After Effects を学んでいますか?この After Effects ガイドには、私が何度も何度も使用している 10 のヒントとテクニックが含まれています。
パート 1 を見ましたか?ここで確認してください。
私はこのことについて何日も続けることができました (約 25 分のチュートリアルで証明されているように)。このシリーズの最初の記事を録画したとき、方法を録画しました 過度に。ビデオは約 40 分になる予定だったので、カットしなければなりませんでした。これらは、その編集セッションの残りのヒントと新しいヒントの一部です。
すばやく簡単なパーティクル シミュレーション、アニメーション プリセットの適切な保存、すばやく簡単なアニメーションの作成など、このチュートリアルでは、私が何年にもわたって学んだことや、ほぼすべてのプロジェクトでなんらかの形で行っていることをカバーしています。
これらの手法により、長年にわたって多くの時間を節約できたことはわかっています。皆さんにも同じことができることを願っています.
After Effects の私のお気に入りの部分の 1 つは、ユーザーごとに操作方法が少しずつ異なることに気付く方法です。ですから、私がこれらのことを行う方法があなたの好きな方法ではないかもしれませんが、それが私がチュートリアルを見るのが大好きな理由です。何かを行う方法の 1 つを示し、自分のアプローチを見つける心を開いてくれます。
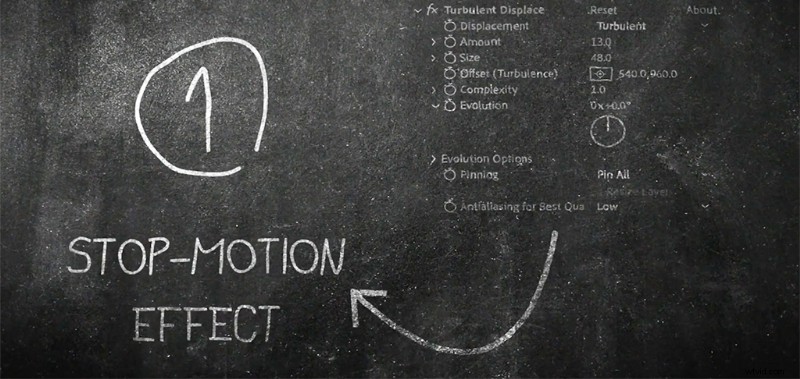
1.簡単ストップモーション効果

このテクニックは、私が実際のストップ モーション アニメーションを作成していたときに開発したものです。シーンにテキストを入れたかったのですが、デジタルでアニメーション化されていないものとしてアニメーション化されたオブジェクトから目立たせたくありませんでした。何度も描画された同じテキストをスキャンするなど、さまざまなことを試しました。また、他の多くの時間のかかる実験も行いました。
この方法が最も説得力があり、制御が簡単で、(もちろん) 時間を節約できることがわかりました。
テキストまたは要素に乱流ディスプレイス効果を使用して、自然に見えるものになるまでサイズと量を減らします。次に、進化を一度に数フレームずつアニメートします。次に、作成したキーフレームを選択して右クリックし、[Toggle Hold Keyframe] を選択します。 .
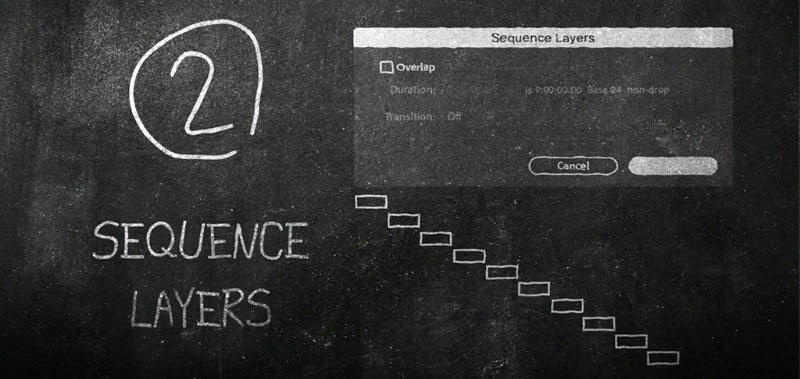
2.キーフレーム アシスタント:シーケンス レイヤー

