ローワー サードは、視聴者に重要な情報を表示する素晴らしい方法です。優れたローワー サードをデザインするためのヒントをいくつか紹介します。
残念ながら、ビデオ編集に慣れていない人の多くは、プロセスを考えすぎて、気が散るグラフィックになってしまいます。この問題を解決するために、プロのようにローワー サードを作成するためのヒントをまとめました。

ローワー サードとは?
YouTube ビデオ、ニュース放送、土曜の夜のゲーム番組のいずれを見ている場合でも、画面に 1/3 が表示される可能性が高くなります。 L3 とも呼ばれる下の 3 分の 1 は、邪魔にならないモーション グラフィックで、ゲストの名前、場所、ヒントの短い文章など、必要な情報を表示します。

まさに画面上に表示される場所であるため、ローワーサードと呼ばれます。下半分と画面の 3 分の 1 に。通常、L3 を配置するのに間違った 3 度はありません。ただし、通常は左下にあり、右下にあることもありますが、中央にあることはめったにありません。
「ローワーサードが必要なの?」と思うかもしれません。ほとんどの場合、はい。これらは、プレゼンテーションの流れを損なうことなく、ビデオに要素を導入するために必要です。さらに、すでに自己紹介をしている可能性があるため、L3 が必要かどうか疑問に思うかもしれません。または、場所が明白な場合もあります (背景にエッフェル塔があるなど)。なぜ フランスのパリ があるのですか? L3登場?
ただし、いくつかの要因を考慮することが不可欠です。見ている人はあなたの名前を完全に聞いていない可能性があります (おそらくテレビはミュートになっています)。逆に、誰もが特定のランドマークを知っているわけではありません (若い視聴者が見ている可能性があります)。さらに、下 3 分の 1 には、ソーシャル メディア ハンドルなどの二次タグを格納することもできます。これは、投資した視聴者のフォロースルーとして機能し、行動を促す声を出す必要はありません。代わりに、主題に集中できます。
ローワー サードはどのように見えるべきですか?

クリエイティブ アプリケーションのほとんどの要素と同様に、ローワー サードがどのように見えるべきかについて、決まった基準はありません。しかし、やや矛盾しているように、それらがどのように見えるかによって、メディアがどのように受け取られるかが完全に決まります。
L3 は、花屋を紹介する精巧にアニメーション化された下 3 分の 1 の花や、法務官を紹介する単純なテキスト行にすることができます。 L3 に入る主要なグラフィック要素を調べて、ビデオと相関していることを確認しましょう。
タイポグラフィ
プロがデザインしたローワーサードとアマチュアがデザインしたローワーサードの違いは、フォントの選択と文字のレイアウトからわかります。優れたローワーサードにとって読みやすさは非常に重要であるため、スキャン可能な優れたフォントを選択することが不可欠です。これは、筆記体や過度に華やかなフォントを避ける必要があることを意味します.

Helvetica Neue、Lato、Avenir などのモダンなサンセリフ フォントを使用します。ローワーサードを次のレベルに引き上げたい場合は、2 つの異なるフォントを組み合わせることができます。これはタイプ ペアリングとして知られており、プロジェクトに適したタイプ ペアを選択するための優れたリソースがオンラインに多数あります。

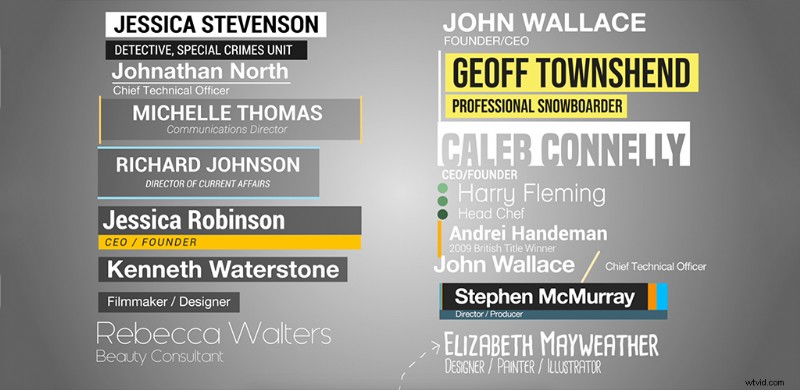
下3分の1にフォントをどのように配置するかを考えるのが最善です.一般的なローワー サードは、上部に名前、下部にタイトルが表示されます。多くの場合、ローワー サードは上部のテキストを大文字にします。
カーニング (文字間の間隔) を確認し、トラッキングの問題を修正する必要があります。フォントに関係なく、カーニングの問題を手動で調整する必要があります。
以下の例をご覧ください。デフォルトのカーニングでは、S、T、O の間に奇妙な間隔の問題が生じることに注意してください。これは、文字をカスタム カーニングすることで修正できます。

