回したり、うなずいたり、点滅したりします。これらの2番目のアクションは、アニメーションをよりリアルに見せることができますが、メインのアクションの邪魔にならないように微妙に保ちます。

この原則は上記の「フォロースルー」に似ていますが、セカンダリアクションは必ずしもメインアクションに関連しているとは限りません。上記の例で両方を見ることができます。二次的なアクションは被験者の瞬きであり、フォロースルーは、足が地面に当たったときに胴体がわずかに跳ね返る方法です。
9。タイミング
上で述べたように、アニメーションにフレームを追加すると速度が低下し、フレームを削除すると速度が向上します。アニメーターは、体重、敏捷性、さらには顔の表情の場合の性格などを伝える方法として、これを特に意識する必要があります。
つまり、アニメーションの速度を偶然に任せないでください。タイミングまたは実際のオブジェクトを考慮し、それに応じてアニメーションのペースを調整します。

10。誇張
最もリアルなアニメーションでさえ、依然として幻想的です…そしてそれがまさに私たちがそれらを愛する理由です。アニメーションを使用すると、アーティストは実際の生活を誇張して効果を出すことができます。トムとジェリーの漫画を見るだけです。誇張を使用して、必要な量の愚かさを取得することを躊躇しないでください。たとえば、観覧車の個々の馬車は言うまでもなく、このアニメーションのロード画面で車輪を見てください。誇張することなく、ライブビデオを撮影したほうがいいでしょう。
11。ソリッドドローイング
立体幾何学からその名前を描く、立体描画は、3次元空間を説明することを意味します。特にアニメーションの2Dバリアントを扱う場合、3次元すべてを忘れがちです(一部の漫画はそれらを完全に無視します。そのため、シンプソンズのキャラクターを真っ直ぐに見ることは非常に不安です)。
特に、 The Illusion of Life 左側と右側が同じ文字を作成しないように警告します。そのような見落としは、没頭を払拭することができます。
12。訴える

技術的な関心よりも芸術的な関心の方が、アニメーションの主題に魅力を与えて、見る価値のあるものにしたいのです。それは明るい色のような基本的なものでも、広いアニメの目のようなもっと創造的なものでもかまいません。重要なのは、当たり障りのないものについてのアニメーションを見たくないということです。
ここでの例は、リアリズムと漫画をブレンドした魅力的でユニークなスタイルで、「これまで見たことがない」という魅力を与えています。実在の人物のロゴであることを考えると、これはビジネス面にもメリットがあります。
アニメーションでデザインに命を吹き込む
—

いずれにせよ、アニメーションは複雑なプロセスです。よくできた絵を1枚描くのは、何千人も言うまでもなく、十分に難しいことです。そのため、アニメーションは、アーティストが週末に手を出すというよりも、生涯にわたる分野です。
しかし、それは努力する価値のある分野です。アニメーションはビジネスとデザインに明らかなメリットがあるだけでなく、ありふれたプロジェクトを想像力の高さまで運ぶことができる真に魔法のようなアートフォームです。アニメーションを試してみると、静的なデザインの世界でどうやってじっと座っていることができたのか不思議に思うでしょう。
