キネティックタイポグラフィは現在非常に人気があり、見栄えがよく、ストーリーを伝えることができ、クリエイティブな動画の素晴らしい成長分野であるYouTubeに非常に適しています。
- AfterEffectsでキネティックタイポグラフィビデオを作成する方法
- ビデオチュートリアル
これは、プロのビデオ編集ソフトウェアであるAfterEffectsに関する基本的なチュートリアルです。ただし、ビデオ編集が初めての場合は、Wondershare Filmoraを検討してください。これは、使い始めたばかりのユーザーにとって強力でありながら使いやすいツールです。以下の無料試用版をダウンロードしてください。
AfterEffectsでキネティックタイポグラフィビデオを作成する方法
このチュートリアルでは、2Dで短いテキストアニメーションを作成するための基本と、そのワークフローについて説明します。
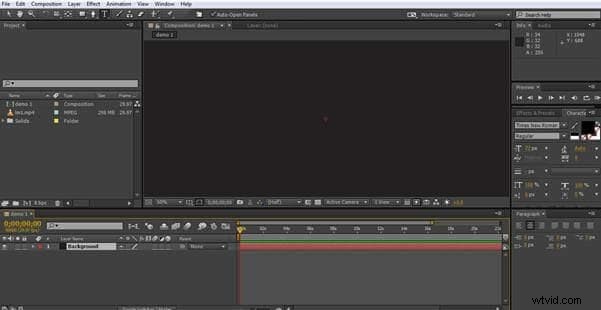
1.セットアップ
プロジェクトの最初の部分は、背景と最初のテキストレイヤーを作成することです。この短い説明では、背景を暗くし、テキストを明るくします。まず、背景はlayer> new> solidを使用して作成されます。ここでは、濃い灰色を使用します。

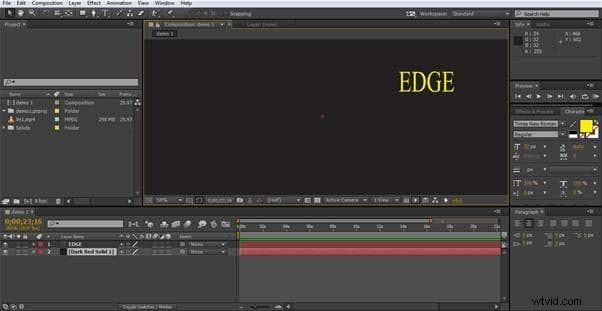
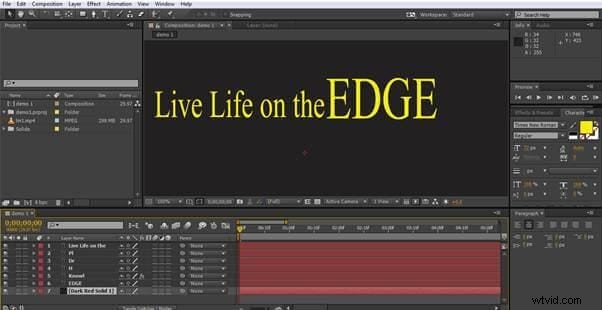
この時点で、あなたが何をしようとしているのかを理解することは有益です。新しい単語を作成するために、静的な単語「Edge」を周囲に変換した単純なドロップスクロールテキストを作成します。
Edgeのテキストオブジェクトを作成すると、言葉遊びの作成を開始する準備が整います。

2.コンポーネントの作成
何をするかを決定したら、アニメーションで使用する各テキストコンポーネントを作成する必要があります。テキストごとに1つのオブジェクト。

はい、それはナンセンスのように見えますが、文字の各グループは、新しい単語を作成するためにアンカー単語「エッジ」と組み合わせることができる個別のオブジェクトです。これがキネティックタイポグラフィの作成方法の構成要素であるため、次に進むコンポーネントがあります。
3.最初のキーフレームの作成
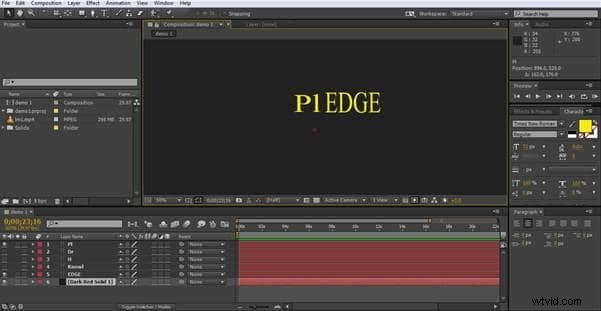
プロセス全体はキーフレームを中心に構築されています。これらは、各コンポーネントのタイムラインにあるフラグであり、AfterEffectsにその正確な瞬間の位置を指示します。 After Effectsの強みは、設定したさまざまなキーフレーム間のアニメーションを埋める能力です。ここでは、これを利用します。したがって、最初に最初のキーフレームを作成します。ここでは、必要なレイヤーをアクティブにし、残りを非表示にして簡単にします。次に、開始ワードを必要に応じて配置します。

