この中でビデオチュートリアルでは、AdobeAfterEffectsを使用してプロジェクトのWebサイトプレゼンテーションをキャプチャおよびアニメーション化する方法を学びます。
あなたがビデオ編集者であろうとモーショングラフィックスアーティストであろうと、ある時点で、ビデオプロジェクトにウェブサイトを表示する必要があるかもしれません。これを行う簡単な方法は、ウェブサイトをスクロールしながらビデオキャプチャすることです。ただし、ウェブページ全体を下にスクロールすると、スクロールがぎこちなく見える場合があります。さらに、画面を記録するには、ビデオキャプチャソフトウェアをダウンロードする必要があります。最高の品質と最大限のコントロールが必要な場合は、このAfter Effectsチュートリアルで説明します!

Webサイトのアニメーションを完全に制御してスムーズなスクロール効果を作成するには、Webページの各部分のスクリーンショットを撮り、AfterEffectsでそれらを合成します。このアプローチにより、最良の結果が得られ、Webサイトのプレゼンテーションを好きなようにデザインすることができます。
Webサイトのスクリーンショットをつなぎ合わせてアニメーション化し、スムーズなスクロール効果を作成する方法を学びます。さらに、コールアウトタイトルを作成し、プレゼンテーションに情報を追加する方法も学習します。このAfterEffectsチュートリアルでは、基本を超えて、3Dアニメーションと、ウェブサイトを好きなようにアニメーション化する方法について詳しく見ていきます。
このAfterEffectsチュートリアルの主なポイントは次のとおりです。
- 複数のスクリーンショットを使用してウェブサイトをまとめます。
- 回転を使用して3D空間でプレゼンテーションをアニメーション化します。
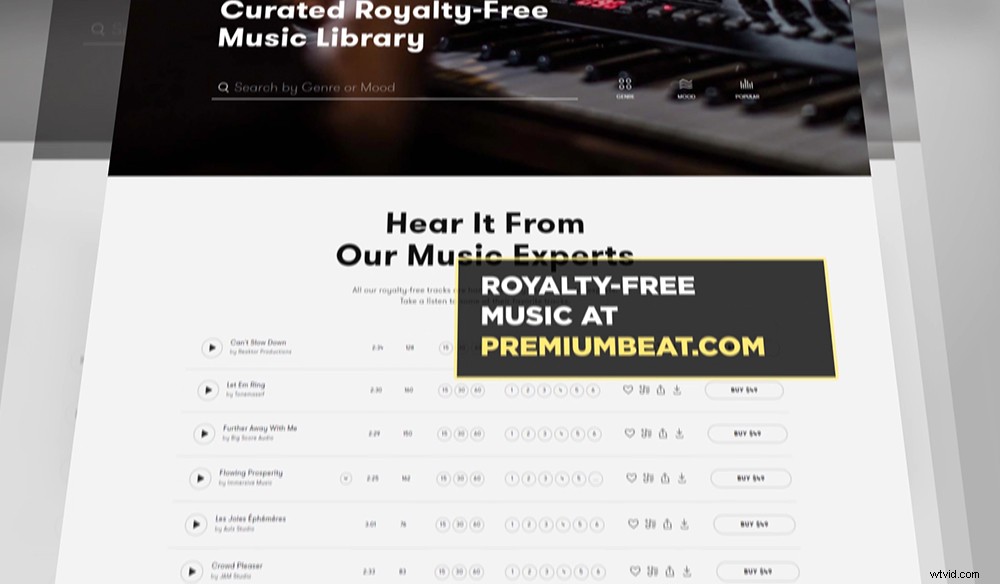
- スクロールするWebサイトでアニメーション化するタイトルを作成します。
すぐに使えるすばらしいウェブサイトのプレゼンテーションをお探しの場合は、RocketStock.comのHeaderをご覧ください。
