このビデオチュートリアルでは、次のビデオ制作プロジェクトのために、AfterEffectsでカスタマイズされたアニメーションストロークエフェクトを作成する方法を学びます。
テキストの操作に関しては、ストロークは強力なデザイン要素になる可能性があります。 Adobe After Effectsには、テキストストロークをすばやく追加および変更できるツールが多数あります。ただし、これらのツールには何かが欠けていることがよくあります。文字パネルには、色、幅、および配置のオプションがありますが、それ以外はあまりありません。ストロークの属性のアニメーション化はもう少し複雑になる可能性があるため、いくつかの簡単な手順でテキストストロークを実現する独自の方法を詳しく見ていきましょう。
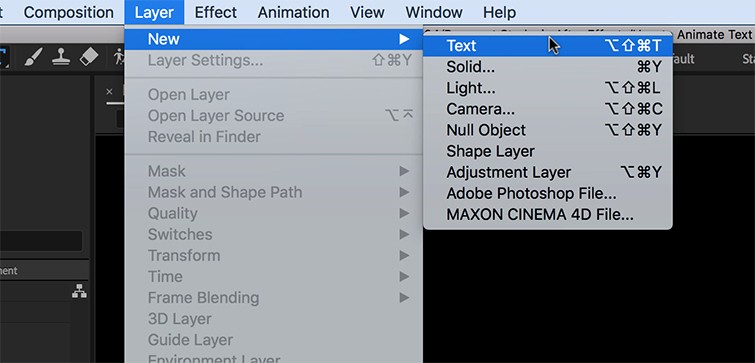
ステップ1:テキストレイヤーを作成する
最初のステップとして、テキストを作成します。タイプツールを使用して入力を開始するか、タイムラインパネルを強調表示してレイヤー>新規>テキストを選択します。 。 After Effectsのテキストレイヤーは単純なベクターファイルです。つまり、スケールやフォントサイズを変更すると、レイヤーは継続的にラスタライズされます。これにより、どのように多くの調整を行っても、テキストの鋭いエッジが保持されます。
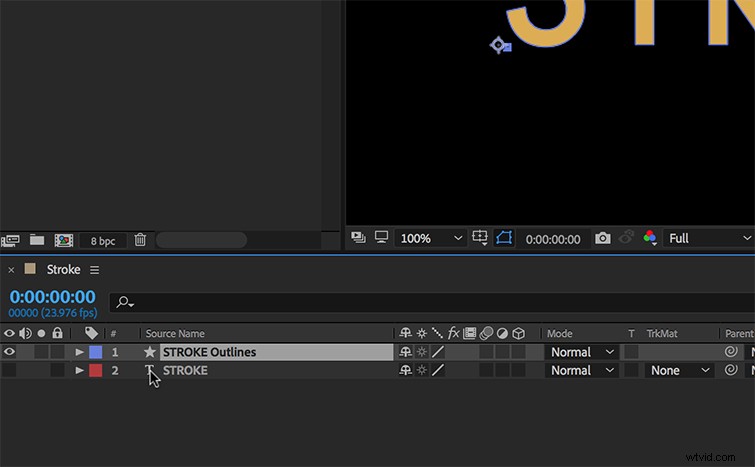
ステップ2:図形に変換
次に、テキストを図形に変換します。 After Effectsにはテキスト用のツールがたくさんありますが、シェイプレイヤーはもう少し汎用性があります。テキストをシェイプレイヤーに変換することで、以前は利用できなかった多くのアニメーション機能を開きます。図形を作成するには、テキストレイヤーを取得して、[レイヤー>[テキストから図形を作成]を選択します。 。タイムラインパネルのレイヤー名の横にある記号で、シェイプレイヤーとテキストレイヤーの違いを確認できます。図形には星が付いていますが、テキストレイヤーには星が付いています。
