このローワーサード要素は、ニュースチャンネルでよく見られます。つまり、クロールテキストを介した情報です。 AfterEffectsで作成しましょう。
この動的なグラフィック要素は、ロゴ、テキストクロール、およびローワーサードで構成されています。これを再現するために使用する手法では、シェイプレイヤー、テキスト要素、およびいくつかの単純な式を使用する必要があります。これはより高度なチュートリアルなので、段階的に説明します。

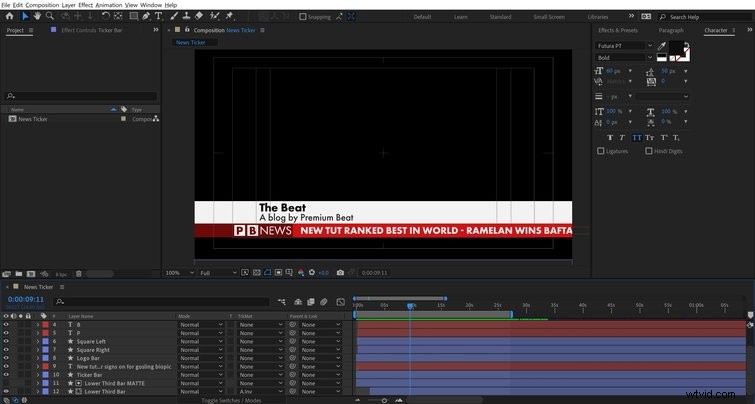
After Effectsの中に入ると 、新しい>コンポジションを作成します 、1920×1080に設定します 、名前をニュースティッカー 。
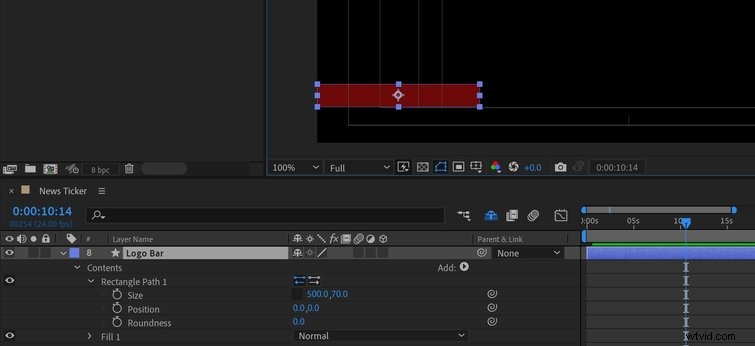
ロゴバーについては、レイヤー>新規>シェイプレイヤーに移動します 。 [追加]ボタンを使用して、新しいシェイプに要素やアニメーターを追加できます 画面上部にあります。このボタンは、シェイプツールを選択した場合にのみ表示されます 。 コンテンツの右側にいつでも見つけることができます シェイプレイヤーの タイムライン 。
次に、両方の長方形を追加します および塗りつぶし 、塗りつぶしを濃い赤色に設定します 。シェイプレイヤーにはレンダリングの順序があるため、長方形を塗りつぶしの上に配置することが重要です。 。次に、長方形パス1を開きます サイズを手動で設定します 500x70ピクセルのパラメータ 。シェイプレイヤーの名前をロゴバーに変更します 。

要素を画面に配置しやすくするために、タイトル/アクションセーフオーバーレイをオンにします 。視聴者はさまざまな画面で視聴しているため、これは放送で作業するときに覚えておくべき重要な部分です。 タイトルセーフを使用できます テキストがすべての画面に表示されることを確認します。
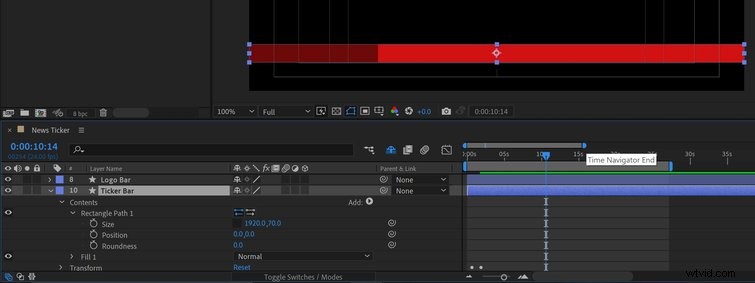
ティッカーの背景を作成するには、ロゴバーレイヤーを複製するだけです。 名前をティッカーバーに変更します 。水平方向に中央揃えするには、ウィンドウ>パネルの整列を使用できます 、または単にX位置を変更します レイヤーの960 。このピクセル数は、コンプの幅(1920ピクセル)の半分です。
Xサイズパラメータを変更します 長方形のパスの 1920まで 画面の幅全体をカバーするように。最後に、色を変更します ティッカーバーの 明るい赤の色合いに ロゴバーレイヤーの下に配置します 。

