
ホーム ムービーから Facebook の広告まで、ほぼすべてのビデオやスライドショーは、接続する必要がある複数のクリップで構成されています。シーンをスムーズかつ論理的に結合することで、視聴者と見て楽しいストーリーを共有できます。これを実現するために必要なツールがトランジションです。この投稿では、Clipchamp で動画やスライドショーにトランジションを追加する方法を紹介します。
トランジションとは?
トランジションは、フッテージの個別のクリップまたは個別の画像を接続するために使用される編集技術です。映画で使用される従来のフェードインおよびフェードアウト トランジションに慣れ親しんでいると思いますが、クロス ディゾルブやスクリーン ワイプなど、芸術的なトランジションの全世界を自由に使用できます。選択したトランジションは、ビデオまたはスライドショー プロジェクトのムードを豊かにするのにも役立ちます。

プロジェクトにトランジションを追加する方法
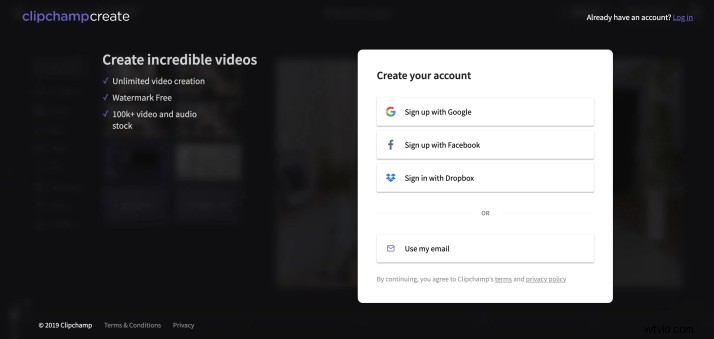
ステップ 1:アカウントを作成する
まだお持ちでない場合は、無料の Clipchamp アカウントに登録して開始してください。

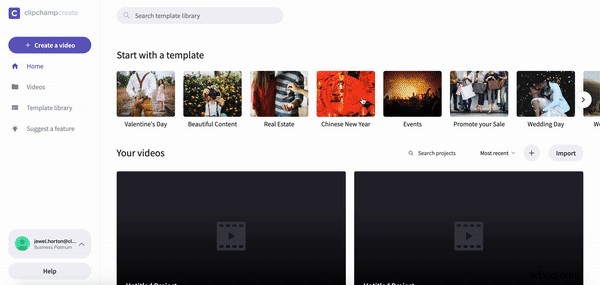
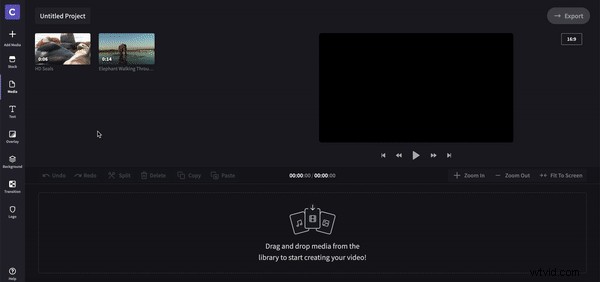
ステップ 2:新しい編集プロジェクトを開始する
ログインしたら、[ビデオを作成] ボタンを選択し、プロジェクトのフォーマットを選択すると、Clipchamp エディターが開きます。

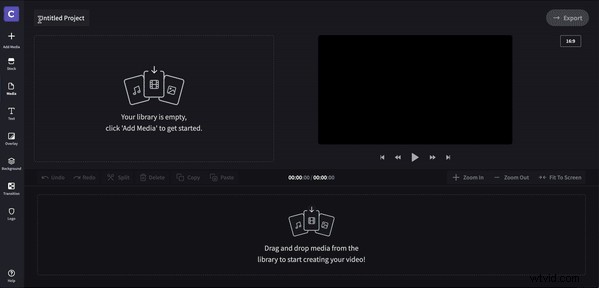
ステップ 3:メディアをインポートする
左ツールバーの [メディアを追加] ボタンをクリックし、プロジェクトで使用するメディアを選択します。アップロードすると、クリップと画像がエディターに表示されます。または、左側のツールバーの [ストック] ボタンを選択して、豊富なストック映像ライブラリからメディアを検索して選択することもできます。

