このチュートリアルでは、PremiereProおよびAfterEffectsで使用するためにAdobeIllustratorからアイコンをエクスポートするためのワークフローを見ていきます。
ビデオで使用するベクターアイコンのセットを購入したことがある場合は、ベクターファイルをPremiereProまたはAfterEffectsにドラッグアンドドロップするだけでは最適なワークフローではないことにすぐに気付くかもしれません。私はこれに罪を犯したことを知っています。 。 。何度も。
ただし、Adobe Illustratorで少し作業するだけで、PremiereProまたはAfterEffectsで使用するために必要な任意のベクターアイコンを最適化できます。

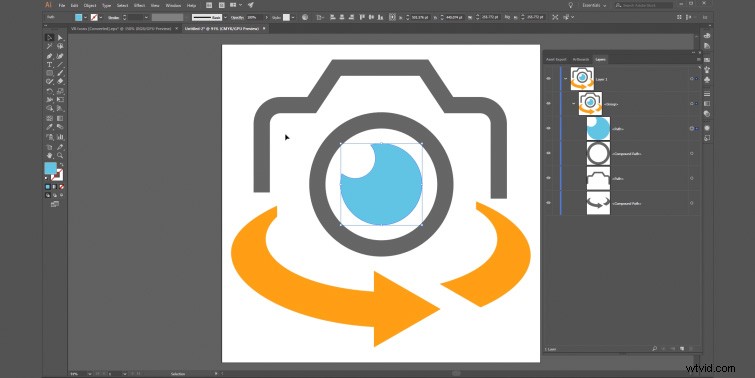
まず、ベクターアイコンセットをAdobeIllustratorにインポートします。そこから、エクスポートするアイコンを分離し、スケールを変更し、さまざまな色を調整してから、アイコンを複数のレイヤーに分割します(必要な場合)。
準備?チュートリアルに飛び込みましょう。
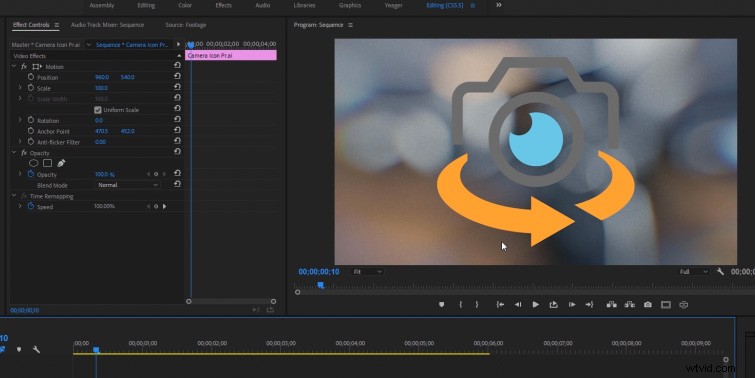
PremierePro用のベクターアイコンのエクスポート
Premiere Proのベクターアイコンの重要な側面は、インポート時にラスタライズされることです。 (これは、アイコンのベクトル品質が失われ、アルファチャネルを持つ.pngファイルのように機能することを意味します。)アイコンをAdobe Illustratorに保存するときは、ビデオで使用するのに十分な高さの解像度が必要です。 Premiere Proでアイコンを100%を超えて拡大縮小すると、全体的な品質が低下します。 (いつでも大きなアイコンをエクスポートして、Premiere Proで品質を損なうことなく縮小できます。)

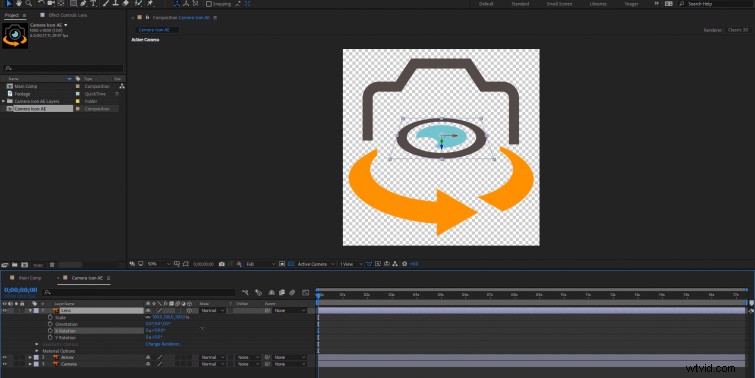
AfterEffects用のベクターアイコンのエクスポート
After Effectsでベクターアイコンを使用する場合、(「折りたたみ変換」レイヤーオプションをオンにすることで)継続的にラスタライズするオプションがあります。これにより、品質を損なうことなく、アイコンのサイズを自由に変更できます。 (基本的には、Adobe Illustratorのベクターレイヤーのように機能します。)
After EffectsのIllustratorファイルのもう1つの優れたオプションは、複数のレイヤーをインポートする機能です。これにより、アイコンのさまざまなセクションをすばやくアニメーション化できます(ワークフローの大幅な時間の節約になります)。