アニメーションはメディアとしてますます人気が高まっており、エンターテインメントとプロモーションビデオの両方で広く使用されており、あらゆる年齢の人々にとって魅力的で魅力的です。そのため、After Effectsを使用したアニメーションの必要性が高まっているため、ここでは基本的な側面をどのように実現できるかを見ていきます。
推奨されるプロのビデオエディタ-FilmoraPro
プロのビデオを簡単に編集したい場合は、プロおよびセミプロ向けの強力なエディターであるWondershareFilmoraProを使用することを強くお勧めします。キーフレームを使用して、ステップバイステップのチュートリアルでスムーズなアニメーションを作成できます。値グラフを使用すると、キーフレームの調整をより細かく制御できます。エフェクトやアニメーションテキストも簡単に作成できます。今すぐダウンロードしてお試しください(無料)!
AfterEffectsでキャラクターアニメーションを作成する方法
1.キャラクター
おそらく、After Effects機能の他のどの側面よりも、キャラクターのアニメーション化が成功するかどうかは、操作しているキャラクターの元のファイルに大きく依存します。 After Effects内のアニメーションでは、特定の種類のキャラクターファイルが必要です。このファイルでは、アニメーション化するキャラクターの各部分が個別のレイヤーになっています。これらは主にIllustratorで作成されますが、Illustratorがない場合、または独自のキャラクターを描画する機能がない場合は、このテクニックを練習するためにWeb上で無料で使用できるものがあります。必要なのは、それぞれの異なる部分が個々のレイヤーに分割されているキャラクターです。
2.ファイルのインポート
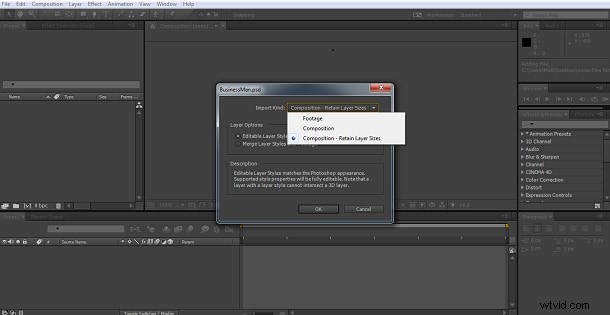
文字ファイルのインポートは他のファイルと同じです。ファイルをプロジェクトパネルにドラッグするだけで、ファイルのインポートダイアログを開始できます。ここで適切な形式を選択して、アニメーション化できるようにさまざまなレイヤーが保持されるようにすることが重要です。
インポートダイアログでは、通常、「フッテージ」がデフォルトのインポートタイプであり、これを「コンポジション-レイヤーサイズを保持」に変更する必要があります。これにより、レイヤーが保持され、同時に各レイヤーの境界ボックスが要素自体のサイズに保たれます。

プロジェクトパネルにキャラクターとそれに関連するレイヤーがあります。
3.セットアップ
インポートしたキャラクターのコンポジションをダブルクリックすると、プロジェクトがセットアップされます。次に、要件に合ったサイズになっていることを確認する必要があります。
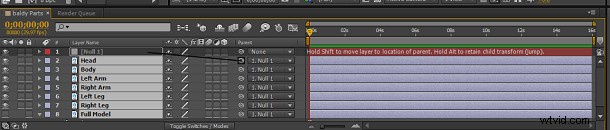
キャラクターを少し大きくしたり小さくしたりする場合は、すべてのレイヤーを選択してすべてのレイヤーのサイズを同時に調整する必要がありますが、このようなリンクされたレイヤーでは、レイヤーが縮小するときにレイヤーを引き離す効果がありますまたは、成長するにつれてオーバーラップするため、レイヤー>新規>ヌルオブジェクトから新しいヌルオブジェクトを作成する必要があります 、次に他のすべてのレイヤーを親にします。これを行うには、すべてのレイヤーを選択し、子育てボタンをnullオブジェクトにドラッグします。

