
モーションデザインを学ぶときによくある質問の1つは、 Adobe After Effectsで偽の3Dモーションを作成する方法です。 。これは間違いなくモーションデザイナーです 彼または彼女のツールベルトに持っている必要があります。
Mobox GraphicsのMike は、3Dで回転するダイヤモンドの形を作成できる手法を示しています。ええと、それは3Dのように見えますが、実際には2Dモーションで錯覚を作成しているだけです。
AdobeIllustratorでの基本アセットの作成
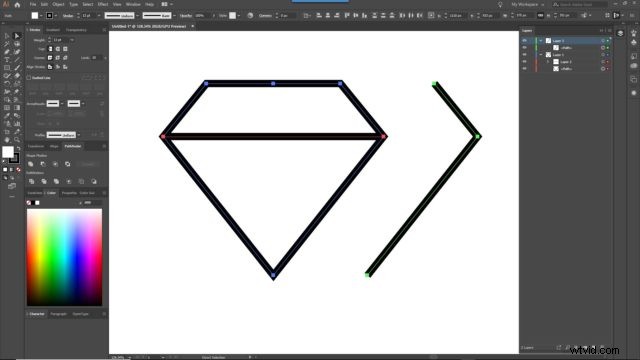
AdobeIllustratorでダイヤモンドの基本形状を作成することから始めます。 これは、After Effects内のシェイプを使用して実行できますが、Illustratorでアセットを作成することは一般的なワークフローであるため、Illustratorをときどき起動しても問題はありません。その基本フォームが作成されたら、いくつかのセグメントを複製して削除するだけで、下の図のように、基本形状を横切って移動して3Dの錯覚を作成するピースになります。

これが完了したら、Adobe After Effectsに戻り、新しいコンポジションを作成して、作成した.aiファイルをインポートします。インポート中にプロンプトが表示されたら、オプションで「構成」を選択します。次に、そのコンポジション内で2つのベクターレイヤーを選択し、それらをシェイプに変換します(右クリック>作成>「ベクターレイヤーからシェイプを作成」 )。これで、Illustratorの場合と同じように、ストロークと個々のポイントを制御できます。前述のように、このような単純な形状を使用すると、そもそもAfterEffects内でそれらを作成できます。次に、そのパスセグメントを完全なひし形に合わせて、右側に揃えます。それがアニメーションの開始点になります。
偽の3D–個々のポイントのアニメーション化
ここから、基本的にもう1つのステップが必要になります。これにより、個々のパスポイントが一方の側からもう一方の側にアニメーション化されます。したがって、先に進み、パスセグメントのストップウォッチをクリックしてキーフレームをアクティブにします。再生ヘッドを少し上に移動し、個々のポイントをひし形の左側にドラッグし始めます。タイムラインをスクラブすると、そのセグメントの動きがわかります。次に、そのレイヤーを数回複製してずらすと、ダイヤモンドが動いているような錯覚になります。
この効果をまとめるには、すべてのセグメントアニメーションを選択し、それらを事前に作成します。次に、そのプリコンポジションを複製し、右クリックしてタイムリバースします。 この構成。このように、ダイヤモンドの反対側の線が反対方向に動いているように見え、ワイヤーフレームモデルが3D空間で回転しているような印象を与えます。
それでおしまい。これで、いくつかの色を追加したり、複製されたコンポジションの不透明度を微調整して、この効果を微調整したりできます。このチュートリアルをステップバイステップで実行するには、以下のビデオをご覧ください。
