多くの人は、写真をオンラインで公開するときに写真の色に問題があります。これにはいくつかの理由がありますが、最も一般的な原因は、画像の色空間と、プロファイルが埋め込まれているかどうかです。どちらの色設定も、Webブラウザの色と写真の外観に根本的な影響を与える可能性があります。
潜在的な落とし穴のいくつかをもっと詳しく見てみましょう。
カラープロファイルを埋め込むことの重要性
Photoshopなどの編集プログラムで写真を編集するときは常に、特定のRGB作業色空間を使用して編集します。編集時に表示される色を確実に維持するには、画像を保存する前にプロファイルを埋め込む必要があります。
簡単に言うと、ICCプロファイルはトランスレーターです。これにより、さまざまなアプリやデバイスが意図したとおりに色を解釈できるようになります。画像を保存するときに画像にプロファイルを埋め込む習慣を身に付けると、ウェブや印刷物で色が正しく表示されない可能性が低くなります。

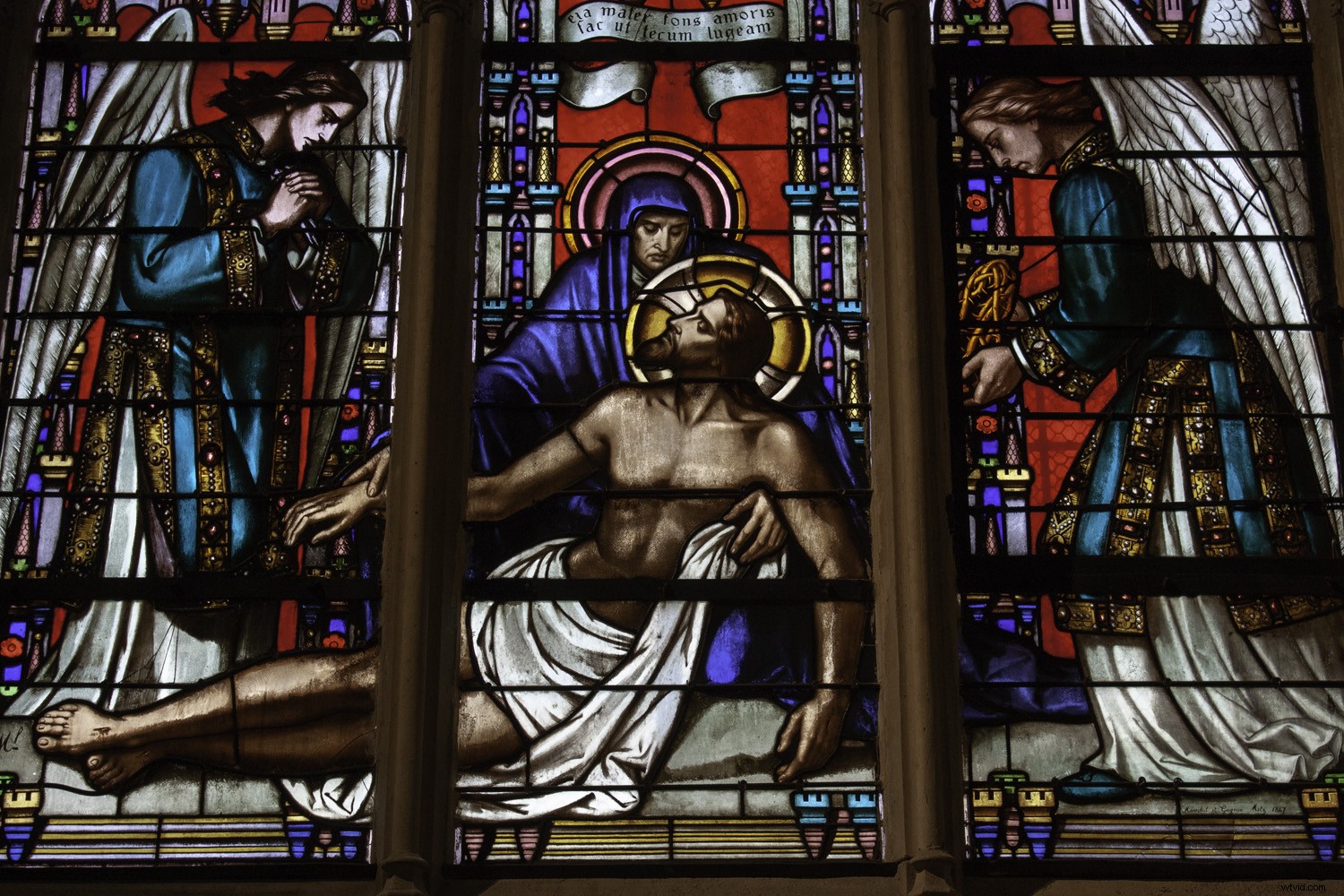
このProPhotoRGB画像の豊かな色は、通常のアドバイスのようにsRGBでなくても、多くのブラウザで問題なく表示されます。ミュートされて彩度が低下しているように見える場合は、カラーマネジメントされていないブラウザで表示していることが原因です。プロファイルを埋め込むことで、大多数の人が意図したとおりに見える可能性が最も高くなりました。広色域モニターでは、色が少しポップになります。
