ロゴやテキストなどの3Dアニメーションは、ポストプロダクションのイントロやその他の側面で非常に人気があります。効果を実現するために特殊なプラグインが必要になる時代は過ぎ去り、優れた3Dアニメーション出力を比較的簡単に得ることができます。箱から出してすぐにアフターエフェクトを簡単に作成できます。ここでは、3Dテキストを作成してアニメーション化します。
- パート1:AfterEffectsで3Dアニメーションを作成する方法
- パート2:ビデオチュートリアル
これは、プロのビデオ編集ソフトウェアであるAfterEffectsに関する基本的なチュートリアルです。ただし、ビデオ編集が初めての場合は、Wondershare Filmoraを検討してください。これは、使い始めたばかりのユーザーにとって強力でありながら使いやすいツールです。以下の無料試用版をダウンロードしてください。
AfterEffectsで3Dアニメーションを作成する方法
1.構成
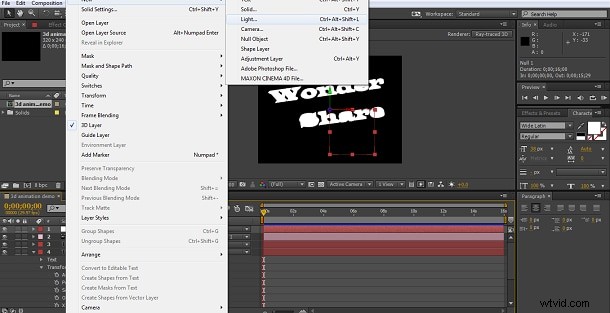
私たちの最初の仕事は、コンポジションを作成することです。 3Dテキストや図形の場合、またはロゴなどのレイヤードベクターグラフィックスをインポートする場合は、すべてを機能させるためにコンポジションで有効にする必要のある設定があります。
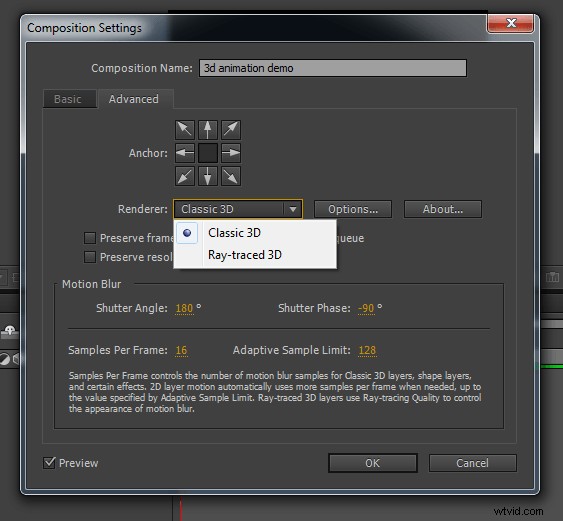
[新しいコンポジション]を選択するか、コンポジション設定を選択して既存のコンポジションを選択する場合は、[詳細設定]タブに移動し、デフォルトのクラシックからレイトレーシング3Dレンダリングに切り替える必要があります。

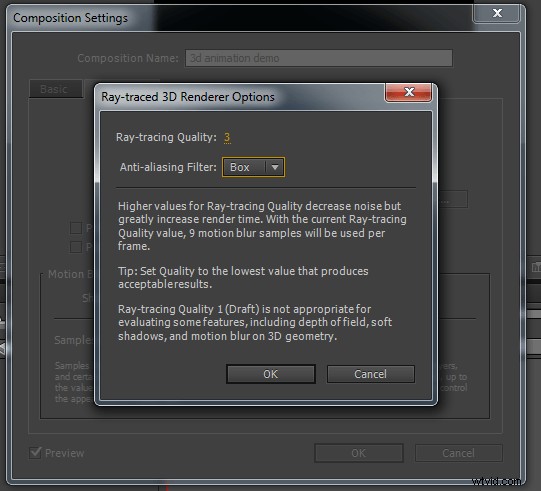
レイトレーシング3Dに切り替えると、オプションを設定できます。このデモンストレーションでは、品質をデフォルトの3のままにしました。ご覧のとおり、プログラムはこの画面でさまざまな品質レベルの影響を説明しますが、高品質ではレンダリング時間が大幅に増加する可能性があることを忘れないでください。使用目的のバランスをとる行為。ここでの最終設定は、シーケンスの使用目的とレンダリングを待機できる時間に基づいて個人的に選択します。

