After Effectsの最も人気のある使用法の1つは、テキストをアニメーション化する機能です。これは当然のことですが、効果的で実装が簡単な追加機能であり、どのプロダクションでも非常に見栄えがします。この記事では、After Effectsでテキストをアニメーション化する方法、カメラレイヤーまたは位置コントロールを使用する方法の2つを紹介します。
あなたも好きかもしれません: AfterEffectsに3Dアニメーションを追加する>>
推奨されるプロのビデオエディタ-FilmoraPro
プロのビデオを簡単に編集したい場合は、WondershareFilmoraProを使用することを強くお勧めします。これは、プロのビデオを簡単に編集したいプロおよびセミプロ向けに設計されています。キーフレームを使用して、ステップバイステップのチュートリアルでスムーズなアニメーションを作成できます。値グラフを使用すると、キーフレームの調整をより細かく制御できます。エフェクトやアニメーションテキストも簡単に作成できます。今すぐダウンロードしてお試しください(無料)!
AfterEffectsでテキストアニメーションを作成する方法
アニメーションテキストをプロジェクトに取り込む最初の方法も最も簡単な方法です。これは、After Effects内のプリセットを使用することです。そのため、プロセスを見てみましょう。
1.セットアップ
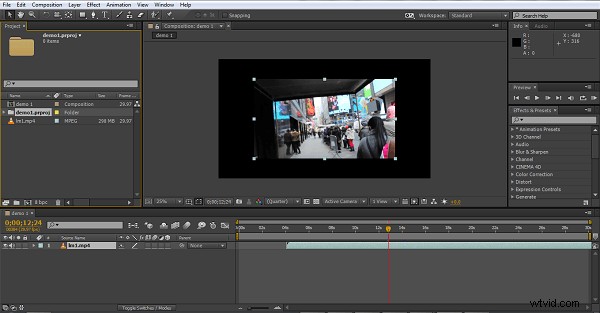
ここで、プロジェクトがすべてタイムラインに読み込まれ、作業の準備ができていることを確認してください。

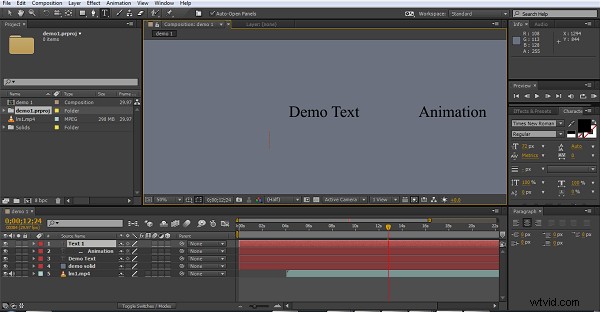
これらのテクニックを適切に表示するために、フッテージがインポートされたら、レイヤー>新規>ソリッドを使用して新しいレイヤーを作成しました。 、コントラストがスクリーンショットに役立つため、黒いテキストとのコントラストのために明るい背景を作成しました。次に、さらに2つのオブジェクトを作成しました。1つは「デモテキスト」という単語を含み、もう1つは「アニメーション」を含みます。これにより、3つのスタイルのアニメーションすべての開始点が形成されるため、以下の開始点を使用して、プリセットを適用する方法を説明します。

2.プリセットの使用
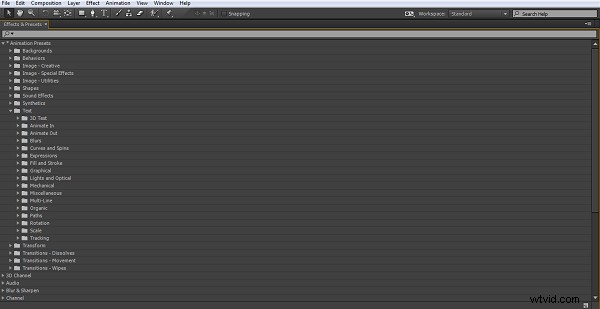
After Effectsの組み込みのプレストにアクセスするには、2つの方法があります。ファイル構造アニメーション>プリセットを確認できます。 、または単に右側の[効果とプリセット]タブを使用します。プリセットとエフェクトがたくさんあるので、このスクリーンショットでは、テキストエフェクトがどこにあるかを示すためにタブに拡大しています。

