チェックアウトAfterEffectsでマットを使用してテキストアニメーションを作成するためのすべての可能性。チュートリアルには無料のプロジェクトファイルが含まれています!
このチュートリアルでは、AfterEffectsでトラックマットを使用していくつかのテキストアニメーションの可能性を探ります。トラックマットとは何か、およびそれらを使用していくつかの異なるテキストアニメーションを作成する方法について学習します。
チュートリアルの準備はできましたか?さあ行こう!必ず無料のプロジェクトファイルをダウンロードしてください!
無料のAEプロジェクトファイルをダウンロードするダウンロードすることにより、これらの無料アセットを再販または再配布しないことに同意したことになります。
トラックマットとは何ですか?
トラックマットは、マットとも呼ばれ、別の形状の「カットアウト」を作成します。切り抜かれた形は、グラフィック、テキスト、またはフッテージでさえあり得ます。これがAfterEffectsのテキストでどのように機能するかを見てみましょう。

まず、テキストから始めて、そのテキストをマットとして使用します。これにより、元のテキストの形を完全に「切り抜く」ことができます。次に、そのテキストマットの後ろにエフェクトとフッテージを追加して、テキストアニメーションを作成できます。
簡単なマットテキストアニメーションを作成することから始めましょう。まず、テキストを作成します After Effects 構成。次に、ソリッドレイヤーを作成します テキストレイヤーの下に配置します。 (ソリッドの色は任意の色にすることができます。背景として機能します。)

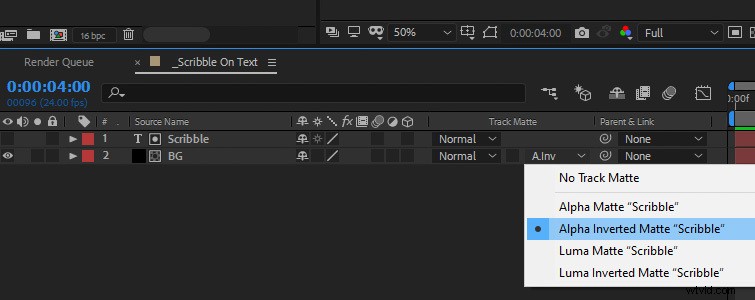
次に、トラックマットの下に オプションで、ソリッドレイヤーを Alpha Inverted Matteに設定します 。 (トラックマットオプションが表示されない場合は、 F4を切り替えます キーボード上で。)表示されるテキストが透明に表示されます。これは、ソリッドレイヤー上のテキストのマットな「切り抜き」を作成したためです。

これで、アニメーションの落書き映像を下に配置できます。 固体層。 (落書きの映像はプロジェクトファイルに含まれています。)

ソリッドレイヤーの「切り抜かれた」テキストを通して見ることができ、その上で走り書きの映像がアニメーション化されているのを見ることができます。これにより、元のテキストの形が明らかになります!

テキストマットをモーショングラフィックスやアニメーションだけに制限する必要はありません。マットの後ろに実際の映像を配置して、クリエイティブな外観にすることもできます。

フッテージにエフェクトやテクスチャを追加することもできます。この例では、カメラレンズブラーを使用しています ざらざらした質感とともに、フッテージへの影響 。これにより、いくつかの異なるテキストの外観を簡単に作成できるようになります。

元のマットテキストの2番目のコピーを作成して、マットソリッドレイヤーの下に配置することもできます。次に、他のレイヤーの下にあるテキストの動きをオフセットして、興味深いリビールアニメーションを作成できます。

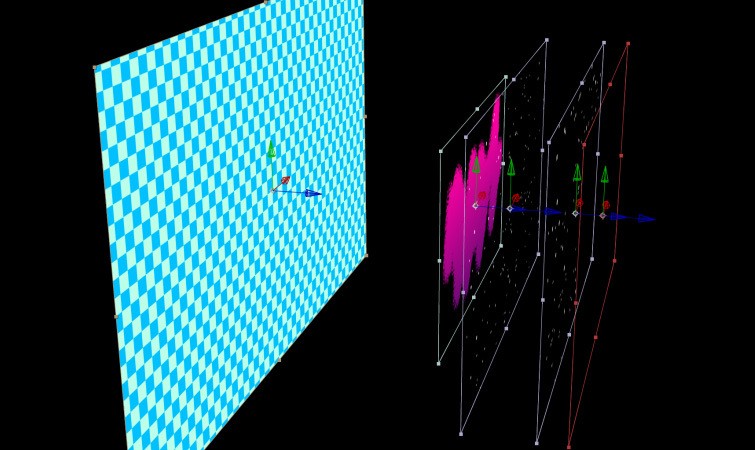
最後に、マットテキストで3D視差を試すことができます。これを行うには、テキストとマットソリッドの3Dレイヤーを作成します 、その後、それらの後ろにさらにレイヤーを追加します。また、それらを作成します 3Dレイヤーを作成し、さまざまな距離でさらに後方にずらします。

次に、3Dカメラを作成し、微妙な動きのアニメーションをキーフレーム化します。窓のようにつや消しのテキストが透けて見え、視差の深さがきれいになります。

このビデオの作成に使用したロイヤリティフリーのトラックに興味がありますか?彼らにもう一度聞いてもらいましょう:
- トレンドミュージックによる「LoFiBeachDawn」
- FASSoundsによる「インフルエンサー」
- Cosmoによる「RainRainGoAway」
- トレンドミュージックによる「フレッシュヒップホップ」
次のヒントとチュートリアルを使用して、AfterEffectsを最大限に活用してください。
- AfterEffectsで水彩画の外観を作成する方法
- AfterEffectsでスタイリッシュなウォークスルーポータルトランジションを作成する
- AfterEffectsでSci-FiHUDを作成するための10の実用的なヒント
- AdobeAfterEffectsで個々の文字をアニメーション化する方法
- AdobeAfterEffectsでスプリットジオプタールックを作成する方法