これで、After Effects自体から3Dテキストとシェイプを作成して操作できるようになったので、続けましょう。
2.3Dテキストの作成
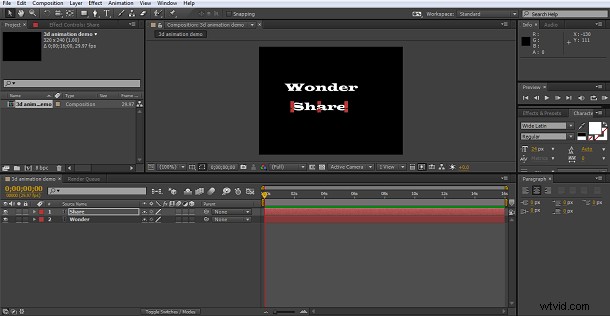
次のステップは、3Dテキストを作成することです。 WonderとShareの2つの単語に対して、2つの別々のテキストレイヤーを作成しました。これは、それらを別々にアニメーション化する方が簡単なプロセスだからです。

作成したら、テキストのサイズを好きなように調整し、タイムラインで両方のレイヤーが3Dモード(立方体アイコン)になっていることを確認しました。

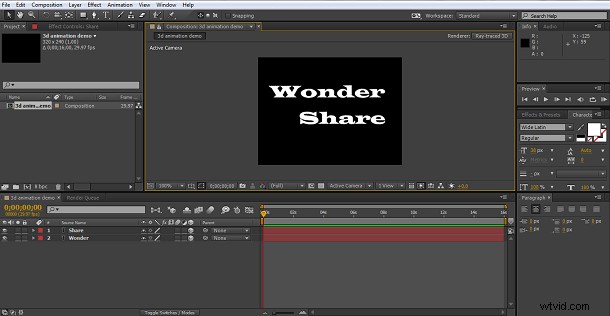
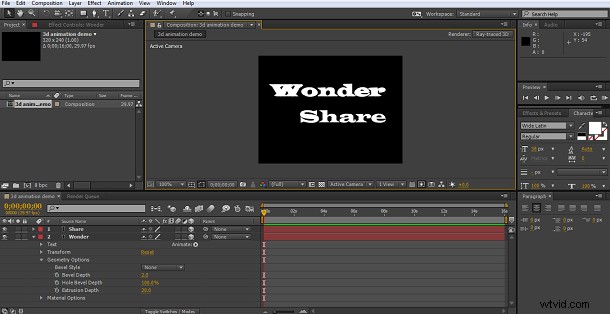
これで完了です。3Dのテキストを押し出すことができます。 Ra-Tracedコンポジション内の3Dオブジェクトには追加の属性があり、テキストレイヤーを選択すると、押し出された3D効果を作成するためのジオメトリオプションが見つかります。

ここでは、最初のレイヤーに押し出し効果を追加しました。このプロジェクトでは、深さ20の作品がありますが、視覚的に心地よい値を見つけてください。ここでは、斜角などを追加することもできますが、これには押し出しを使用しています。
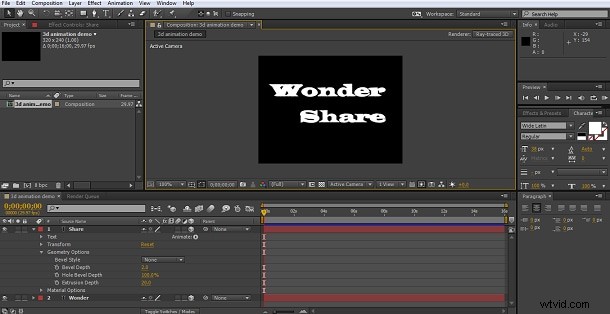
2番目のテキストレイヤーで同じことを繰り返すと、押し出しの深さが20の単語も得られます。

