整理して、プロジェクトを成功させるのに役立ついくつかの素晴らしいワークフロー編成ハックを使用して、その状態を維持します。
組織化されていないプロジェクトは、作業するのに絶対に最悪です。作成者であるか、同僚からプロジェクトを受け取っているかは関係ありません。カオスは、まったく理由もなく、単純なプロセスを長くし、過度にイライラさせる可能性があります。これらのヒントの多くは、私が実際に(ほとんど)やりたくない賢い方法です。しかし、それらをワークフローに自然に採用すると、節約できる時間の劇的な変化に気づき始めました。それに飛び込みましょう。
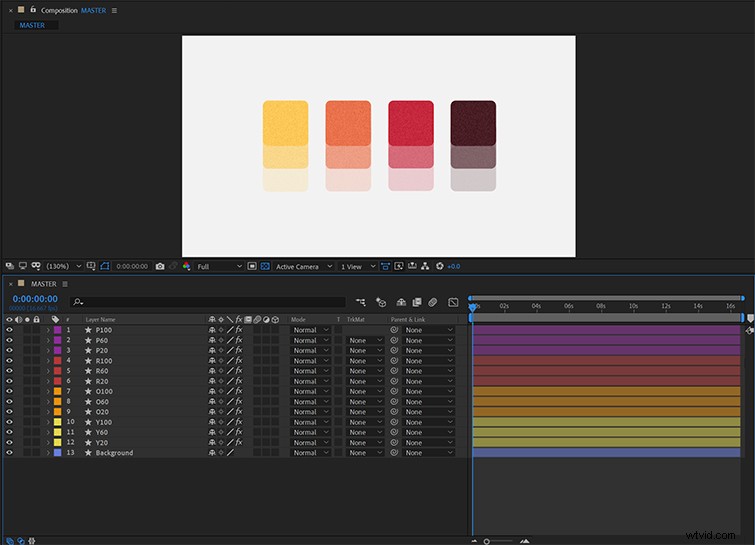
1。レイヤーにラベルを付けて色を付ける

名前と色でレイヤーをグループ化します。これを行うと、プロジェクトのナビゲートが非常に簡単になります。タイムラインがすべて同じ色のレイヤーでいっぱいである場合、または「Shapelayer64」や「Rectangle22」などの名前が付いている場合は、焦点を合わせるのが非常に難しくなります。私がこのステップをこっそりと試みたとしても、それは私に追いつくのに失敗することはありません。アニメーションに直接飛び込むことにワクワクしますが、その後、レイヤーやアセットを常に検索していることにゆっくりと気づき始めます。その結果、私は最初に始めたものよりもさらに多くの整理されていないプロジェクトファイルを扱っています。いずれにせよ、プロジェクトに戻って整理する必要があります。最初にそれを行うようにしてください。そもそも迷子にならないようにするのに役立ちます。
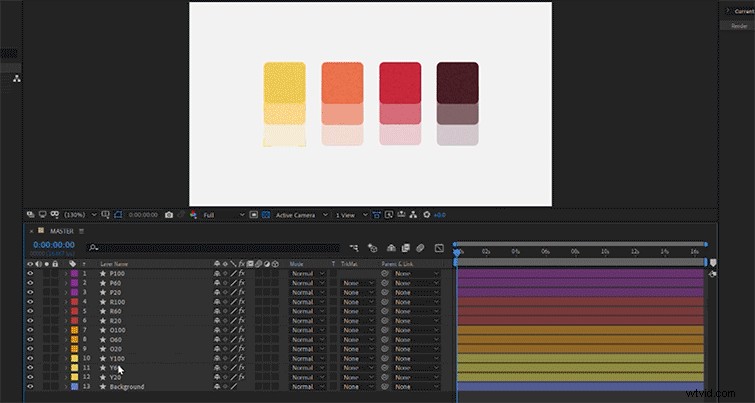
2。プレコンプのパイプラインを介して作業する

すべてのレイヤーを整理したら、それらを独自のセクションに分割し始めることができます。このヒントは、私がUIアニメーションに特に使用するのが大好きなヒントです。記事「AfterEffectsでUIをアニメーション化するためのヒント」で簡単に説明します。ただし、プリコンプパイプラインはUIアニメーション専用のワークフローではありません。作業するすべてのプロジェクトに適用されます。
最初にやりたいのは、セットアップシーンのセクションに属するすべてのレイヤーを見つけてハイライトすることです。 彼ら。 レイヤーというラベルの付いたタブに移動すると、レイヤーのセットを事前に作成できます。 そしてそれをクリックします。ポップアップ表示されるメニューの一番下まで移動し、事前作成を選択します 。ショートカットShift+ Control + Cを使用することもできます またはCmd+ Shift + C Macの場合。 事前作成メニュー ポップアップします。 すべての属性を新しい構成に移動するを選択します わかりましたをクリックします 。

