このアニメーション チュートリアルに従って、Adobe After Effects でクールな偽の 3D 目を作成する方法を順を追って説明します。
「Cinema 4D を知らない」、「3D は難しい」、「Blender は無料ですが、3D はわかりません」などの懸念があっても、アニメーションのアイデアを追求することを妨げるべきではありません。
確かに、3D モデリングは After Effects とはまったく異なるレベルにあります。ある程度、Cinema 4D や Blender などのプログラムを使用する必要があります。しかし、3D (2.5D としても知られる) を偽造できる場合もあります。これはまさに私がこのアニメーションで達成したことです。
このプロジェクトに取り組んでいる間、イライラする瞬間がたくさんあったので、アニメーションの各セクションを分解して、自分でそれを理解する時間とフラストレーションを節約します.このチャレンジは報われる価値があります!

背景

ビデオでは触れませんでしたが、背景は私が取り組んだプロジェクトの最後の部分の 1 つです。もともとは、回転する目にすべての注意を引き付けるために、空のままにするつもりでした。ビルドの完成に近づくと、全体が空っぽに感じられ、正直なところ、退屈であることに気付きました。
さまざまな効果を調べていて、Radio Waves という名前の効果に出会いました .デフォルト設定では、このエフェクトは、指定された開始点から外側に移動するパルス円を作成します。私はそれをいじり、上に見られるサイケデリックなパターンを手に入れました.特にそのような特定のパターンを探していたので、この効果を見つけたのは少し完璧すぎました.グラデーション ランプを適用して色を適用すると、アニメーションがうまくまとまりました。
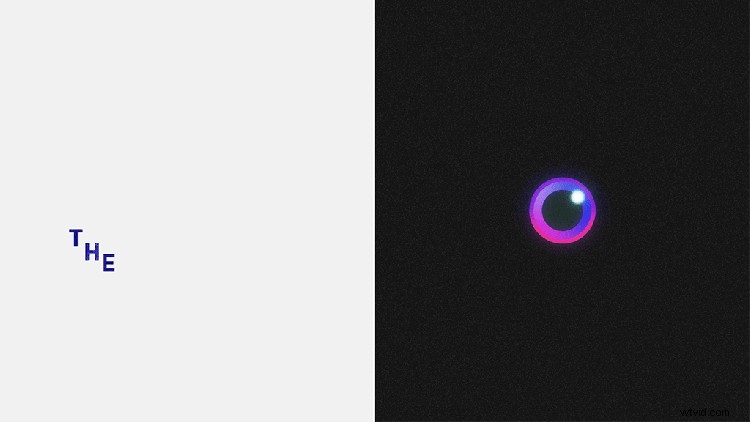
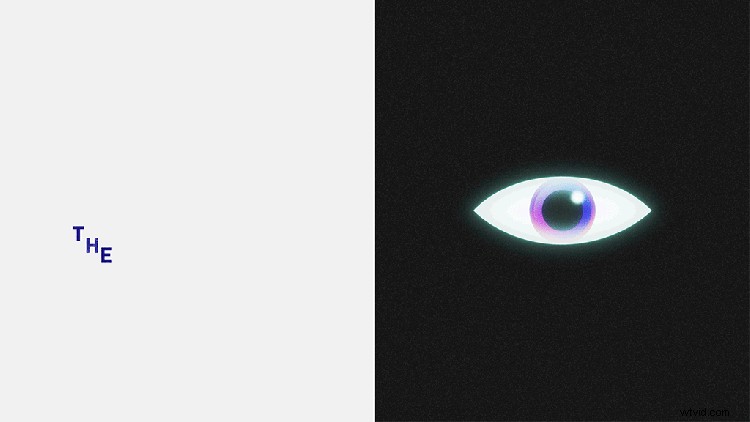
目の回転

