アニメーションマップは長い道のりを歩んできました、そしてそれらの可能性は無限大です。今日、私たちは旅行と観光、教育、ジャーナリズム、ヘルスケアの分野でアニメーションマッピングが広範に組み込まれているのを目にしています。これらは、一定期間にわたるデータの変化を説明するためにビデオで使用されます。
これらのマップは、主に地理的な視覚化のための「最先端の」ツールとして使用されます。今日の視聴者と読者は、ストーリーにこれらの動的なマップがあることを期待しています。
最新のテクノロジーにより、見事なアニメーションマップの作成が簡単になりました。この記事では、Adobe After Effectsで3Dアニメーションのトラベルマップを作成する基本的な手順を見て、いくつかの人気のあるテンプレートについて説明します。
パート1:After Effectsで3Dアニメーションのトラベルマップを作成するにはどうすればよいですか?
以下の手順に従うと、AfterEffectsのマップアニメーションを使用して見事な旅行シーンを簡単に作成できます。
この効果を実現するために、プラグイン、プロジェクトファイル、またはプリセットを購入する必要はありません。ゼロから行うことができます。 AdobeAfterEffectsを開いて開始します。
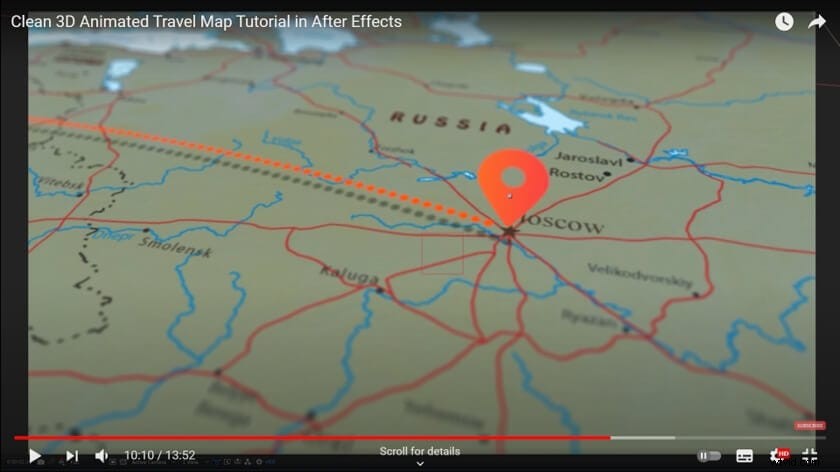
注:YouTuberのビデオチュートリアルを見て、彼がAEで地図をどのようにアニメーション化したかを確認できます。
ステップ1:ラインをアニメーション化する
- まず、[コンポジション設定]で新しいコンポジションを作成します。ここでプリセットを設定できます。品質をフルHD(1080p)に変更し、ロックされたアスペクト比を確認してください。必要に応じて幅を変更できます。コンポジションの名前を変更することを忘れないでください。