さて、それは今はあまりエキサイティングに見えないかもしれませんが、それに固執してください。
3.3Dルックの作成
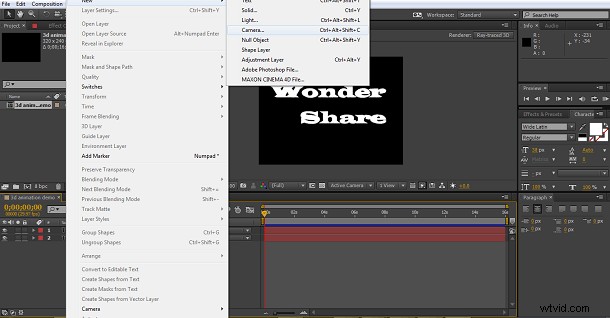
現時点では特に見事に見えるわけではありませんが、今度はこれらのテクニックの美しさを引き出します。私たちの最初の仕事は、構図にカメラを追加することです。

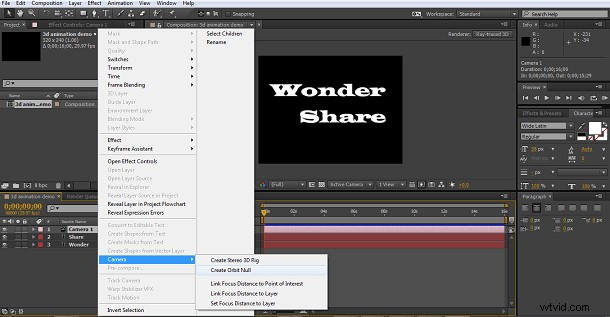
次に、作成したカメラレイヤーを右クリックして、カメラのオービットヌルを作成します

この時点で、タイムラインパネルのx、y、z軸を使用するだけで、3D効果を最大限に活用するためにテキストを少し傾けることにしました。これで、これができました。

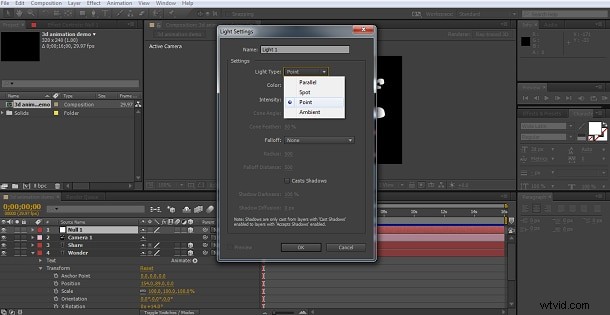
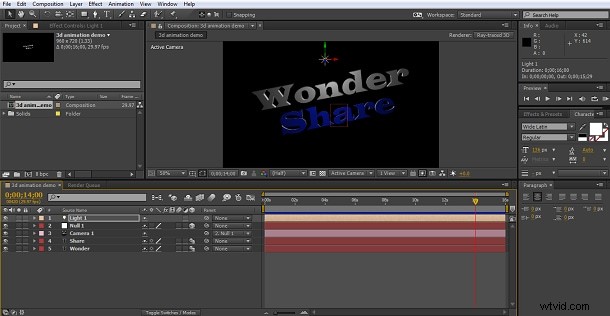
さて、それはまだそれほど良く見えませんが、効果的な3Dのためには、照明がすべてであることを覚えておく価値があります。ここではまだすべてに同じように光が当たっているので、素敵な3Dテキストを出すために、コンポジションにポイントライトを追加します。