多くの場合、連続して再生したい多くのレイヤーがあることに気付くでしょう (つまり、1 つのレイヤーが終了したら、別のレイヤーを開始したい)。この良い例は、写真のスライドショーです。ただし、他の状況でもこの必要性に出くわすことは間違いありません。レイヤーを 1 つずつ移動するのは、ちょうどいい位置に収まることを期待してイライラすることがあります。
幸いなことに、数回クリックするだけで自動的に行う方法があります。
レイヤーを上から下、または下から上 (プロジェクトによって異なります) に選択し、[アニメーション] タブに移動して、[キーフレーム アシスタント] に移動します。 、シーケンス レイヤー .レイヤー間のディゾルブやオーバーラップの追加など、他のオプションもあります。
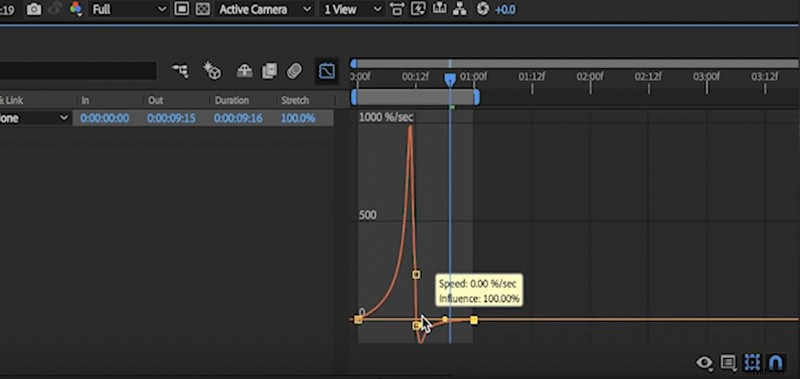
3.クイック弾むアニメーション

キーフレームにスプリングとバウンスを追加するための優れたプラグインとスクリプトがたくさんあります。 Ease and Wizz は私のお気に入りの 1 つです。そのルートに行きたいのであれば。
ただし、いくつかのキーフレームを使用して自分で簡単に実行できる場合もあります。この方法は非常に簡単です。基本的には、最終的な静止位置のキーフレームを作成してから、開始位置のキーフレームを作成するだけです。ここで行うことは、それらの中間にキーフレームを作成することだけです。ここで、オブジェクトは最終的な静止位置を少し過ぎます。次に、その中央のキーフレームの両側のキーフレームを滑らかにします。ブーム。すばやく弾力のあるトランジション。
中央のキーフレームを動かして、アニメーションのスプリングの量をカスタマイズできます。
4.すばやく簡単なエンバー効果

トレーラー編集のバックグラウンドを持つ私が最初に学んだことの 1 つは、パーティクル エミッターを使用して残り火やさまざまな天候効果を作成することでした。
毎回違う感じで、何らかの理由で特定の設定が常に機能するとは限りません。さまざまな設定で多くの微調整と実験が必要です。
この場合、回転アニメーターといくつかの非常に小さなパーティクルと非常に小さな負の重力を使用して、目的の外観を実現しました。手を汚して設定をいじって、思い通りの外観を実現してください。
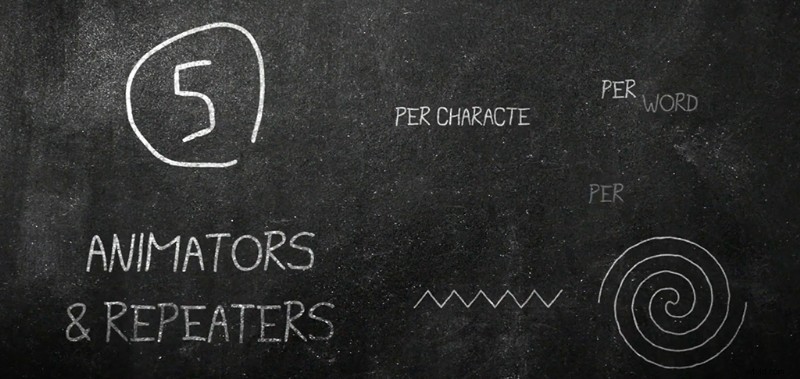
5.アニメーターとリピーター/シェイプ エフェクト

これは、多くの人がしばらく見つけられない After Effects インターフェイス内の小さなセクションです。テキスト要素または形状レイヤーの横にある小さなドロップダウンを切り替えると、小さなボタンの下に隠されているアニメーター/追加ボタンは、まったく新しい可能性の世界を開きます.
数回クリックするだけで、完璧なテキスト表示、渦巻き、ジグザグ、スピード ラインなどを作成できます。リピーターを使用すると、図形の多数のコピーをすばやく作成し、グリッドと箇条書きリストを作成できます。これらはすべてキーフレーム可能です。
これらのアニメーターには、実にクールで興味深い用途がたくさんあります。
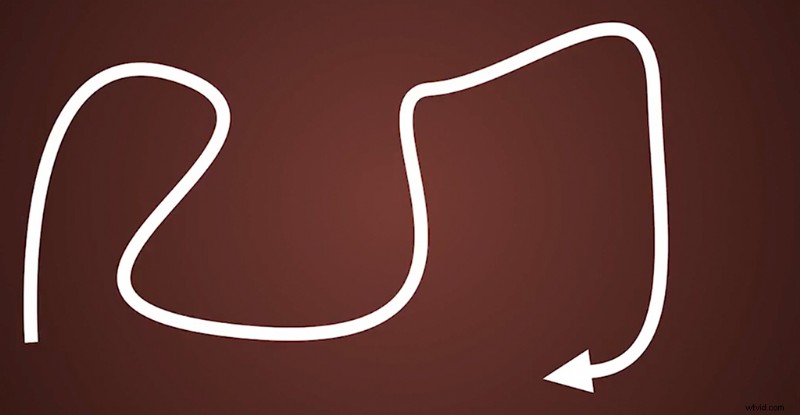
6.パスに沿って向きを変える