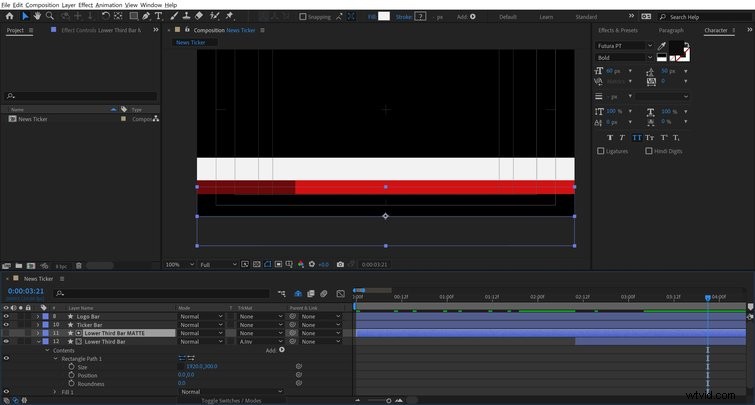
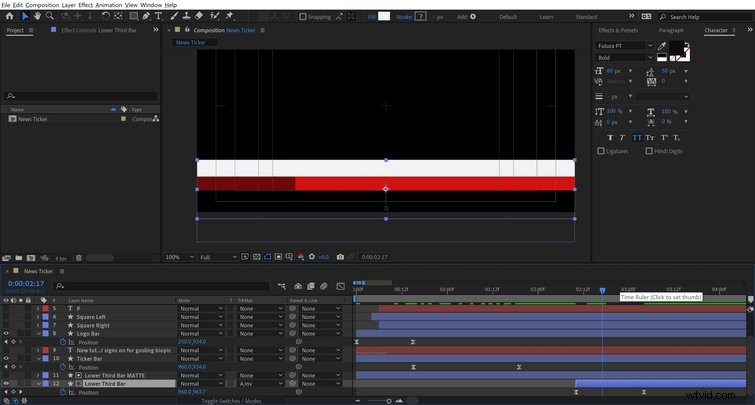
次に、複製します ティッカーバーレイヤー 名前をローワーサードバーに変更します 。アニメーションの目的で、レイヤースタックの一番下に配置します。 塗りつぶしの色を白に設定します 、Xサイズパラメータを300ピクセルに変更 。
ローワーサードバーの上部のみを表示したいので、下部をマスクする必要があります。このために、レイヤーを複製します 、新しいレイヤーの名前を変更します ローワーサードバーマット 。このレイヤーを少し下に移動して、上部がロゴバーとティッカーバーのどこかにくるようにします。ここで、 TrkMatteを設定するだけです。 ローワーサードバーの to アルファ反転 。
トラックマット列が表示されない場合 、スイッチ/モードの切り替えボタンを押します タイムラインパネルの下部にあります 。

ロゴバーでは、テキストを目立たせるために2つの白い正方形を作成します。これを行うには、レイヤー>新しい>シェイプレイヤーに移動します そして、もう一度、長方形を追加します および塗りつぶし 。 長方形のパスを指定します 55x55ピクセルのサイズ 、塗りつぶしを設定します 白 。 配置します ロゴバーの上 、保持によって精度を上げる コントロールキー 形を動かすと。配置したら、正方形を複製します 、次にそれらを並べて配置します。
次に、テキストツールを入手します Pを追加します およびB 2つの正方形の上。 Futuraを使用しています フォントを太字に設定 、サイズは 60 。見栄えを良くするために、ロゴバーに一致するようにテキストの色を変更します。 ニュースという単語も追加します 2つの正方形の右側にあります。これをオールキャップスに入れます 太字から予約に切り替えます 。

次はローワーサードです。このために、2つのテキスト要素を作成します 、両方ともFuturaPTフォントを使用 。 トップ要素 太字です サイズは60 、下部のテキスト 中です サイズは50 。必要に応じて、ローワーサードバーの位置をさらに調整して、このテキストに余裕を持たせることができます。
最後に、ティッカーのテキストをすべて大文字に設定します。 、サイズは 60 、色を白に変更します 、太字に設定します 。これで、各ストーリーをハイフンで区切って、「ニュース」を入力できます。すべての要素が揃ったら、アニメートする準備が整いました。
ロゴバーとティッカーバーはどちらも、左から右への単純な位置アニメーションだけが必要です。これを行うには、アニメートします これらは2秒の間に画面に表示されます 、ロゴバーのアニメーション ティッカーバーの前に 。アニメーションを少しスムーズにするために、簡単なを追加します。 両方に、グラフエディタで微調整します 。

