前後の画像で動画を作成する
このようにして、人々は自分の成功を示し、時間の経過の速さを強調し、芸術的才能を示します。
このパターンは非常に印象的ですが、それほど労力やスキルは必要ありません。必要なのは、ユーザー フレンドリーなインターフェースと優れた機能、オプション、および設定を備えた信頼性の高いオンライン ツール (できれば無料) だけです。
幸いなことに、私たちはそれを持っています。 Clideo サービスはブラウザーで動作します (そのため、インターネット接続が十分に高速で安定していることを確認してください)。また、1 ファイルあたり 500 MB までのファイルを無料でアップロードできます。これ以上何を求めることができますか?包括的で詳細なマニュアルかもしれません。
<オール>前後の動画をアップロード
Clideo のビフォア ビデオ メーカーとアフター ビデオ メーカーを開き、[開始] ボタンをクリックします。

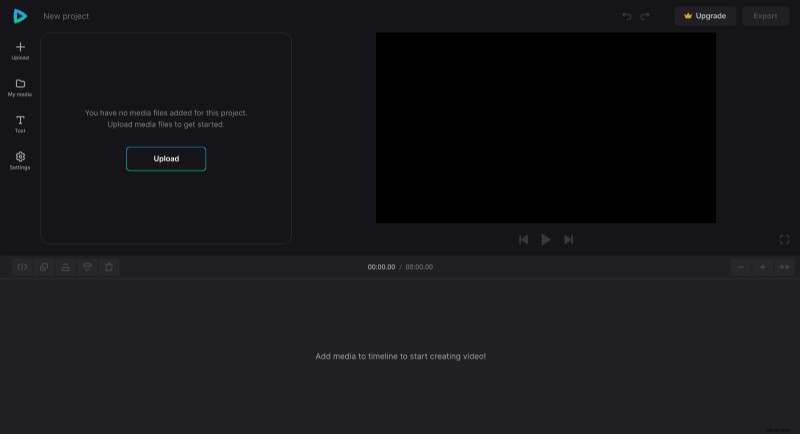
次に、最初の動画をアップロードします。前もって同じフォルダーまたはクラウド ストレージに保存しておくことをお勧めします。これにより、一括アップロードを利用できるようになります。

動画の編集
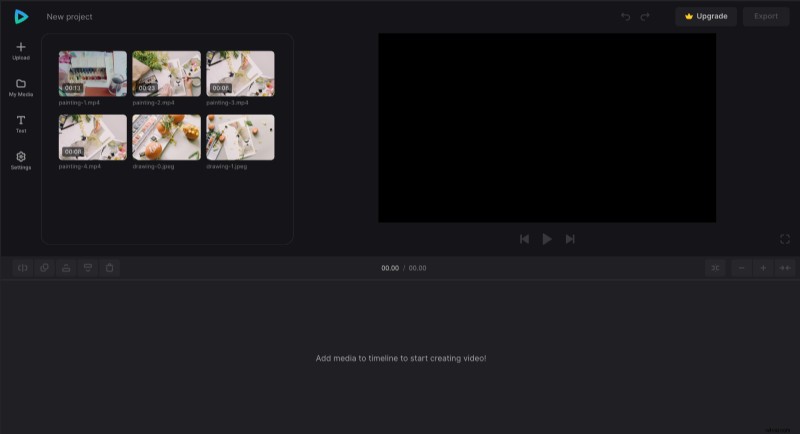
ビジュアルが [マイ メディア] セクションに追加されたら、タイムラインの互いの下にドラッグ アンド ドロップします。

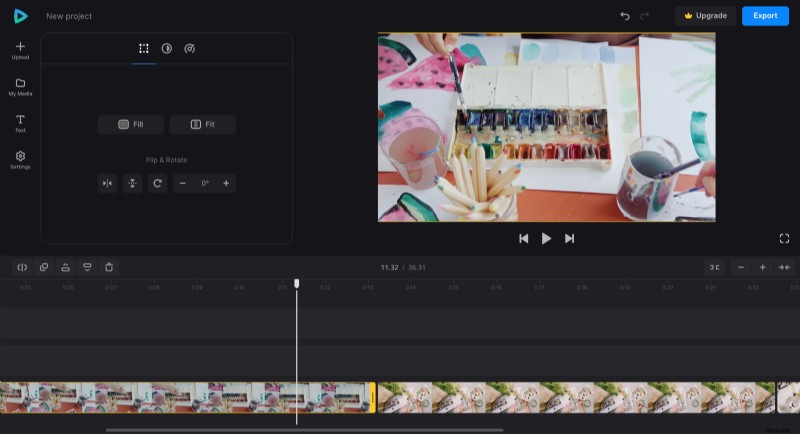
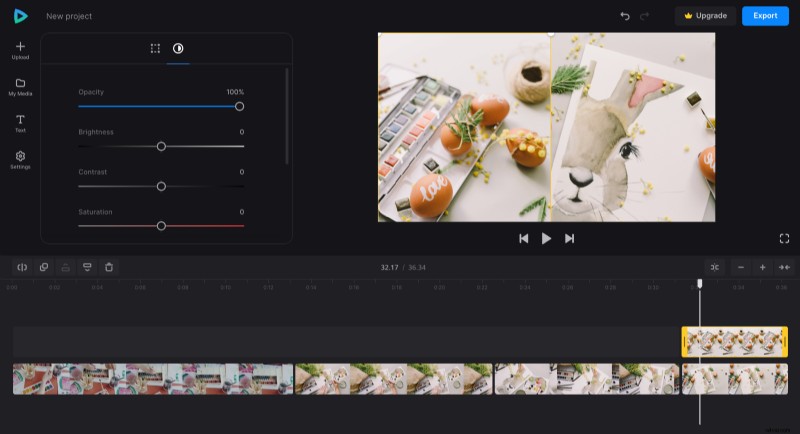
必要に応じてビデオを配置します。それらを次々と配置して、進捗状況を段階的に示します。さらに、タイムラインでビデオを選択すると、上記のオプション セクションで変更できるその他の設定 (速度、不透明度、色など) が見つかる場合があります。

