この投稿では、NeutralDay.comのPatrick Deanが、テクスチャを使用して画像を強調する方法について説明しています。

Flickrのようなすべての探索サイトでいつでも過ごしたことがあれば、特定の「ヴィンテージ」の外観を持った写真がたくさんあることに気付くと思います。このテーマには多くのバリエーションがあり、単純な調色から、粒子や引っかき傷のようなフィルムを備えた写真の本格的な苦痛、古い写真や不完全な写真に似た表面のバリエーションまであります。これまで、この外観を実現するのは困難で時間がかかると思っていたかもしれませんが、実際には非常に簡単で、テクスチャを使用して行われます。
テクスチャとは正確には何ですか?フォトショップで使用されるテクスチャという用語は、ブレンドモードまたは不透明度を介して調整すると、画像に「テクスチャ」を与える、自分の画像の上に使用される画像を指します。 「テクスチャ」は物理的なテクスチャである必要はありません。実際、別の写真を含め、ほとんど何でもかまいません。ただし、通常、テクスチャは古い紙、布、手書きの手紙などの写真またはスキャンです。ただし、雲、風防の雨滴、ボケパターン、泡、水の反射などの画像である可能性があります。の上。それがテクスチャを使用することの美しさです。テクスチャは何でもかまいませんが、無限に組み合わせてさまざまな外観を作成できます。
もちろん、このバリエーションでは、実際よりも少し混乱しているように見えますが、混乱を解消するために、良い写真を非常に興味深い写真にするためのいくつかのテクスチャの使用方法について説明しました。テクスチャをやりすぎるのは簡単です。元のマテリアルから遠く離れないようにしたいのですが、必要な数のテクスチャを使用して、これを好きなだけ行うことができます。
このために、Photoshop CS4(Elementsを含むすべてのバージョンで使用できます)、元の画像、およびいくつかのテクスチャを使用します。独自のテクスチャを取得するには、独自のテクスチャをスキャンまたは写真撮影するか、flickrやdeviantArtなどのソースをチェックして、作業で使用できる文字通り何千もの無料のテクスチャを探します。この場合、私はこれに似た紙のテクスチャ(flickrメンバー:Feodora Umarov経由)と、ここで利用できるボケテクスチャ(flickrメンバー:laughlinc経由)を使用しました。どちらもクリエイティブコモンズライセンスの下で作品のテクスチャとして自由に使用できますが、ぜひ他の可能性を探してみてください。
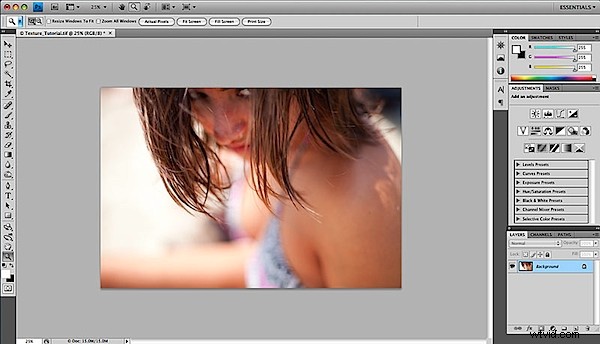
元の画像

被写体の陰気なムードと十分なネガティブスペースのためにこの画像を選びました。私は写真と焦点が合っていない品質の存在が本当に好きですが、それは少し「強化」を使用することができます
ステップ1

Photoshopで元の画像を開きます。
ステップ2

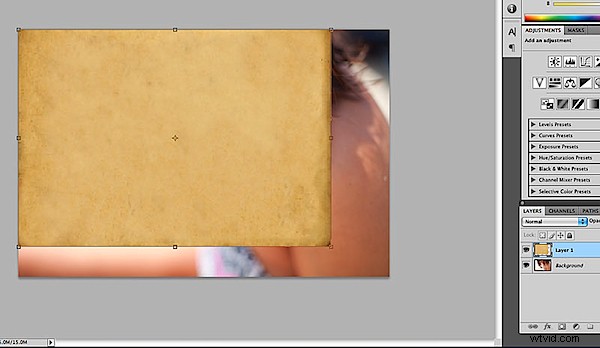
Photoshopでテクスチャファイルを開きます。これが私の古いスキャン紙です。これで、Photoshopで2つのファイルが開いているはずです。テクスチャファイルを元の画像ファイルにドラッグして、レイヤーとして追加します。 CS4ユーザーの場合、元の画像が表示されるまでテクスチャレイヤーを元の画像タブにドラッグし(タブを使用している場合)、元の画像にテクスチャファイルを配置してレイヤーとして追加します。
>ステップ3