- 次に、ロードマップをインポートします。必要に応じて、事前に作成し、後でAfterEffectsから変更できます。
- 右クリックして新しいソリッドレイヤーを作成します。それがあなたのストロークになります。任意の色を選択して、[OK]をクリックします。
- 次に、旅行先を決める必要があります。その前に、新しいレイヤーのチェックを外してください。
- チェックを外した新しいレイヤーボックスをオンにし、ペンツール(ツールバーの下)を見つけて、現在の場所(ベルギーなど)をクリックしてドラッグします。同様に、目的のエリア(モスクワなど)に別の線を作成します。
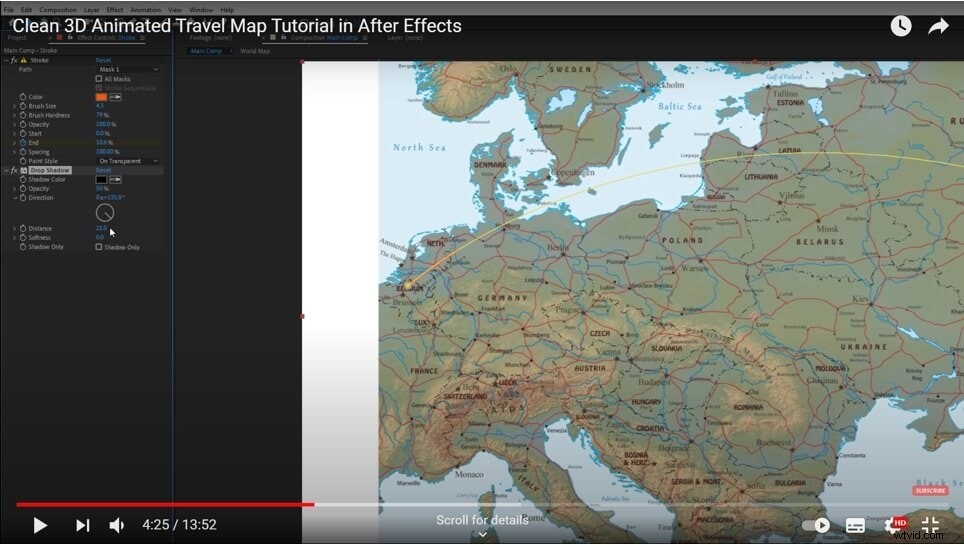
- ラインカーブにアニメーションを追加する-エフェクトとプリセットに移動し、「ストローク」を検索して適用します。これにより、このレイヤーからマスク1が自動的に選択されます。
- ストロークレイヤーを有効にして、ブラシサイズを変更し、ペイントスタイル、色を変更し、マップ全体の線に間隔を追加します。
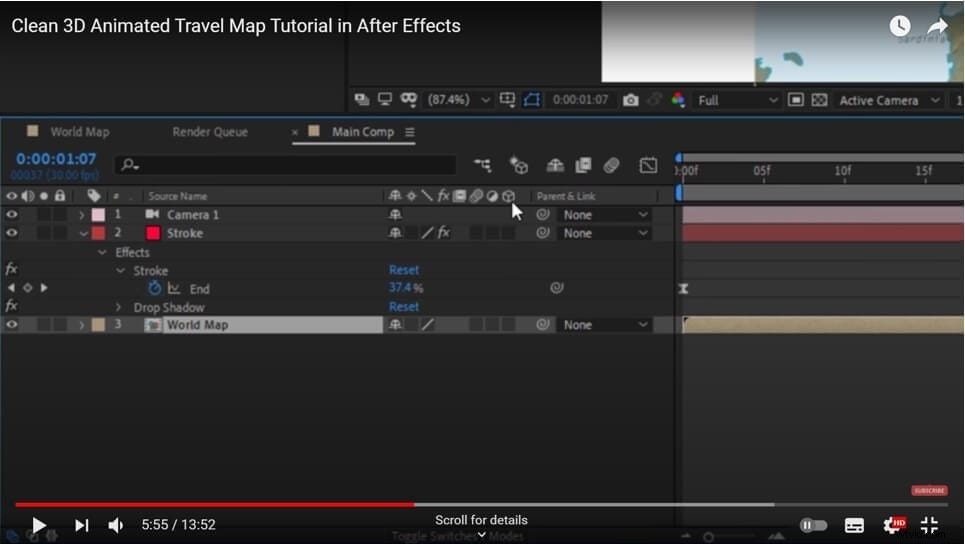
- ラインをアニメーション化するには、プリセットのエンドストップウォッチをクリックします。線形または簡単なイーズアニメーションのいずれかを使用できます。
最初に、昼食を停止をクリックし、時間を約3秒進めて、ストップウォッチを100%に設定します。キーボードの「E」を押して別のキーフレームを作成し、前のキーフレームに戻ってストップウォッチをゼロに設定します。
イージーイーズは少し複雑です。右クリックして、キーフレームアシスタンスに移動し、イージーイーズオプションを選択します。グラフエディタに移動して、アニメーションの速度を調整します。

ステップ2:AfterEffectsアニメーションマップにドロップシャドウを追加する
より3Dにするには、レイヤーに「ドロップシャドウ」を追加します。左側のメニューで少し距離を追加することもできます。