プロファイルを画像に埋め込むと、ファイルサイズが約3〜4 kB増加するため、プロファイルを除外するのが理にかなっているのは、インターネットに大量の写真をアップロードする場合だけです。
プロファイルを除外する必要がある場合は、画像がsRGB色空間にあることを確認することで、結果として生じる損傷を制限できます。人気のある2つまたは3つのブラウザは、プロファイルを自動的に正しく推測するため(つまり、sRGB)、色を忠実に表示します。
最近、ほとんどのブラウザで色の処理が改善されていますが、プロファイルを埋め込むことをお勧めします。正当な理由なしにそれを除外しないでください。

プロファイルはこの同じProPhotoRGB画像から除外されているため、ほとんどのブラウザとほとんどのモニターで明るさと色がひどく見えます。対照的に、sRGBファイルのプロファイルが欠落していると、多くの人が検出できなくなります。
プロファイルを埋め込む方法
プロファイルを画像に埋め込むのは、通常、写真をエクスポートするときにチェックボックスをオンにする場合にすぎません。このようなオプションが存在しない場合、デフォルトはプログラムの事前定義された作業スペースになるか、Web固有の出力用にsRGBになります。
公開する前にウェブ画像の色を確認したい場合は、ブラウザ(できればChromeのような信頼できるもの)で直接開き、写真編集プログラムで元の画像と比較してみてください。プロファイルを削除するプラットフォームに画像をアップロードする場合は少し注意してください。ただし、これらは通常、フォトギャラリーサイトではありません。