通常、各単語の最初の文字を大文字にするか、説明テキストのすべてを小文字のままにすることで問題を解決できます。ローワー サードのテキストは目立たず、読みやすく、最小限にする必要があります。新人デザイナーはローワー サードのテキストを大きくする傾向がありますが、ほとんどの場合、小さくてシンプルなテキストを使用する方が見た目が美しくなります。

最も重要なことは、フォントの選択がプロジェクトのトーンだけでなく、ブランドを補完するものであることを確認することです.
シンプルなテキスト行を使用する場合は、L3 がテキストのクラシックな性質を維持できるように、シンプルなフェードインを選択することをお勧めします。ただし、テキストで形状を使用する場合は、L3 をアニメーション化する可能性があります。結局のところ、これは視覚的な媒体です。
シェイプとアニメーション
アニメーション化された下 3 分の 1 は、確かにプロの歌を歌っています。ただし、通常は視聴者の気を散らしたくないが、追加情報を丁寧に伝えたいため、アニメーション化された下 3 分の 1 の時間と場所があります。形状を使用するローワー サード (通常は薄い四角形) は、通常、テキスト行のようにフェード インおよびフェード アウトするのではなく、なんらかの形式のアニメーションを持ちます。

ただし、これはすぐに役に立たないアニメーションのクラスターに変わる可能性があります。そのため、アニメーションがプロジェクトだけでなく、L3 自体にも何かを追加するかどうかを分析する必要があります。プロジェクトがグラフィティ アーティストに関するものであれば、吹き付けられたアニメーションの四角形とテキストが適しています。しかし、ビデオが犯罪者が新しいプログラムでどのようにリハビリされているかについてのものである場合、一風変わった正方形のセットは場違いに感じるでしょう. L3 で視聴者の注意をすばやく喚起する必要がありますが、提示されたストーリーから気をそらしてはなりません。
安全なアニメーションは、背景の形状を非表示のマット レイヤーから徐々に移動させることです (上の GIF を参照)。邪魔にならないだけでなく、製品の価値を高めるのに十分なほどエレガントです。この効果を行う方法については、次のチュートリアル (ヒント 5) を参照してください。
色
モーション グラフィックスに限らず、どのようなデザイン プロジェクトでも、色は非常に重要です。色は、視聴者に何を感じ、ポジティブなブランド メッセージを表現するかを伝えることができます。これは特にローワーサードに当てはまります。オンラインでは、明るくカラフルなグラデーションで満たされたローワー サードが数多く見られる可能性がありますが、最高のロー サードは、ストーリーをサポートする無地の意図的な色を使用しています。

作成しているビデオの種類によって異なりますが、ほとんどのプロのローワー サードは、白または黒と別の無地の組み合わせです。下 3 分の 1 の色を選択するときは、通常、作業中のビデオの邪魔にならない微妙な色に固執するのが最善です。

コマーシャルやブランドのビデオに取り組んでいる場合、多くの場合、会社の確立された配色を使用するのが理にかなっています。たとえば、Shutterstock の下 3 分の 1 を作成する場合、おそらく Shutterstock の象徴的な赤と白のパレットを使用するでしょう。
通常、白または濃い灰色のテキストは、ローワー サードに適しています。私の経験では、背景のビデオによっては、色付きのテキストが読みにくい場合があります。画面上のタイポグラフィは印刷物のタイポグラフィとは異なることに注意してください。視聴者はテキストを数秒間しか見ることができません。
下 3 分の 1 で素材を補う必要があるため、視聴者の気を散らすような色は使用しません。ブランドと仕事をしている場合は、そのブランドの色を使用するか、シーンで見られる色の補色を使用してください。
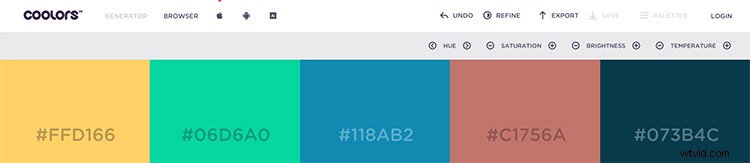
シーン内の色を補う色がわからない場合は、カラー ツールを使用することをお勧めします。プロジェクトに適した色を選択できるように設計された便利なツールが数多くあります。私のお気に入りの 1 つは Coolors.co です。 Coolors を使用すると、キーボード ショートカットを使用してカラー パレットのコレクションをすばやく移動できます。最終的なデザインで使用することがわかっている色を「ロック」できます。完璧なカラー パレットが見つかったら、16 進コードを含む PDF をダウンロードできます。