これは、多層オブジェクトをスケーリングする最も効果的な方法であり、ここで説明するアニメーションプロジェクト以外にも役立ちます。
キャラクターを調整し、必要に応じてすべてを取得したら、キャラクターのアニメーションの基本に進むことができます。
4.アニメーションの基本
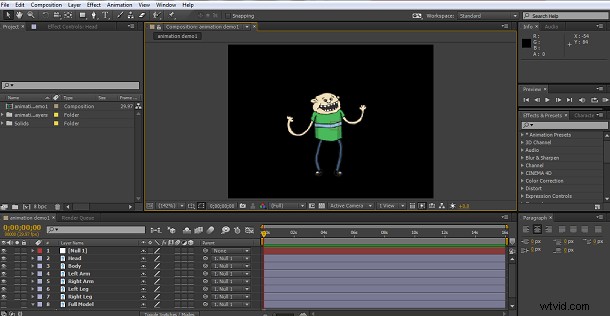
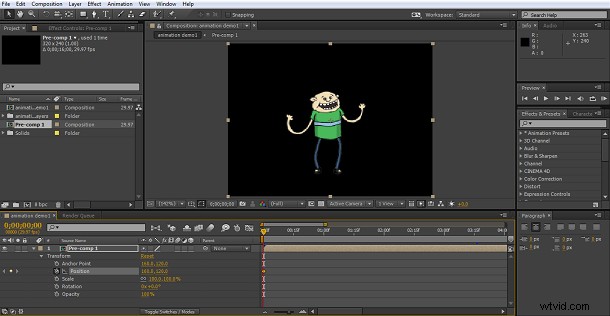
解像度とキャラクターを調整した後、作業画面として次のようになりました。

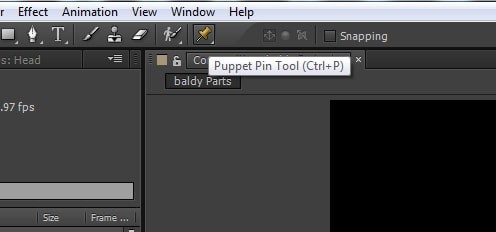
簡単にするために、アニメーションを2本の手足に制限します。これを実現するには、After EffectのPuppetToolとParentingを組み合わせて使用するため、最初の仕事はPuppetTool自体です。
これは上部のメニューバーにあります。このツールは、動きを追跡するレイヤーにピンを配置するように設計されています。

使用方法は、目的のレイヤーを選択し、パペットツールを選択し、追跡するキーポイントである場所にピンを配置することです。これらのポイントは、AfterEffectsがキーフレーム間の動きを解釈するために使用します。
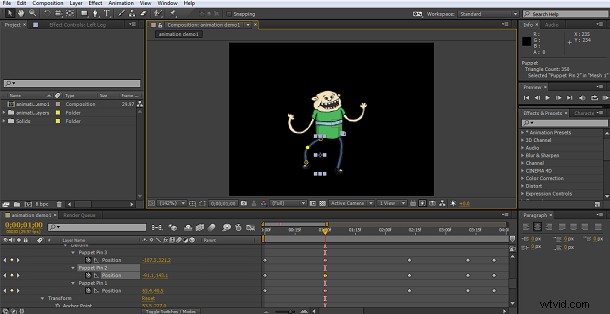
ここでは、キャラクターの周りの戦略的な場所にピンを配置しています。パペットツールをアクティブにして、ピンを配置する場所をクリックするだけです。


これが完了すると、ピースのアニメーション化を開始できます。
これは、移動する1つまたは複数のレイヤーを選択し、タイムラインパネルを通過してエフェクトを取得し、最後に最後のステージとしてシーンに動きを作成することによって行われます。
5.脚のアニメーション
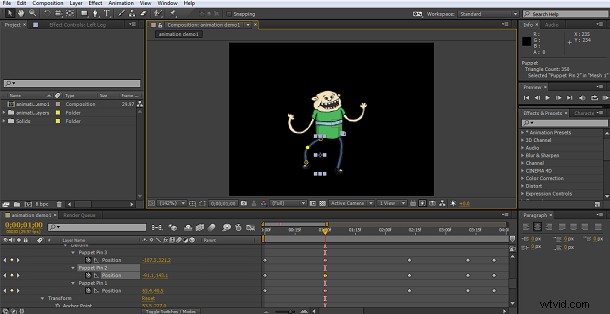
アニメーションを機能させるには、ほとんどのAfter Effectsプロジェクトと同様に、キーフレームの概念を使用します。ここでタイムラインパネルに移動し、作業中の特定のレイヤーを選択します。これが左脚です。レイヤーの属性を展開し、puppet> Mesh> Deformを実行して、前に配置したピンに移動します。レイヤー内のすべてのピン(この場合は3つあります)をShiftキーを押しながら選択し、最初のキーフレームを設定します。次に、タイムラインを数フレームに沿って移動し、レッグを調整して、次のキーフレームを設定します。完全な一連の動きで5つのキーフレームを目指すのが好きです。その後、それらのキーフレームに対応して貼り付け、必要に応じてシーケンスを繰り返すことができます。歩行などの場合は、プロセス全体が高速化されます。

