インスピレーションが不足していたり、どこから始めればよいかわからない場合、ゼロからビデオを作成するのは困難な作業のように思えるかもしれません。すぐに使用できる無料の動画テンプレートを、お好きなジャンルで試してみることをお勧めします。不動産の動画、マーケティング広告、YouTube のチュートリアル、ポートフォリオ、まとめの動画、誕生日のメッセージなど、さまざまなコンテンツをご用意しています。
動画テンプレートとは?
ビデオ テンプレートは、クリエイターがカスタマイズして独自に作成できるフレーム ワークとして提供されるサンプル ビデオです。このビデオやこのビデオのような、独自のビデオ テンプレートを作成するのに役立つビデオのコレクションがあります。ビデオ テンプレートには、バックグラウンド ミュージック、サウンド エフェクト、モーション テキスト、アニメーションなど、面白いビデオを作成するために必要なすべてのプロフェッショナルなタッチが含まれています。このように、美しいこともあります。簡単に言えば、動画編集の大変な作業が不要になるため、ユーザーは動画を数分で簡単に選択、編集、公開できます。
動画広告テンプレートはビジネスにどのように役立ちますか?
中小企業は、動画広告キャンペーンを作成するために専門家を雇うための莫大な予算を常に持っているとは限りません。制限内で作業している場合は、無料で使用できるオンライン ビデオ エディターが提供するテンプレートを使用するのが最善の方法です。
Clipchamp は、何百ものブラウザー内動画テンプレートを作成しており、すでに調整されてまとまりのある楽しいクリップが含まれています。それらは、不動産、Facebook 広告、教育などのコレクションに精選されているため、用途に合ったものを見つけることができます。また、膨大な量のプロフェッショナルなストック映像を含むストック ライブラリにもアクセスできます。ステップバイステップのチュートリアルに従えば、編集のトレーニングやスキルは必要ないほど簡単です。
テンプレートは所定の位置に固定されていませんのでご安心ください。ユーザーは、クリップを再配置または交換したり、独自の会社のブランド、色、音楽などを追加したりできます。以下で利用可能なテンプレートのいくつかを見てみましょう。
Clipchampで動画テンプレートを使用する方法
ステップ 1. アカウントを作成して編集を開始する
Clipchamp Createアカウントにログインするか、無料でサインアップして編集を開始してください。

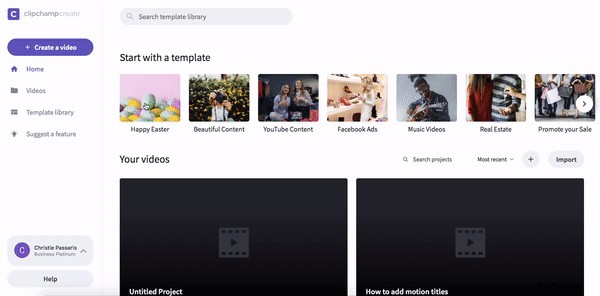
ステップ 2. テンプレート ライブラリの参照
テンプレート ライブラリをクリックします 使用するテンプレートを選択します。テンプレートを使用していない場合は、[ビデオを作成] をクリックします。 左側のバーにあります。

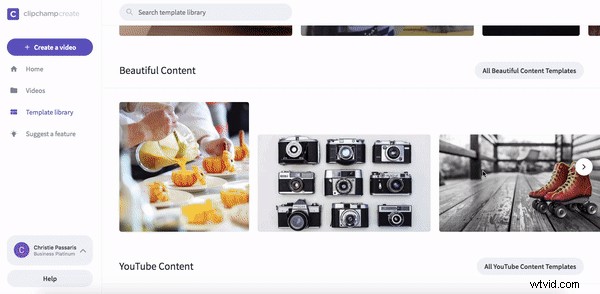
ステップ 3. 編集するテンプレートを選択する
選択したテンプレートをクリックします。次に、[このテンプレートを使用] をクリックします。 テンプレートをクリックすると、Clipchamp Createエディターが自動的に起動します。

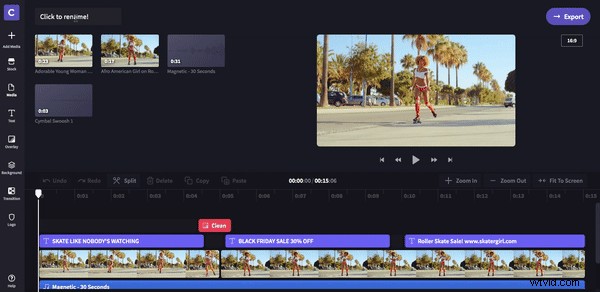
ステップ 4. ビデオ テンプレートの名前を変更する
まず、[クリックして名前を変更!] を選択します。 左上隅にあります。ビデオにタイトルを追加します。