ステップ3:3Dアニメーション
- 右クリックして新しいカメラを作成し、世界地図レイヤーをクリックします。
- ストローク効果と現在のレイヤーに対して3Dを有効にする3Dアイコンが表示されない場合は、必ずスイッチを切り替えてください。

- 次に、新しいカメラと一緒に、右クリックで同様に「新しいnullオブジェクト」を作成します。これについても3Dをオンにします。
- カメラをクリックしてNullにペアレント化すると、アニメーションをさらに目立たせることができます。これは、Nullがコントロールになることを意味します。つまり、カメラはNullの回転に従い、単純なパンやチルトよりも優れたアニメーションを作成します。
- 回転を表示するには、Nullをクリックして「R」を押します。位置タグの場合は、Shiftキーを押しながら「P」を押します。
- 「Z回転」でズームインし、開始位置に移動します。すべての回転タグにストップウォッチを配置することもできます。 3秒に移動し、反対方向に回転させます。
- イージーイーズエフェクトを同じように実行するには、すべてのキーフレームのこのアニメーションに追加する必要があります。
- 再生して、作成した3Dアニメーションを確認します。
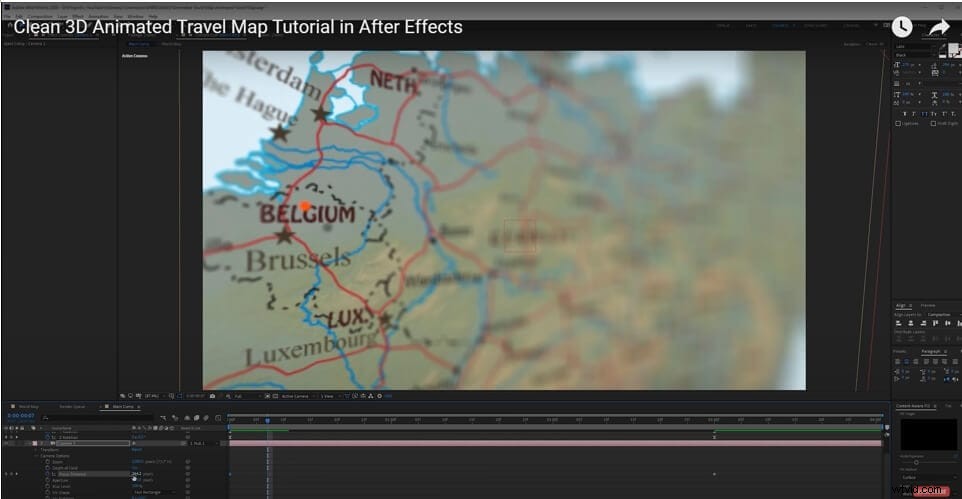
ステップ4:被写界深度
「カメラ」をクリックしてカメラ設定に移動すると、被写界深度を有効にできるカメラオプションが表示されます。さらに、絞りを130に変更してから、焦点距離を調整して移動の終点をシャープにする必要があります。ここで、被写界深度の外観を作成しました。開始点についても同じことを繰り返すことができます。
絞り値を下げると、残りの画像のブレが少なくなります。

ステップ5:ピン位置の追加
After Effectsのマップアニメーションでは、旅行シーンでピンの位置をインポートできます。必要に応じて、別の3Dレイヤーにし、開始先と終了先に再配置します。