これらの調整は、完全な動きのために最初の脚がアニメートされるまで、5フレームごとに繰り返されます。次に、これらのキーフレームをタイムラインに3回コピーして貼り付け、4つのステップのシーケンスを作成します。
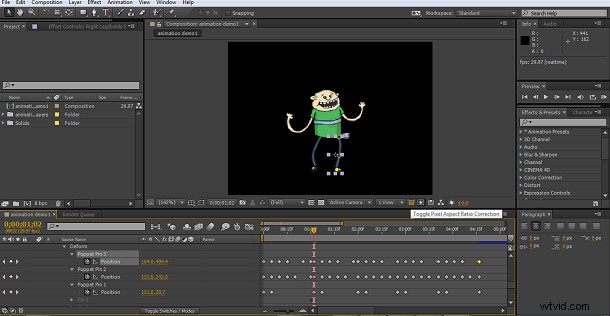
次のステップは、もう一方の脚でこれを繰り返すことです。これを使用すると、ガイドが表示されます。タイムカーソルを進めると、前のアニメーションが表示されるため、2番目の動きをこれに一致させることができます。

ここに小さなダンスをシミュレートする動きがあります。もちろん、次に進んで頭、体、腕の動きを追加することもできますが、ここでは簡単にするために脚だけを行います。
6.動きを追加する
必要なアニメーションのシーケンスができたら、次のステップはシーンに実際の動きを追加することです。これを行う最良の方法は、作成したばかりのシーケンス全体を事前に作成することです。
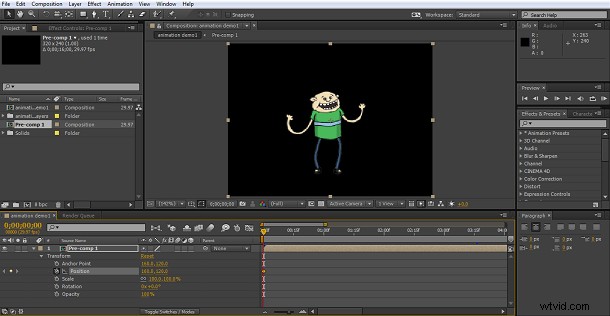
すべてのレイヤーを選択し、[レイヤー]> [プレコンプ]から[プレコンプ]を選択します。これにより、アニメーションシーケンスが単一のコンポジションで作成され、アニメーションピースに影響を与えずに調整できます。
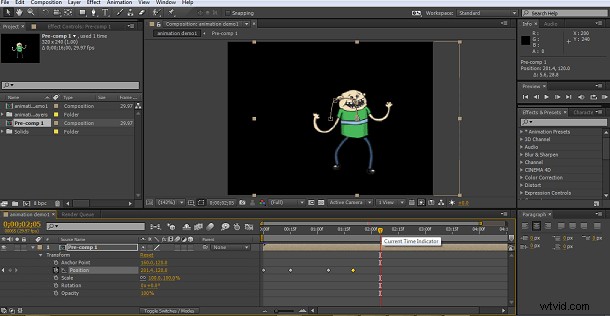
相変わらず、動きはプレコンプの位置のタイムライン開始時にキーフレームを作成することから始まります。
ウォーキングアニメーションを実行している場合、開始位置を画面から外して画面上と反対側の動きをシミュレートできます。この小さな例では、ダンスの上下の動きをシミュレートします。

次に、キーフレームを増やし、毎回位置をリセットするだけです。

7.結論
これは明らかに非常に基本的なアニメーションであり、最後に少し足を叩くことが盛んになりますが、キャラクターのアニメーション化の原則は、何をしていても同じです。重要なのは、動きの設定を系統立てて行うことです。片方の手足を調整したら、それを残りの手足のガイドとして使用し、キャラクターのすべてのコンポーネントのシーケンスが完了するまで、それぞれを処理できます。また、キャラクターの任意のコンポーネントの各キーフレームに戻って、満足のいく結果が得られるまで変更を加えることができることを忘れないでください。アニメーションに慣れていない場合は、試行錯誤のプロセスになる可能性がありますが、必要なのは忍耐力だけです。また、コピーアンドペースト機能を活用して、ウォーキング、ダンス、その他の動きを再現し、プロセスの時間を大幅に節約することも非常に重要です。
アニメーションやエフェクトの作成をさらに細かく制御したい場合は、FilmoraProをダウンロードして試してみてください(無料)
