
ビデオを作成するときは、細部が重要です。テキストは動画で重要な役割を果たし、テキストの色、サイズ、フォントも一緒になります。
ビデオに最適なフォントペアを見つけるのは大変な作業のように思えるかもしれませんが、そこにあるすべての無料フォントではどうでしょうか。次のビデオの傑作でフォントを組み合わせる方法の28の優れた例と、Wave.videoデザイナーからの実用的なヒントを集めました。これらのフォントはすべて無料で、Wave.videoエディターで利用できます。
ヒント1.視覚的な階層を確立する
動画を視聴するとき、視聴者はあなたが伝えようとしているメッセージを明確に理解する必要があります。多くの場合、あなたは彼らの注意を引くために最初の数秒しかありません。これは特にInstagramストーリーとビデオ広告に当てはまります。
メッセージの最も重要な部分を拡大して、視聴者の注意を最も重要なものに向けます。ただし、強調表示されているものが多すぎないことを確認してください。そうしないと、ビデオが乱雑になり、不要な視覚的な「ノイズ」が発生します。
最適な用途: 数字、パーセント、日付を強調表示します。
フォントペア1:Merriweather Sans + Abril Fatface

Merriweather Sansは、低コントラストの半凝縮フォントファミリであり、どのサイズでも読みやすくなっています。それどころか、Abril Fatfaceは、ページ上で強い存在感を示し、その曲線によって注目を集めるように設計されました。タイトルにも最適です。
動画での表示:

このフォントペアを使用する
ヒント2.対照的なサイズのフォントを使用する
ビデオの視覚的な階層を確保するもう1つの方法は、対照的なサイズのフォントを使用することです。強調表示するテキストは、メッセージの残りの部分よりもかなり大きいサイズである必要があります。
たとえば、このビデオでは、2つのフォントサイズの違いは50ポイントです。これは、階層を確立し、フレーズでより重要なものに注意を引くのに役立ちます。

最適な用途: ビデオのタイトル
フォントペア2:Lato Italic + Montserrat Bold 
Latoは、ポーランドのデザイナーŁukaszDziedzicによって2010年の夏に作成されたサンセリフフォントファミリーです。 「ラト」はポーランド語で「夏」を意味します。なめらかでバランスの取れたLatoは、本文テキストで使用すると非常に「透明」に見えますが、同時に、より大きなサイズやフォントで使用すると、いくつかの独創的な特徴を示します。
Montserratは、Latoに優れたフォントペアを提供します。コントラストをさらに鮮やかにするには、Latoをイタリック体にして、Montserratを太字にします。
動画での表示:

このフォントペアを使用する
フォントペア3:Raleway + Oswald Bold

Ralewayは、エレガントなサンセリフフォントファミリーです。通常のテキストと数字の両方に最適です。一方、オズワルドは、古典的なゴシック書体スタイルに基づいています。一緒に、それらはビデオのテキストに最適です。
動画での表示:

このフォントペアを使用する
フォントペア4:Oswald Light + Limelight

Limelightは、古典的なアールデコフォントからの表現です。このスタイルは、1920年代の時代だけでなく、映画や劇場関連のビデオにもよく合います。
オズワルドの「軽い」バリエーションは、ライムライトとよく合います。
動画での表示:

このフォントペアを使用する
ヒント3.各フォントに個別の「役割」を割り当てます
ビデオでは、追加するすべての詳細に目的がなければなりません。各フォントに特定の「役割」を割り当てると、視聴者がビデオメッセージを理解しやすくなります。たとえば、動画のすべての見出しに1つのフォントを使用し、本文テキストに別のフォントを使用できます。
一部のフォントについては、すでに頭の中に明確な関連性があります。たとえば、手書きを模倣するために筆記体フォントが使用されることがよくあります。または、スタイリッシュなタイプライターフォントは、昔ながらのデバイスでの実際のタイプライターに似ていることを意図しています。
たとえば、心に強く訴える引用を共有する場合は、作者の名前に明確な「手書き」フォントを使用します。これにより、動画に本物の感覚を与えることができます。
最適な用途: 視覚的な引用。
フォントペア5:PT Sans + PT Serif
このフォントペアでは、テキストの本文にPT Sansが使用され、作成者の名前にPTSerifが使用されています。同じフォントのスーパーファミリーのバリエーションでさえ、どのように連携して機能するかに注目してください。

このフォントペアを試してください
フォントペア6:Roboto Slab Bold + Open Sans Italic

Open Sansは、ニュートラルでありながら親しみやすい外観で設計されており、プレスとWebの両方に最適化されています。このフォントをRobotoSlabと組み合わせて、洗練された外観にします。
動画での表示:

