After Effectsで実行できる最も一般的な方法の1つは、ビジネスまたはクライアントのビジネス用にアニメーション化されたロゴを作成することです。その目を引く、望ましい、そして顧客を感動させる素晴らしい方法なので、何が関係しているのか見てみましょう。
これは、プロのビデオ編集ソフトウェアであるAfterEffectsに関する基本的なチュートリアルです。ただし、ビデオ編集が初めての場合は、Wondershare Filmoraを検討してください。これは、使い始めたばかりのユーザーにとって強力でありながら使いやすいツールです。以下の無料試用版をダウンロードしてください。
AfterEffectsでアニメーションロゴを作成する方法
1.セットアップ
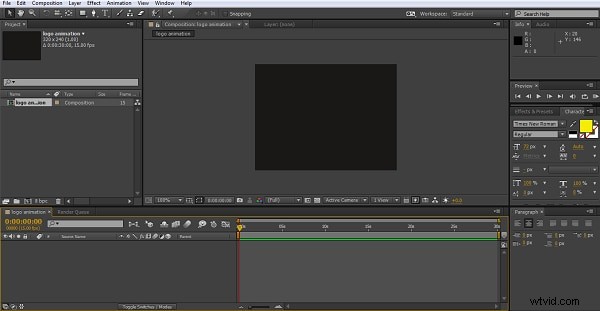
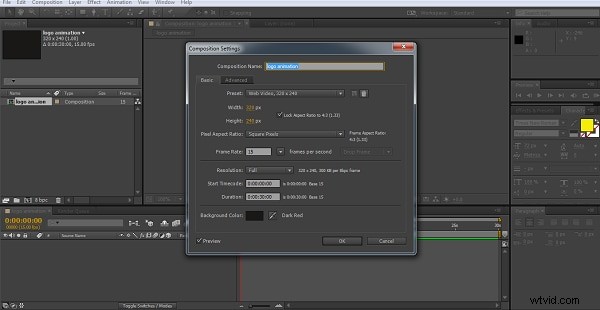
私たちの最初の仕事は、アニメーションの準備ができたプロジェクトをセットアップすることです。最初に、コンポジション>新規を使用してコンポジションを作成します。 この目的のために、320x240の小さなWeb解像度を使用しました。


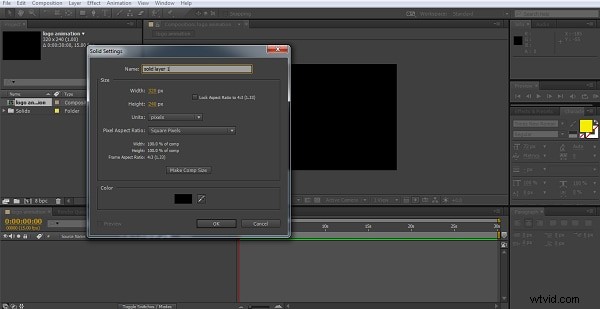
フレームワークができたので、何かを構築する必要があります。次に、[レイヤー]>[新規]>[ソリッド]を使用して、ロゴのソリッドレイヤーを作成し、構成に一致する適切な色を選択します。両方に黒の#000000を使用しました。

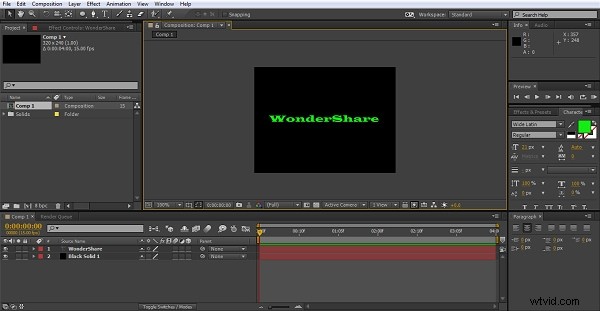
これで背景ができました。ロゴを作成しましょう。ここで、事前に準備されたロゴ、アートワーク、または作業するものを追加できます。簡単にするために、テクニックを示すためにロゴとして単純なテキストオブジェクトを使用します。
それで、私は今、レイヤー>新しい>テキストを通過します テキストレイヤーを作成します。テキストのサイズと色を調整して、はっきりと見えるようにします。

2.配置
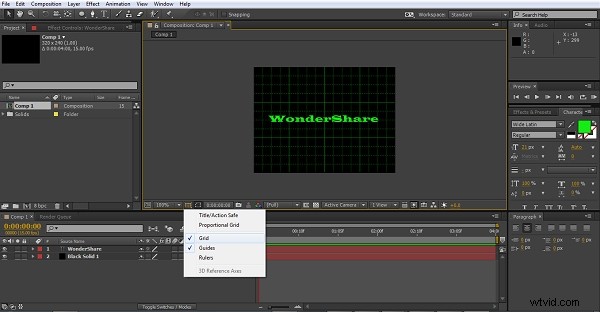
これで、ロゴができました。これを操作して、アニメーションを作成できます。ロゴを完全に中央に配置する必要がある場合、または実際には他のオブジェクトが必要な場合は、グリッドを使用してすべてが目的の場所に正しく配置されていることを確認することをお勧めします。以下に示すように、構成パネルのボタンを使用してアクセスできます。 。

