最新のビデオチュートリアルでは、サークルバーストアニメーションを使用してモーショングラフィックスプロジェクトをすばやく盛り上げる方法を学びます。
これらの要素をアニメーションロゴの後ろに配置して動きを説明したり、テキストグラフィックに追加して、ダイナミックで興味深い結果を得ることができます。サークルバーストは非常に簡単に作成でき、非常に用途が広いです。 AdobeAfterEffectsで作成する方法を段階的に見ていきましょう。
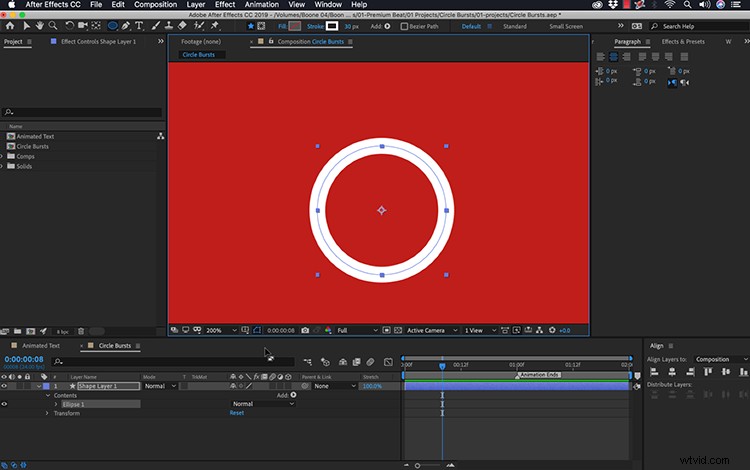
ステップ1:楕円を作成する

まず、楕円ツールを使用して単純な円を作成します。希望の外観にするために、塗りつぶしをオフにして、ストロークを35ピクセルの幅の白に設定します。アンカーポイントを楕円形の中央に配置して、適切にアニメートできるようにすることが重要です。まだ中央に配置されていない場合は、レイヤーを選択して、レイヤー>変換>中央アンカーポイントに移動します。 レイヤーコンテンツで。次に、「整列」パネルを使用して、円をコンポジション内の中央に配置します。これで、シェイプがアニメーション用に準備されました。
ステップ2:シェイプをアニメーション化する

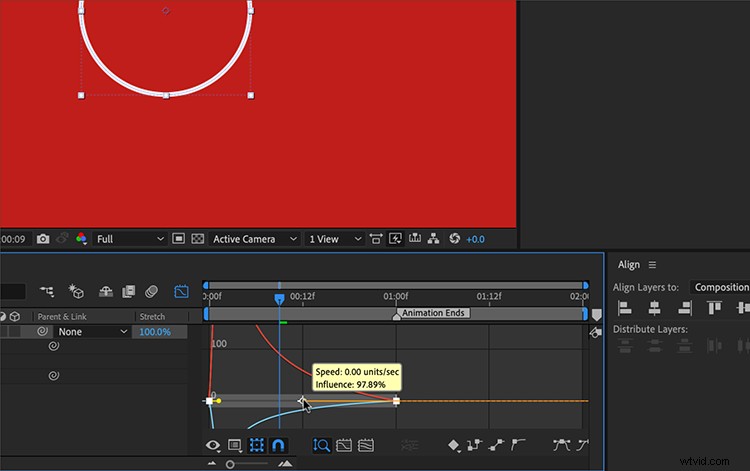
サークルバーストを作成するには、「ストローク幅」と「スケール」の2つのプロパティをアニメーション化するだけで済みます。アニメーションの長さを約1秒にしたいので、シーケンスマーカーを追加して、終了キーフレームを配置する場所をすばやく視覚化します。まず、ストロークの幅をアニメーション化します。消えたいので、幅を30から0までアニメートします。次に、楕円の「変換」プロパティを開き、「スケール」を0から100までアニメートします。アニメートしないことが重要です。後でこの属性を制御したいので、シェイプレイヤーのスケール。
アニメーションを滑らかにしてより自然な外観にするために、最初のキーフレームを「Easy Ease Out」に変更し、最後のキーフレームを「EasyEaseIn」に変更します。次に、グラフエディタを開いて、最初に速度を上げ、最後に向かって速度を落とします。今では、物理法則に従っているように見えます。
キーフレームやその他の設定を複製してわずかに調整することで、サークルバーストのバリエーションをすばやく作成できます。たとえば、1つのスケールを変更したり、わずかな回転を追加したりできます。ストロークにダッシュを追加して、バーストの外観を完全に変えることもできます。これで、これらを取り込んで他の要素と一緒に使用する準備ができました。
ステップ3:プロジェクトに組み込む

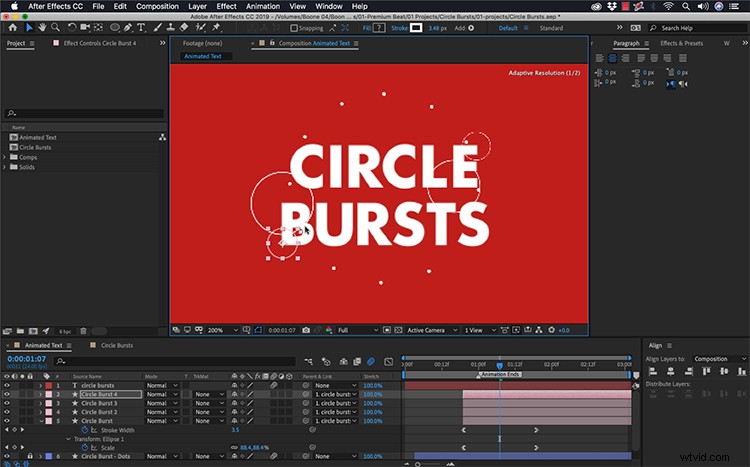
だからここに私が少し飾りたいアニメーションのタイトルがあります。テキストには、画面上にテキストを飛ばす単純な縮尺と回転のアニメーションがあります。サークルバーストを取り入れて、動きとディテールを追加することができます。この特定のグラフィックでは、テキストの後ろに2つの大きな円のバーストを配置します。円をテキストの親にするので、テキストが移動するときにテキストに従います。また、テキストの端に小さな円を追加して、テキストレイヤーにも子育てします。
このアニメーションを機能させるための鍵は、各円のバーストを微調整して、それらが一致しないようにすることです。これは、複製、再配置、およびリタイミングの単純なルールです。満足のいく外観が得られるまで、これらの手順を繰り返します。
私の最終的なアニメーションを見てください。

