ビデオにテキストを挿入して、シーンに実際に生きているように見せたいと思ったことはありませんか?いいえ、これは別の 3D カメラ トラッキング チュートリアルではありません。今回は、テキストに影を追加して、実際にショット内にあるかのように見せる方法を学びます。また、シャッターと呼ばれる別の強力な効果についても触れます。以前のビデオ チュートリアルと同様に、ここで使用するすべてのツールとエフェクトは After Effects に標準で付属しています。

ステップ 1
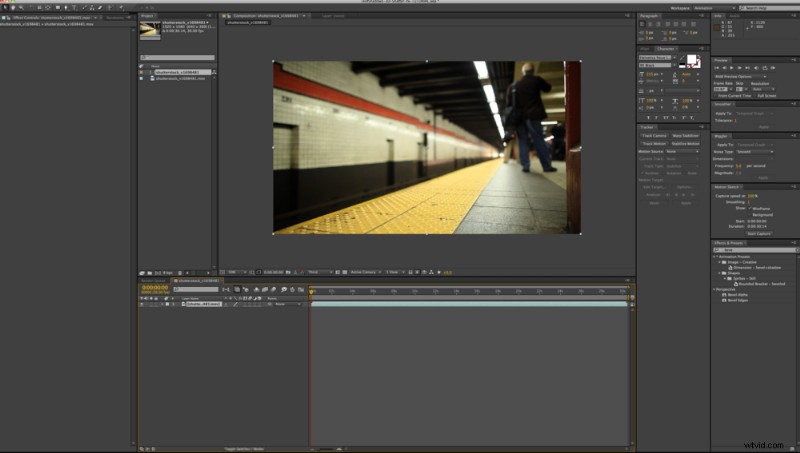
[ファイル]> [インポート]> [ファイル] に移動します 選択したフッテージを入力します。このチュートリアルの最後のクリップを作成するために、Shutterstock 寄稿者 Duncan Frazier による New York City Subway Train Arriving を使用しました:

ステップ 2
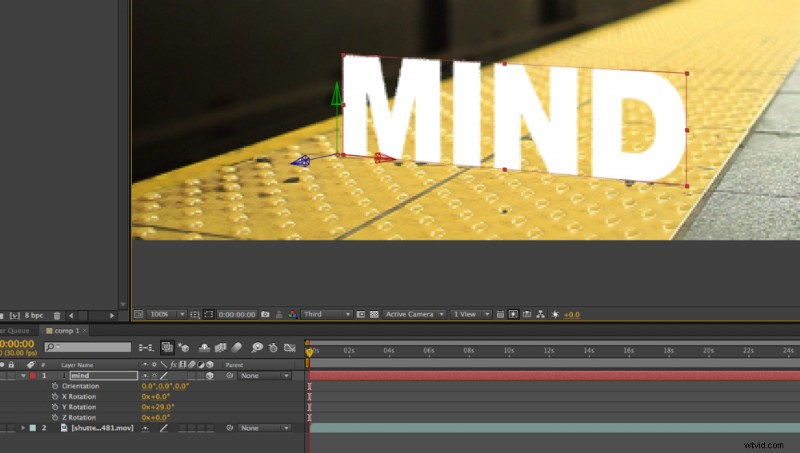
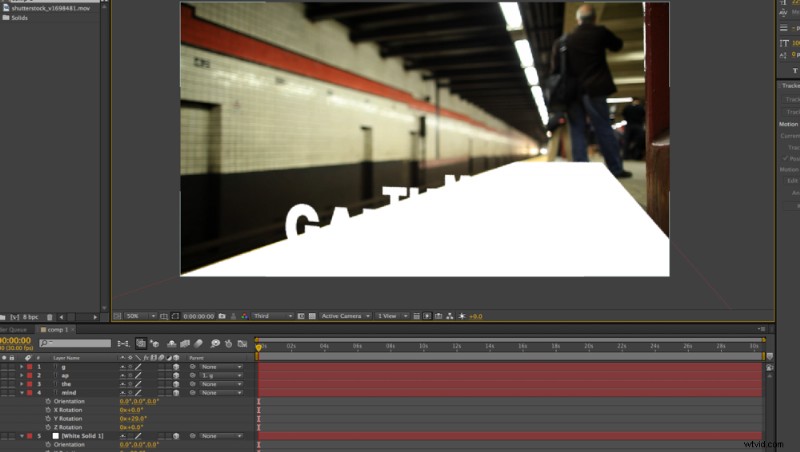
テキストの追加を開始し、各テキスト レイヤーの [3D] ボックスをオンにして 3D レイヤーにします。シーンの遠近感に合うようにレイヤーを回転させます。