- パンビハインドツールを使用して、アンカーポイントを最初に移動できます。
- 「R」を押してピンを上向きに回転させます。
- この機能をアニメーションにポップアップさせるには、「S」を押します。スケールについては、ストップウォッチをクリックし、フレームをゼロに設定してから、前のキーフレームをクリックします。それを右クリックして、EasyEaseを有効にします。

パート2:AdobeAfterEffectsのベストトラベルMAPアニメーションテンプレート
次のトラベルマップアニメーションテンプレートはEnvatoのものであることに注意してください。同様のマップアニメーションテンプレートは、一部のAfterEffectsテンプレートダウンロードサイトにもあります。
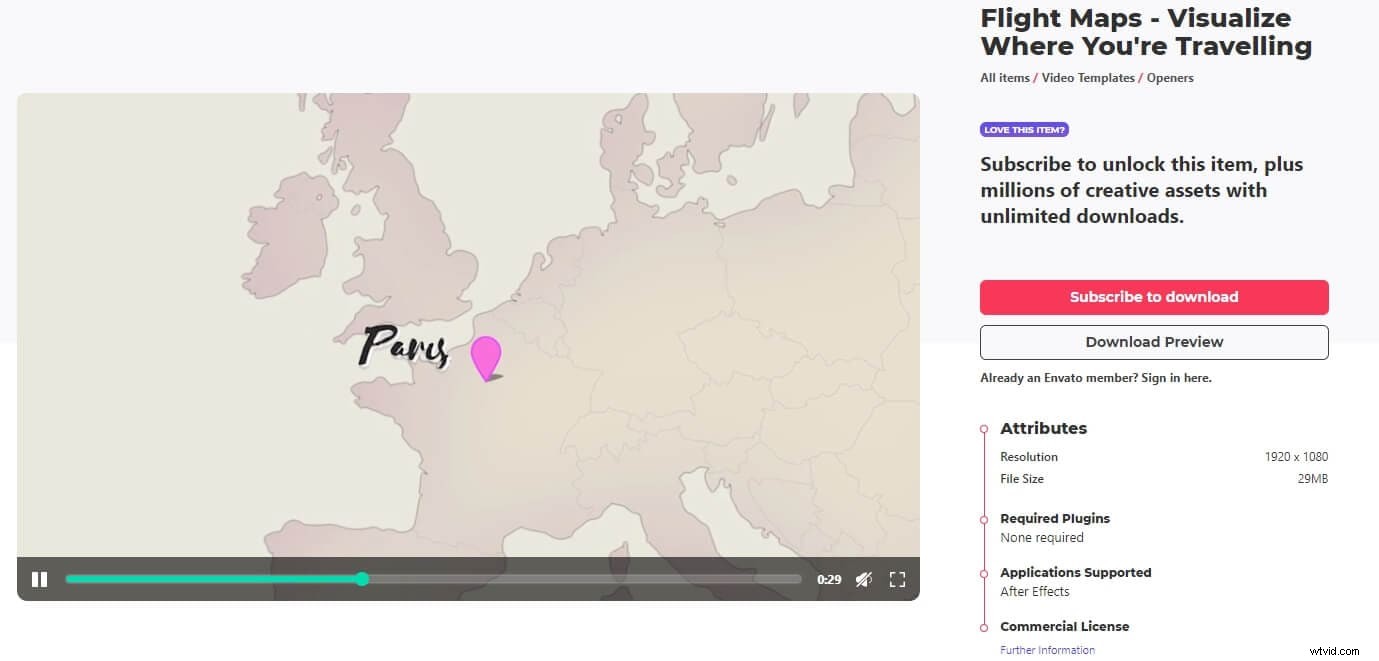
1。フライトマップ:
Flight Mapsは、2つの都市間ですばやく2Dアニメーションを作成するのに役立つシンプルなテンプレートオプションです。アニメーション化された地域の地図をユーザーに提供し、そこから選択することができます。また、都市間の移動方向を逆にすることもできます。

テンプレートは、ダッシュボードに6つのマップカラーテーマを提供します。これらはそれぞれ、エフェクトコントロールパネルからオンにしてカスタマイズできます。雲をオンにするなどの追加機能により、構図に深みを加えることができます。ダートテクスチャなどの見事な効果により、デザインをまったく新しいレベルに引き上げることができ、アニメーションマップにダイナミズムを追加することができます。
車やヨットのようなグラフィックを追加したいとします。そのためには、テンプレートダッシュボードコンポジションからアイコンレイヤーをクリックします。ルートラインスタイルやピンなどの側面もカスタマイズ可能です。フライトマップを使用すると、トランジションスタイルレイヤーを選択して、オープニングにアニメーションを追加できます。
