ビデオと写真のコラージュの作り方
ただし、写真や簡単なビデオをいくつか使用した単調な投稿は、読者にとって退屈になる可能性があります。コンテンツを多様化し、活性化し、より魅力的にするために、ビデオ コラージュを作成できます。そのようなコラージュはどのように見えますか?
コラージュとは、1 つのストーリーに含まれる複数の写真、写真、ビデオで作成されたコンポジションです。フィードに多様性を加えるだけでなく、動画や写真のコラージュを使用して、フォロワーからの質問と回答を表示することもできます。また、これは比較のために異なるショットを使用したい場合に最適なツールです。
では、動画を画像や他の動画と一緒にコラージュするにはどうすればよいでしょうか?写真やビデオのコラージュ メーカーはたくさんありますが、さまざまなデバイスでコラージュを作成する予定があり、さまざまなアプリを探したくない場合は、当社のツールを使用できます。マルチプラットフォームであることに加えて、インターネット接続のみが必要です。
さらに、使い方はとても簡単で、以下の手順に従うだけです:
<オール>メディア ファイルを追加
Clideo のオンライン ビデオ エディターを開き、[開始] をクリックします。

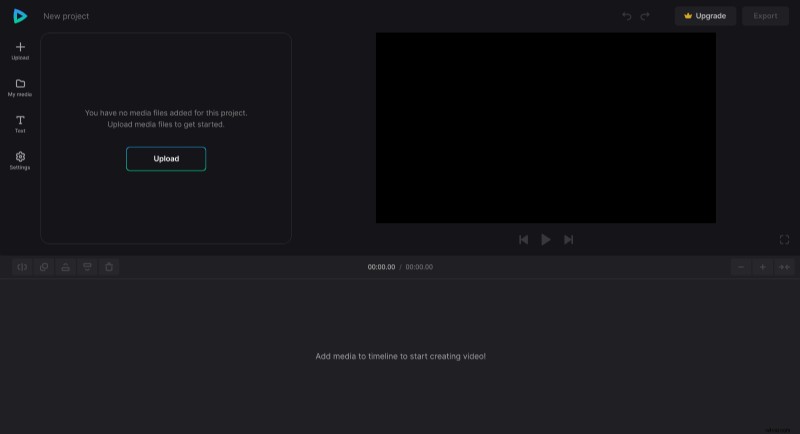
[アップロード] をクリックして、使用するメディアを追加します。画像、ビデオ、オーディオ ファイルなどです。デバイスからだけでなく、Google ドライブや Dropbox ストレージからもアップロードできます。

ビデオ コラージュを作成
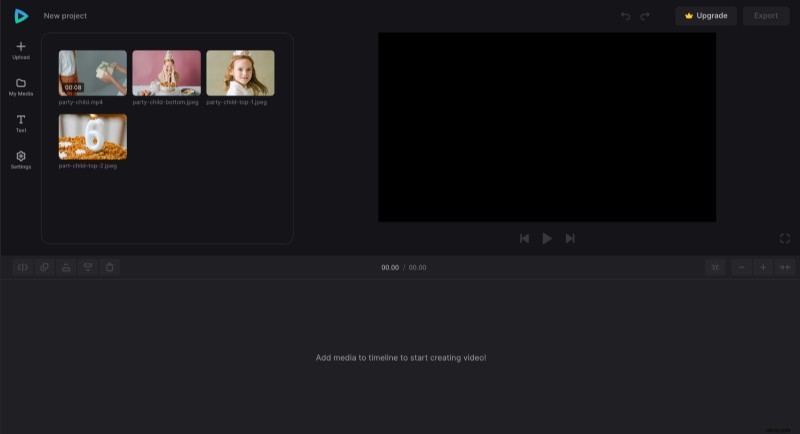
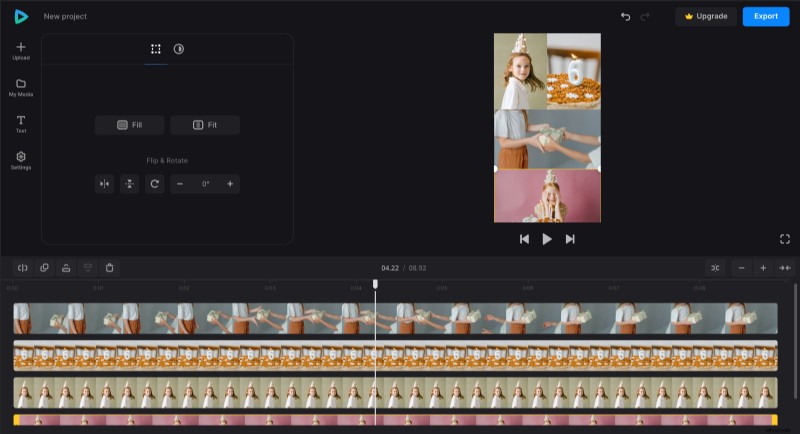
メディア ファイルを「マイ メディア」からプレビュー エリアまたはタイムラインにドラッグします。