ステップ 3
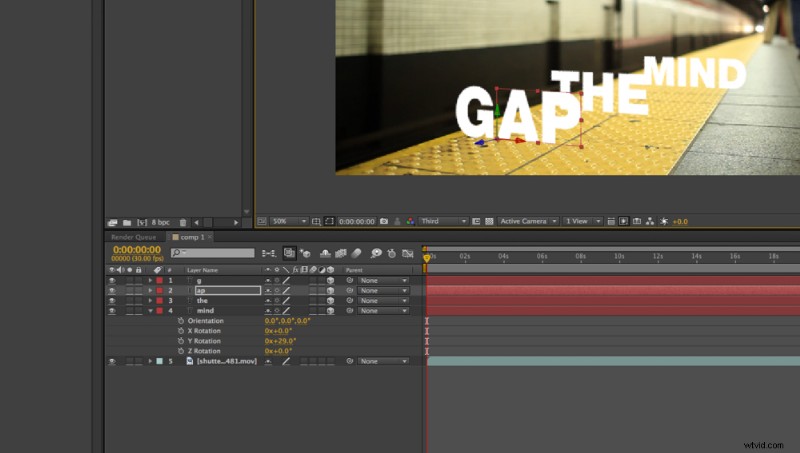
このシーンでは、文字「G」が最後に粉々になることがわかっているので、それを別のレイヤーとして保持します。また、「Parenting」Piq Whip を使用して「AP」を「G」にペアレント化し、単語全体を一貫してアニメーション化できるようにしました。

ステップ 4
フッテージ ファイルは 3D レイヤーではないため、影を投影する平面が必要です。 レイヤー> 新規> ソリッド に移動します 新しい白い (#ffffff) ソリッドを作成します。新しいソリッドを 3D レイヤーにし、回転させてコンポジション内に配置し、クリップの視点に合わせます。これは、「シャドウ キャッチャー」と呼ばれることもあるシャドウ用の平面になります。

ステップ 5
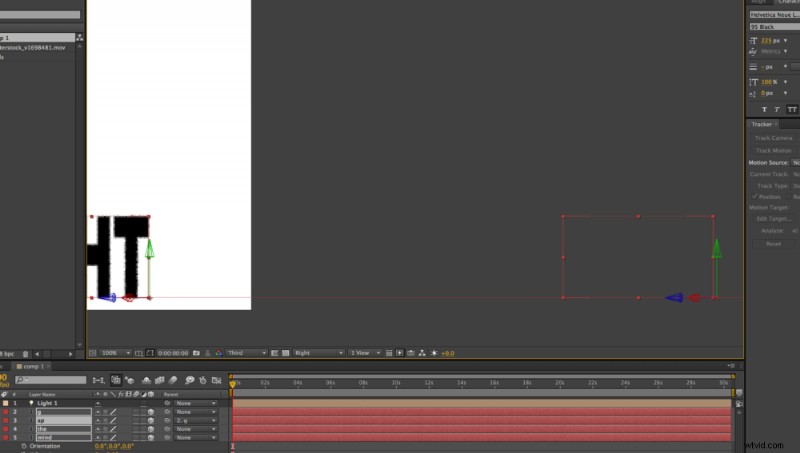
次の非常に重要なステップは、アクティブ カメラからカメラ ビューを変更することです。 右へ .テキスト レイヤーの下部を新しいソリッド プレーンに合わせて、それらが「地面」にくるようにします。