NLE 対。モーション グラフィック コンポジター
コンテンツ作成コンテンツの増加に伴い、ローワー サードの人気はかつてないほど高まっています。そのため、多くの NLE はローワー サード アクセシビリティを採用しており、ユーザーは単一のアプリケーションにとどまることができます。それは効率の感覚を提供しますが、それは作成者を助けますか、それとも抑圧しますか?
ほとんどの NLE には、テキスト入力を必要とするさまざまな組み込みのローワー サードがあります。これらは、仕事のプレゼンテーション、休日のビデオ、または学校のプロジェクトなど、ローワー サードのプレゼンテーションがほとんど重要でない短いビデオに最適です。ただし、多くの場合、これらのプリセットを独自のカスタム ローワー サードに操作したり、完全に独自のものを作成したりすることもできます。 Premiere や After Effects などのほとんどのクロスプラットフォーム ソフトウェアは同様のツールを採用していますが、NLE でローワー サードを作成するにはいくつかの欠点があります。
ワークスペース
NLE 内でモーション グラフィックを作成する場合、通常はその 1 つの編集プロジェクト内にあります。また、後のプロジェクトのためにプリセットを保存することもできますが、ワークスペースはビデオの編集用に構築されており、L3 は通常 1 つのパネルに洗練されます。

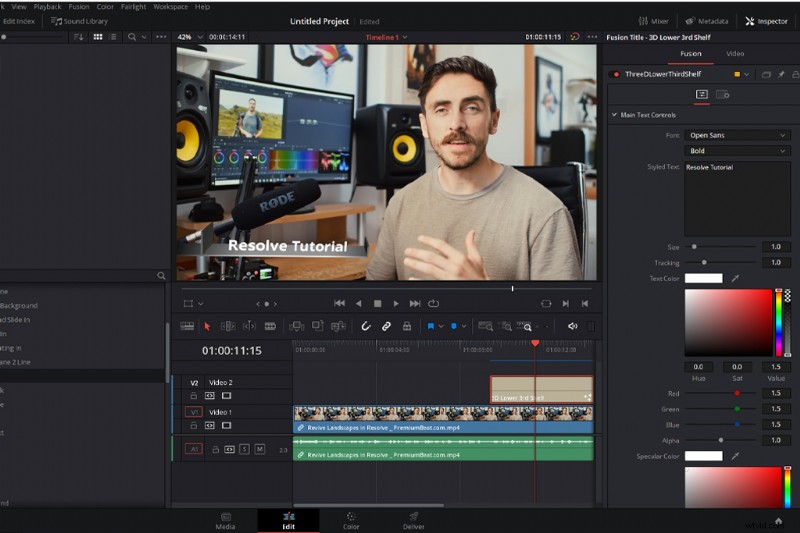
Resolve インターフェイスには、L3 を構成するための小さなパネルしかありません。組み込みの 3D タイトルを使用している場合は、いつでも Fusion のページにジャンプしてスペースを確保できますが、そのページの学習曲線は急勾配です。
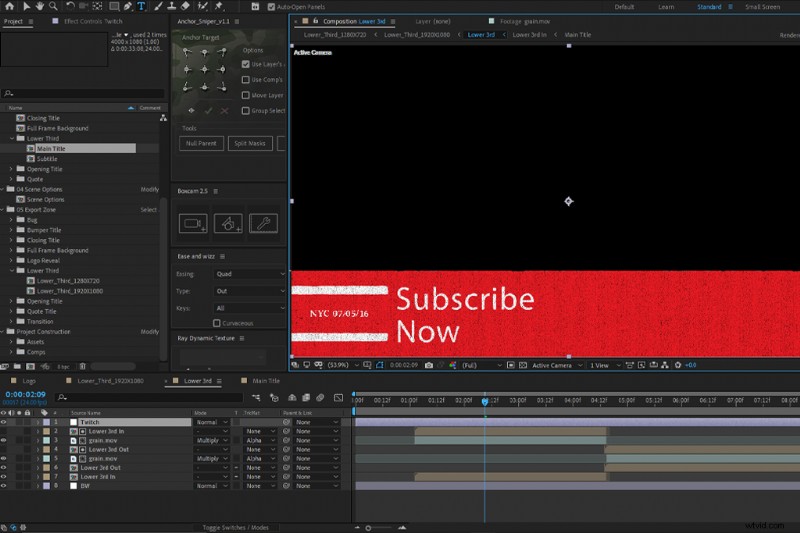
ワークスペース全体などのコンポジターでは、アニメーション (この場合は L3) に対応するように設計されています。 NLE よりもはるかに優れた方法でワークスペースを制御および操作できるため、L3 を設計する際の制御とアクセシビリティが向上します。