これは、ビルドの最も困難な部分でした。ガイダンスがまったくなく、目を閉じてナビゲートしようとしているように感じました。最終的に、シェーディングを使用して円に丸みを持たせました。また、実際に目が開くパス アニメーションと組み合わせました。
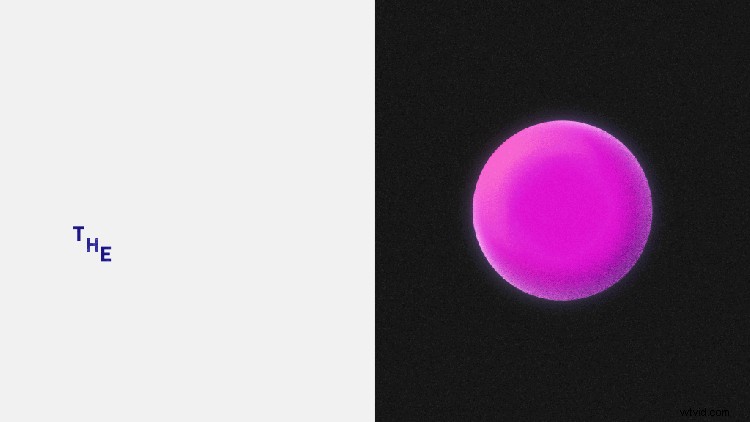
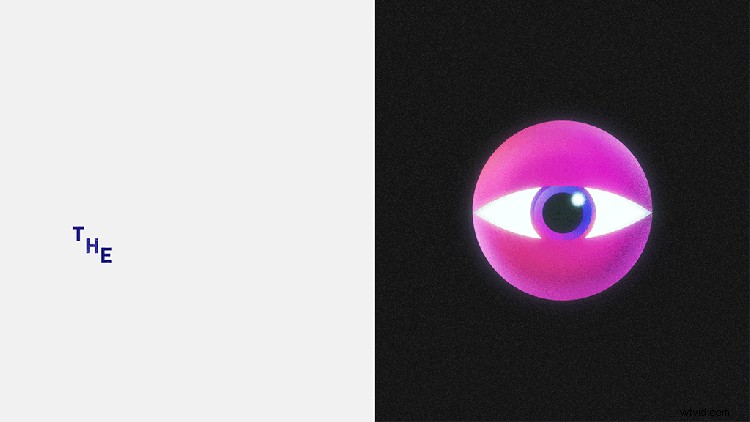
まず、シェーディングの使用方法を詳しく説明しましょう。アニメーションの開始時に目の大部分が濃いピンク/赤になるように、フレーム化されたグラデーション ポイントにキーを設定しました。時間が経つにつれて、暗い色が円の外に移動し、明るい色の大部分が円を塗りつぶします。しかし、これは私の問題の半分しか解決しませんでした.ここで、目がカメラに向かって回転しているように見えるように、目をアニメートする必要がありました。
この見栄えを良くするための鍵は、まぶたの開口部の上部を最初にアニメートすることです。次に、カメラがそれを見ることができるように、それが十分に「回転」した後、一番下のものを持ってきます.シェーディングの動きと目のアニメーションを下ろすと、本当にクールな偽の 3D 回転が得られます。
インナーアイ

目を作成するには、4 つの円が必要です。円を作成し、グラデーションを適用し、2 つの色を選択して、ブーンと、ステップ 1 は完了です。次の円を作成しますが、最初の円よりも少し小さいことを確認してください。次に、4 色のグラデーションを追加します。ステップ 1 と同じグラデーションを使用することもできますが、色を交換するだけです。 4 色のグラデーションの色を選択するときは、最初の円で選択した 2 つの色を補うようにします。
次に、瞳孔用に小さな黒い円を作成します。最初に作成した 2 つの円に比例するようにすればよいだけです。
グレアを作りましょう。小さな白い円を作成し、瞳孔の右上端に配置して、Fast Box Blur という効果を適用します .ほら、あなたは目の作成の達人です。
目の動き

目をアニメーション化する場合、99% の時間で キー フレームを押し続ける .ホールド キー フレームの説明については、上のビデオで作成したレトロな説明を参照してください。可愛くて本当に自慢です。
目の開閉は単なるパスアニメーションです。目が開いている時と閉じている時をキーフレームにしました。そこから、目が再び回転して画面から飛び出すまで、約 5 フレームごとに開いたり閉じたりするパターンを繰り返しました。
グレイン シェーディング

レイヤーの量を最小限に抑えるために、ベベルとエンボスというレイヤー スタイルを使用しました .ブレンド モードをノーマルからディゾルブに変更したところ、目的のラフな外観になりました。
悲しいことに、ブレンド モードのダンス ディゾルブのファンであれば、ベベルとエンボスを使用して同じ外観を得ることができません。マスクを使用して、より伝統的なモードを使用する必要があります。そのようにすると、より多くのレイヤーが必要になり、それらを基本円にペアレント化する必要があります。しかし、それがあなたの望む外観であれば、問題なく機能します。
ヘイズ オーバーレイ

これは、オブジェクトに「かすみ」を追加するための非常に簡単な方法です。正直なところ、私はこれを完全に偶然見つけました。目の形に沿ってパスを作成しただけですが、塗りつぶしを追加する代わりに、約 20 の幅のストロークを作成しました。そこから、目の形全体よりも小さいマスクを描き、反転したボックスにチェックを入れてぼかします。この時点では、エフェクトは非常に単調で退屈に見えますが、目全体にグロー エフェクトを追加すると、全体がまとまります。
このプロジェクトを作成するのはとても楽しかったです。皆さんが最終的なレンダリングを気に入ってくれたことを願っています。モーション デザイナーとして、予想もしなかった方法で学習できるように、自分自身に課題を与えることが非常に重要です。うまくいけば、将来のプロジェクトに組み込むためのいくつかの新しいテクニックを学んだことでしょう。覚えておいてください:インスピレーションを得るために新しい場所を作成し、探し続けてください。
このビデオの制作に使用したトラックに興味がありますか?
- Soulishによる「絶対に」
- Soulish の「That Great Feeling」
- Espresso Music の「Pixel Squirrel」
- Harrison Amer 著「Colorize」
- ハリソン・アメールによる「ロサンゼルスの屋上」
- Denis の「Sunlight Station」
- Make Music による「Modern Fashion Days」
- ジョーダン チャイルズによる「フライト クラブ」
ビデオ編集ゲームをさらに向上させる方法をお探しですか?これらをチェックしてください。
- Adobe After Effects で太陽系全体を作成する
- ビデオ編集用コンピューターを構築する前に考慮すべき事項
- loopOut 式の説明:After Effects の旅
- iPhone の映像をカラー グレーディングしてエクスポートする方法
- 映画制作のまとめ:最高の無料ビデオ編集プログラム