私のテキストがこのテキストのどこにあるかは嬉しいですが、何をしていても知るのに便利なツールです。
3.効果の追加
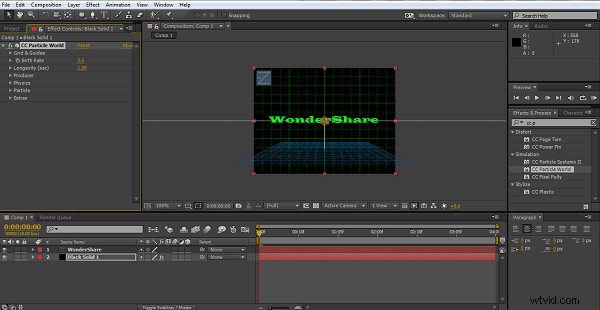
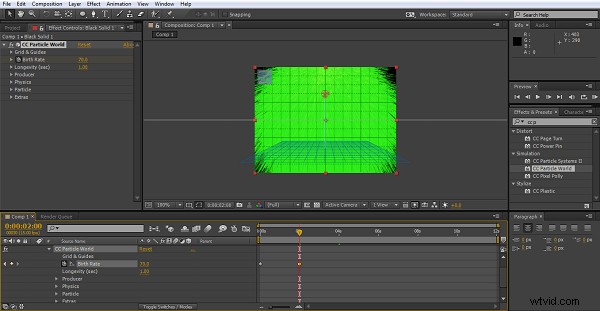
アニメーションの最初の試みでは、After Effects自体に組み込まれているエフェクトを使用します。これは、印象的な結果を得る最も簡単な方法です。これについては、タイムラインパネルでソリッドレイヤーを強調表示してから、エフェクトを選択します。 Effect> Simulation> CC Particle Worldのいずれかを実行できます。 ここで使用しているものにアクセスするか、右側のエフェクトとプリセットパネルに移動して、CCパーティクルワールドエフェクトをソリッドレイヤーにドラッグします。どちらに行っても、最終結果はこれです。

右側のエフェクトコントロールは非常に包括的であり、それらを試してみると、いくつかの興味深い結果を見つけることができます。これらの種類の新しいプロジェクトを試してみて、何が可能かを理解するだけでも、実際に実験することができます。たとえば、ここではパーティクルワールドのシミュレーション効果を調べていますが、他の人に試して、その効果が好きかどうかを確認することもできます。ここでは、粒子が画面に向かってもう少し発射されるように、重力を.200に調整しました。この効果を好み、粒子の色をテキストに一致させました。
4.正しい注文を取得する
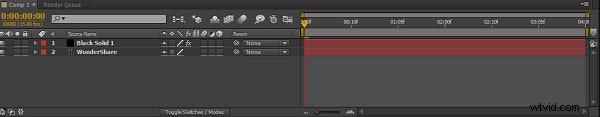
次のステップは単純なものですが、言及する価値があります。あらゆる種類のアニメーションを試すときは、すべてを機能させるために、レイヤーを正しい順序で配置する習慣を身に付ける必要があります。
ここでは、最初にソリッドレイヤーを作成し、テキストを上に配置します。これは、ソリッドレイヤーに適用されるすべての効果がテキストの下で発生することを意味します。必要なアプリケーションの場合、ここでは、探している効果のテキストをアニメーションで確認する必要があるため、周りのレイヤー。これは、タイムラインパネルのソリッドレイヤーの下にテキストレイヤーをドラッグするのと同じくらい簡単です。

ロゴをアニメーション化する場合でも、マスクを使用する場合でも、After Effectsで他の手法を使用する場合でも、提案されたプロジェクトで何を上に置くべきかを常に検討することは、その過程で開発するスキルの1つです。
5.アニメーションの設定
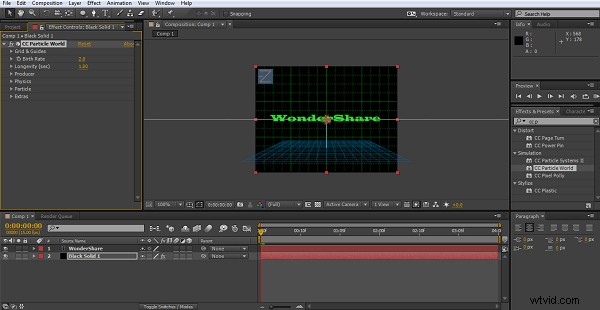
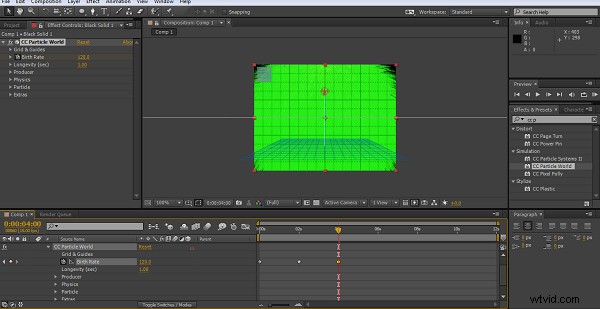
After Effectsのほとんどのものと同様に、キーフレームはこのアニメーションの基盤であり、ここに表示されているように、ソリッドレイヤーのタイムラインパネルの設定を展開することで、出生率の設定を通じてパーティクルエフェクトのアニメーションを制御します。