ステップ 4:クリップと画像を配置する
クリップと画像を編集タイムラインにドラッグ アンド ドロップして配置します。

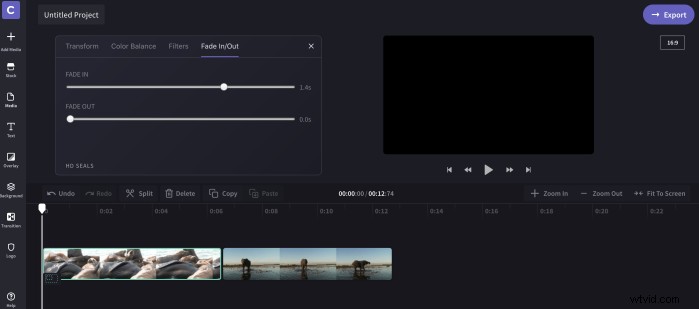
ステップ 5:フェードイン/フェードアウトを追加する
ビデオにフェード インまたはフェード アウト トランジションを追加する場合は、クリップをクリックするだけで (選択範囲の周りに緑色のハイライトが表示されます)、編集オプションを含むメニューがタイムラインの上にポップアップ表示されます。次に、[フェード イン/アウト] タブを選択し、必要に応じて持続時間 (秒単位) を調整します。

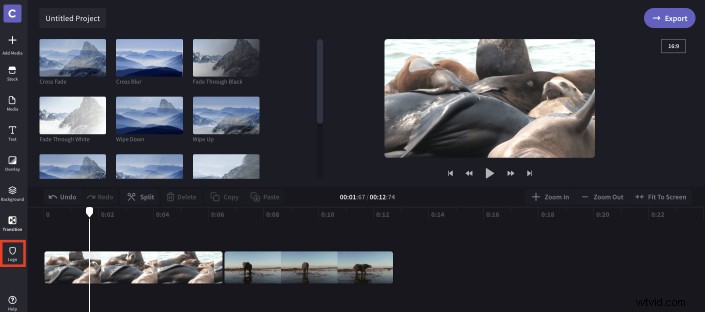
ステップ 6:トランジションを選択する
左ツールバーのトランジション ボタンをクリックしてトランジションを選択すると、オプションがタイムラインの上にポップアップ表示されます。

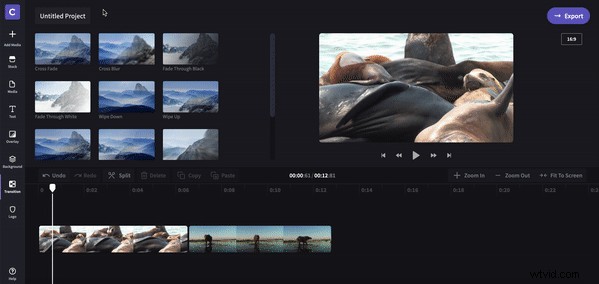
ステップ 7:トランジションを配置する
トランジションを選択したら、2 つのクリップ間のタイムラインにドラッグ アンド ドロップします (クリップ間に緑色のハイライトが表示され、トランジションをドロップする場所が示されます)。

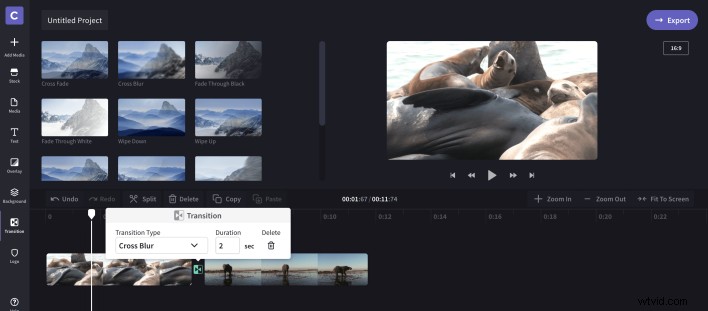
ステップ 8:トランジションを編集する
タイムラインのトランジション アイコンをクリックして編集します。ここでは、デュレーション (秒単位) を調整し、選択した内容に満足できない場合はトランジション タイプを変更できます。

ステップ 9:確認して完了する
ここで、ビデオを再生して、追加したトランジションを確認します。他の編集を完了してプロジェクトをエクスポートしたら、ビデオを楽しむことができます。以下の完成例をご覧ください。
ボーナス ヒント!
技術的にはトランジションではありませんが、オーバーレイを使用して同様の効果を得ることができます。オーバーレイをトランジションとして使用するには、左側のツールバーのオーバーレイ タブをクリックし、オプションを選択します。次に、トランジションする 2 つのクリップの上にドラッグし、中央に配置します (トランジションのようにビデオの間に収まりません)。
トランジションについて理解できたので、好きな数のクリップ間にトランジションを追加できます。微妙な編集アプローチで一貫性を保つか、さまざまなものを混ぜ合わせてステートメントを作成します。編集で問題が発生した場合は、初心者向けのビデオ編集チュートリアルが手元にあると便利です。