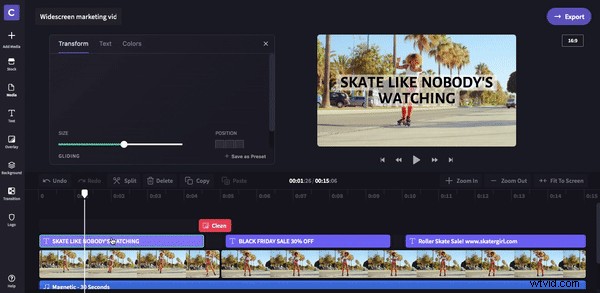
ステップ 5. タイムラインのテキストをパーソナライズする
紫色のテキスト ボックスをクリックして、テキストを編集します。必要に応じて、テキスト、色、サイズを変更できます。

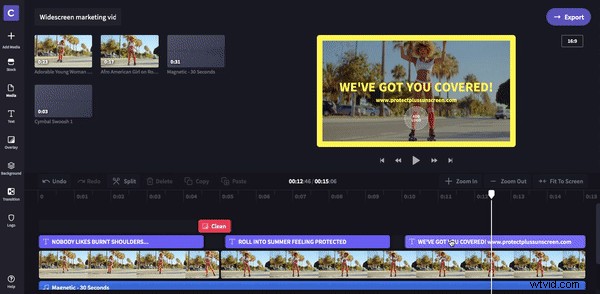
ステップ 6. 会社のロゴを追加する
終了画面のテキスト ボックスをクリックします。 ロゴの下 タブで、 ロゴのアップロード をクリックします。 あなたのものがまだライブラリに保存されていない場合。アップロードしたら、ロゴをクリックすると、終了画面に自動的に表示されます。 サイズ を使用して、ロゴのサイズを変更することもできます。 バー。

ステップ 7. 最終的な変更を加える
エクスポートする前に、最後の仕上げを行います。ストックフッテージ、テキスト、フィルター、トランジション、バックグラウンドミュージックやサウンドエフェクトなど、テンプレート内のあらゆるものを交換および変更できることを忘れないでください.テンプレートは単なるガイドです。そのまま使用するか、必要に応じて変更してください。
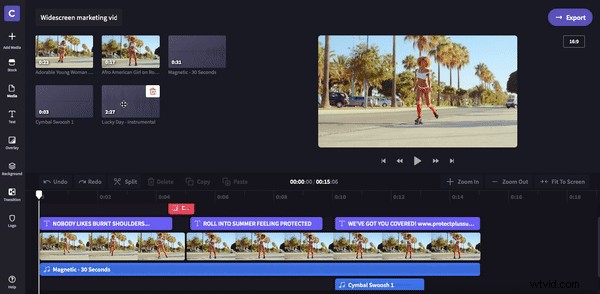
この例で決定した最後の変更は、バックグラウンド ミュージックです。 株式をクリックします 次にオーディオ。 + 追加 をクリックして、ストック ライブラリから曲を選択します。 ボタンを押すか、独自のものをアップロードします。タイムライン上の既存の音楽を削除してから、ドラッグ アンド ドロップします。 新しい音楽。 切り抜き ビデオと同じ長さに調整します。 フェードアウトすることを忘れないでください トラック。

ステップ 8. 完成したビデオをエクスポートする
ビデオに満足したら、[エクスポート] をクリックします。 をクリックして、エクスポートするビデオの品質を選択します。ソーシャル メディアの使用には 720p を使用するか、最高の品質を得るには 1080p を使用することをお勧めします。 続行をクリックします エクスポート設定を選択した場合。必要に応じて、ビデオをソーシャル メディアに直接共有または埋め込むか、コンピューター ファイルに保存します。

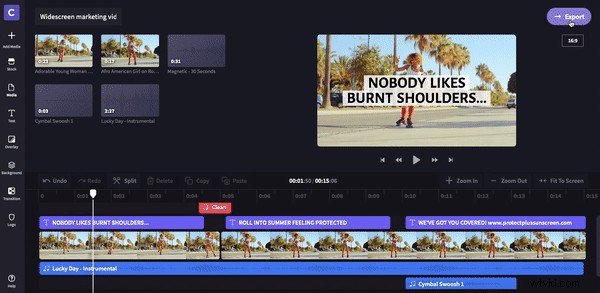
今すぐ最終製品をチェックしてください!
最後のビデオを見てみましょう。ビデオ全体にワイドスクリーン広告テンプレートを使用しましたが、ビデオ テンプレートのイントロとアウトロのみを使用することもできることを忘れないでください。異なるプラットフォームにアップロードする場合は、比率をクリックしてビデオ テンプレートの比率を変更することもできます。 エクスポートの下の右上隅にあるボタン .