このフォントペアを試してください
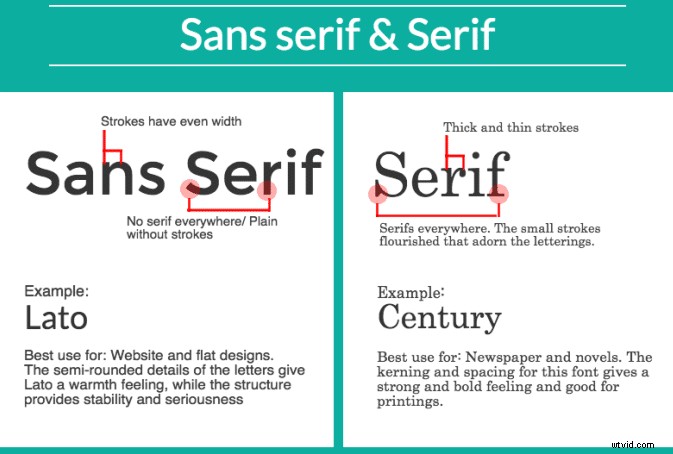
ヒント4.セリフフォントとサンセリフフォントを組み合わせる
タイポグラフィでは、「サンセリフ」 は、ストロークの終わりに「セリフ」と呼ばれる拡張機能を持たないフォントまたは書体です。多くの場合、本文ではなく見出しに使用されます。サンセリフフォントもWebコピーで広く普及しています。その背後には単純な理由があります。低解像度の画面では、小さなストロークが読みにくいか、完全に消える可能性があります。
サンセリフフォントの例としては、Lato、Verdana、Helvetica、Tahoma、Lucida Grandeなどがあります(もちろん、他にもたくさんあります)。

ソース
一方、セリフには、ストロークの終わりにすべての小さなセリフとエクステンションがあります。セリフフォントの例をいくつか示します。TimesNewRoman、Arno、Courier、Garamondです。
フォントをペアリングする場合、基本的なルールの1つは、サンセリフフォントとセリフフォントを組み合わせることです。このようにして、それらは互いにバランスを取ります。
フォントペア7:Gravitas One + Monda
Gravitas Oneは、重い広告タイプとして設計されました。その太い垂直線と非常に水平な線のコントラストに注意してください。中型から大型のサイズで使用すると見栄えがします。あらゆる種類の動画広告に最適です。

このフォントペアを試してください
フォントペア8:Open Sans Light + Merriweather Light Italic

動画に斬新さを与えるには、同じフォントのさまざまなバリエーションを使用してみてください。フォントを太字または斜体にしてみてください。
動画での表示:

このフォントペアを試してください
フォントペア9:Ultra + Monserrat Bold
Ultraで単語を拡大して、2つのフォントのコントラストをさらにわかりやすくします。

このフォントペアを試してください
フォントペア10:Georgia Italic + Roboto Condensed Italic
上品。小売や不動産などの業界の動画広告に最適です。

このフォントペアを試してください
ヒント5.個別のフォントとニュートラルフォントを組み合わせる
フォントを人と考えてください。性格の強い二人を混ぜようとすると、圧倒されるかもしれません。どちらもこの関係で果たすには大きすぎる役割を果たし、対立は避けられません。
このルールは、フォントペアでも機能します。たくさんの文字が入った独特のフォントを同じように強いフォントと組み合わせようとすると、それらが衝突して矛盾する可能性があります。代わりに、よりニュートラルで落ち着いたフォントを選択してください。これは、書道や手書きのフォントを通常のプレーンなフォントと組み合わせようとしている場合に特に効果的です。
最適な用途: 発表、ビデオ広告、特別オファー。
ここにいくつかの例があります。
フォントペア11:Montserrat + Dancing Script

ダンススクリプトの名前はそれ自体を物語っています。これは、ビデオ上の明るく鮮やかで遊び心のあるテキスト用に設計されました。よりバランスの取れたモントセラトと組み合わせて、完成した外観にします。
動画での表示:

このフォントペアを試してください
フォントペア12:Petit Formal Script + Roboto

Petit Formal Scriptは、Webで使用するために特別に設計されました。 13ピクセルまで設定できるという事実にもかかわらず、ビデオでテキストを区別できるようにしてください。 PetitFormalScriptはRobotoとよく合います。
動画での表示:

このフォントペアを試してください
フォントペア13:Damion + Archivo Black

このフォントペアを試してください
フォントペア14:Oswald Bold + Damion
筆記体のダミオンがニュートラルなオズワルドボールドによってどのようにバランスが取れているかに注目してください。筆記体のテキストを動画で読みやすくするには、少し大きくします。

このフォントペアを試してください
フォントペア15:イエローテール+オズワルドボールド
ブリは、1930年代の古典的な書体から派生した昔ながらのフォントです。オズワルドボールドとの相性も抜群です。