AE での矢印のアニメーション化は、実際よりも簡単なはずですが、知っていれば . . . ご存知 .
矢印 (または実際には任意のオブジェクトまたは図形) がパスをたどる、すばやく簡単なアニメーションを作成するには、ペン ツールで線を作成するだけです。次に、パスをたどりたいシェイプを作成します。線レイヤーのコンテンツを開き、「パス」ドロップダウンをクリックします。次に、パスをコピーします。パスをコピーしたら、矢印またはシェイプ レイヤーの位置に貼り付けることができます。
次に、矢印またはシェイプ レイヤーを選択して右クリックし、[変換]> [自動向き]> [パスに沿って向き] を選択します。 .これで、矢印が回転し、パスに従って向きが変わります。
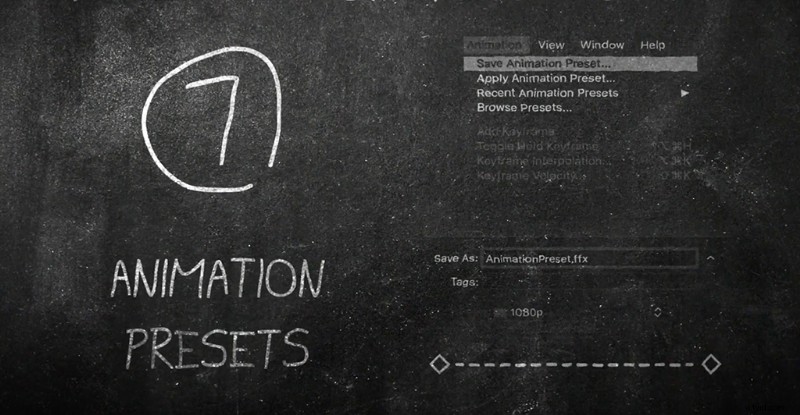
7.アニメーション プリセットの保存

After Effects ユーザーがアニメーション プリセットを十分に活用していないことがよくあります。特に、彼らが頻繁に使用する方法や効果について。以前に行った特定の外観が必要になるたびに設定をいじる代わりに、アニメーション プリセットを保存する方がはるかに速いことに驚くでしょう。
プリセットを保存するには、エフェクト コントロール パネルでエフェクトを選択し、[アニメーション] タブに移動して [アニメーション プリセットを保存] を選択します。 .やがて、時間を節約する効果のライブラリ全体が保存され、準備が整います。
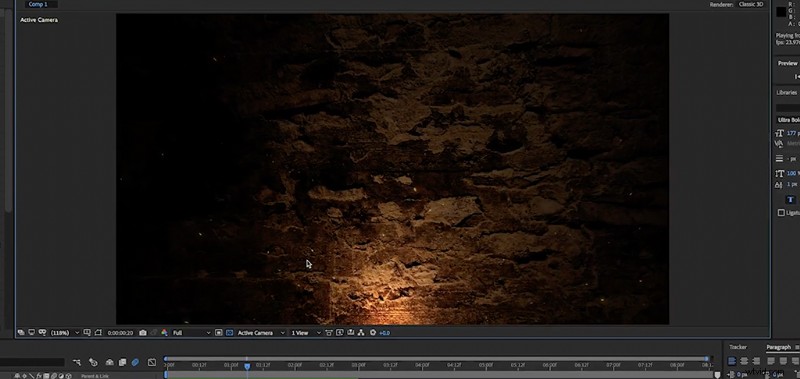
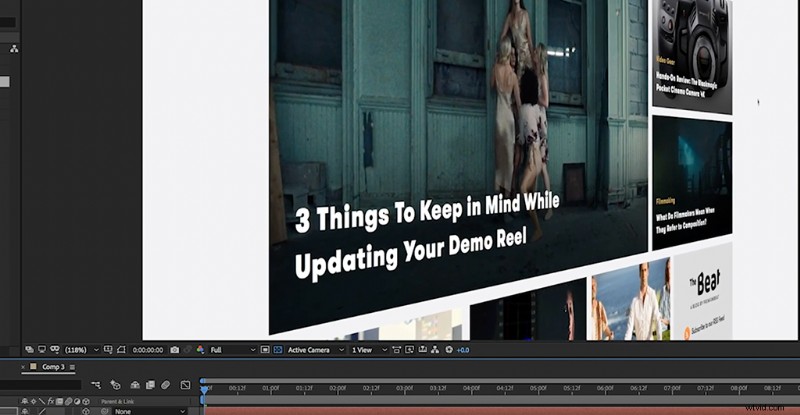
8.スクリーン キャプチャ アニメーション