レイヤー
Premiere で 2 ~ 3 つの要素から L3 を作成しているとします。その場合、編集中に複数のローワー サードが表示されると、いくつかのレイヤーがタイムラインを乱雑にしているのが徐々に見え始めます。コンポジターから直接事前にレンダリングされたファイルを使用すると、処理するファイルが 1 つあります。よりクリーンで効率的です。
曲線
プロのローワーサードは動きがとても滑らかです。これは、アニメーターが意図的にグラフ エディターを使用してスムーズな動きを作成したためです。グラフ エディターにまだ慣れていない場合、これは基本的に、オブジェクトの動きをカスタマイズできる代数のようなグラフです。そのため、テキストや図形が急停止する代わりに、グラフ エディターを調整して動きを滑らかにすることができます。 School of Motion の次のチュートリアルでは、グラフ エディターを使用して滑らかな動きを作成する方法を示します。
Premiere にはまともなカーブ エディターがありますが、After Effects のエディターほど熟練しているとは言えません。さらに、AE で使用できるいくつかのカーブ プラグインもあります。
プラグイン
Deep Glow など、After Effects などの専用モーション グラフィック ソフトウェア内にのみ存在する多くのグラフィカル プラグインがあります。 Premiere で L3 を設計することは可能ですが、制限があります。
モーション デザインを次のレベルに引き上げるのに役立つ After Effects 用のツールは多数ありますが、標準の NLE では使用できません。
NLE でローワー サードを作成しても十分な結果が得られますが、専用のモーション グラフィックス ソフトウェアでローワー サードを作成することをお勧めします。ただし、Premiere は 2 年前に、Essentials グラフィックス パネルでカスタム モグラフをインポート、カスタマイズ、および使用できるようにするアップデートを受け取りました。これにより、After Effects 内で空のプリセットを作成し、Premiere Pro にインポートして、After Effects でファイルを再度開くことなく各プロジェクトをカスタマイズできます。
作成済みテンプレート
さて、これをすべて読んだあなたは、ビデオ編集者またはビデオグラファーとして、「私はモーション グラフィックス アーティストではないので、これは何もできない」と考えているでしょう。まあ、心配しないでください。ありがたいことに、使用できるさまざまな事前作成済みのテンプレートがあります。
クリエーター パックにはローワー サード要素の配列が含まれています (250 の他のアイテムと共に)。事前にレンダリングされたアニメーションの下 3 分の 1 の形状と線を使用して、形状をアニメーション化する手間を省くことができます。
または、Rocketstock から Anarchy などの After Effects テンプレート パックを購入することもできます。このパックでは、ローワー サードを完全にカスタマイズできます。
考慮すべき重要な技術要素
上記の要因を考慮すると、認識すべき最後の側面は創造性よりも技術的なものであり、それはタイトルのセーフ ゾーンを理解することです。
ビデオはさまざまなデバイスや複数の解像度の画面で消費されるため、L3 がどの設定でも問題なく適切に表示されることを確認することが重要です。タイトル セーフ ゾーンは最初はブロードキャスト ファーストの機能ですが、YouTube などの多くのビデオ プレーヤーでは、チャンネルのブランディング アバターと共に再生バーがビデオの下部に表示されるため、オンライン視聴の原則に従うことが不可欠です。
つまり、タイトル セーフは、再生中に途切れることのない画像フレーム内の領域です。同様に、一部のテレビやプロジェクターはビデオの端をカットします。テキストをフレームの端に近づけすぎると、テキストが途切れる可能性があります。

この問題を解決するために、すべての主要なビデオ編集アプリケーションには、ローワー サードで作業するときにオンにできるタイトル セーフ ガイドがあります。タイトル セーフ エリア内にテキストを配置すると、途切れることはありません。
これらの記事と景品パックで編集スキルを広げましょう:
- プレミア向けの 15 の無料アニメーション ローワー サード テンプレート
- 映画制作の遠征に最適な無料リソース
- すべてのテキストをカバーする 24 の Premiere Pro および After Effects チュートリアル
- Adobe Premiere Pro でモーション グラフィックス テンプレートを使用する方法
- 動画編集者とデザイナー向けの 191 の無料アセットと要素