このフォントペアを試してください
フォントペア16:イエローテール+モンセラート

よりニュートラルなフォントを使用した別のブリの組み合わせは、Montserratです。スタイリッシュな昔ながらの広告や短い動画に最適です。
動画での表示:

このフォントペアを試してください
フォントペア17:Alegreya SC + Pacifico

このフォントペアを試してください
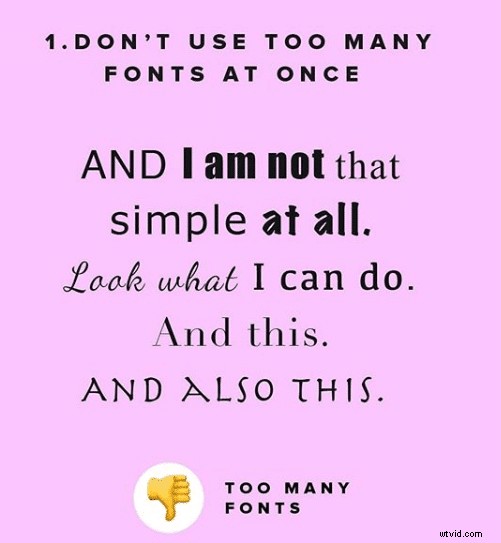
ヒント6.1つの動画で3つ以上のフォントを使用しないでください
フォントのペアリングに関しては、1つの黄金律があります。使用するフォントが少ないほど良いということです。つまり、武器庫にあるすべての派手なフォントを1つのビデオにまとめようとしないでください。これにより、画像が台無しになり、雑然と見えるようになります。

ビデオの1つのスライドにすべての異なるフォントを適用するのではなく、異なるスライドで異なるフォントを使用する場合でも、このルールは当てはまります。ビデオのフォントと色が一貫していることを確認してください。これにより、視聴者が動画をより簡単かつ快適に視聴できるようになります。
最適な用途: 任意のビデオ
フォントペア18:Georgia Italic + Montserrat Bold

このフォントペアを試してください
フォントペア19:Tangerine + Raleway

ビデオ内のテキストでさまざまな種類の情報を伝えたり、さまざまな太さを使用したりする必要がある場合は、さまざまなフォントを使用する代わりに、同じフォントをさまざまなサイズで使用してみてください。これは、動画で最も重要なものを強調するのに役立ちます。
動画での表示:

このフォントペアを試してください
フォントペア20:Montserrat Bold + Tahu
このビデオテンプレートでは、タフには多くの「キャラクター」がありますが、モントセラトは私たちのお気に入りのニュートラルフォントの1つです。ビデオ全体を実際に結び付けるには、異なるスライドのテキストメッセージに同じ色を適用してみてください。

このフォントペアを試してください
ヒント7.同じスタイルのフォントをペアリングする
一部のフォントはより普遍的であり、あらゆる目的に使用できます。他の人は独特のルックアンドフィールを持っています。それらを特定のエポックまたは目的に関連付ける場合があります。
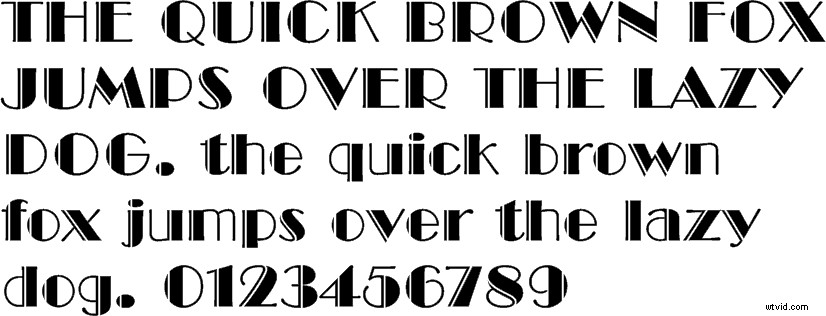
たとえば、1920年代を考えると、ギャツビーの映画で見たかもしれない兆候をすぐに想像します。このように:

ソース
このフォントを、まったく異なる時代から来た、はるかに現代的なものと組み合わせるのは奇妙なことです。
ビデオに一貫した外観を与えるために、同じスタイルと外観のフォントを使用していることを確認してください。それらがうまくペアリングされているかどうかわからない場合は、それらの1つではなく、よりニュートラルなフォントを使用してみてください。ここにいくつかの例があります。
フォントペア21:Oleo Script + Garamond
これらのビンテージスタイルのフォントは、すぐにビデオにレトロな雰囲気を作り出します。

このフォントペアを試してください
フォントペア22:Raleway + Oswald
シンプルで洗練されたスタイリッシュなこのフォントは、アナウンス、ウェビナープロモーション、短い有益なソーシャルメディアビデオに最適なフォントペアです。