ステップ 6
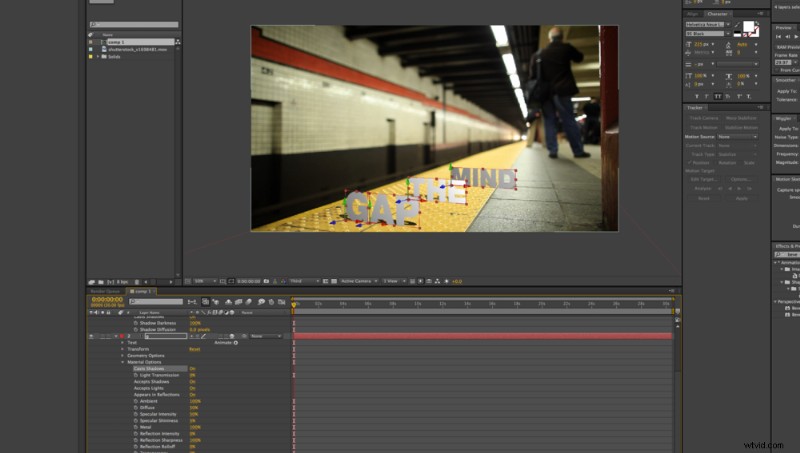
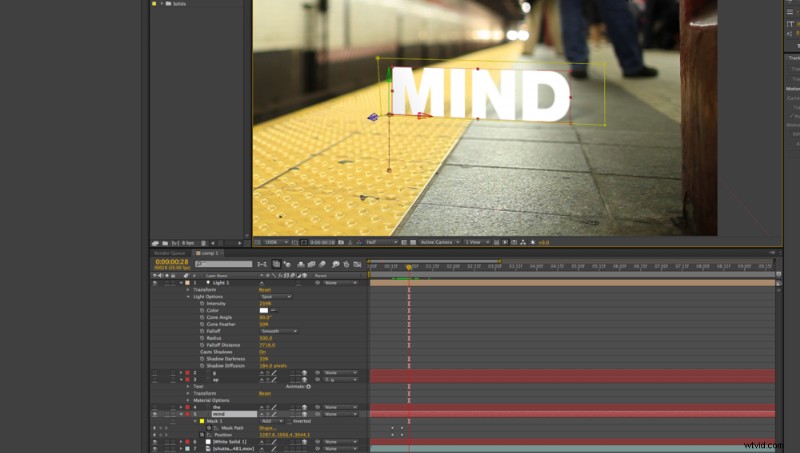
次に、ライトを追加して、影の作成を開始できるようにします。 レイヤー> 新規> ライト に移動します 影を落とす チェックボックスが選択されています。上の写真が表示されます。心配しないでください。次のステップですべてが明らかになります。


ステップ 7
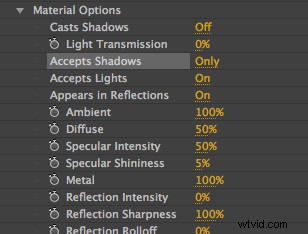
ソリッドに移動し、マテリアル オプションを開きます 、レイヤー オプションの下にあります。 Accept Shadows というセレクターが表示されます . Alt キーを押しながらクリックしてください この選択により、Accept Shadows:Only と表示されます .
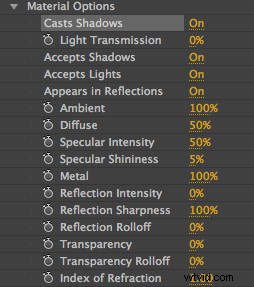
次に、各テキスト レイヤーの [マテリアル オプション] に移動します。 キャスト シャドウをオンにします .


