YouTube のリアクション ビデオやゲーム ビデオを見て、その小さな 2 番目の画面でどのように編集されているのか疑問に思ったことはありませんか?その秘訣は、ピクチャー イン ピクチャーでビデオを作成する方法を知っていることです。これは、ビデオ編集で 1 つの画像またはビデオを別の画像またはビデオの上に重ねるために使用される一般的な手法です。通常、クリエイターは、以下の例のようなリアクション ビデオ、ビデオ インタビュー、ビデオ チャット コール、#letsplay またはライブ ストリームのゲーム ビデオでこの方法を使用します。この ビデオ エフェクトをずっと試してみたいと思っていた場合は、別のビデオの上に画像やビデオを表示する方法について、ステップバイステップのチュートリアルに従ってください。
ピクチャー イン ピクチャー ビデオとは?
ビデオ オーバーレイまたはピクチャ イン ピクチャ (PIP) は、2 つのビデオが同じ画面表示を共有し、一方のビデオが他方よりも大幅に小さい場合です。これは、主にコンテンツ クリエーターの間でビデオの再生に使用されるマルチ ウィンドウ モードです。 PIP ビデオ編集特殊効果を含めると、ビデオの品質を向上させる簡単な方法になります。

Clipchampでピクチャーインピクチャービデオを作成する方法
ステップ 1. アカウントを作成する
Clipchamp アカウントにログインするか、無料でサインアップして始めましょう。

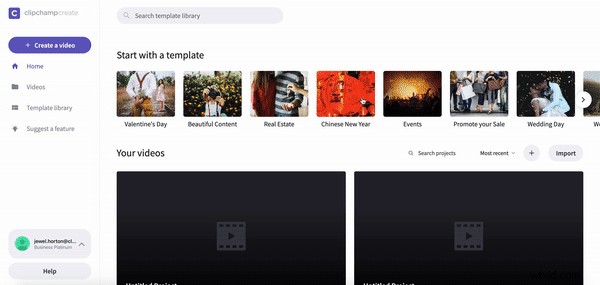
ステップ 2. 新しいプロジェクトを作成する
左側のサイドバーにある [ビデオを作成] ボタンを選択します。 5つの異なるフォーマットから選択できます。プロジェクトに最適なビデオ比率を選択します。 YouTube にアップロードする場合は、ワイドスクリーン 16:9 を使用することをお勧めします。

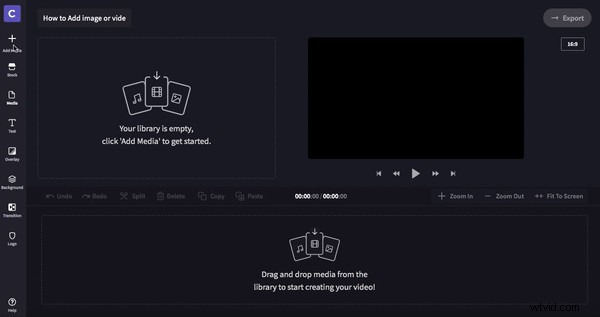
ステップ 3. 映像を追加する
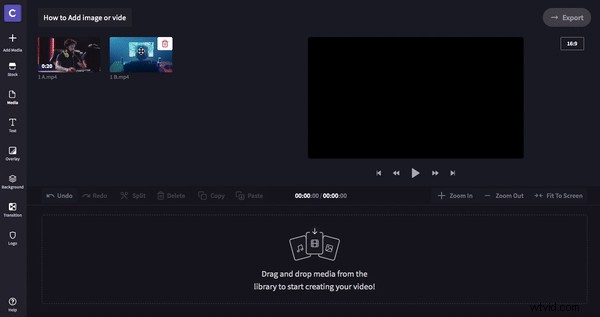
プロジェクトで使用したいフッテージをすでに撮影している場合は、[メディアを追加] をクリックし、ビデオ、オーディオ、画像をメディア ボックスにドラッグ アンド ドロップします。 [ファイルを参照] をクリックしてメディアを追加することもできます。無料のストック映像を使用する場合は、[ストック] をクリックし、[+] ボタン [プロジェクトに追加] をクリックして、選択したビデオを追加します。すべての映像がライブラリに表示されます。

ステップ 4. メディアをタイムラインにドラッグ アンド ドロップする
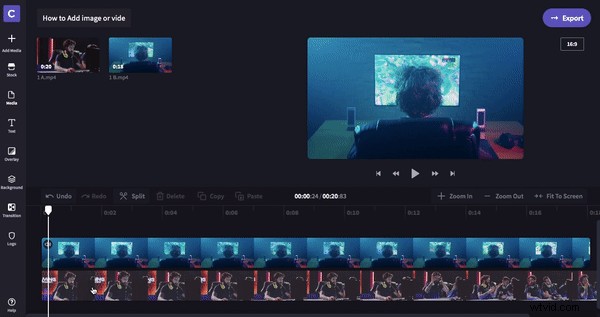
ビデオがメディア ライブラリに追加されました。選択したピクチャー イン ピクチャー ビデオを編集タイムラインにドラッグ アンド ドロップします。以下の例のように、2 つのビデオを上下に配置します。両方のクリップを互いの真下に並べてください。

ステップ 5. ピクチャー イン ピクチャー エフェクトを作成する
動画が一列に並んだので、小さくしたい動画をクリックします。縮小するビデオは一番上に配置する必要があります。下部にある場合は、ドラッグ アンド ドロップするだけで場所を切り替えることができます。タイムライン上のクリップの左下に小さなボックスが表示されます。ボックスを 1 回クリックすると、クリップが縮小します。ボックスをもう一度クリックすると、編集オプションが表示されます。小さいビデオの位置を変更したり、サイズを大きくしたり小さくしたりできます。

ステップ 6. ピクチャー イン ピクチャー ビデオを確認する
ビデオの編集が完了したら、プロジェクトをエクスポートします。任意の場所またはフォルダーに保存します。直接アップロードしてソーシャル メディアに共有したり、動画をドキュメントに埋め込んだりできます。