全体として、このテンプレートには手作業が必要です。都市を簡単にプラグインできるパネルではなく、自動的に移動しません。これは、Envanto Elementsのトラベルマップアフターエフェクトテンプレートの無料ダウンロードの一部であり、非常にアクセスしやすくなっています。
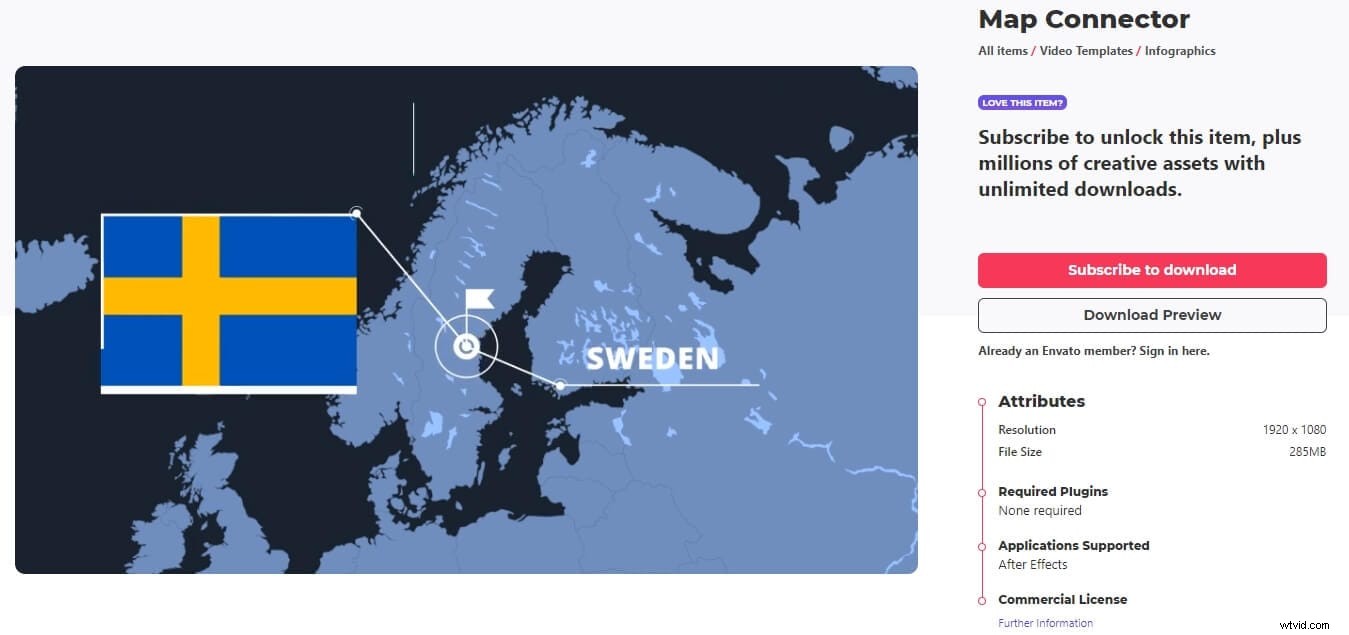
2。マップコネクタ:

2つの異なる都市を接続する場合、これはおそらく適切なテンプレートではありません。ただし、Map Connectorは、さまざまな場所に関するメタデータやその他の関連情報を示す場合に優れた2Dテンプレートです。
フライトマップとは異なり、このテンプレートには選択できるテンプレートが組み込まれていませんが、色、タイミング、位置をカスタマイズできます。ユーザーは、最初に目的地の構図を開き、「p」を押してカメラの位置を確認することで、都市の場所を変更できます。カメラの位置を変更して、表示したい場所に移動できます。メインの構成に戻ると、目的地が新しい都市に移動したことがわかります。
Map Connectorでは、プロジェクトパネルに戻り、さまざまな位置を開いて、これらの新しい場所の情報ボックスとテキストを更新する必要があります。
このテンプレートのキーフレームは、初心者にとっては少し使いにくいものです。それはいくつかの重要な効果を欠いているかもしれませんが、非常に使いやすいです。
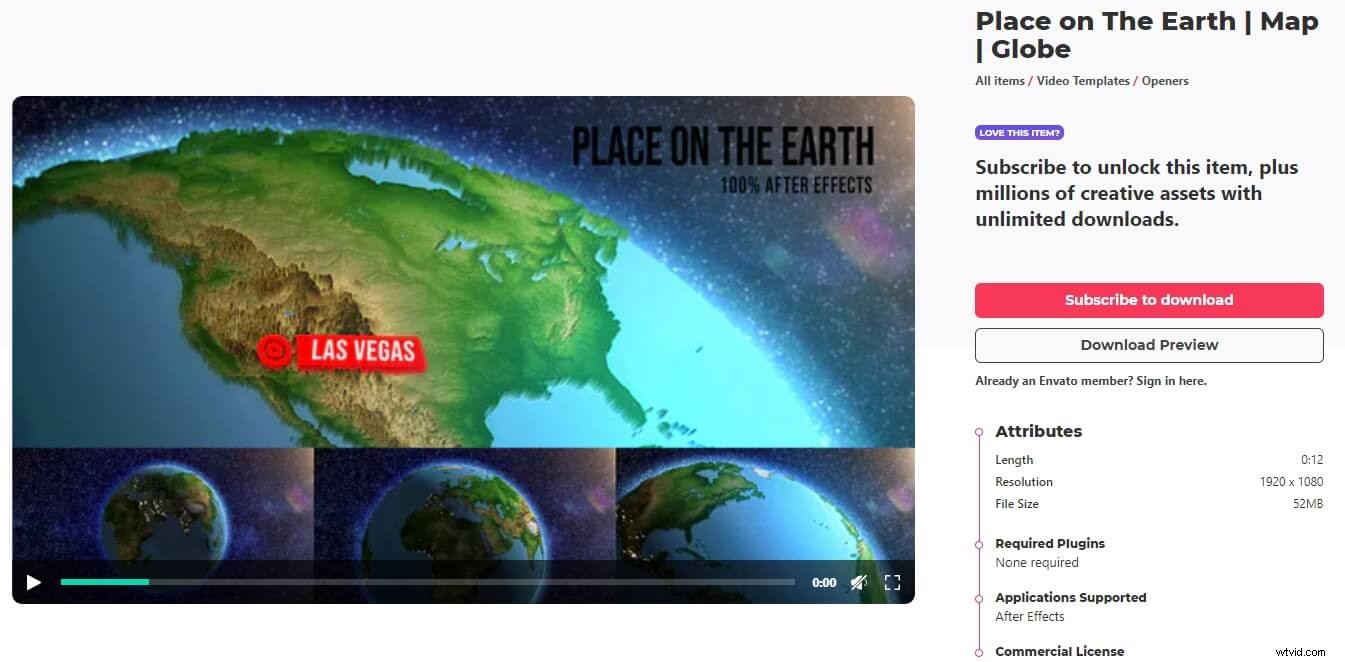
3。地球上の場所:
3D地球儀を使用して単一の場所を表示しますか?その場合、この特定のマップテンプレートは完全に機能します。編集構成で場所を編集できます。デフォルトの都市タグが表示されるまでコンポジションをスクラブする必要があります。ダブルクリックして都市名を変更できます(必要に応じてフォントを更新します)。