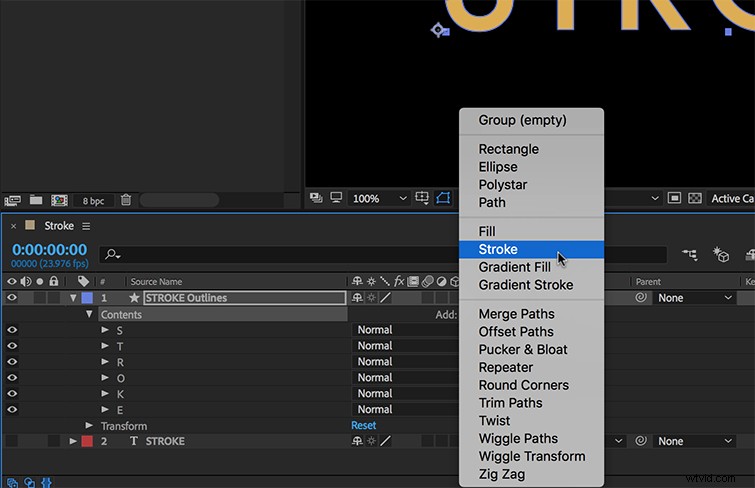
ステップ3:ストロークを追加する
私の新しいシェイプレイヤーには、すべての文字が個別のシェイプ要素として含まれており、それぞれに独自のパス、ストローク、塗りつぶし、および変換のプロパティがあります。すべての文字には独自のストローク属性がありますが、同時にすべてを制御したいと思います。これを行うには、新しいストローク属性を追加する必要があります。 追加に移動します ボタンをクリックして、 Strokを選択します e。これにより、単語全体に適用される新しいストロークが追加されます。孤立したアニメーションストロークを作成しているだけなので、各文字の塗りつぶしプロパティをオフにします。
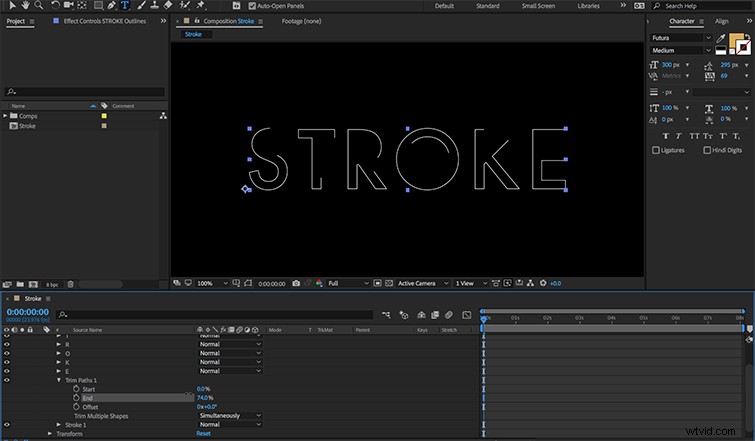
ステップ4:アニメーション化
脳卒中を生き生きとさせる時が来ました。新しいストローク属性には、色、不透明度、幅など、いくつかのキーフレーム可能なプロパティが含まれています。ただし、ストロークの出入りのパスをアニメートしたいだけです。これを行うには、トリムパスを追加します 追加による属性 タイムラインパネルのボタン。これは、キーフレーム可能な範囲セレクターを提供する強力なツールです。適用すると、 Startをアニメーション化できます 、終了 、およびオフセット いくつかのクールな結果のためのストロークパスのプロパティ。
ステップ5:デザインをカスタマイズする
アニメーションを微調整するだけでなく、色や幅などのデザインをカスタマイズするために、多数のストローク属性を調整できます。ストロークキャップとジョイントを変更すると、より滑らかで曲線的な外観になります。ストロークをダッシュに変更し、ダッシュのオフセットプロパティをキーフレーム化して、ダッシュを生き生きとさせることもできます。ただし、After Effectsでは、選択肢が多すぎると面白くなりすぎる可能性があるため、ここでは注意してください。 。 。