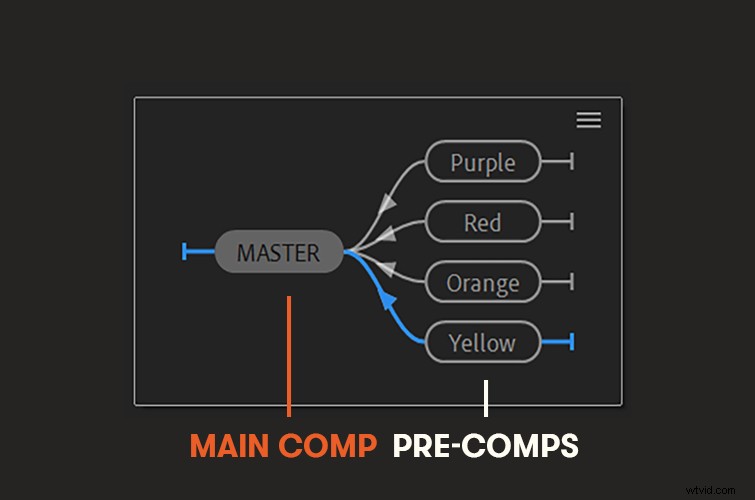
これで、これらのレイヤーは、元のコンポジション内にある新しいコンポジション内に配置されます。開いた最初のコンプに戻ります。そこで、以前に選択されたレイヤーが単一のコンプとして表されているのがわかります。これは、レイヤーを整理し、コンポジションのウェブ全体で作業するためのスマートな方法です。メインコンポジションをスクラブすると、同じ期間であるため、すべてのプレコンプでタイムラインインジケーターが更新されます。タイムラインインジケーターを使用して、すべてのコンポジション全体で共通の時点を見つけます。さまざまなアニメーションをすべて同期するのに役立ちます。
3。プロジェクトパネルの編成

次に、ワークフローに合わせてプロジェクトパネルを整理する必要があります。プロジェクトパネルに2つのフォルダを作成します。 1つのメインコンプにラベルを付けます 、およびその他の WORKING COMPS 。メインシーンを分割するコンプを配置し、ドラッグ それらをフォルダWORKINGCOMPS に入れます 。次に、メインコンプをドラッグ すべての作業用コンポジションが含まれ、メインコンプ内に配置します フォルダ。
4。スマート子育て

キーフレームのカウントダウンを維持し、アニメーション化する必要のあるレイヤーの数を制限するためにできるもう1つの方法は、スマートペアレント化です。アニメーションの一部がどのように表示されるかをすでに知っている場合は、プロジェクト内の要素のリンクを開始できます。アニメーションを操作しながら、このプロセスを実行することもできます。コンポジション内のアイテムを構成する複数のイベントがある場合は、不透明度、位置、スケールなどをリンクするなど、それらのプロパティをリンクできます。
たとえば、1つのレイヤーを移動して他の要素をフォローさせたい場合は、各レイヤーをキーフレーム化するのは最適ではありません。任意のレイヤーまたはプロパティを別のレイヤーにホイップするだけで、その機能を正確に模倣できます。これは、時間を節約し、プロジェクトに圧倒されないようにするための優れた方法です。
プロジェクトをクリーンで最適化しておくことは、創造性を高めるためにできる最善のことです。整理は必ずしも簡単ではなく、やりたいことでもありますが、最終的には整理しないと追いつきます。一貫してワークフローに組み込むと自然になるため、練習することが重要です。
より多くのアニメーションのヒント、トリック、アドバイスが必要ですか?これらの記事をチェックしてください:
- ラインボイル効果を使用して波状のテキストとアニメーションを作成する
- AfterEffectsでマットテキストアニメーションを作成する方法
- 最高の無料アニメーションソフトウェア—今すぐダウンロードする準備ができています
- ダイナミックで楽しいラインボイルアニメーションを作成する方法
- すべてのビデオ編集者が知っておくべき5つのキーフレームアニメーション