元の画像を完全に覆うように、テクスチャレイヤーのサイズを変更します。レイヤーパレットでテクスチャレイヤーが強調表示された状態で、ショートカットコマンド/コントロールTを使用してテクスチャレイヤーのサイズを変更します。 「return/enter」を押してサイズ変更を完了します。
ステップ4

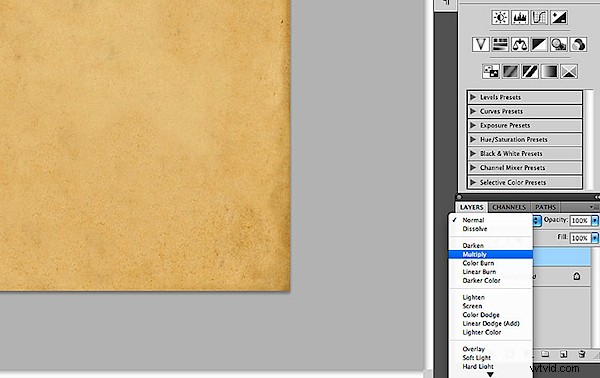
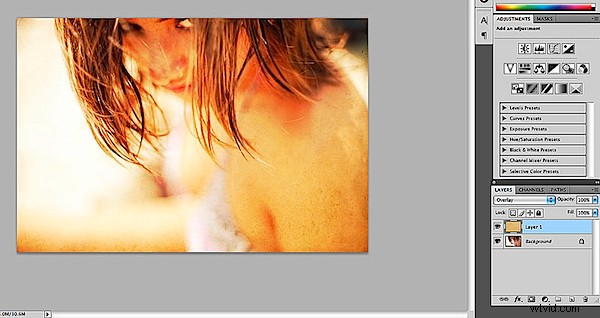
ここで魔法が起こります。レイヤーパレットでレイヤーのブレンドモードを変更します。ブレンドモードは、1つのレイヤーがその下のレイヤーとどのように相互作用するかを変更します。この場合、乗算から始めます。
ステップ5

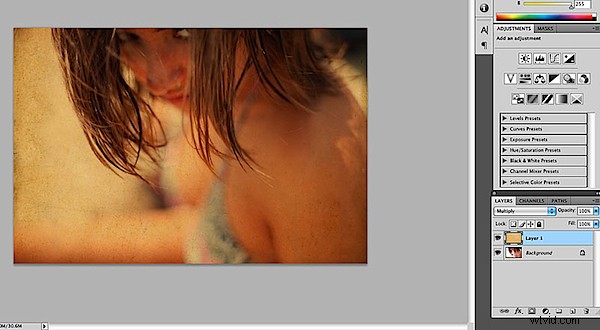
すぐに、画像にヴィンテージ感を加えたことに注目してください。これは簡単に一方向に進む可能性がありますが、別のブレンドモードを試してみましょう。
ステップ6

オーバーレイは画像を明るくするのに役立ちます。明るすぎますが、この方向がさらに好きです。レイヤーの利点は、不透明度と位置を調整できることです。
ステップ7

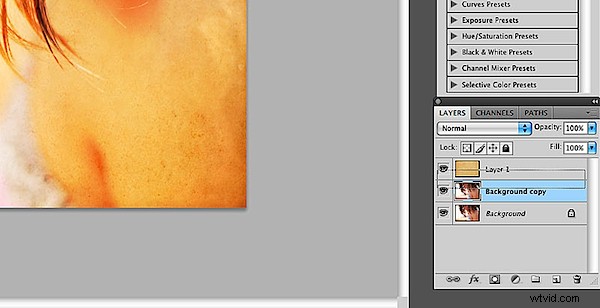
このステップでは、元のレイヤー(背景レイヤー)を複製しました。このレイヤーを「テクスチャ」としても使用します。これは、最終的な結果をトーンダウンするのに役立ちます。元のテクスチャを下に移動して、背景のコピーの間に配置します。
ステップ8

