
ブランドコンテンツは巨大ですが、従来の広告手法は毎年効果が低下しています。調査によると、ディスプレイ広告の22倍の魅力があります。
同時に、54%の人が、フォローしている企業のコンテンツをもっと見たいと思っています。防弾の方法を使用して動画をブランド化することもできますが(透かしの追加やブランドカラーの使用など)、検討したい別のブランド化オプションがあります。
ロゴアニメーション。
ロゴアニメーションとは何ですか?
缶に書かれているように、アニメーションロゴはアニメーションで強化された通常のロゴです。人間の目は動くものに気づきやすいため、アニメーションのロゴは静止画像よりも注目を集めます。

Wave.videoのロゴアニメーションの例
この点で、ロゴアニメーションは、ブランドをより目立たせて目立たせるための完璧な方法です。特に、自分のロゴをアニメートするのはそれほど難しいことではないので。
ロゴをアニメーション化する理由
ロゴ自体は十分に説得力があると思うかもしれません。このコンテンツがあなたのブランドに関連していることを明確に示しています。
ただし、アニメーション化されたロゴは、実際にエンゲージメントを一歩前進させます。
アニメーションはロゴを強調し、ユーザーがロゴを覚えやすくします。その上、アニメーション化されたロゴは人により多くの感情を生み出します。これにより、ユーザーはブランドにより忠実になります。
ビデオマーケティングゲームを強化し、他のすべてのゲームの中でビジネスを有利にしたい場合は、ロゴに何らかのアクションを加えることを検討してください。
ロゴアニメーションを使用する場合
アニメーションは、解説動画から製品デモまで、さまざまな種類の動画に最適です。動画コンテンツに斬新さを加えるために、ステッカーやGIFなどのアニメーション要素を追加することもできます。
この点で、ロゴアニメーションは、ビジュアルコンテンツに追加して、より目を引くものにすることができるもう1つの要素です。
ビデオエンディング
ビデオに最後の仕上げを追加するには、ビデオクリップのアニメーション化されたエンディングを作成します。ブランドのアウトロはプロフェッショナルに見え、会社としてのアイデンティティを確立するのに役立ちます。
アニメーション動画のエンディングの例
チャンネル予告編
BacklinkoのBrianDianによると、動画は2020年も急増し続けています。SEOの競争はかつてないほど厳しくなっていますが、YouTube向けに高品質の動画コンテンツを作成すれば、検索エンジンで上位にランクインするチャンスがあります。
ロンリープラネットがチャンネルの予告編でロゴアニメーションを使用していることに注目してください
すばらしいチャンネルの説明からコメントの数、動画への全体的なエンゲージメントまで、YouTubeでのチャンネルの成功に貢献するものはたくさんあります。チャンネルの予告編にロゴアニメーションを追加すると、動画コンテンツをより目立たせて目立たせることができます。
製品デモビデオ
優れた製品デモビデオは、製品やサービスの機能に関する単なるガイドではありません。優れた製品ビデオも刺激的であり、ユーザーがソリューションを選択したときに、自分の生活がどのように良くなるかを示しています。
素晴らしい印象を与えるために、アニメーションのロゴをビデオに追加することを検討してください。これにより、視聴者はあなたのブランドを思い出すチャンスが増えます。
Meet Wave.video 4.0
ビデオマーケティングに必要なものすべて1か所で必要AfterEffectsを使用せずにアニメーションロゴを作成する方法
独自のアニメーションロゴを作成するのは難しいことではありません。 Wave.videoで独自のロゴアニメーションを作成する方法は次のとおりです。
方法1.Wave.videoにCTAとして追加します
Wave.videoエディターでは、最終的なビデオはいくつかのビデオクリップ(またはシーン)で構成されます。各シーンの最後に召喚状を追加できます。
動画にアニメーションのロゴを追加するには、次の手順に従います。
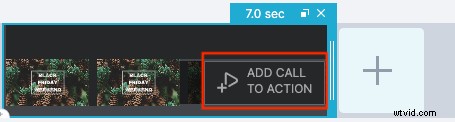
手順1.召喚状を追加する
アニメーションのロゴを追加するシーンを選択します。次に、[行動を促すフレーズを追加]フィールドをクリックします。

ステップ2.ロゴをアップロードする
シーンに召喚状を追加したら、ロゴをアップロードできます。 「ロゴを追加」の記号をクリックして、ファイルをアップロードするだけです。

ステップ3.アニメーション効果を選択します
ロゴを配置したら、アニメーション化します。 3つの異なる効果から選択できます:フェード 、フェード付きズーム およびスライドでズーム 。
フェードアニメーション効果
このように、アニメーションは非常に微妙ですが、それでも表示されます。

フェード効果のあるズーム
前のものと似ていますが、ロゴのアニメーションが少し増えています。

スライドアニメーション効果のあるズーム
ロゴを実際に動かす、よりダイナミックなアニメーション効果。

Wave.videoに追加するアクションの呼び出しごとに、レイアウト、つまりロゴとテキストの画面への表示方法を選択することもできます。基本的に、これにより、ロゴをアニメーション化するための9つの(!)異なる方法が残ります。すべて、AfterEffectsやその他の凝った複雑なデザインツールは必要ありません。

方法2.画像+アニメーション効果として追加
簡単なロゴアニメーションのもう1つの方法は、ロゴを画像としてビデオに追加してからアニメーション化することです。方法は次のとおりです。
ステップ1.Wave.videoの「グラフィックとステッカー」のステップに進みます。
左側のメニューにあります。

