AdobeAfterEffectsでシームレスなバックグラウンドループを作成する方法を学びます。チュートリアルには無料のプロジェクトファイルが含まれています!
このAfterEffectsチュートリアルでは、カスタムのループ背景アニメーションを作成する方法について説明します。実際には、ほとんどの人が考えるよりも簡単に実行できます。いくつかの重要な効果を使用すると、プロセスがさらに簡単になります。このレッスンは、初心者、またはAfterEffectsの知識がもっと必要な人に最適です。
いくつかのループを作成する準備はできましたか?さあ、始めましょう!
プロジェクトファイルをダウンロード
まず、背景を作成する必要があります。その後、ループ上の他のオブジェクトやシェイプをアニメーション化できます。 背景タイルから始めることをお勧めします 200×200の構成 ピクセル。次に、シェイプ、スプリンクル、さらにはグリッドパターンを使用してテクスチャを追加します。

それが終わったら、1920×1080の新しいコンポジションを作成します ピクセル。これがメインコンポジションとして機能します すべてを追加します。この例では、ループは4秒になります 24フレーム/秒で長い 。
CC RepeTile
先に進み、背景タイルを追加します メインへの構成 構成。次に、エフェクト CC RepeTileを適用します 背景タイルレイヤーに。 CC RepeTileエフェクト設定で、右を設定します 、左 、アップ 、およびダウン 値を2,000 。

これで、メインのコンポジション全体で背景のタイルパターンが繰り返されているのがわかります。
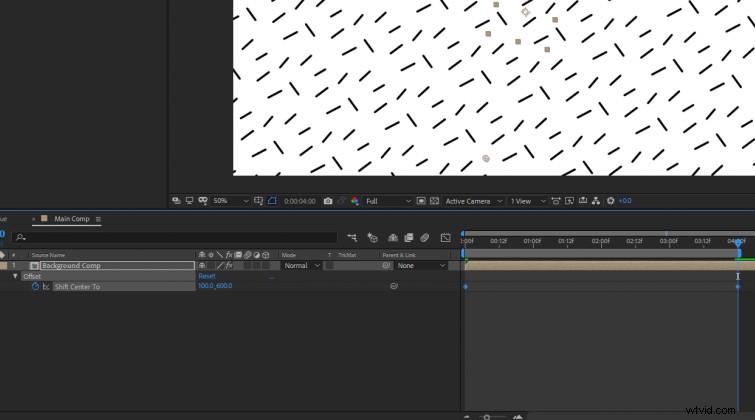
オフセットを適用することで、背景を動かすことができます 背景タイルレイヤーにも影響します。適用したら、 Shift Center Toにキーフレームを設定します 設定。 Xで値を調整できます およびY軸 。

Shift Center Toを開始することをお勧めします キーフレーム値は0,0 。次に、別のシフトセンターをに設定します ループの最後にあるキーフレーム。 Shift Center To値を調整するときは、選択する数値が 200で均等に割り切れることを確認してください。 (元の背景タイルは200×200であるため サイズはピクセル)。たとえば、最終的なキーフレーム値を 0、600に設定します 。
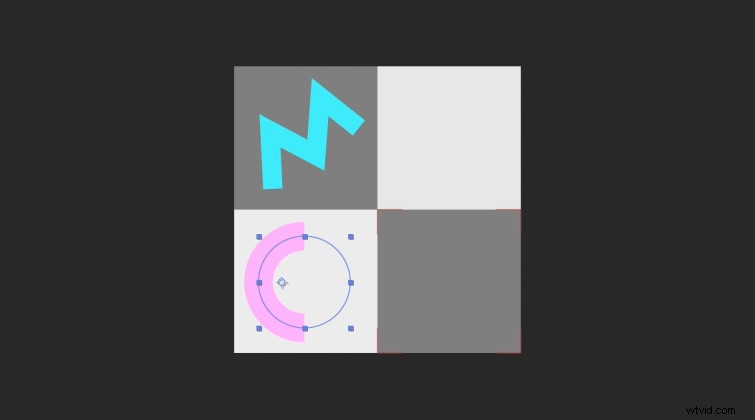
他のアニメーションシェイプを追加してレイヤー化することは、背景タイルに対して行ったプロセスと同様のプロセスです。 グループ1という名前の新しいコンポジションを作成します 、コンポジションサイズを400×400に設定します ピクセル。次に、左側に2つの図形を追加します その構成の。 (200×200を作成することをお勧めします 各形状のピクセルガイドレイヤー。)必要に応じて、微妙にアニメーション化することもできます。4秒間のループの長さで、開始位置と同じ位置で終了することを確認してください。