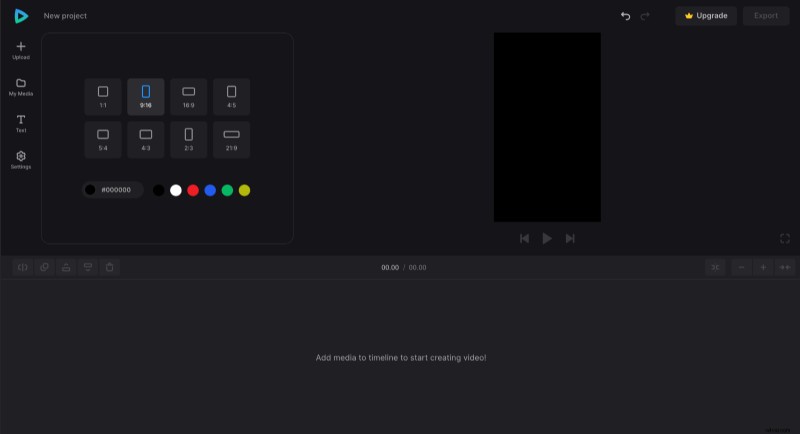
編集を開始する前に、ビデオを投稿する場所に応じて縦横比を変更できます。これを行うには、[設定] タブでプリセットを選択します。YouTube の場合は 16:9、Instagram のストーリーやリールの場合は 9:16 などです。

次に、ビデオを中央に配置して注意の中心に置き、残りの写真をその上下に配置します。サイズを変更するには、プレビューで画像を選択し、角をドラッグします。

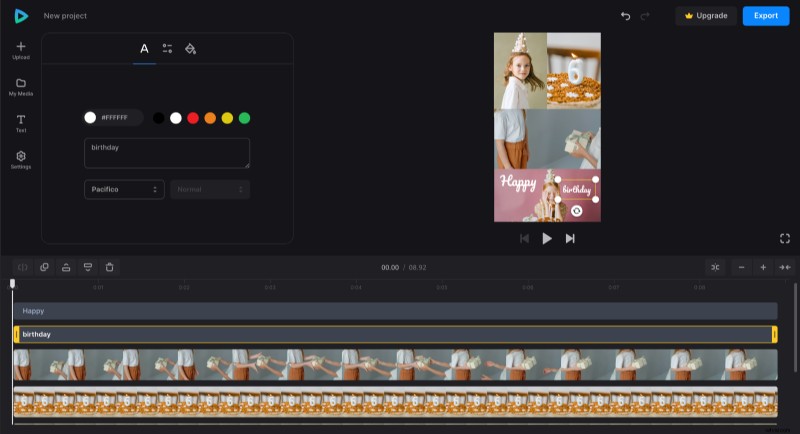
ストーリーを伝えたり、ビデオで何かを説明するためにキャプションを追加したい場合は、[テキスト] タブで適切なプリセットを選択し、好みに合わせて変更してください。

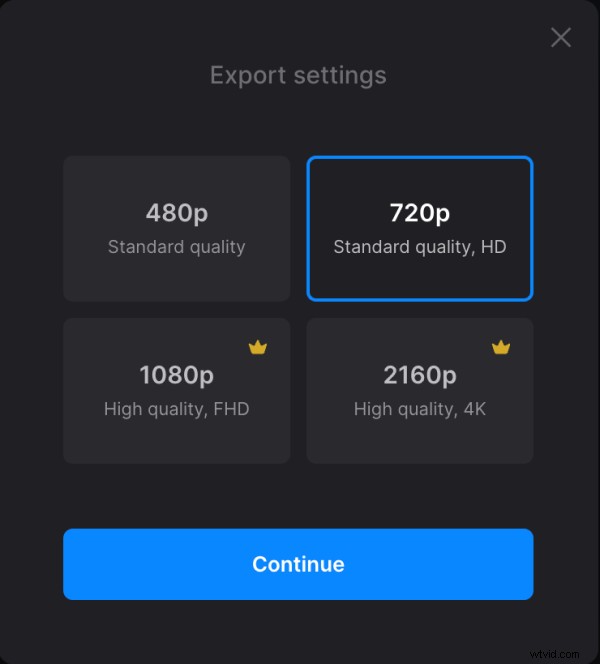
編集が終了したら、[エクスポート] をクリックして、好きなエクスポート オプションを選択します。

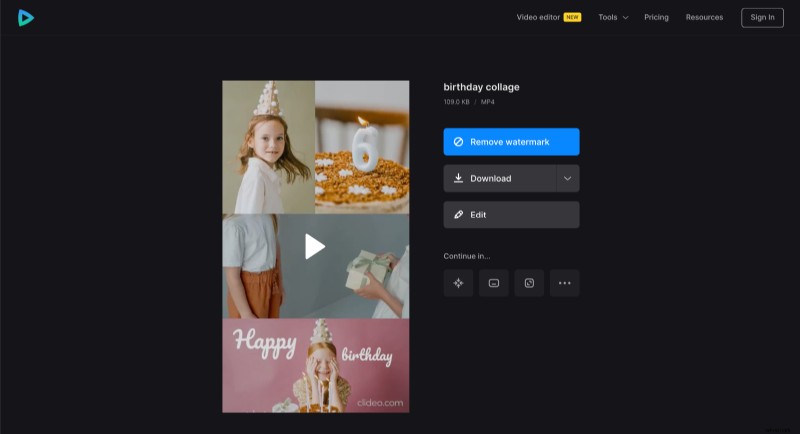
コラージュをダウンロード
再生を見て、最終結果が希望どおりであることを確認します。そうでない場合は、[編集] をクリックして変更を追加します。それ以外の場合は、[ダウンロード] をクリックしてビデオを保存してください。

他の機能について詳しく知りたい場合は、ビデオ エディター ヘルプ センターで詳細を確認してください。