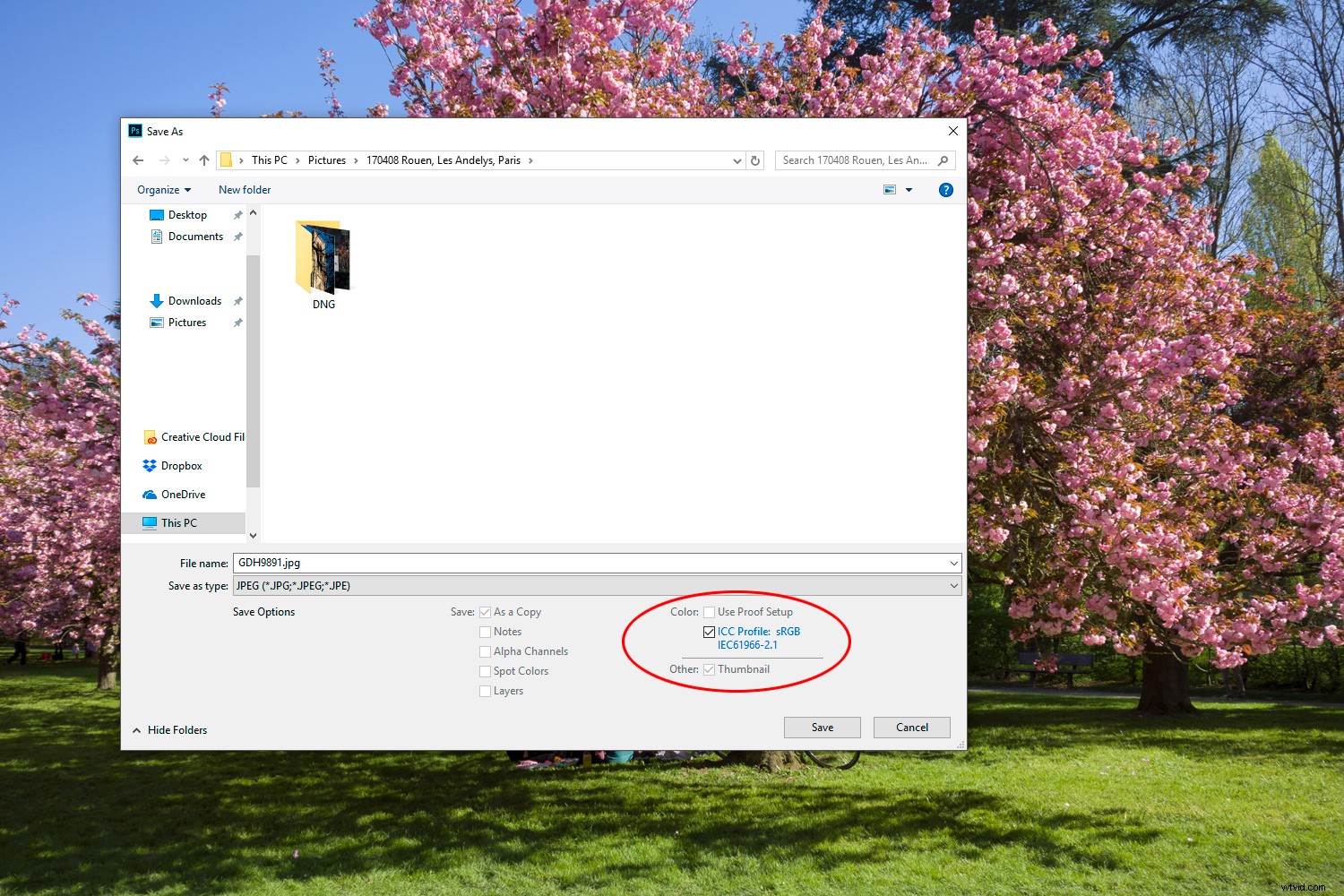
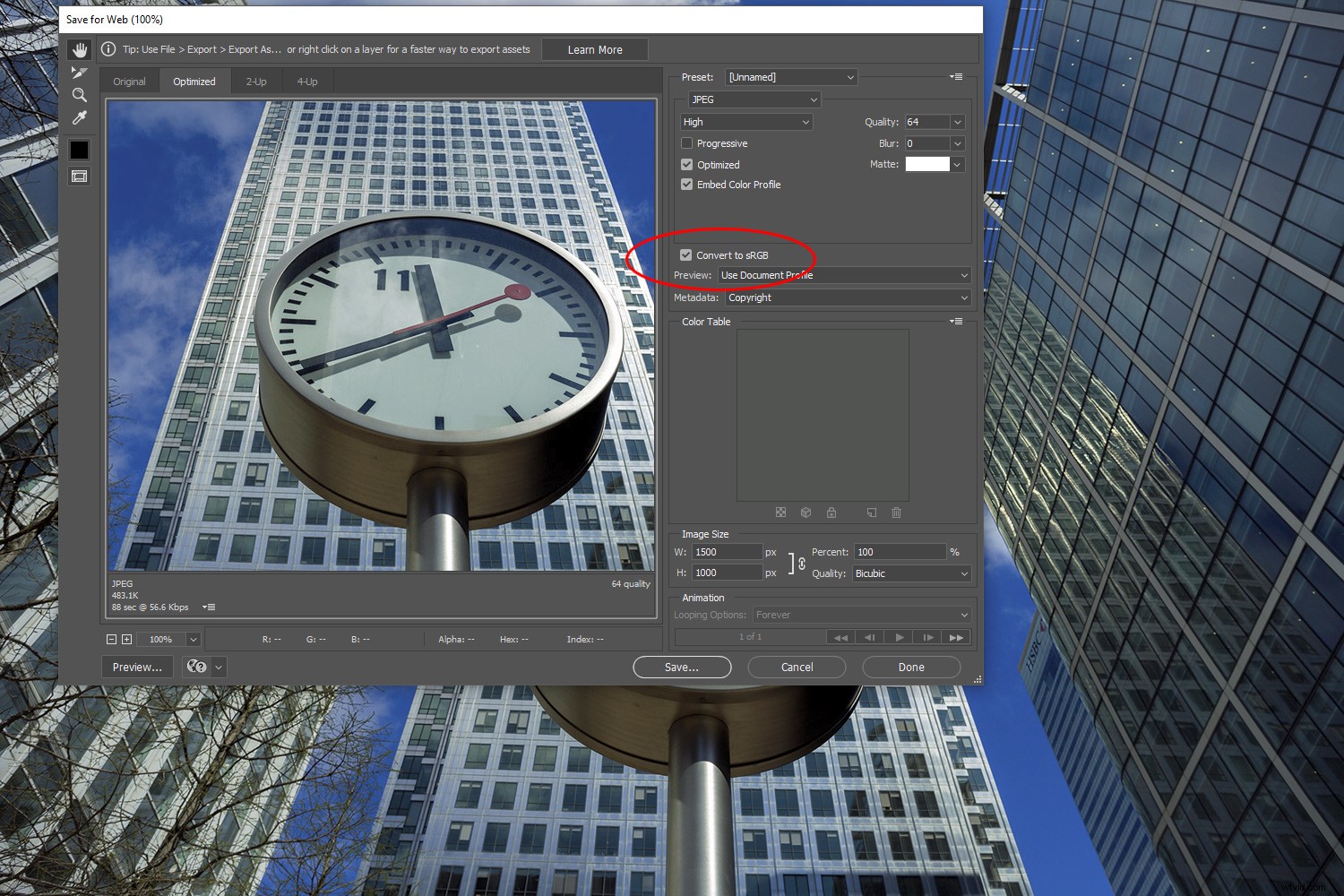
プロファイルの埋め込みまたは削除では、通常、保存時にチェックボックスをオンまたはオフにするだけで済みます。これは、Photoshopの「名前を付けて保存」ペインです。
プロファイルへの変換
Photoshopの「プロファイルに変換」を使用して、Webで最も安全な色空間の選択肢であるsRGB画像を作成できます。インクジェット印刷などの出力には大きな色空間が適しているため、元のファイルを上書きしてこの方法で保存しないでください。
プロファイル変換に「プロファイルの割り当て」を使用しないでください。カラーシフトが発生し、この目的を目的としたものではありません。

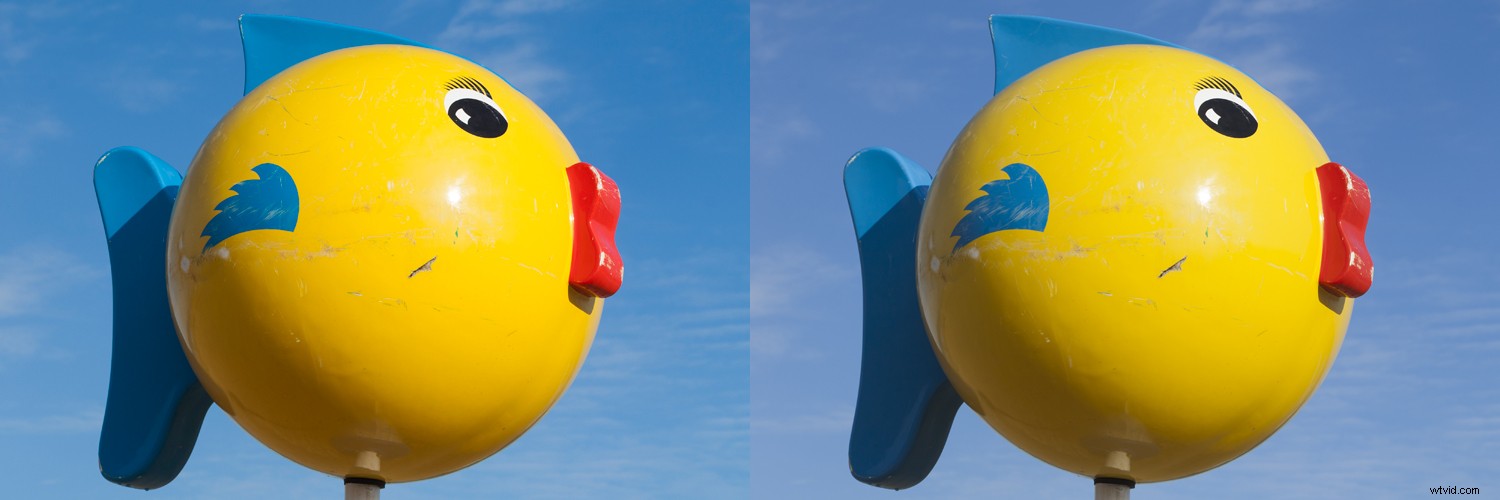
Photoshopで「プロファイルの割り当て」を使用してプロファイル間を変換すると、カラーシフトが発生します。上の右側の画像の色は、AdobeRGB画像にsRGBプロファイルを割り当てた結果としてフラットになりました。 Web用に写真のsRGBバージョンを作成する場合は、「プロファイルに変換」を使用する必要があります。
色域が重要な理由
カラーマネジメントが機能するには、少なくとも2つのプロファイル(この場合は画像プロファイルとモニタープロファイル)が必要です。プロファイルが埋め込まれていない画像を公開する場合、色空間を正しく推測するために視聴者のブラウザに依存していることになります。