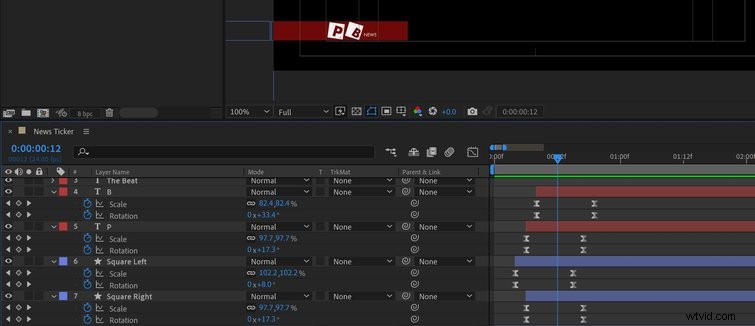
ロゴ要素は、ロゴバーがアニメーション化された直後に入力する必要があります。両方のテキスト と正方形 、回転とスケールのアニメーションを使用します 。最も合理化された方法は、単純に1つの正方形をアニメートすることです。 、追加 、次にコピー/貼り付け それらのキーフレーム 残りの要素の。次に、各レイヤーをずらす アニメーションの時間を完璧に計ります。

ローワーサードについては、最初にアニメートします Yポジション ローワーサードバーの それを明らかにしてもらうために。テキストには、ウィンドウ>[効果とプリセット]パネルのアニメーションプリセットを使用します 。開いたら、アニメーションプリセット>プリセット>テキスト>アニメーション入力に移動します タイプライタープリセットを選択します 。簡単にドラッグアンドドロップできます これは両方のテキスト要素に適用されます 、次にキーフレームのリタイム 私が望む外観を得るために。
他のすべてがアニメーション化されたので、ティッカーまたはテキストクロールに集中する準備が整いました。これは、基本的な式を介して作成されます。
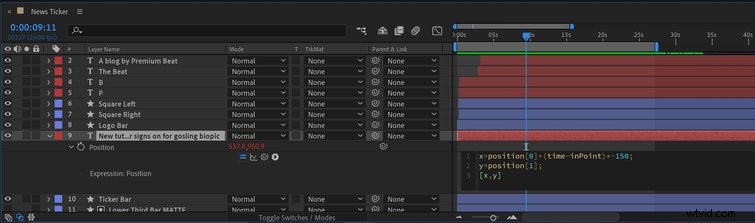
まず、テキストを取得します およびドラッグ-移動 右側のすぐそばです 画面の。 シフトを押し続ける Y位置にロックされたままになります レイヤーを移動します。次に、位置パラメータを表示します ( P )およびAlt+クリック ストップウォッチ 、次に次の式を追加します:

x =position [0] +(time-inPoint)*-150;
y =position [1];
[x、y]
これは基本的にAfterEffectsを示しています 速度を駆動するための変数として時間を使用する X位置の テキスト要素の 。 -150の数値を変更できます 速度を変更するには テキストの 。

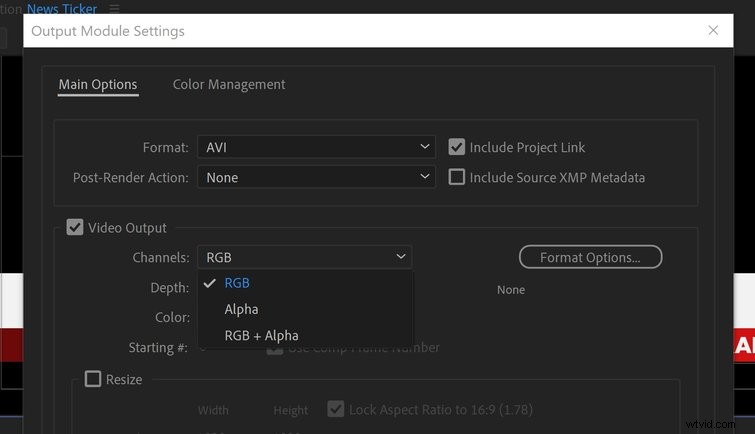
最後のステップとして、アルファチャンネルを使用してシーケンスをエクスポートします。アルファチャンネルはビデオクリップに透明度を追加し、編集中に他のビデオクリップの上にこれをドロップできるようにします。

エクスポートするには 、構成>追加に移動します レンダリングキューへ 。 ロスレスボタンをクリックします 出力モジュールの 設定。次に、チャンネルをRGB+アルファに変更します 。非常に大きなファイルになるため、必ず作業領域を設定してください。
Voilà、私は放送スタイルのニュースティッカーを持っています!
