
e コマース Web サイトを運営している場合、ランディング ページに動画を 1 つ追加すると会話が 80 倍増えると聞いたことがあるかもしれません。幸いなことに、これは簡単に修正できます!
私たちのほとんどは、ビデオを見ることを楽しんでいます。製品のデモ動画、開封動画、マーケティング キャンペーンなど、動画は、特に e コマース Web サイトにおいて、最良のインフォテインメント形式の 1 つです。ただし、ビデオによって Web サイトの速度が低下し、通常よりも多くのスペースが占有されることがあります。幸いなことに、この問題を解決するための簡単なツールがあります。
ウェブサイトの速度を落とさずに、Elementor を使用して WordPress でビデオ ギャラリーを作成する方法を学びましょう。
WordPress でビデオ ギャラリーを作成する方法
これまでにビデオ ギャラリーを作成したことがない場合は、Elementor などの WordPress プラグインを使用するのが最も簡単な方法です。 Elementor は、サイト訪問者向けのビデオのコレクションを組み込むのに役立ち、わずか数ステップでプロセスを完全に自動化できます.
ステップ 1. Elementor アドオンをダウンロードする
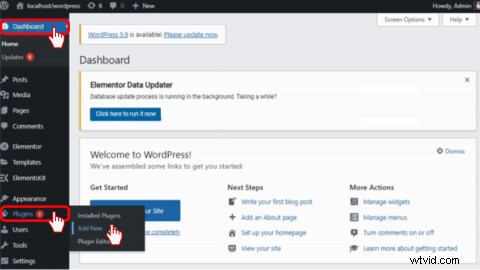
開始するには、Elementor ページ ビルダーをダウンロードします . WordPress ウェブサイト 管理者ダッシュボード にアクセスしてください 、次に プラグイン にカーソルを合わせます [新規追加] をクリックします。 .

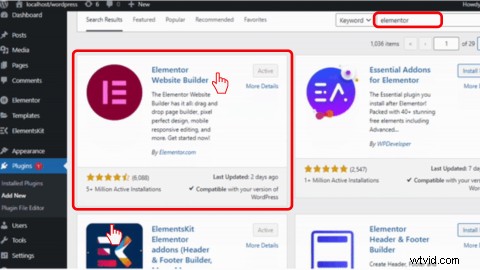
次に、 Elementor と入力します 検索バーで。次に、[今すぐインストール] をクリックします。 、次に 有効化 .

ステップ 2. Elementor 用の ElementsKit アドオンをダウンロードする
Elementor ページ ビルダーをインストールしたら、ビデオ ギャラリーをウェブサイトに無料で追加する前に、ElementsKit アドオンをダウンロードする必要があります。 Elementor Pro バージョンをお持ちの場合は、ElementsKit をダウンロードしてビデオ ギャラリーを追加する必要はありません。
ElementsKit は、Web サイトを開発するための包括的な機能を提供するオールインワンの Elementor アドオンです。 ElementsKit は、無料およびプレミアムのウィジェット、事前に設計されたヘッダーとフッターのテンプレート、すぐに使用できるページ、500 を超えるすぐに使用できるブロックとセクションを提供します。
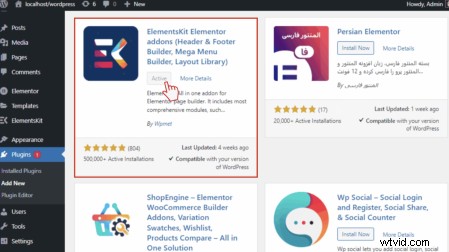
ダウンロードするには、 ElementsKit と入力します [プラグイン] タブの検索バーで、[今すぐインストール] をクリックします。 、次に 有効化 .

ステップ 3. ビデオ ギャラリーを作成する
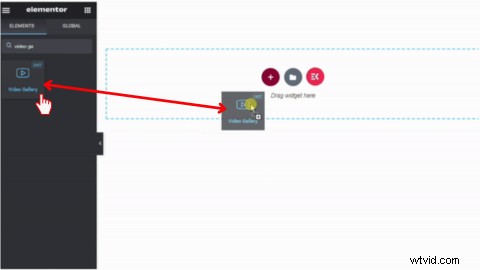
Elementor ダッシュボードにアクセスしてください。 検索バーに「ビデオ ギャラリー」と入力します .ウィジェットを「ウィジェットをここにドラッグ」ボックスにドラッグ アンド ドロップします。