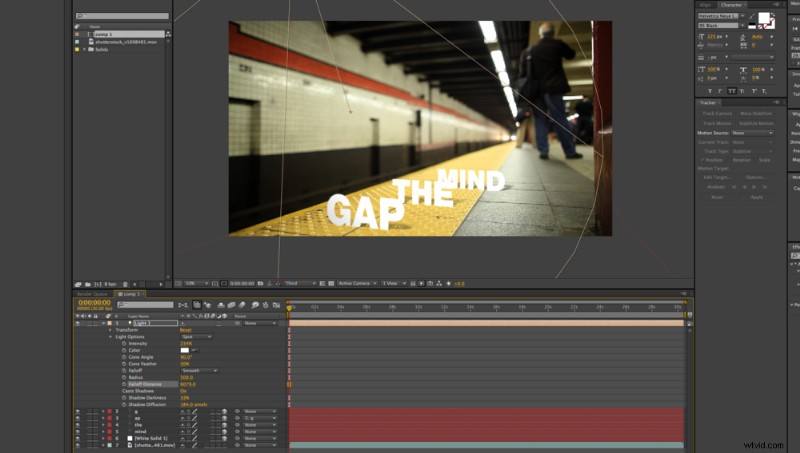
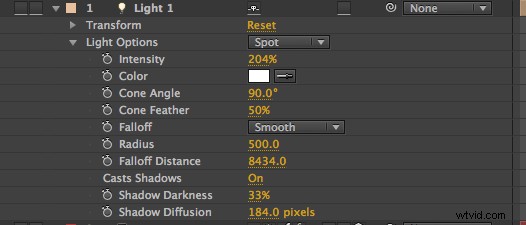
ステップ 8
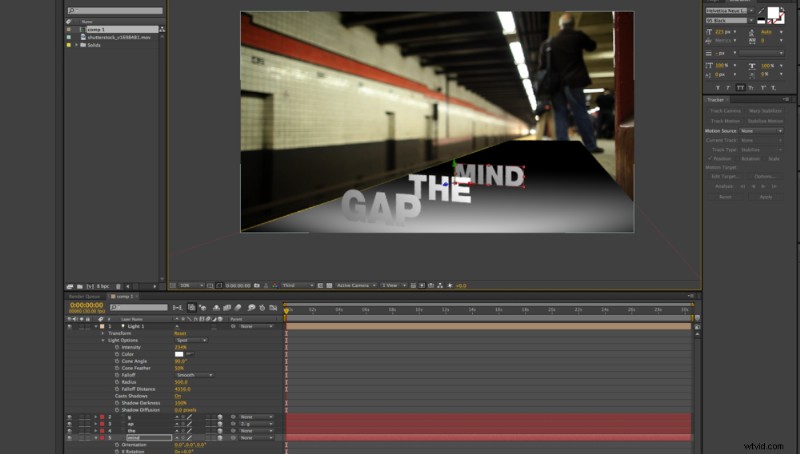
照明を調整して、影とテキストが思い通りに見えるようにします。ここで使用される設定は以下のとおりです。


ステップ 9
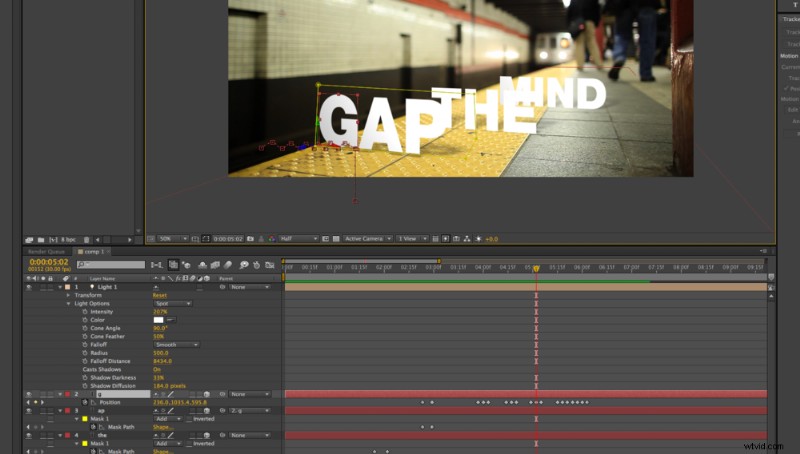
テキスト レイヤーにマスクを追加し、地面から浮き上がるようにアニメーション化します。

