UIデザインとは正確には何ですか?そして、どうすればそれをアニメートできますか? UIアニメーションとデザインに関するヒントをいくつか紹介します。
UIアニメーションは、直感的であるため、私のお気に入りの1つです。一部のアニメーターは、単一のUI / UXデモンストレーションが潜在的にどれほど密集している可能性があるため、そのようなプロジェクトから離れようとします。プロセスを分解して、その不安を和らげましょう。
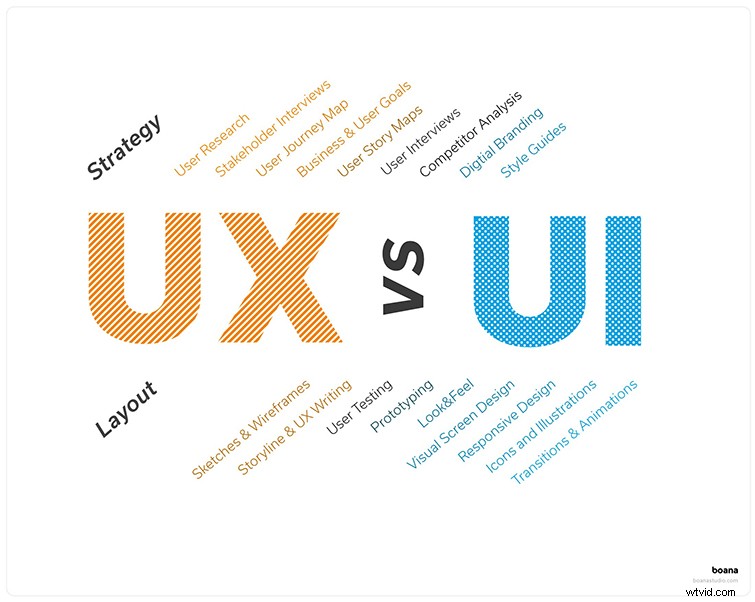
UI / UXデザインとは何ですか?

UIは、ユーザーインターフェイス、つまりインターフェイスの外観と操作性の略です。優れたUIデザインでは、初めてガイドを使用する必要はありません。目が自然に導かれ、インターフェースが普遍的に理解されていれば、デザインは成功しています。
UXまたはユーザーエクスペリエンスに直接関係しています。 UXは、ユーザーがソフトウェアを操作する方法です。優れたUXデザインにより、ソフトウェアが使いやすくなり、UIデザインによって提供される視覚的なトーンとは異なる方法でインターフェイスのトーンが設定されます。 UI / UXデザインを非常に素晴らしいものにしているのは、それらがいかにうまく連携しているかです。たとえば、IOSの使いやすさから、多くの人がiPhoneに自然に移行します。この分野の仕事は、人間の行動にどれほど依存しているかという理由で、科学全体です。
どこに表示されますか?

UI / UXの設計は、消費者向けまたは商用のインターフェースに限定されません。映画、タブレット、電話、ウェブサイト、レストランのキオスク、車など、どこにでもあります。リストは続きます。たとえば、映画のメニューシステムは、堅実なUI/UXの原則に基づいて設計する必要があります。映画の場合でも、UI内およびその周囲に何百もの小さな要素が存在する可能性がありますが、それでも意味をなさなければなりません。キャプテンアメリカが映画の中で相互作用しているホログラムをアニメーション化することを想像してみてくださいアベンジャーズ:エンドゲーム 。
After Effectsはすでに習得するのが難しいですが、プログラム内でUI/UXデザインを行うことは非常に速くなる可能性があります。キャリアのどの時点でも、これらのヒントは、どれだけの時間を節約できるかを知っておくか、更新するのに役立ちます。

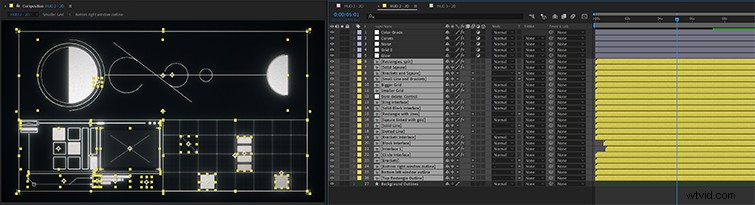
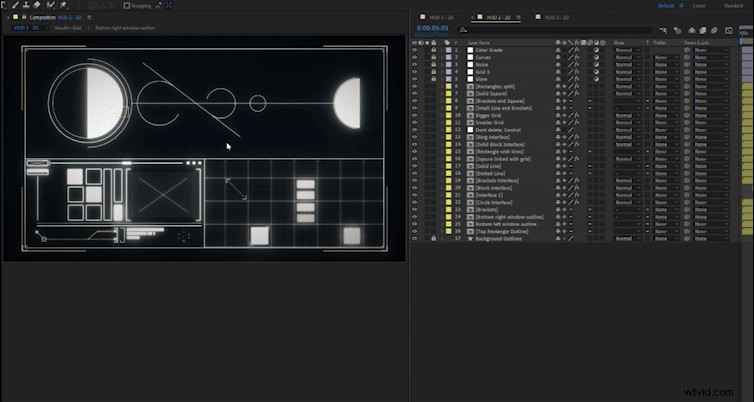
レイヤー、コンポジション、キーフレームの数が最も多いというキャリアの記録を保持するプロジェクトを完了しました。これは、デスクトップとモバイルのデザインの完全なデモであり、UXデザインの開発を支援する機会がありました。このプロジェクトには、約54のコンポジション、600を超えるレイヤー、および約2500以上のキーフレームが含まれていました。私はそれをゼロから構築しましたが、時間の経過とともに、ワークフローが遅くなり始めたことがわかりました。プロセスを調べたところ、After Effects内の特定のレイヤー、アセット、またはコンプを見つけるのにかかる時間と労力が無駄になっていることがわかりました。整理されていないので、ワークフローが乱雑になりました。だから、一度片付けたら、ナビゲートするのは簡単でした(すべてがどこにあるかを覚えた後)。
UI / UXアニメーションプロジェクトは、おそらく考えもしない小さな要素がいくつもあるため、密集している可能性があります。ソフトウェアのインターフェイスに表示されるものはすべて、ほとんどの場合、いつでも画面のオンとオフを切り替える必要がある個々のレイヤーです。したがって、組織を緊密に保つことが重要です。ファイルまたはアセットを分割して、フォルダー内に2つまたは3つのアイテムしかない場所に整理してみてください。サブセクションを作成してから、別のサブセクションを作成します。すべてをきちんと保つためにファイルを分類する方法は常にたくさんあります。私を信じてください。ファイルを見つけるのにかかる時間は、整理されたファイルのいくつかのレイヤーを通過するよりもはるかに長くかかります。

UIメニューのセクションを事前に作成して、プロジェクトファイルに整理しておきます。コンポジション間で作業すると、コンポジション内のレイヤーが最小限に抑えられ、長期的にプロジェクトをナビゲートしやすくなります。これの欠点は、セクションで作業するときに、常にコンポジションをスクラブする必要があることです。
今、あなたは考えているかもしれません、どうすれば複数のコンプを同期できますか?あなたがしなければならないことは、すべてのプレコンプがあなたのメインコンプと同じ持続時間であることを確認することです。次に、タイムラインの開始時にそれらをすべて均等に並べます。メインのコンポジションタイムラインをスクラブすると、各コンプで更新されます。混雑したタイムラインパネルを回避できるように、このように作業します。この方法で作業すると、AfterEffectsの実行速度が速くなることにも気づきました。
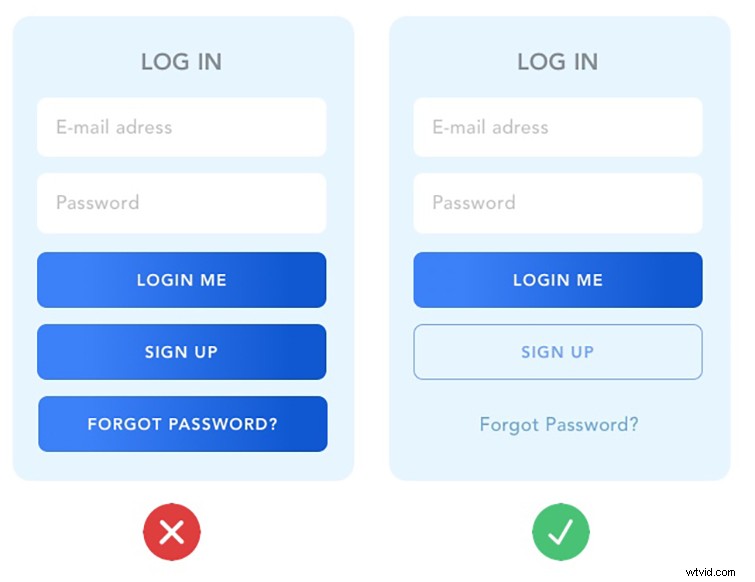
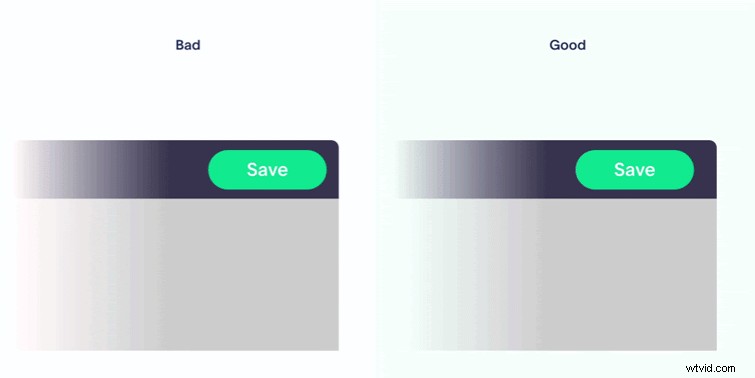
メニューまたはインターフェイス要素をアニメーション化する方法が理にかなっていることを確認してください。 UX / UIの設計が悪いと、ユーザーはセキュリティで保護されていないWebサイトやプログラムを使用しているように感じる可能性があります。この考えを説明するのは難しいですが、それを見ると理解しやすくなります。
悪いUIと良いUI

悪いvs.良いUX

インターフェイスの全体的な動きは、意味をなし、それに流れを持たせる必要があります。これは、実際のデザインと架空のデザインの両方に当てはまります。メニューシステムが全体的に過度、不格好、または長いように見える方法でアニメーション化すると、人々は気付くでしょう。そして、99.9%の確率で、それは否定的な反応になります。論理的な方法でユーザーをポイントAからBに移動させるようにしてください。ただし、2003年以降のデザインをユーザーが見つめていることに飽きることはありません。UIの動きと動作が、ユーザーのエクスペリエンスを楽しく魅力的なものにします。賢明な質問は、「私が何かを動かすことができる最も直感的で簡単な方法は何ですか」です。何でも取ることができる可能性がたくさんあるので、これに答えるのは難しいです。
UI / UXデザインを支援するためにモーションデザイナーとして私が持っているスキルセットを再利用することを学ぶことは、クールな学習経験でした。 UIをアニメートしているときに、UXの開発も支援している場合は、期待どおりの操作を行ってください。壁から離れすぎようとすると、インターフェイスフローに不要な手順が追加されることがあります。 UI / UXはアートフォームと見なすことができますが、これは芸術的な分野ではありません。設計者は問題解決者です。私が最も助けてくれたのは、UIデザインにUXをガイドさせることだけです。
すばらしいUI/UXデザインの発見に興味がある場合は、UI/UXなどのウェブサイトで見つけることができます。
