動画プロジェクトに動きを取り入れ、この楽しいモーショングラフィックステクニックで視聴者の目を導きます。
スピードラインは多くの目的を果たします。それらは動きを示すだけでなく、フレームの特定の領域に視聴者の目を引き付けます。効果音やその他のいくつかのアニメーショントリックと組み合わせて使用すると、ショットにさらにパンチを与えることができます。
このチュートリアルでは、AdobeAfterEffectsを使用してこれらのスピードラインを作成する方法を詳しく見ていきます。
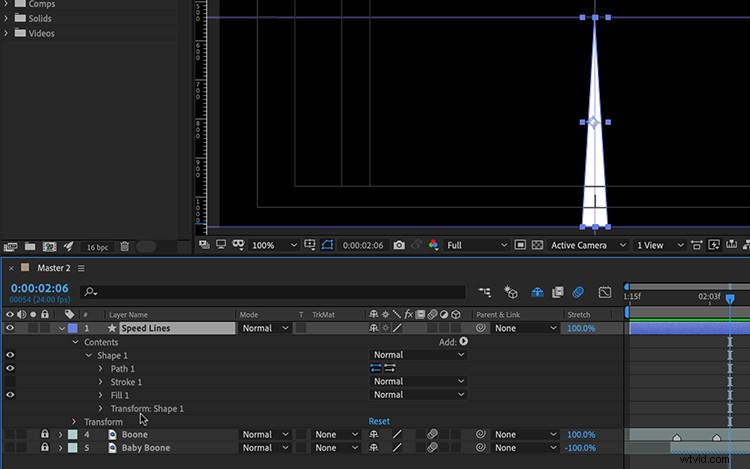
シェイプを作成

まず、1行だけ作成します。ペンツールを使用して、三角形の先端がフレームの中央にある狭い三角形を描画します。頂点を希望の場所に正確に配置するには、ルーラーとガイドを使用します。 。後でこれらの属性をカスタマイズできるので、形状の長さと幅を完璧にすることを心配する必要はありません。 パンビハインド ツール、シェイプのアンカーポイントもフレームの中央に配置します。
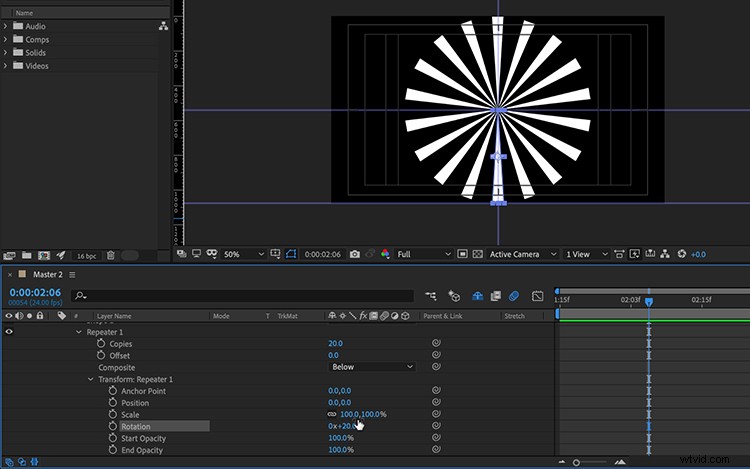
リピーターを追加する