何らかの理由でブラウザまたはアプリにカラーマネジメントがない場合は、次の説明が当てはまります。
- Adobe RGB画像は、ワイドガモットディスプレイではほぼ正しく表示されます。
- Adobe RGB画像は、標準色域のディスプレイでは色が落ち着いているように見えます。
- sRGB画像は、標準色域ディスプレイではほぼ正しく表示されます。
- sRGB画像は、広色域ディスプレイでは色が過飽和に見えます。
プロファイルが埋め込まれていないAdobeRGB画像は、ほとんどの状況でミュートに見えるため、避ける必要があることに注意してください。ブラウザは、推測した場合、色空間をsRGBと推測します。

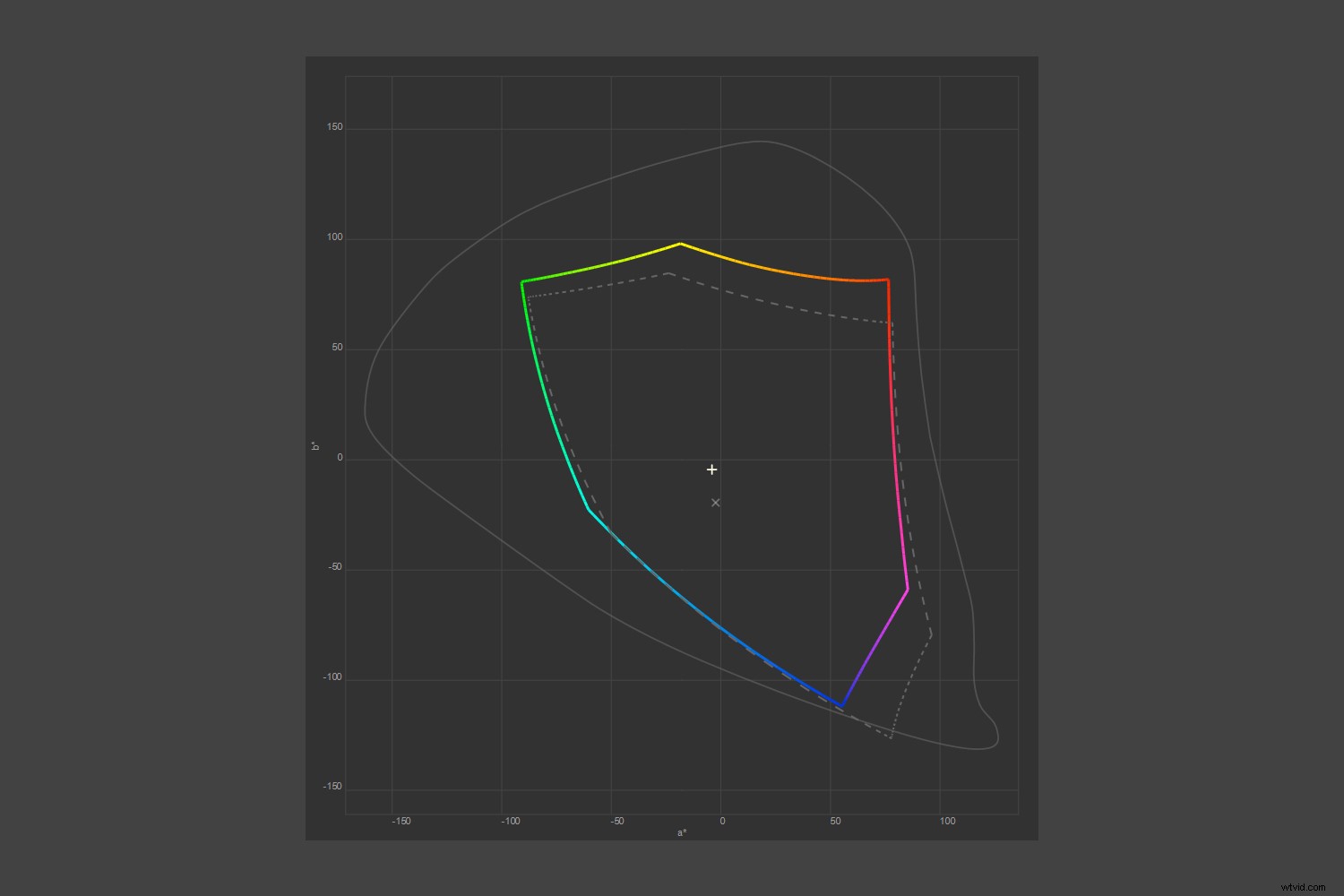
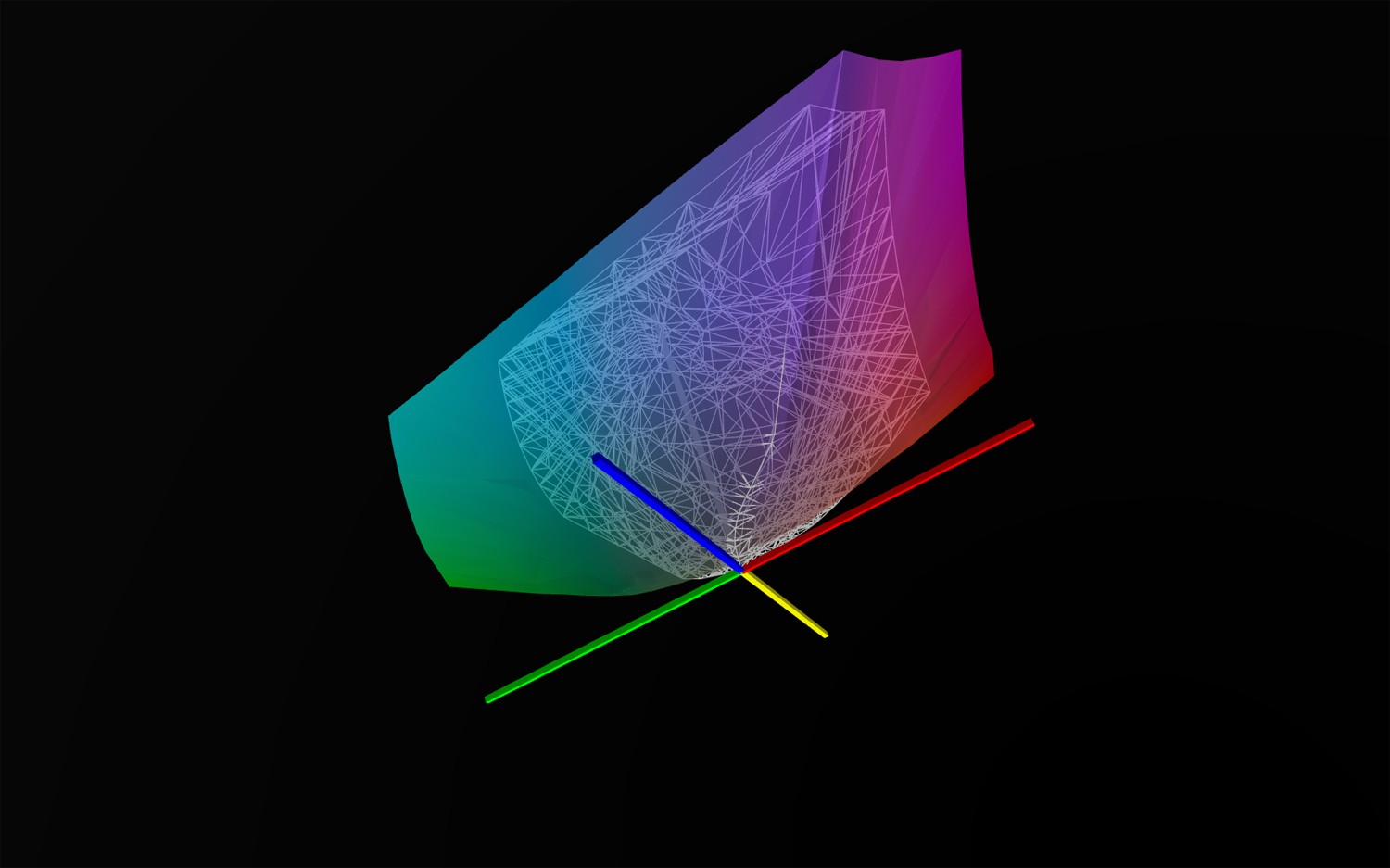
上のグラフは、標準色域のDellモニター(色付きのアウトライン)とsRGBプロファイル(点線のアウトライン)の違いを示しています。通常のデスクトップモニターでも、一部の色はsRGB色空間を超え、Microsoftブラウザで表示すると飽和しすぎて見える可能性があります。
上のモニターでは、その状況で最も誇張されているのは赤です。モニターのプロファイルを作成していない場合、または画面の色域がsRGBに含まれている場合は、これに遭遇することはありません。
ブラウザの動作2018