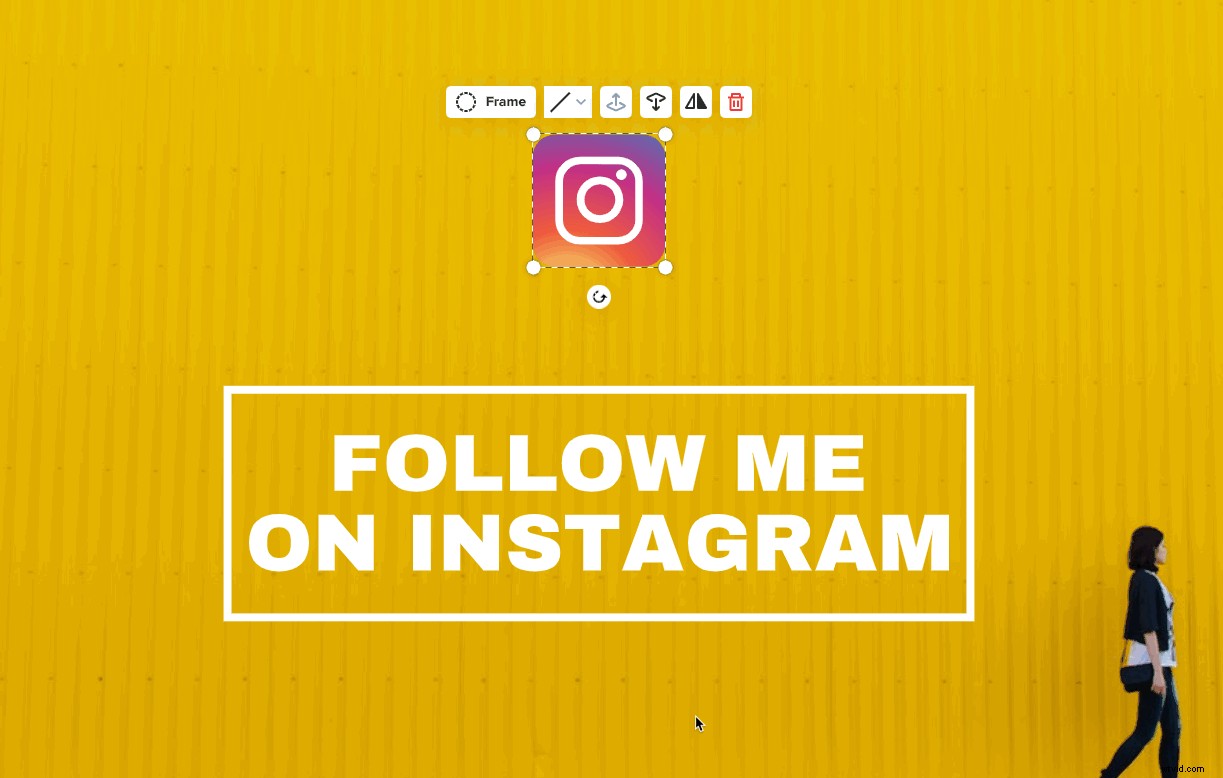
ステップ2.動画に画像を配置します。
画面上のビデオの位置を調整します。 Wave.videoでは、画像を自由に動かして、必要な場所に配置できます。

ステップ3.ロゴをアニメーション化する
希望の場所にロゴを配置したら、アニメーション効果を追加します。 5つの異なる効果があります から選択します。

簡単なロゴアニメーションのヒント
Wave.videoでロゴをアニメーション化するのは簡単ですが、ロゴを最大限に活用するのに役立つヒントがいくつかあります。
ヒント1.対照的な背景を使用する
おそらく、ロゴをアニメーション化する理由の1つは、ロゴをより目立たせたいということです。本当に目立つように、対照的な背景に配置します。
明るい背景でロゴがどのように目立つかに注意してください
ヒント2.次のゲームとうまく連携させる
テキスト(会社の名前など)がロゴアニメーションの一部である場合は、それらをうまく連携させる必要があります。目的のためだけに、これらすべてのアニメーション効果を使用する必要はありません。
ヒント3.一貫性を保つ
ビデオのエンディングにロゴアニメーションを使用する場合は、ビジュアルとの一貫性を保ちたいと思うかもしれません。これは、特定のチャンネルに投稿するすべてのエンディングに同じアニメーション効果を使用することを意味します。
これにより、視聴者はブランドを覚えやすくなり、動画をブランドに関連付けることが容易になります。
ヒント4.ロゴを大きくしすぎないでください
ビデオの他の視覚的要素と同じように、アニメーション化されたロゴを「所定の位置」に見せ、圧倒されすぎないようにする必要があります。そのためには、ロゴやテキストが大きすぎないことを確認してください。特に、無地の背景ではなく、画像や動画にロゴやテキストを追加する場合はそうです。

ヒント5.アニメーションが最適なアニメーションではない場合があります
直感に反するように聞こえますが、静的なロゴをそのままにしておくのが最善の場合もあります。これは、ビデオの上にロゴを追加する場合に特に当てはまります(透かしを考えてください)。この意味で、ビデオは説得力があり、十分に動いています。アニメーションのロゴを追加することは、視聴者にとって圧倒的すぎるかもしれません。
あなたへ
ロゴアニメーションは、ブランドアイデンティティを確立し、動画をより感情的にするための楽しく簡単な方法かもしれません。さまざまなアニメーション効果を適用して、ブランドに最適なものを確認してください。