このフォントペアを試してください
フォントペア23:Playfair Italic + Georgia

このフォントペアを試してください
ヒント8.躊躇する場合は、同じフォントの異なるスタイルを使用してください
多すぎる場合もあります 選択するフォント、そしてあなたは途方に暮れるかもしれません。フレットしないでください:躊躇するときは、同じフォントのさまざまなバリエーションを使用してください。 「バリエーション」とは、太字または斜体だけでなく、フォントサイズも異なることを意味します。
ここにいくつかの例があります。
フォントペア24:Oswald Bold + Oswald Light

このフォントペアを試してください
フォントペア25:太字のポピン+斜体のポピン

このフォントペアを試してください
フォントペア26:ジョージア+ジョージアイタリック

このフォントペアを試してください
フォントペア27:Open Sans Light Italic + Open Sans Regular

このフォントペアを試してください
フォントペア28:Playfair Bold + Playfair Italic

このフォントペアを試してください
完璧なフォントペアを見つけるためのツール
動画に最適なフォントペアを見つけたい場合は、タスクを簡単にするのに役立つWebサイトとツールをいくつか紹介します。
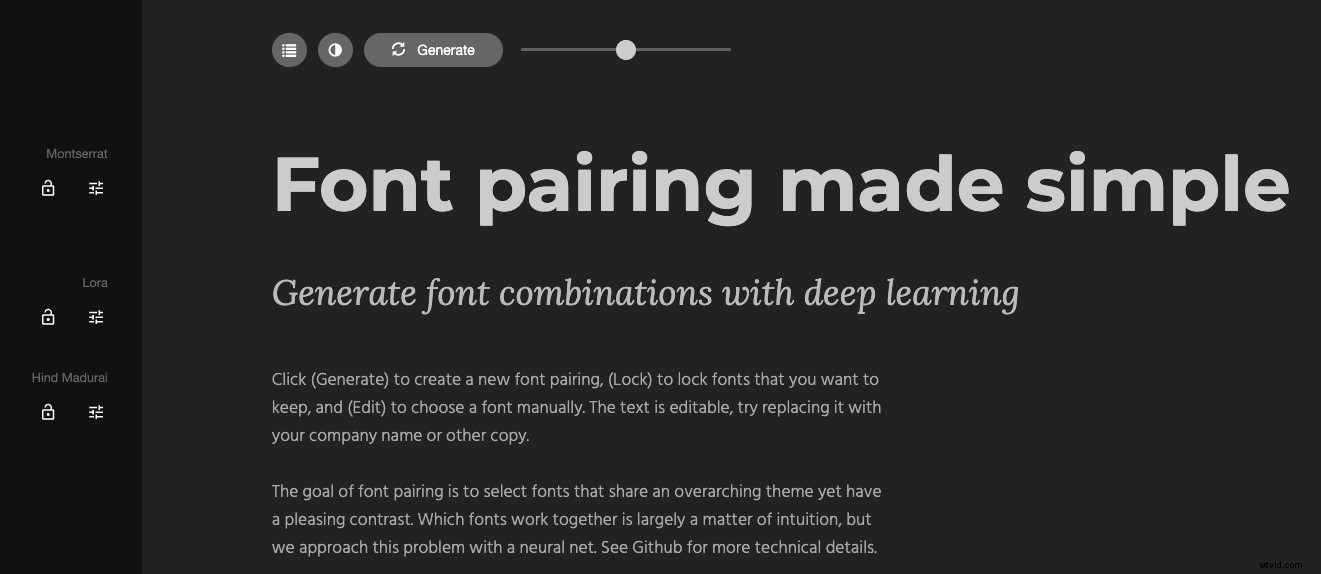
1.FontJoy

FontJoyは、ディープラーニングを使用してフォントの組み合わせを生成します。使用したいフォントが1つある場合は、それをWebサイトに追加すると、プログラムがフォントのペアを提案します。フォントの1つ(ヘッダーまたは本文)をロックすることもでき、FontJoyは2番目の部分のフォントのみを生成し続けます。
2. WhatTheFont
あなたがどこかでフォントを見た、そしてそれが何であるか知りたいならば、このアプリはあなたのためだけです。フォントのShazamと考えてください。
3。 FontPair
FontPairは、既製のフォントペアリングの優れたコレクションです。さまざまなフォントタイプ(Display / Sans Serifなど)でフィルタリングしたり、人気のあるフォントを調べてそれらのペアを見つけたりすることができます。

結論
動画に最適なフォントペアを探すときは、もっとシンプルなものを選び、あまり多くのフォントを使用せず、ニュートラルフォントと「文字」が多いフォントを組み合わせます。
動画でフォントをどのように組み合わせるのが好きですか?以下のコメントで共有してください!

このガイドでは、無料のテンプレートとともに、動画に最適な28のフォントペアを見つけることができます。