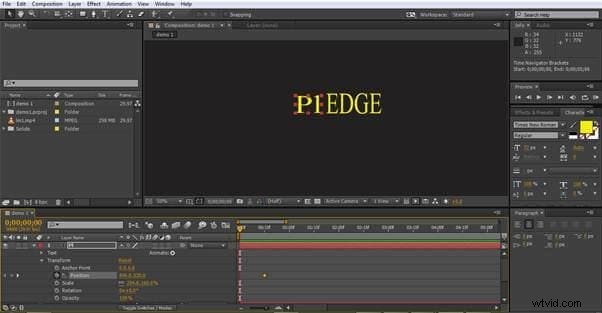
これで、アンカーテキスト「Edge」とアクティブテキストオブジェクト「PL」で構成される「Pledge」という単語ができました。 「PL」レイヤーがアクティブであることを確認したら、タイムライン設定に移動して[変換]> [位置]に移動し、ストップウォッチをクリックしてそのオブジェクトの最初のキーフレームを設定します。

これで開始点が設定されたので、いくつかの動きに移ります。
4.テキストの移動
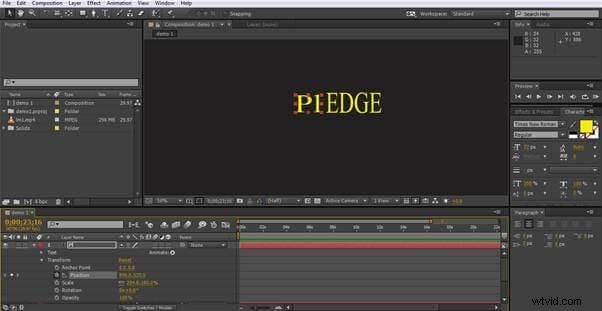
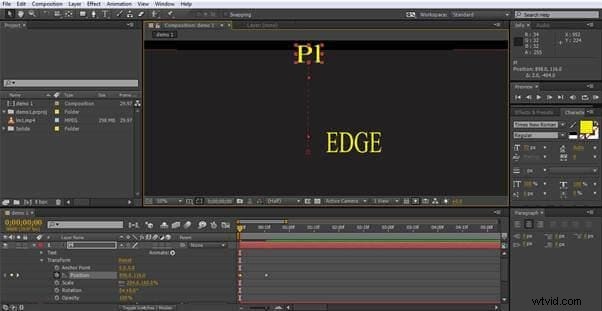
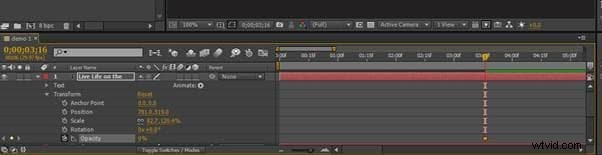
これで、最初のキーフレームが15フレームのマークに設定されたので、0フレームに戻って、画面の上部にある「PL」を使用して新しいキーフレームを作成できます。これにより、シーケンスの開始時に所定の位置にドロップダウンする効果が得られます。これは以前と同じように行われ、タイムラインでタイムカーソルを移動し、今度は開始位置に移動してから、オブジェクトを必要なポイントに移動します。キーフレームは自動的に設定されます。

ここでは、金色の15フレームマークにある最初のキーフレームを見ることができます。

そして、ここにキーフレームの位置が設定されています。これは、設定した2番目のキーフレームですが、タイムラインの最初のキーフレームであるため、シーケンス中に「PL」が開始する場所になります。
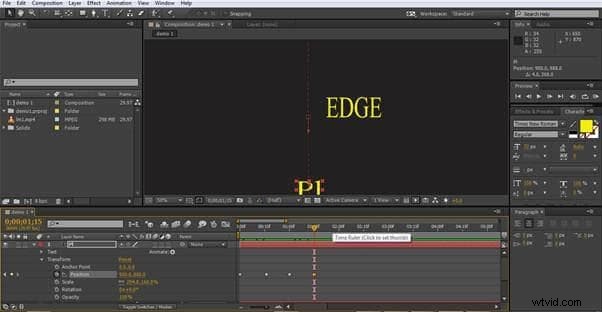
ここで、3番目と4番目のキーフレームを設定します。これらは同じ方法で行われ、3番目が中央に、4番目が画面の下部にあります。