何も変更せずに標準設定を使用しました

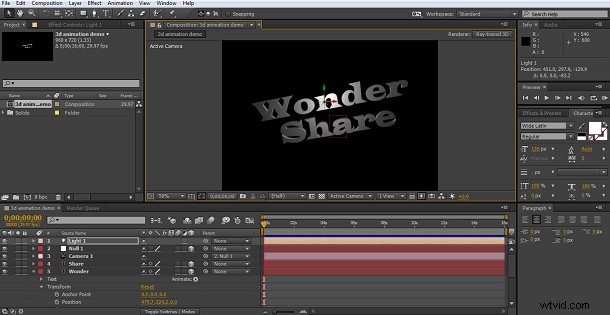
これが結果です。

ご覧のとおり、すばらしい3Dテキストができました。今度は、それをアニメーション化するときです。
4.3Dアニメーションの基本
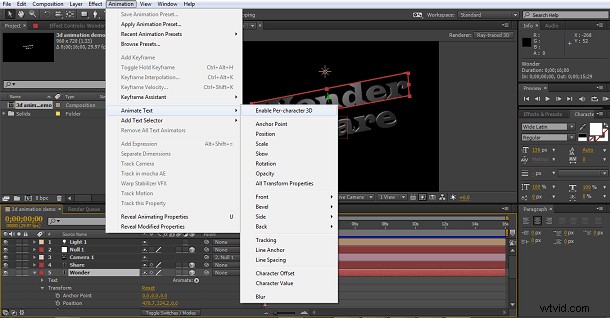
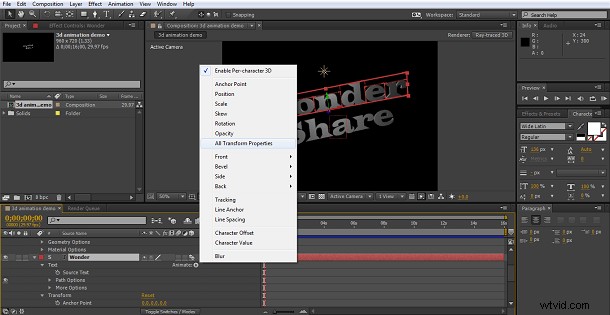
これで、見栄えの良い3Dテキストができました。アニメーション化するときに、それを最大限に活用したいと考えています。もちろん、通常の変換ツールと配置ツールを使用して、テキストレイヤーを移動したり、色を変更したりすることもできます。カメラや光源を移動することでこれが可能であれば、実際に複雑なアニメーションを作成できます。しかし、さらに可能性を追加するために、最初のステップは、After Effectsに組み込まれている優れたツールを使用することです。これは、「キャラクターごとに3Dを有効にする」です。これは、アニメーション>テキスト>キャラクターごとに有効にする3Dの下にあります。>ご覧のとおりメニューパス。

私は両方のテキストレイヤーに対してこれを行っているので、単語だけでなく個々の文字にも、すべて3D環境内で新しいタイプの動きと変換を適用できるようになりました。
これで、タイムラインのアニメーションボタンから必要なアニメーションを選択できます。少し実験したい場合は、[すべての変換プロパティを追加]をクリックするだけで、レイヤーにすべてのアニメーターが含まれます。

3Dで作業するときに最初に行うことは、特にここで実験する場合は、タイムカーソルをコンポジションの最後に移動し、その時点ですべての属性にキーフレームを設定することです。これにより、エンドポイントが現在の場所に正確に設定されるため、何を追加しても、ここで単語が終了します。これは、作業するエンドポイントが設定されているときにアニメーションをスムーズに終了させるための後で調整する場合に非常に役立ちます。

