あなたは本当にあなたの電話を壊す必要はありません。このわかりやすいチュートリアルで、AfterEffectsの4番目の壁を粉砕します。
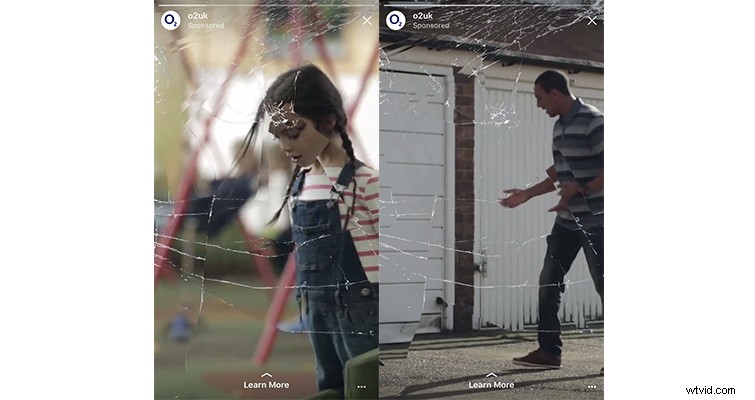
過去1年間、Instagramは、フィードと2016年にデビューした「ストーリー」機能に表示される広告の増加について批判を受けてきました。最近、ストーリーを閲覧しているときに広告を見ましたが、すぐに注目を集めました。創造的な理由で。この広告は英国の携帯電話サービスO2の広告で、素晴らしい効果になるまでスキップしようとしていました。 シーンの途中で登場しました。この広告は、スマートフォンを落としがちな人のために、ある種の保険契約を宣伝していました(私は、広告自体にはあまり注意を払っていなかったと思います)。広告内のキャラクターが携帯電話を落とすと、画面全体にひびが入ります。その結果、ビデオ映像は「画面」にひびが入った場所に置き換わります 。

このテクニックは物語ドラマでの使用が制限されていますが(おそらく、ファウンドフッテージのジャンルに含まれている可能性があります) )、ミュージックビデオ、広告、オンラインコンテンツには、この効果のための優れたアプリケーションがたくさんあります。 。 AdobeAfterEffectsでこの効果を実現する方法を見てみましょう。 。
効果を引き出す方法の基本的なアイデアがありました。粉々になったガラスのテクスチャ、ディスプレースメントマップの効果、テクスチャレイヤーのブレンドモードの変更です。しかし、私は画像全体が私が望まない方法で反応しているという問題に遭遇し続けました。ガラスのテクスチャは、画像の亀裂が表示されていない領域に影響を与えていました 、ディスプレースメントマップの動作設定を変更する場合でも。
ありがたいことに、YouTuberのTrey Trimbleが同様の効果をカバーする動画を制作し、エラーが発生している場所を確認することができました。ガラステクスチャは正方形のJPEGファイルであり、ディスプレースメントマップは正方形の端まで機能していました 、亀裂自体ではなく。修正は、ひびの入ったテクスチャをマスクして、より角張ったように見せることでした。
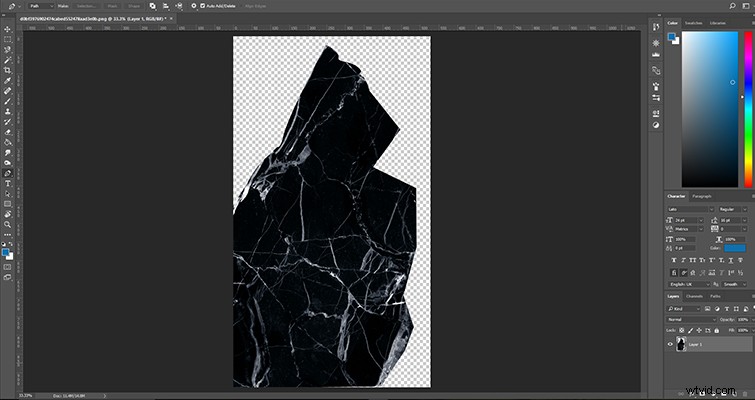
効果を出すには、ひびの入ったガラススクリーンのテクスチャが必要です。 、そしてありがたいことに、オンラインで何百ものテクスチャを見つけることができます。ライセンス条項を確認してください。これが出発点です。
ガラステクスチャをPhotoshopにインポートします—このタスクは After Effectsでも実行できます。 、しかし私はPhotoshopの使いやすさを好みます—そしてペンツールを選択します。次に、ギザギザのエッジの周りに角度マスクを作成します ガラスの質感の。