ご覧のとおり、ここにはさまざまな状況でさまざまなバリエーションがあります。このため、プリセットが最も簡単な方法です。プリセットの各サブセクションには、試すべきいくつかの選択肢が含まれています。私たち全員がお気に入りになりますが、After Effectsの新しいユーザーには、プロジェクトに最適なものをいくつか試してみることをお勧めします。 Adobe Bridgeもインストールしているユーザーの場合、Bridgeを起動して表示する[アニメーション]タブからプリセットを選択すると、エフェクトのプレビューを表示できます。そうでない場合は、オブジェクトにドラッグして再生します。
3.プリセットの適用
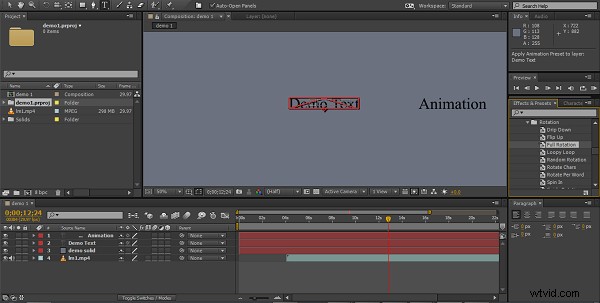
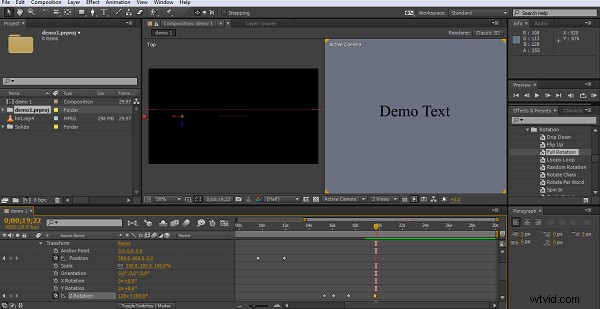
これは、必要なアニメーションプリセットをアニメーション化するオブジェクトにドラッグするだけの簡単な作業です。はい、それは本当に簡単です。プリセットごとに、通常、アニメーションを適切に調整するためのいくつかのオプションがありますが、実際には、選択されたアニメーションはタイムライン上の選択された時間に実行されます。
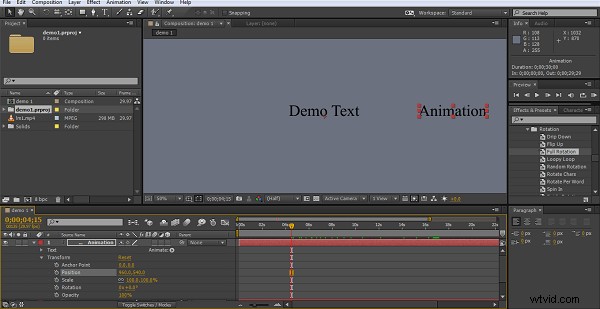
この図では、アニメーション「FullRotation」をオブジェクト「DemoText」にドラッグします。選択したオブジェクトが赤で強調表示されているので、正しいオブジェクトを確実にヒットするために多数のオブジェクトが近接している場合に便利です。

4.位置属性の使用
テキストをアニメーション化する2番目の方法は、タイムラインの位置コントロールを使用することです。次に、「アニメーション」オブジェクトを移動するので、ここに表示されているように、そのテキストオブジェクトのタイムラインオプションを展開します。

ご覧のとおり、変換セクションで位置属性を具体的に探しています。ストップウォッチをクリックすると、タイムライン上のその位置にそのオブジェクトのキーフレームが作成されます。
5.アニメーションの作成
したがって、最初のキーフレームが作成されたら、タイムラインカーソルを適切に前方に移動し、必要に応じてオブジェクトの位置を調整できます。これを行うたびに、新しいキーフレームが自動的に作成されます。この方法を使用して、タイムラインを数秒移動し、テキストの新しい位置を設定し、そこに別のキーフレームを作成してから繰り返します。 After Effectsは、選択されたタイムラインの間に選択されたポイント間のギャップを埋め、テキストをアニメーション化します。いくつかのキーフレームを使用すると、必要に応じて、テキストがたどる複雑なパスを形成することもできます。

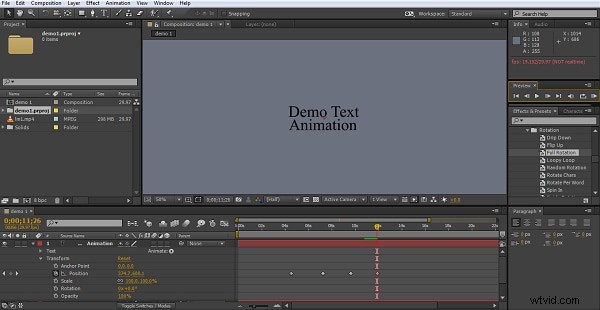
ここでは、「アニメーション」オブジェクトが「デモテキスト」オブジェクトの周りを移動し、最終的にその下に静止するようにする4つのキーフレームを作成しました。このタイプのエフェクトは画面上では非常に効果的に見えますが、After Effectsの使いやすさは、実際にはほんの数分の作業で実現できます。
6.カメラレイヤー
この手法で最初に考慮すべきことは、カメラレイヤーは3Dモードのオブジェクトのみを操作できるということです。この方法の場合、最初のステップは、コンポジションパネルの3Dオプションを切り替えてオブジェクトを3Dに切り替えることです。