編集オプションは、グレーの左ツールバーの コンテンツ に表示されます 、レイアウト 、設定 .
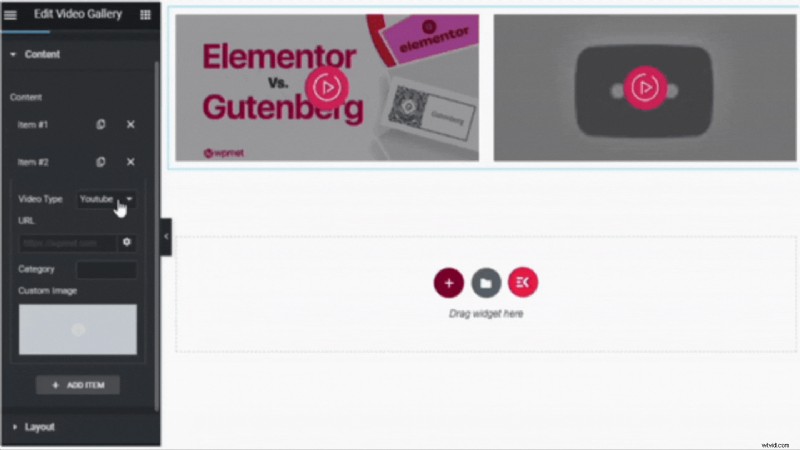
a) コンテンツ
コンテンツ タブで、[アイテムを追加] をクリックして、必要な数のアイテム/ビデオを追加できます。 ボタン。 動画の種類を選択してください (YouTube や Vimeo など)、動画の URL を貼り付けます 、またはカテゴリを入力してください (もしあれば)。 カスタム サムネイル画像をアップロードできます あなたのビデオのために。

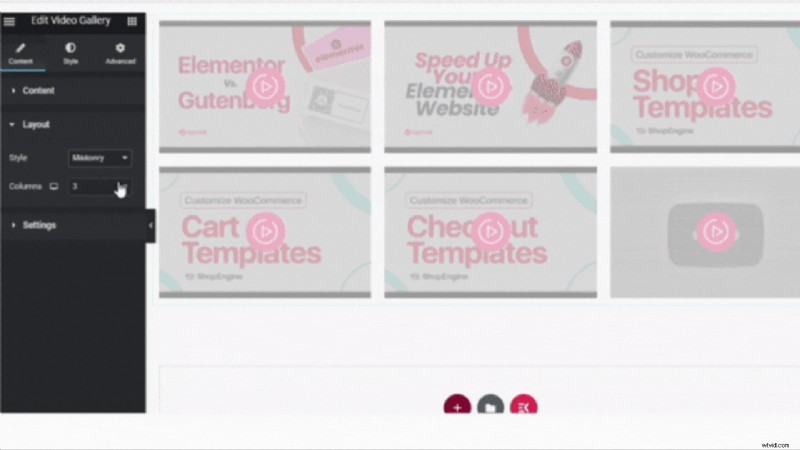
b) レイアウト
レイアウト タブには、ビデオのスタイルを変更するオプションが表示されます。グリッド、石積み、カルーセルから選択します。列変数を変更することもできます。

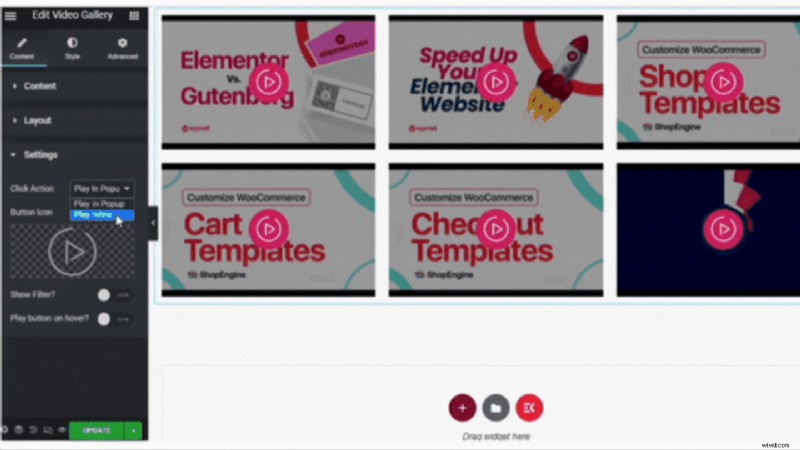
c) 設定
設定の下 タブでは、独自の再生ボタン アイコン、再生アクション、オプションなどを使用してビデオ ギャラリーをカスタマイズできます。

ステップ 4. ビデオ ギャラリーをアップロードしてプレビューする
ビデオ ギャラリーのカスタマイズが完了したら、[アップロード] をクリックします。 ボタン。次に、[プレビュー] をクリックします。 ボタンをクリックして、ビデオ ギャラリーを視聴します。

よくある質問
個々の動画にサムネイルを追加できますか?
はい。 ElementsKit を使用して、独自にカスタマイズしたサムネイル画像をアップロードできます。これは、アイテム/ビデオの更新ステップで行うことができます。
動画ボタン アイコンを編集するにはどうすればよいですか?
はい。 設定で タブで、ビデオ ボタン アイコンを編集できます。
WordPress 動画に最適なアスペクト比は?
480p、720p、または 1080p、ワイドスクリーン 16:9 アスペクト比の動画を WordPress にアップロードすることをお勧めします。動画のアスペクト比が 16:9 でない場合は、Clipchamp の無料のオンライン動画エディターで比率を編集できます。
Clipchampで今すぐ魅力的なeコマース動画を作成
Clipchamp で興味深い WordPress ビデオギャラリーコンテンツを作成して、WordPress ウェブサイトへのトラフィックを増やしましょう。