ステップ 10
「G」レイヤーの位置を変更して、端まで跳ねるようにします。

ステップ 11
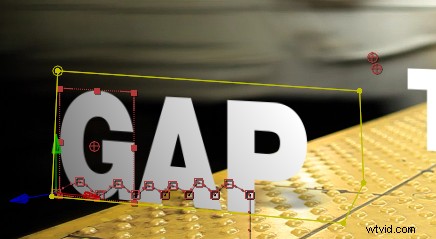
今度はシャッター効果を追加します。 効果> シミュレーション> シャッター に移動します . After Effects の Shatter は非常に用途の広いツールです。ここでは表面をこすり落とすだけなので、後でいろいろと試してみてください。
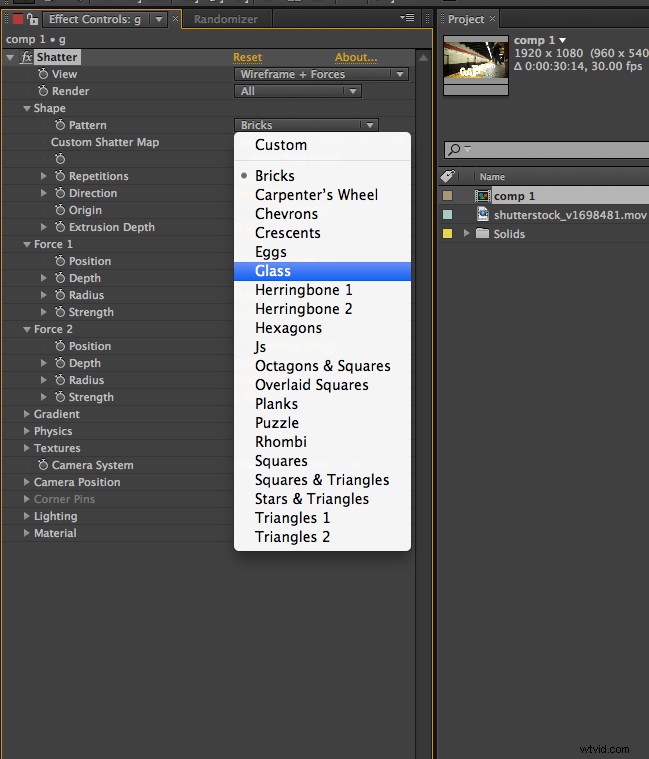
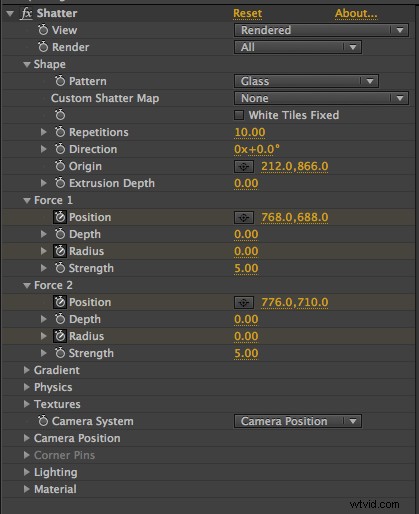
シェイプ パターンを変更する グラスへ とあなたの押し出しの深さ 0.00に。 Origin も変更します 形状の下 粉砕したい場所をマークします。

ステップ 12
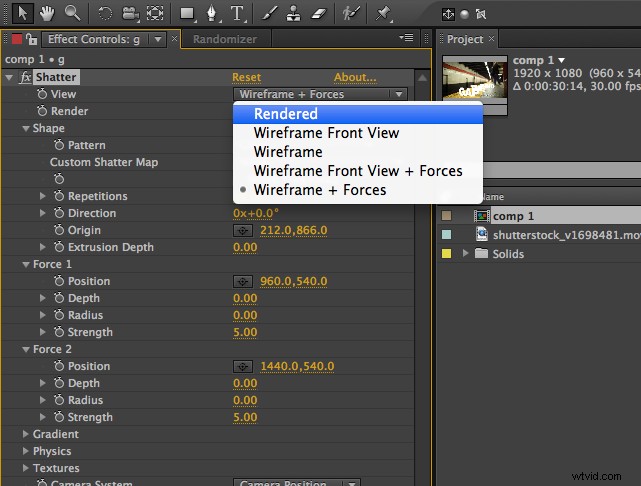
私の個人的な好みは、View を変更することです レンダリング済み 、完成品を見ることができるように。フォース (1 と 2) を変更して、両方の 深さ を 0.00 に設定します と半径 .

ステップ 13
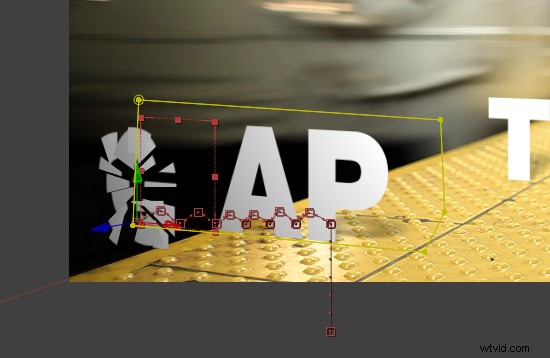
次に、フォースをアニメートする必要があります。タイムラインの「G」レイヤーの下にあるシャッター コントロールを開き、両方のフォースの位置にキーを設定して、列車の経路をたどります。また、Radius にキーを設定する必要があります レイヤーが実際に粉々になるように、0 から 4 まで。

ステップ 14
スクラバーを使用してアニメーションを表示します。見た目が良ければ、すべて完了です。以下は、シャッター効果に使用した設定です。

このチュートリアルが気に入りましたか? Shutterstock のその他の After Effects レッスンもご覧ください: