
タイポグラフィは、文字の形を作り、配置する技術です。一般に信じられていることとは反対に、それは印刷されたページの前にさかのぼり、人間の執筆の起源にまでさかのぼる歴史を持つ芸術です。タイポグラフィの目的は、書かれた単語を伝えることです。この古代の芸術は、人類の歴史におけるあらゆる主要な技術的変化を乗り越え続けています。今日、書かれた言葉はページに縛られることはありませんが、モーショングラフィックスを通じて生き生きとしています。
デザインスタイルに関係なく、モーショングラフィックスで常に見られるのはタイポグラフィです。モーショングラフィックデザイナーが画面上のテキストをアニメーション化する必要があることは避けられません。印刷されたページはタイポグラフィのルールを形作り、そのほとんどはモーショングラフィックスに変換されます。ただし、導入モーションによって新しい活版印刷の課題が発生するため、一部のルールは適用されません。
読みやすさ
タイポグラフィの重要な要素は読みやすさ、つまり読者が書かれていることを理解する能力です。優れたタイポグラフィは、本質的にメッセージを伝えながら、テキストを通して読者を導きます。貧弱なタイポグラフィは読者に不利に働き、その過程で彼らを混乱させます。何が読みやすいかを判断する際に関係する多くの要因があります。書体、フォントサイズ、色、配置、間隔はすべて、印刷からモーションデザインに変換される方程式の一部です。動きとタイミングは、印刷の伝統の一部ではありませんが、モーショングラフィックスの重要な要素です。
書体
書体は、レターフォームを構成する独自のスタイルの形状です。書体は一般にフォントと呼ばれますが、フォントの違いは、書体の作成に使用される実際のデジタルファイルです。これは、フォントが物理的な印刷に使用される書体を表示するリード文字のコレクションであった印刷機の初期の頃にさかのぼります。デジタル時代でも違いはありません。たとえば、Helveticaは書体ですが、ユーザーは自分のコンピューターにHelveticaフォントファイルをインストールして、アプリケーションで使用します。歴史を通じて、書体はフォントの作成に使用されたテクノロジーを利用し、印刷された単語の意味に影響を与えるように設計されていました。
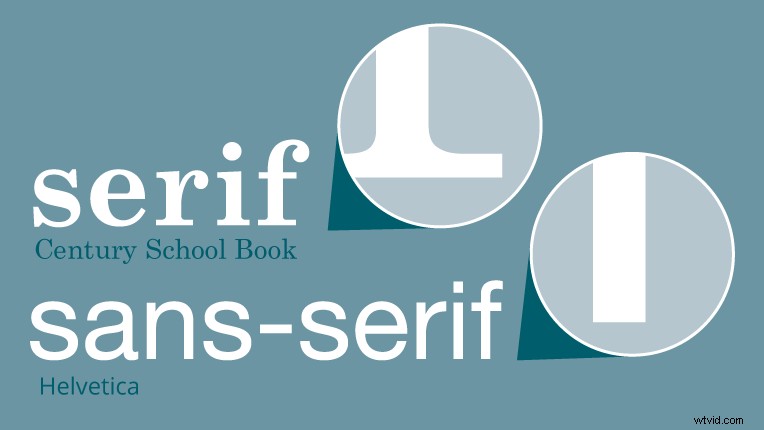
文字の形は、書体の読みやすさに役立ちます。人間の視覚系は、文字だけでなく全体的な形によって単語を認識することができます。セリフ書体は、段落や本のページレイアウトなど、テキストの大きなブロックで最も一般的に使用されます。これは、セリフが単語の形を定義し、読者の目を導くのに役立つためです。セリフフォントは、画面に短時間しか表示できないタイトルがある場合にモーションデザインに役立ちますが、デジタルディスプレイの解像度のため、セリフは濁り、小さいサイズでは読みにくくなる可能性があります。スイスのタイポグラファーの影響を受けたようなきれいなサンセリフ書体は、デジタルディスプレイによく表示されます。スイス風の書体のすっきりとしたラインと明確な角度は、コントラストを提供し、視聴者が文字の形を簡単に識別できるようにします。 
書体のトレンドは行き来しています。現在人気のあるものは、数年後には時代遅れに見えるかもしれません。一般的に彼らの歓迎を使い果たしたいくつかの書体があります。 Comic Sans、Papyrus、Copperplate、Curlz、BleedingCowboysなどの装飾フォントはアマチュアに見えます。これは、決して使用してはならないという意味ではありません。コミックスタイルのトークバブルがモーショングラフィックスの一部であり、ComicSansがその内部でMyriadProよりもはるかに見栄えがするというまれな例があります。必要な状況に備えて、あからさまに様式化された書体を保存することをお勧めします。
ポイント、Picas、Emsなど
印刷の世界では、タイポグラフィの一連の測定値が提供されました。モーショングラフィックスはこの完全なスペクトルを継承していません。ビデオのデジタル領域には、タイプサイズを測定する2つの値、ポイント(pts)とピクセル(px)があり、モーショングラフィックスを作成する場合、これらのサイズはある程度任意です。重要なサイズは、画面に表示されるものです。画面サイズが異なるため、このための固定式はありません。画面の解像度(1080p、2K、4Kなど)と画面サイズには違いがあります。電話の画面サイズは映画館とは異なります。 12ポイントのタイプは見栄えがよく、投影された画面では完全に読みやすい場合がありますが、ビデオがWebサイトの小さなウィンドウに埋め込まれている場合、同じタイプは識別できない可能性があります。
このサイズの問題は、フォントの高さだけでなく、文字の太さにも当てはまります。薄くて軽いフォントは、今日流行しているまばらでミニマリストなデザインで人気があります。ただし、薄いウェイトを使用すると、ビデオが縮小されることが多い小さな画面ではうまく表示されないため、危険が伴います。これにより、細い線が消えます。薄いウェイトは動きが速い場合にも問題があり、ラインは意図しないストロボ効果を生み出すリスクがあります。繰り返しになりますが、これは薄いウェイトを使用してはならないという意味ではありません。モーショングラフィックを作成する前に、注意してモーショングラフィックの最終的な配信を理解することを意味します。
それは時間の問題です
モーショングラフィックスは時間ベースのメディアであり、視覚情報は指定され制御された期間にわたって視聴者に公開されます。印刷されたページで、視聴者は読んだものを消費するペースを決定します。このようにして、印刷タイポグラファーはページをブロックしてタイプで埋めることができ、サイズを小さくしてテキストを列に配置し、ページにできるだけ多くの読みやすいタイプを収めることができます。ビデオ画面では、視聴者はパッシブになり、ペースはモーショングラフィックデザイナーによって決定されます。このため、モーションデザイナーは、一度に画面に表示されるテキストの量と、視聴者がテキストを読むことができるペースを認識している必要があります。
画面上のテキストのタイミングを調整するとき、モーショングラフィックデザイナーは、視聴者と伝えたいメッセージを考慮に入れる必要があります。モーショングラフィックスで視聴者が画面上のテキストを読む必要がある場合(下3分の1のタイトルなど)、デザイナーは、視聴者が読んで理解できる十分な時間、グラフィックが画面上に存在することを望んでいます。モーションデザイナーがタイポグラフィを使用して、シーケンス内の特定の感情に影響を与えたり、サポートしたりできる場合があります。例としては、モンタージュに合成されているときに画面のフレームに違反する1つの単語があります。このような状況では、画面上の単語が長期間表示されると、影響力が大きすぎる可能性があります。モーションデザイナーは言葉をフラッシュしたいと思うので、その意味は伝えられますが、シーンでは支配的ではありません。
キネティックタイプと動き
優れたタイポグラフィは重要ですが、モーションがなければモーショングラフィックスはありません。アニメーションテキストが主要な物語要素であるキネティックタイポグラフィは、モーショングラフィックスの最も人気のあるスタイルの1つです。キネティックタイポグラフィはタイミングと密接に関連しています。単語が画面に表示されるフレームの数は、デザイナーが視聴者に知ってもらいたいことや感じてもらいたいことによって異なります。優れたキネティックタイポグラフィの秘訣は、文字や単語のアニメーションが、それらが意味するメッセージによって動機付けられることです。画面上の任意のアニメーションや動きは、最終的には観客にとって面倒になり、観客の興味を失います。 
一貫性はキネティックタイポグラフィのもう1つの重要な要素であり、動きはそれらが互いに適合するようにペースを合わせて方向付ける必要があります。キネティックタイポグラフィの優れた作品は、すべての単語でアニメーション技術のことわざの台所の流し台を投げるわけではありません。代わりに、調整されたテクニックの選択的なパレットが、ビデオの全体的な流れとペースに役立ちます。
モーショングラフィックスのスタイルが人気を失いつつあるので、1つは同じままです。それは、サウンドタイポグラフィの必要性です。モーショングラフィックスはタイポグラフィのルールに固定されています。ビデオの世界では、一方が他方から逃れることはありません。書体デザインの原則を簡単に理解して順守することで、書体を画面に表示するモーショングラフィックスクリップが明るくなります。
サイドバー:モーショングラフィックスのタイポグラフィで注目されていることとそうでないこと
ホット
フラットデザイン
モバイルプラットフォームとレスポンシブデザインは、フラットデザインのトレンドにつながりました。モーショングラフィックスとタイポグラフィがそれに続き、元々モバイルWeb環境を対象としていたシンプルさを模倣しています。
低コントラスト
ビデオがNTSC標準定義サイズで配信されたとき、画面からテキストを持ち上げるために太字のカラーステートメントが必要でした。 HDおよびデジタルシネマの解像度は、画面の解像度だけでなく、画面の色空間とさまざまなレベルのコントラストも拡張しました。低コントラストタイプの繊細さは、シンプルなメッセージを伝えたい人にとって魅力的です。
アニメーション書体
アニメーションの書体は、キネティックタイポグラフィよりも一歩進んでいます。単語、文字、グリフの位置と動きをアニメーション化するだけでなく、文字の形自体もアニメーション化されます。セリフが展開し、アセンダーが上昇し、ディセンダーが展開し、ボウルが開いて茎が構築されます。
それほど暑くない
ドロップシャドウ
古典的なドロップシャドウは、太陽の下でその時間を過ごしました。これで太陽が沈み、影はもう見つかりません。さらに、ドロップシャドウがあるという理由だけで、2次元の単語が3D空間にあると信じ込まれることはありません。
ストローク、斜角、エンボス
Photoshop 5.0は、これらの手法と同じように、当時としては適切なツールでした。
装飾フォント
ダウンロード可能な無料のフォントはたくさんあります。それは彼らが慣れるべきだという意味ではありません。高度に様式化された書体は一見面白そうに見えるかもしれませんが、多くの場合、それはせいぜい一般的に見え、最悪の場合、シナリオは判読できません。ペイントが飛び散ったウエスタンノワールフォントがその役割を果たしており、編集者のタイムラインには含まれていません。
Chris“ Ace” Gatesは、エミー賞を4回受賞した作家兼プロデューサーです。