次に、他の単語についても同じ手順を繰り返しました。
また、追加>プロパティ>前面を介して、各単語の前面のみの色属性に追加されます タイムラインパネルのアニメーター属性。これは、素敵な色の変化が効果に追加できると思ったためです。不思議なレイヤーの終了色を白に設定し、共有レイヤーを青に設定しました。また、効果をもう少し明確にするために、光の強度を少し上げました。これらのツールの試用を進めながら、希望どおりの外観になるように変更することを恐れないでください。最終的に気に入らない場合は、いつでも右クリックして任意のレイヤーを最初にリセットできます。これらすべての結果が、ここでのシーケンスの終点です。

次に、ムーブメントを追加する必要があります。
53Dでのテキストのアニメーション化
私がやりたかった最初のシーケンスは、画面に2つの単語を表示することです。また、後で変換できるように色を反転させたいと思います。ここでは、ワンダーレイヤーが画面に表示され、共有レイヤーが画面に表示される単純なアニメーションを選択しました。これは、y軸の値を変更するだけで、位置アニメーション設定から実行されます。そこで、タイムラインの先頭にあるタイムカーソルを使用して、不思議な位置を画面のすぐ上に設定しました。これは-1000であることが判明し、次に共有値を10,000に設定して、画面に表示されるようにしました。また、両方の色属性を最終値の反対になるように変更しました。ワンダーブルー、シェアホワイト。

これらの位置に単語を含む最初のキーフレームを設定し、次に2秒移動し、ワンダーレイヤーのキーフレームを開始位置に戻します。これにより、アニメーションで単語が2秒かけて画面にドロップすることが示されます。次に、共有レイヤーのキーフレームを3秒に設定しました。これにより、1つが立ち上がり、最初の単語の1秒後に移動が終了し、ここにいるようになります。

アニメーションの次の部分は、単語をz軸に沿って回転させることなので、回転値が1のキーフレームを設定し、両方のレイヤーでアニメーションを終了するときに別のキーフレームを設定します。
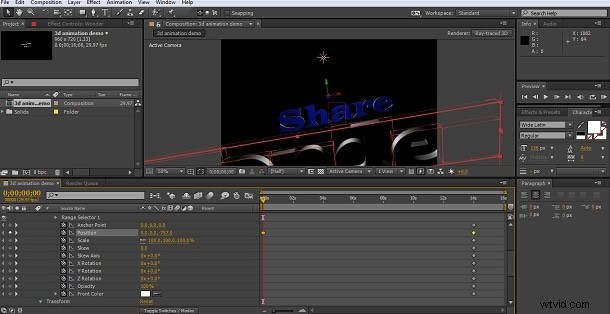
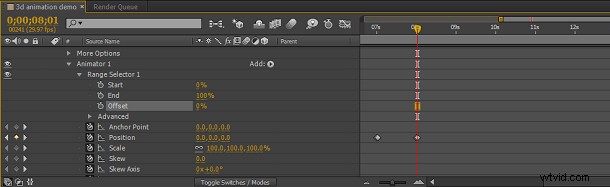
次のステップは、単語全体を同時にではなく、各文字に順番に回転を適用することです。これは、範囲セレクターのオフセット設定で実現されます。
ここでの正確な値は、単語の大きさなどによって異なります。目的の効果が得られるまで実験してください。ただし、各キャラクターの効果に遅延を適用して、キャラクターの動きをずらすことができます。

次に、オフセットを設定して、次の回転、共有用のx軸、不思議用のy軸を適用し、キーフレームを繰り返してアニメーションを整理しました。

ご覧のとおり、3Dテキストの作成とアニメーション化は、原則として他のアニメーションと同じくらい簡単です。組み込みのツールを使用すると、その3Dテキストと照明を非常に簡単に作成できます。アニメーションシーケンス自体を計画する場合は複雑になります。移動するオブジェクトがたくさんある場合、注意しないと、余分な寸法によってすべてがどこにあるかについて混乱が生じる可能性があります。それを計画し、各時間枠で系統的に作業して、各コンポーネントを希望の場所に設定します。そうすれば、大した間違いはありません。
AfterEffectsで3Dアニメーションを作成する方法に関するビデオチュートリアル