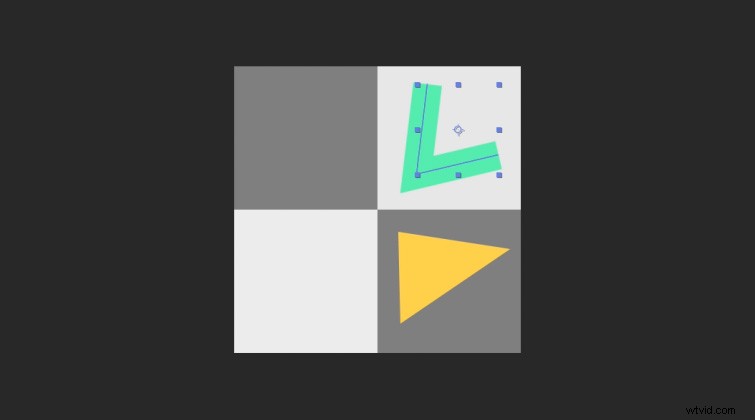
次に、グループ1の構成を複製し、グループ2という名前を付けます。 。 削除 新しいグループ2コンポジションの既存の形状と、右側に2つの新しい形状を追加します 。

ループを完成させるには、メインコンポジションに戻ります および追加 2つの新しいグループ構成 。 CC RepeTileを適用します 両方に拡張し、すべての方向に 2,000に拡張します ピクセル。次に、オフセットを適用します 両方にキーフレームを設定し、 Shift Center To ループを作成するための設定。 (繰り返しになりますが、キーフレームを設定する最終値が 400で均等に割り切れることを確認してください。 、グループ構成が400×400だったため ピクセル。)

ドロップシャドウを追加しました 90年代の外観の両方のグループ構成への影響。グループ構成を45度回転させることもできます 、必要に応じて。
完成した背景ループに他の効果を追加することで、あらゆる種類の異なる外観を作成できます。 調整レイヤーを追加します メインコンポジションのすべての上に、エフェクトCCカレイダを適用します 。これで、より抽象的な万華鏡のループができあがります。 グローを適用することもできます ユニークな外観のためのグループ構成への効果。

最後に、メインコンポジションを3Dレイヤーにすることができます 、3Dカメラを使用します 「マクロに見える」背景ループを作成します。 焦点距離を設定するだけです 3Dレイヤードループの中央で、被写界深度をオンにします。 カメラ用に、絞りを調整します およびぼかしレベル 値。

このビデオの作成に使用したロイヤリティフリーのトラックに興味がありますか?彼らにもう一度聞いてもらいましょう:
- TinyMusicの「UXParadise」
- Cymatixによる「OceanTranquility」
- MattijsMullerによる「夏の葉」
- シュガービートによる「アンビエント」
After Effectsのコンテンツが好きですか?私たちもそうします。チェックしてください:
- モーショングラフィックスアーティストのための無料のデザイン要素
- AdobeAfterEffectsでデータ駆動型アニメーションを作成する方法
- AfterEffectsでレトロなSF崩壊効果を作成する方法
- AfterEffects用の有料および無料のスクリプトとプラグイントップ10