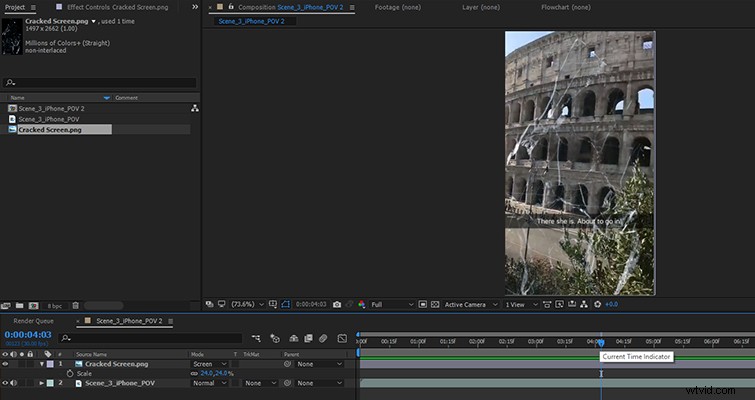
満足のいくマスクができたら、ファイルをPNGとして保存し、AfterEffectsで新しく作成したPNGガラスファイルをインポートします。 影響を与えたい映像。両方のファイルをタイムラインに入れ、PNGファイルを携帯電話の映像の上に配置します。ここで、ブレンドモードを変更する必要があります。 —軽くする または画面 使用するのに最適なモードです。選択するモードは、実現したい外観によって異なります。この例では、screenを使用しています。

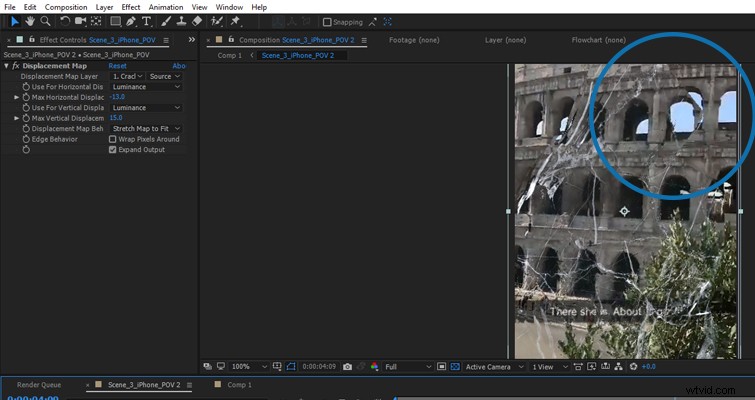
これはすでにかなり良さそうです。時間が限られていて、これが静止画になるだけなら、ここでやめたいと思います。ただし、これは動画であるため、動く映像に影響を与える必要があります。 ディスプレースメントされたガラスを使用します。これは、エフェクトパネルのディスプレースメントマップを使用して行うことができます。 。ディスプレースメントマップエフェクトをビデオフッテージに適用したら、いくつかの設定を変更する必要があります。
- ディスプレースメントマップレイヤーをひびの入ったガラステクスチャにします。
- 水平方向の変位=輝度に使用します。
- 垂直変位=輝度に使用します。
- ディスプレースメントマップの動作=フィットするようにマップをストレッチします。
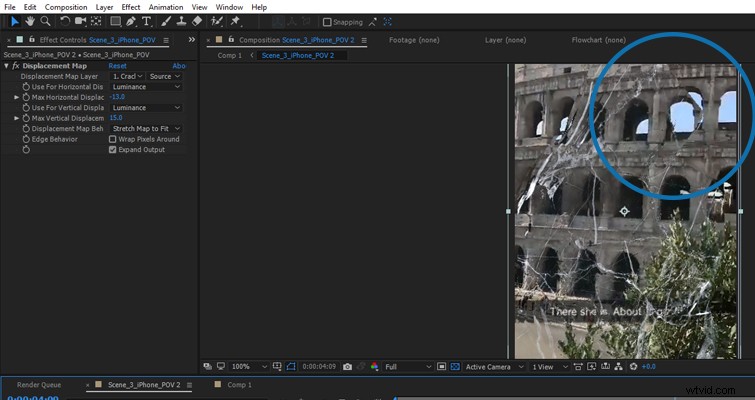
下の画像では、マップの動作を変更しない場合、ガラスのテクスチャが存在してはならない画像の領域に影響を与えることがわかります。 。

最後に、ひびの入った領域内でフッテージの一部を移動するには、水平および垂直の移動設定を増やします。 。これには正しい番号はありません。それはあなたが目指している見た目に依存します。下の図のように、画面のひびの入った部分を元のメディアから少しずらしたいとします。

上記の方法を使用して、これが前後 別のクリップで。
もちろん、この観点からすると、元の広告と比較すると、画面ではなく、スマートフォンのカメラレンズにひびが入っています。しかし、最終的にはこの効果のあるクリエイティブなオプションは無限大です 、そしてそれは楽しい部分です。