2 つのショットを並べてビデオを完成させ、前後の状態をよりよく示します。タイムラインに 2 つの画像または短いビデオを上下に配置します。最終的なショットの長さが同じであることを確認してください。黄色のハンドルをドラッグして長さを調整します。

プレーヤーにアイテムが 1 つしか表示されない場合でも、心配する必要はありません。2 つ目のアイテムが後ろに隠れている可能性があります。上の要素の角をドラッグしてサイズを変更し、2 つの要素を並べて配置します。追加のヘルプが必要な場合は、その方法に関する詳細な記事を確認してください。
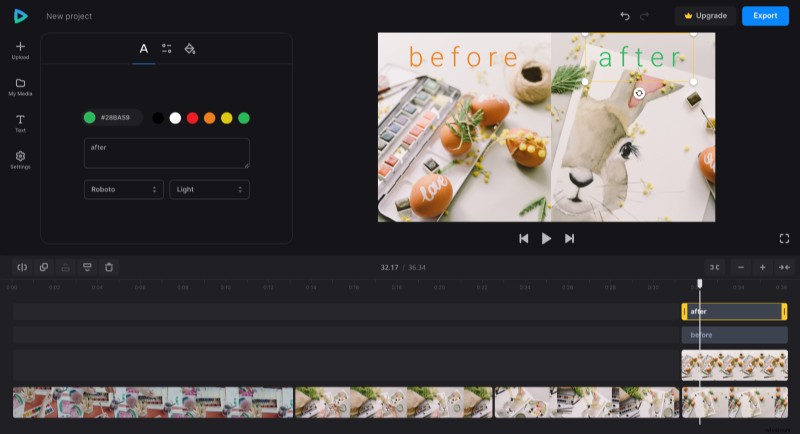
オーディオ トラックをアップロードしてキャプションを追加することもできます。左側のサイドバーにある [テキスト] アイコンを探してください。

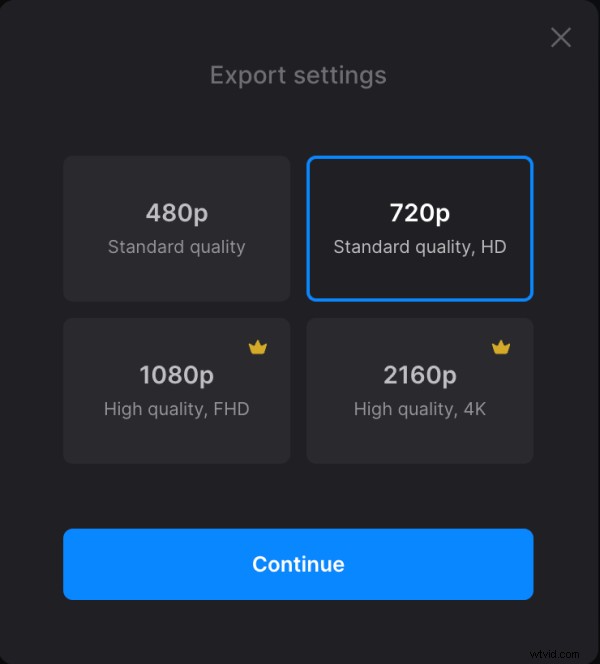
それ以上良くならないことがわかったら、画面の右上隅にある「エクスポート」ボタンを押して解像度を選択します。 FHD と 4K は、Clideo Pro アカウントでのみ利用できます。

「続行」をクリックするとすぐに処理が開始されます。数分かかる場合でも心配はいりません。正確なタイミングは、ファイルのサイズと選択した設定によって異なります。
プロジェクトを保存
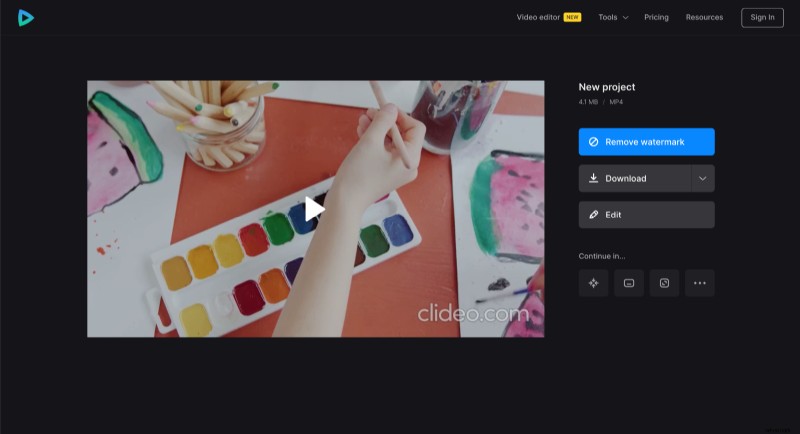
完了したら、編集に戻るか、新しいビデオをデバイス、Google ドライブ、または Dropbox に保存できます。

エディターについて詳しく知りたい場合は、ビデオ エディター ヘルプ センターをご覧ください。