モーション グラフィックス デザイナーは、アニメーションにスクリーン キャプチャを含める必要があることがよくあります。多くの場合、それらは大きくて長く、審美的に退屈な映像であり、最後にやりたいことは、ゆっくりと成長するアニメーションで「ケン・バーンズ効果」を出すことです.
私がやりたいのは、スクリーン キャプチャに 3D パララックス要素を少し追加することです。 3D カメラを使用すると、被写界深度とぼかしを追加し、さらに映画のような魅力的な動きを加えることができます。
9.オーディオ付きの超長いタイムライン

After Effects でオーディオを処理するのはかなり面倒です。整理してカットするのは難しく、レベルを変更するような単純なことをするのは面倒です。率直に言って、彼らは After Effects をオーディオ エディターにするつもりはありませんでした。
これが、私が常にPremiereを使用する理由です。説明ビデオやドキュメンタリー スタイルの長いアニメーション (特に、特定のオーディオおよびビジュアル キューを含むもの) などの非常に長いプロジェクトの場合、Premiere ですべてのオーディオをマッピングするのが好きです。サウンド デザインのカット、VO のカット、音楽のカット (すべて) を最初に行います。
次に、ダイナミック リンクを使用して、編集したオーディオの特定のチャンクを After Effects に送信できます。これははるかに優れたワークフローです。
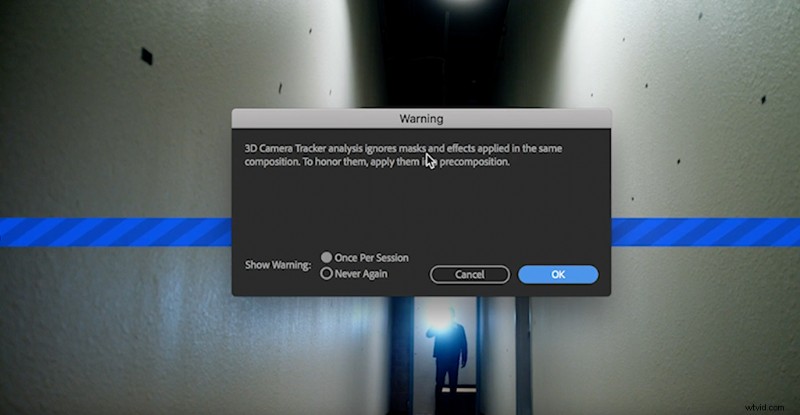
10.トリッキーなモーショントラッキング

コントラストのないショットをモーション トラッキングする必要がある場合があります。お気付きだと思いますが、ほとんどの場合、モーション トラッカーはコントラスト ポイントを探しています。したがって、難しいショットの場合は、追跡する前にコントラストを追加すると役立ちます。
ただし、トラッキングの前にショットにエフェクトを追加すると、トラッカーはそれらのエフェクトを無視します。これを回避するために、私は常にショットを事前に構成し、[すべての属性を移動] を選択します。 .次に、ショットの事前に圧縮されたバージョンで、コントラストを追加できます。 (私はいつも非常に強烈な曲線効果を使用します。)
トラッキングが完了したら、プレコンプからコントラストを削除できます。ほとんどの場合、はるかに優れた結果が得られます.
このビデオの制作に使用したトラックに興味がありますか?
- ジュリアン・ベルによる「週末に滞在」
- 「ハーレムがブルックリンに出会ったとき」ジュリアン・ベル著
- Cymatix の「Breezy Dream」
- Cymatix による「Heaven Trap」
- Cymatix による「トラップ スタント」
- ハートリーの「センス」
- Aulx Studio による「スタッフ パーティー」
- Chill Studyによる「エース」
- Chill Study による「マインド ゲーム」
- Chill Study による「Relaxing In Vermont」
After Effects のチュートリアルをさらにお探しですか?これらをチェックしてください。
- ビデオ チュートリアル:Adobe After Effects でコールアウト グラフィックを作成する
- ビデオ チュートリアル:After Effects でアニメのスピード ラインを作成する方法
- ビデオ チュートリアル:Adobe After Effects でキーフレームを微調整する方法
- ビデオ チュートリアル:Adobe After Effects を使用してグラフィックをモーフィングする方法
- Adobe After Effects でアニメーションのサークル バーストを作成する方法