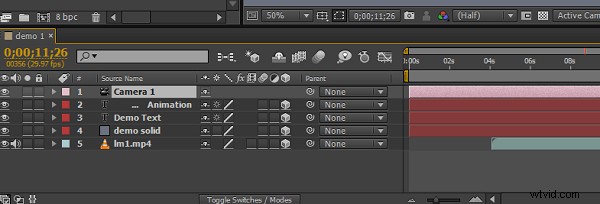
ここでは、すべてのレイヤーを3D(立方体アイコン)に切り替え、ボックスをクリックするだけでこれを実行し、この手法に必要なカメラレイヤーも作成したことがわかります。これは単にレイヤー>新規>カメラです。 、カメラ自体のオプションが表示されます。
7.ビューを理解する
カメラレイヤーを理解するための鍵は、動きがオブジェクトにどのように適用されるかを理解することです。これを支援するには、下のドロップダウンメニューを使用して、ここでコンポジションパネルビューを変更するのが最善です。

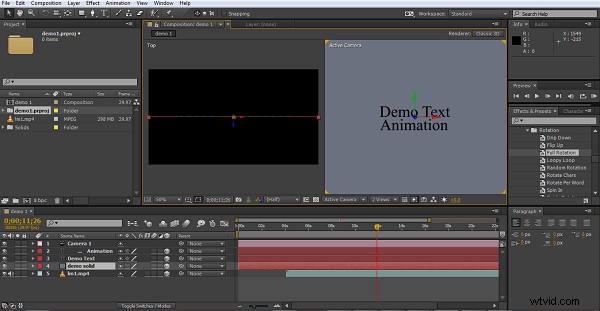
ここでは、2つのビューに切り替えました(必要に応じて4つも使用できます)。右側のビューは、通常の2Dビューと同じようにプロジェクトの正面を示し、右側のビューはプロジェクトを真下に見下ろしており、前方に播種します。物を動かすときの後方位置。これらのビューは、カメラがどこにあり、すべてが何をしているかを追跡するために非常に貴重です。
8.動きの作成
これは、前に説明した位置制御と同じように、基本的に機能しますが、ここでさらにいくつかの考慮事項があります。

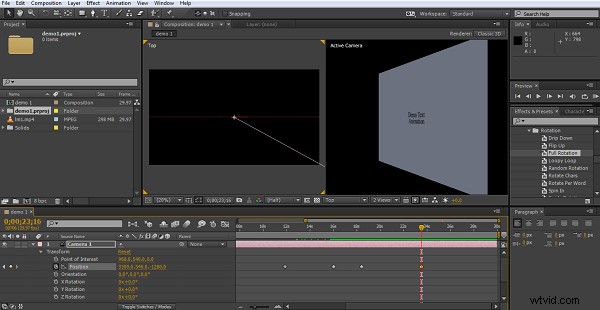
ご覧のとおり、これで3Dモードになり、各オブジェクトには3つの位置軸があり、調整できるようになりました。さらに可能性を追加するために、以前と同じキーフレーム方法を使用して、カメラ自体もオブジェクトの周りを移動できます。以前と同様に、AfterEffectsはキーフレーム間の動きを埋めます。

ここでは、x軸を使用するだけでカメラの位置を調整する効果を確認できます。カメラの動きと回転をオブジェクトの動きと組み合わせることで、非常に複雑な動きの効果を実際に作成できます。
結論
ご覧のとおり、プロジェクトのアニメーションテキストを作成するにはさまざまな方法があり、用途によって選択できますが、プリセットを使用すると、初心者でもほとんど手間をかけずにプロジェクトに心地よい効果を作成できます。位置制御は、プロセスを少し複雑にするだけで可能なことを追加しますが、それでも理解するのは比較的簡単な方法です。一見すると、Camera Layersメソッドは、実行する必要があることに関しては位置制御プロセスと同じように見えますが、実際には、理解するのはより難しいアイデアです。キーフレームと位置を作成する実際のアクションはタイムラインに沿って変化し、After Effectsでギャップを埋めることができます。これはまったく同じであり、簡単に習得できますが、3番目の移動軸だけでなくカメラの動きも考慮すべき少なくとも6つの軸を与えるので、困難が生じます。物事がどこに向かっているのか、そしてこれで何を達成しようとしているのかを視覚化できるようになるには練習が必要ですが、究極の可能性のために、それが最終的に目指すものであることは間違いありません。
プロのビデオを簡単に編集したい場合は、プロおよびセミプロ向けのFilmoraProを試すことができます。ダウンロードしてお試しください(無料)!