複数の行を作成するには、リピーターを追加します 。 追加をクリックすると、リピーターを見つけることができます コンテンツのすぐ右側にあるボタン 。 (リピーターをシェイプグループ内ではなく、シェイプグループの下に配置することが重要です。)
次に、コピー数を20に設定します。形状を揃えるために、変換属性を開き、X位置を100から0にします。これで、リピーターの回転を20度に設定して、スピードラインサークルが配置されています。リピーターを使い終わったので、他のプロパティを操作するときの混乱を避けるためにメニューを閉じます。
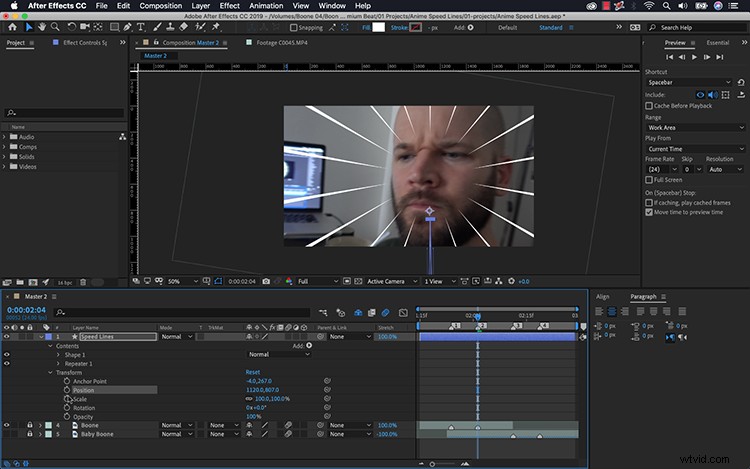
線の位置

次に、要素を配置するために、赤ちゃんの反応ビデオレイヤーをオンにします。シェイプレイヤーのメイン位置属性を使用して、スピードラインの円を赤ちゃんの顔の真上に移動できます。円を広げるために、個々の形状要素の変換オプションを開き、Y位置を上にドラッグします。これは、ラインをフレームに出し入れするためにアニメーション化するのと同じ属性になります。線の幅と長さを調整するために、形状要素のXとYのスケーリングを変更できます。円全体の幅と長さを調整するために、シェイプレイヤーのXとYのスケーリングを変更できます。これで、ラインを生き生きとさせる準備ができました。
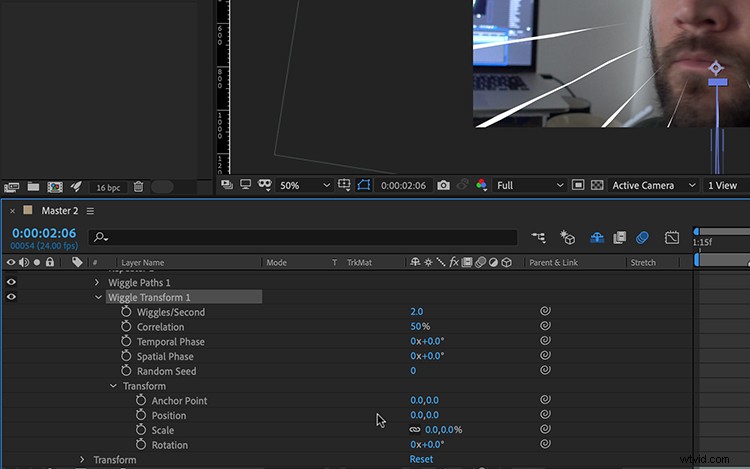
線を生き生きとさせる

最後に、ラインをアニメートする準備ができました。スピードラインのアニメーションをデジタルズームの動きに合わせたい。これを行うには、スピードラインシェイプ要素のY位置にキーフレームを追加して、赤ちゃんの顔のズームとほぼ同時に開始および終了します。 Easy Easeを追加します アニメーションをスムーズにするためにキーフレームに追加します。
本当にスパイスを効かせるために、ウィグルパスを追加します およびウィグル変換 リピーターのすぐ下にあるアニメーター。スピードラインはほんの一瞬だけ上がっていますが、これらのアニメーターは詳細を追加します。パスを小刻みに動かすために、サイズと小刻みに動く/2番目の属性を調整します 。これにより、各線の形状の端に動きが生じます。 Wiggle Transformを使用すると、線のY位置だけに移動をオフセットして移動できます。これを行うには、Wiggle TransformのY位置をわずかに調整してから、Wiggles/Secondを微調整します。
Voilà !これで、ショットを盛り上げるためのアニメスタイルのスピードラインができました。

このビデオの作成に使用したトラックに興味がありますか?
- AulxStudioによる「アウトラン」
- Bedlakeによる「木星の夜」
- MattijsMullerによる「LaidbackSummerVibe」
- 折り紙ピジョンによる「突然の衝動」
- モナドによる「ComingAlive」