カラープロファイルを理解するには、さまざまなブラウザがカラーでどのように動作するかを知ることが役立ちます。この記事では5つのブラウザーをテストして、何が期待できるかを理解できるようにしました。これらの観察結果のいずれかが間違っていると思われる場合は、遠慮なくこれを照会してください。
Google Chrome
Chromeは完全にカラー管理されたブラウザであり、「タグなし」の画像(つまり、プロファイルが埋め込まれていない画像)にsRGBを割り当てます。埋め込まれたすべてのプロファイルを読み取ります。
オペラ
Operaは、プロファイルが欠落している場合に写真がsRGBであると自動的に想定するカラーマネジメントブラウザです。 Chromeと同様に、AdobeRGBやProPhotoRGBを含むすべてのプロファイルを読み取ります。
Firefox Quantum
タグなしの写真にsRGBを割り当てるようにFirefoxを設定できます。埋め込まれたすべてのカラープロファイルを読み取ります。
たまたま2台のモニターを実行している場合、Firefoxは両方のモニターでフルカラーマネジメントを維持しません。最適な色を得るには、1つのモニタープロファイルにダイヤルインしてから、そのモニターを使用する必要があります。これは、モニターにカスタムプロファイルがある場合にのみ適用されます。
Microsoft Edge / Internet Explorer
Microsoft Edgeには、カラーマネジメントに対する中途半端なソリューションがあります。さまざまなカラープロファイルを読み取り、すべてをsRGBに変換して表示します。主な問題は、モニタープロファイルを使用しないことです。したがって、モニターが色域でsRGBを超えない場合に最適に機能します。そうしないと、気まぐれな色が表示されます。