これで、「PL」オブジェクトが画面から始まり、所定の位置にドロップダウンしてから、画面から下にドロップするシーケンスができました。興味深いのは、これらの動きをコピーして他のオブジェクトに適用できることです。それがプロジェクトにどのように適合するかを見てみましょう。
5.他のオブジェクトを追加する
これらの4つのキーフレームを一緒に選択することで、それらをコピーし、任意のタイムラインで他のテキストオブジェクトのフレームに貼り付けることができます。毎回15フレームオフセットすると、文字がドロップダウンして新しい単語を形成し、前の単語を画面からノックアウトする効果を生み出すことができます。
キーフレームをコピーするには、プラットフォームに応じて、コマンドまたはコントロールCを使用し、新しいレイヤーを選択し、タイムカーソルを適切な位置に設定し、コマンドまたはコントロールVを使用してキーフレームを貼り付けます。
文字の構造によっては配置を調整する必要があるかもしれませんが、これにより、興味深い効果をすばやく作成できます。

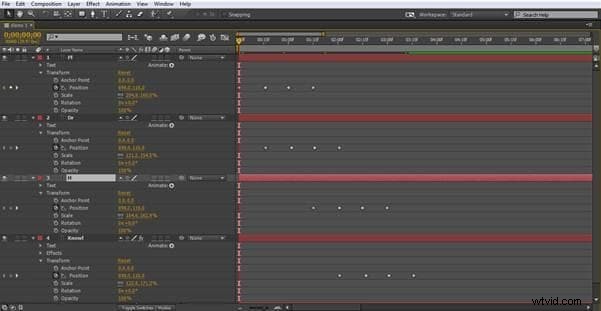
ここでは、タイムラインビューが最大化され、4つのキーフレームのグループと、前の単語を画面からノックアウトする次の単語の出現を可能にするためにオーバーラップすることによってそれらがどのように構成されているかを確認できます。

これは、PLが画面から落ちて、Drが代わりになるときに作成している効果を示しています。
6.テキストフェード
最後の部分では、追加するのは簡単ですが非常に効果的な別の効果を見ていきます。小さな表示を終了するには、アニメーション化された単語がすべて画面から消えたら、静的な「エッジ」の横に「Livelifeon」という単語が表示されるようにします。これを行う最も簡単な方法は、フェードインすることです。
まず、必要な単語を含む別のテキストオブジェクトを作成します。

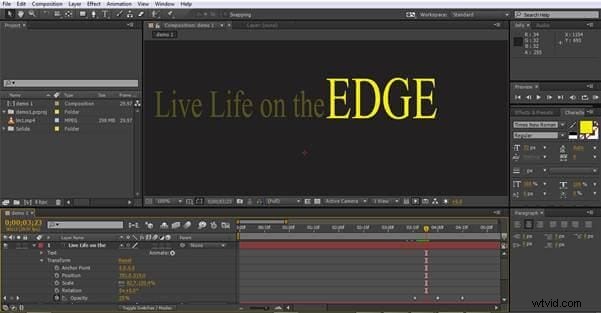
これで、他の単語が消えた後にこれを表示したいので、これで配置できました。このオブジェクトの最初のキーフレームを他のすべてのアニメーションの最後に配置します。最後の単語の最後のキーフレームにカーソルを設定し、このオブジェクトを選択してから、[変換]メニューから[不透明度]を選択し、0%に設定します。これは、オブジェクトが非表示であることを意味し、このオブジェクトの最初のキーフレームとして設定します。
> 
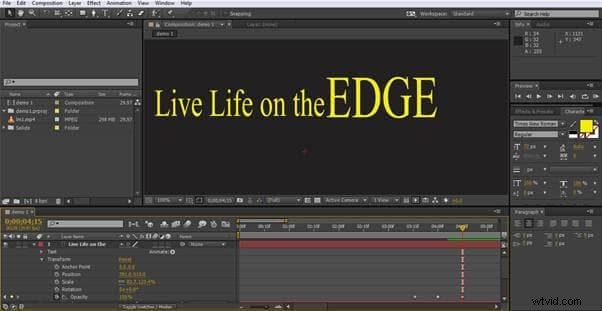
次に、タイムカーソルを再び15フレームに沿って移動し、不透明度を50%に変更し、キーフレームを設定してから、最後の移動を行い、さらに15フレーム、不透明度を100%に変更して、最終的なキーフレームを設定します。
これにより、最後のフレーズがフェードインします。


ご覧のとおり、エフェクトの作成は複雑ではありませんが、非常に効果的であり、視聴者が好む現在のトレンドにぴったりの目を引くコンテンツを作成するための優れた方法です。
利用可能な他のオプションも、プロジェクトの一部としてスケーリングなどを使用して、明らかにすべて使用できます。さらに、すべての3Dオプションも利用可能で、Z軸での回転を可能にするだけでなく、より経験豊富なカメラの動きなどの追加オプションも利用できます。ただし、ここではテクニックの基本を確認しましたが、より高度なオプションに移行する前に印象的なプロジェクトを作成するのに十分なオプションがあります。これらは非常に短時間で、わずかな労力で実行できるという事実は、ボーナス。
AfterEffectsでキネティックタイポグラフィビデオを作成する方法に関するビデオチュートリアル