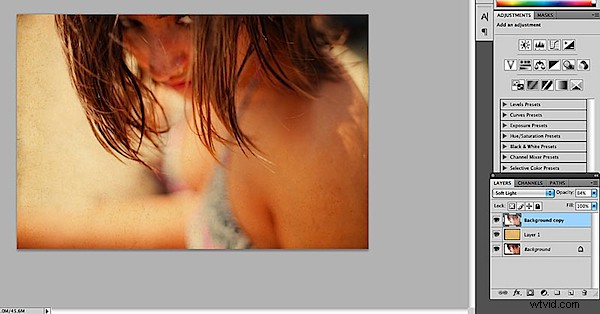
複製された背景レイヤーが紙のテクスチャの上に配置され、不透明度84%のソフトライトブレンドモードに設定された結果。ここには科学はありません。楽しい部分は、不透明度とブレンドモード、さらにはレイヤーの順序を試すことです。しかし、実際に私が行ったのは、1つのテクスチャを追加し、ブレンドモードを変更することだけで、すでにそれは素晴らしい変更を加えています。ここで停止することもできますが、テクスチャをもう1つ追加しましょう。
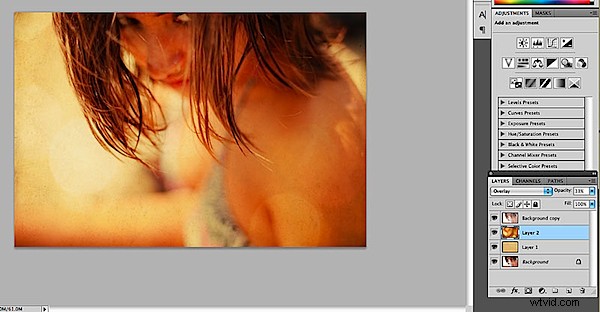
ステップ9

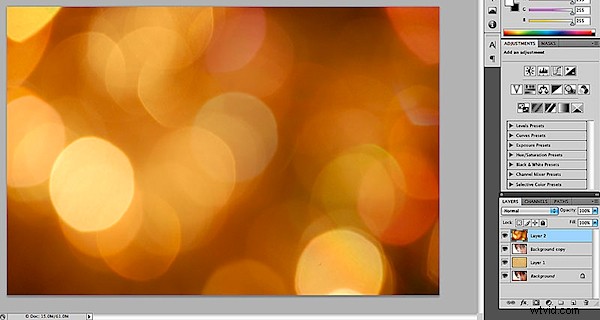
追加のテクスチャを開き(ここではボケパターンを使用しています)、元の画像にドラッグしてレイヤーに追加します。
ステップ10

ここでは、背景のコピーレイヤーと最初のテクスチャレイヤーの下に移動しました。ブレンドモードは、33%の不透明度でオーバーレイするように変更されました。繰り返しになりますが、これは楽しい部分なので、さまざまなブレンドモードをすべて試して、希望の外観を得るようにしてください。
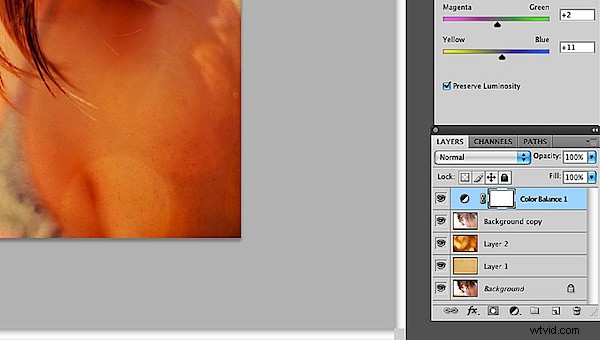
ステップ11

難しい部分は完了しました。これで、目的の外観をダイヤルするための調整を行うだけです。ここでは、探している赤/黄色の色調を得るために、カラーバランス調整レイヤーを追加しました。
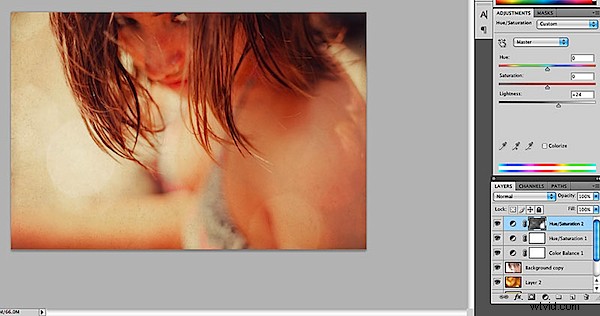
ステップ12

このステップでは、色相/彩度調整レイヤーをいくつか追加しました。 1つは過度の黄色に対処し、もう1つは画像を明るくします。
ステップ13

最終的な画像。音色も雰囲気も素晴らしく、全体的にオリジナルよりもずっと気持ちいいです。前に述べたように、行き過ぎは簡単ですが、いつでもレイヤーパレットに戻って、適切な「バランス」が得られるまでさまざまなレイヤーの不透明度を下げることができます。テクスチャの優れている点は、最終結果が実際のプロセスよりも重要に見えることです。すべての画像に対応しているわけではありませんが、テクスチャを使用する簡単なプロセスにより、作業に大きな影響を与えることができます。
Patrick Deanは、写真家、グラフィックデザイナー、写真ニュースとレビューのウェブサイトNeutralDay.comの編集者です。