Safari(Windows用)
Safariは画像内のプロファイルを読み取ることができ、モニタープロファイルを使用します(MSEdgeやMSIEとは異なります)が、プロファイルが欠落している場合、プロファイルを画像に割り当てません。そのような状況では、MicrosoftEdgeのように誤って色が表示されます。

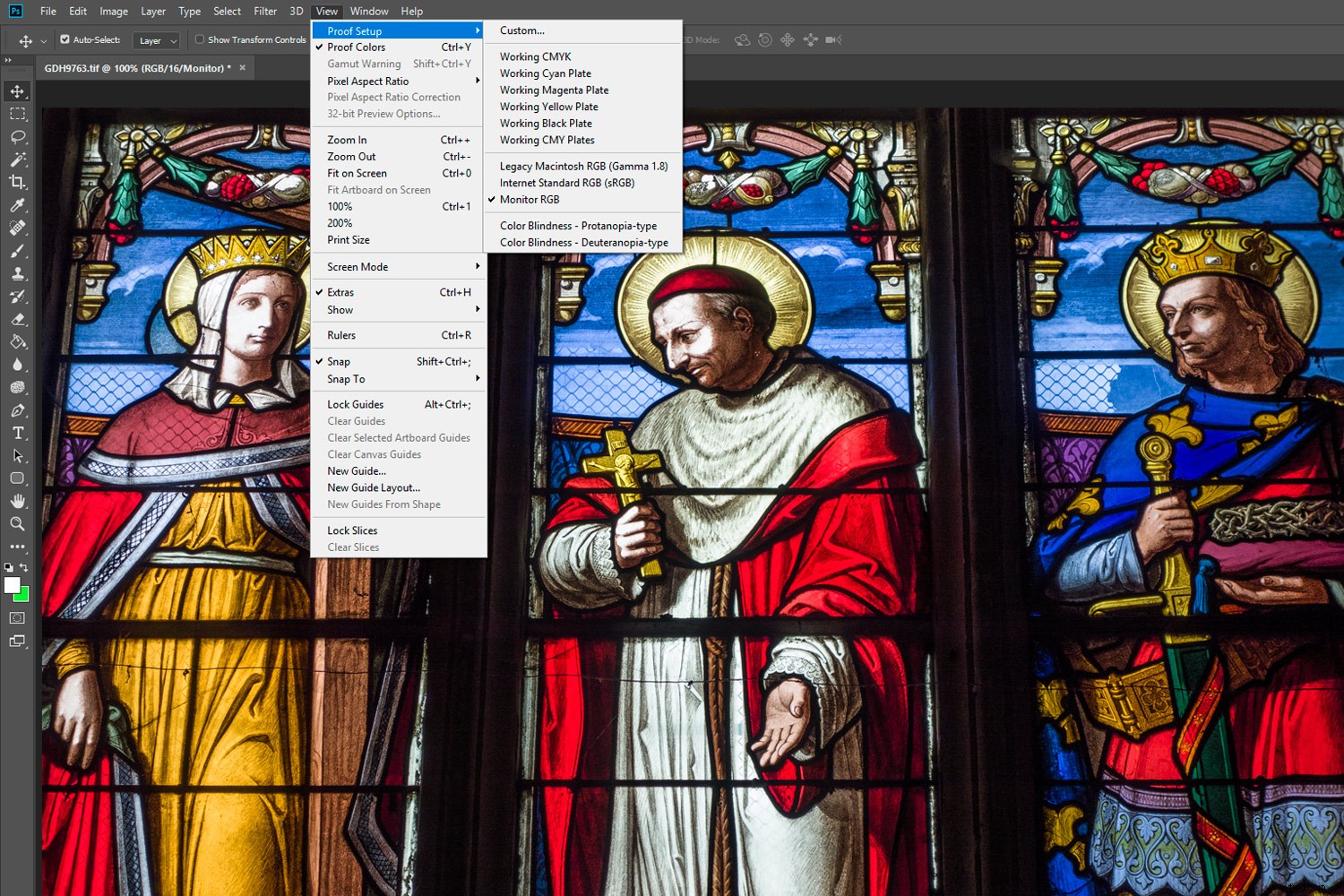
Photoshopでは、「RGBモニター」プルーフカラーを使用して、自分のモニターのInternetExplorerで写真がどのように表示されるかを示すことができます。最初に画像をsRGBに変換する必要があります。色がプルーフなしの場合よりも明るく見える場合は、モニターのネイティブ色域がsRGBプロファイルを超えていることを意味します。
2番目の実験は、「インターネット標準RGB」を使用して、AdobeRGBまたはProPhotoRGB画像のプルーフカラーを表示することです。これにより、プロファイルを省略した場合に、より大きな色空間の写真がインターネット上でどのように表示されるかがわかります。
Web用のsRGBの選択
sRGBがWebの色空間のより安全な選択である理由は、ほとんどのディスプレイまたはモニターが広色域ではないためです。したがって、プロファイルが誤ったり、削除されたりした場合、またはデバイスやアプリがカラーマネジメントをサポートしていない場合でも、色は問題なく表示されます。これは、Microsoftのブラウザが機能するために依存しているものです。