ストップウォッチアイコンを押すとキーフレームが作成されます。ここでは4つ作成します。この例では、数秒間隔で作成しますが、通常の使用では、タイムラインを少し短くしたいと考えています。ロゴを12秒間見たくない場合があります。結局のところ、それが何をしているのかを確認するには、効果はすぐに現れるはずです。
各キーフレームを作成するときに、出生率フィールドを調整します。最初は1から始まり、2番目のキーフレームで70まで、3番目のキーフレームで120まで、次に0に設定された最後のキーフレームまで5秒間実行します。粒子が徐々に減少し、その下のロゴテキストが表示されるという考えです。


非常にシンプルなセットアップで、間違いありませんが、機能し、ご覧のとおり簡単に実行できます。
6.ベクターグラフィックの操作
素晴らしくシンプルな効果が基本ですが、.aiロゴファイルやその他のベクターグラフィックにアクセスできる場合は、これも試すことができます。これらのファイルはadobeIllustratorで作成され、AfterEffectsがさまざまなコンポーネントを個別に操作できるようにするためのレイヤー情報が含まれています。 .aiファイルを効果的に使用する方法を学ぶことは、AfterEffectsの可能性を発見するための重要なステップです。
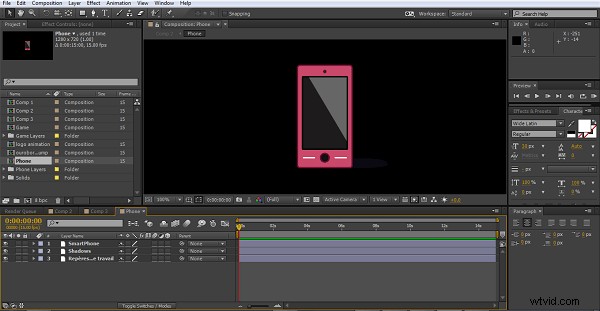
まず、ベクターグラフィックをAfter Effectsにインポートします。これは、ファイルをプロジェクトパネルにドラッグするだけで、インポートダイアログが表示されます。 「構図保持レイヤー」オプションを選択することが重要です。これにより、画像のさまざまなレイヤーがすべて表示された新しい構図が作成されます。

After Effectsの他の方法と同じように、これらに動きや効果などを追加できます。この例では、回転を追加してデモンストレーションします。
これまで見てきたように、アニメーションはキーフレームを中心に展開しますが、ここでも違いはありません。
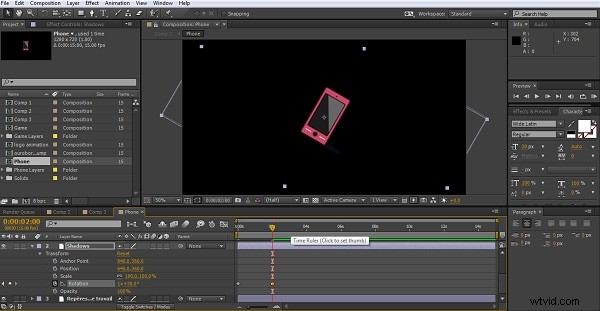
スマートフォンレイヤーとシャドウレイヤーの両方で回転オプションの横にあるストップウォッチをクリックし、時間枠を移動し、各アイテムの回転を同じ値に調整し、次に移動して、前に見たように繰り返します。

最後に4つのキーフレームを使用して、素晴らしい回転効果を作成しました。もちろん、これを前のアニメーションと組み合わせて、パーティクルスプレー、またはプログラムにあるその他のエフェクトから回転するロゴを表示させることもできます。与えられたツールを使用する新しい方法を発見するために、ほんの少しの実験がどれほど重要であるかを十分に強調することはできません。
7.結論
これにより、プロジェクトのロゴやタイトルなどに追加できる簡単なアニメーションのアイデアが得られたと思います。時間の経過とともにできることは確かにはるかに素晴らしいものですが、私たちは皆どこかから始めます。