次に、位置レイヤーをクリックして、タグを正しい位置に移動します。 [レンダリング]タブに移動したら、スクラブしてポイントaからポイントbへの移動をプレビューします。このテンプレートでは、指摘しようとしている場所に視覚効果を追加することもできます。
変更された位置をフレームにうまく取り込むには、エフェクトコントロールからポイント2パラメーターを更新する必要があります。見栄えが良くなるまで、ここですべてのパラメータを試してみることができます。
レンダリングを決定する前に、4分の1の解像度で変更を加えて、編集を高速化することをお勧めします。 3Dアニメーションのため、レンダリングに時間がかかる場合があります。また、これらのパラメーターは非常に敏感であるため、スクラブする代わりに値を入力することをお勧めします。
4。世界地図ツールキット(Premiere Pro):

このテンプレートは、主にAdobeAfterEffectsで作成されました。ただし、PremiereProで使用するモーショングラフィックステンプレートとしてエクスポートされました。 MOGRTファイル。これは、PremierePro内ですべての編集を実行することを意味します。ファイルがPremierePro内で最適化されていない限り、編集中に大きな遅延が発生し続けます。
結論
私たちは進化した世界に住んでいるので、私たちの脳と目は、移動する環境によりよく反応するように配線されています。アニメーションマップは、視覚処理スキルを効率的に活用します。したがって、それらは遅くまで広く使用されています。
ステップバイステップのガイドとテンプレートの提案が、Adobe After Effectsでアニメーションの旅行マップを作成し、ビデオコンテンツをより印象的なものにするのに役立つことを願っています。