写真の色をできるだけ多くの人に「大丈夫」に見せたい場合は、次の2つのことを行うだけで済みます。
- 画像を作業スペースとして使用するか、Webにアップロードする前にsRGBに変換して、画像がsRGB色空間にあることを確認してください。
- 保存する前に、sRGBプロファイルを画像に埋め込みます。

Photoshopの「SaveforWeb」では、チェックボックスをオンにすることで、最後の瞬間にsRGBに変換できます。このチェックボックスをオフのままにすると、写真は編集した色空間に保存されます。このチェックボックスを使用してプロファイルを削除することはできません。これは純粋に変換用です。
その他の選択肢:AdobeRGBおよびProPhotoRGB
現在、最も人気のあるブラウザは色に精通しているため、Web上で他の色空間を使用する可能性があります。たとえば、AdobeRGBまたはProPhotoRGBプロファイルが埋め込まれた写真を公開しても、ほとんどの人にとっては見栄えがします。少数派にとっては、見栄えが良くなります。
広色域モニターの色は、通常、AdobeRGBを超える場所があります。したがって、理論的にはProPhotoRGBで写真を公開する理由があります。ただし、これは、プロファイルが欠落しているか無視されたときに生じる悲惨な色によって相殺されます。リスクが高いです。
Adobe RGBは、広色域モニターのユーザーにもメリットがあるため、Webにとって興味深い展望です。重要なのは、問題が発生してもProPhotoRGBほど悪くはないということです。ただし、Adobe RGBで公開する場合でも、比較的少数のオーディエンスに対して公開することになります。
これらのより広い色域の色空間をWebに使用する場合は、絶対に必要 プロファイルを埋め込みます。それが迷うとすぐに、あなたの写真の色は多くの人にとって少しフラットに見えます。 ProPhoto RGBの場合、見た目がひどい可能性があります。

この3Dダイアグラム(上)は、広色域モニターのプロファイルに含まれるsRGBプロファイルを示しています。特に、後者ではシアンとグリーンの範囲が広がっていることに気付くでしょう。
ウェブ上でより大きな色空間を使用するというアイデアは魅力的です。特に、これらの色が切り捨てられることが多い風景写真家の場合はなおさらです。これは、カメラの機能をさらに活用することを意味します。ただし、それは本質的にリスクが高く、比較的少数の聴衆に向けてプレイすることになります。安全な選択はまだsRGBです。
まとめ
最近のブラウザはより柔軟性がありますが、sRGBは依然としてWebの色空間の最も安全な選択です。繰り返しますが、これはほとんどの電子ディスプレイの色域とほぼ一致するためです。より大きな色空間を使用すると、特にカラーマネジメントされていない可能性のあるタブレットやスマートフォンで、色の写真が失われるリスクがあります。
これがお役に立てば幸いです。説明が必要な場合は、遠慮なく質問してください。
