人目を引くビデオ背景の人気が高まるにつれて、インターネット全体で静的な Web サイト ページは過去のものになりつつあります。動画の背景を適切に使用すれば、訪問者の注意を引き、Web サイトのトーンやムードを設定できます。また、コンバージョンにつながる可能性もあります。Forbes によると、ランディング ページにビデオを含めると、コンバージョン率が 80% 増加する可能性があります。
そのような統計があるので、試してみませんか?このブログでは、Web サイトのホームページの背景ビデオを選択して作成するためのヒントとコツを紹介します。
-
背景動画とは?
-
ビデオ背景の例。
-
ウェブサイトのホームページの背景動画を作成する方法。
背景動画とは?
名前が示すように、バックグラウンド ビデオは、Web サイトのバックグラウンドで再生されるビデオです。ブランドのアイデンティティとストーリーを訪問者に伝えるための優れたツールであるため、ほとんどの場合、Web サイトのホームページに配置されます。チュートリアル ビデオや製品のデモとは異なり、背景ビデオの目的は情報ではなく、外観と雰囲気を促進することです。それらは多くの場合短く (長さは最大 30 秒)、微妙な音声を使用するかまったく使用せず、テキストをほとんどまたはまったく含みません。

動画背景の例
バックグラウンド ビデオを作成する際のインスピレーションを得るために、バックグラウンド ビデオを使用する素晴らしい Web サイトの例をいくつか集めました。
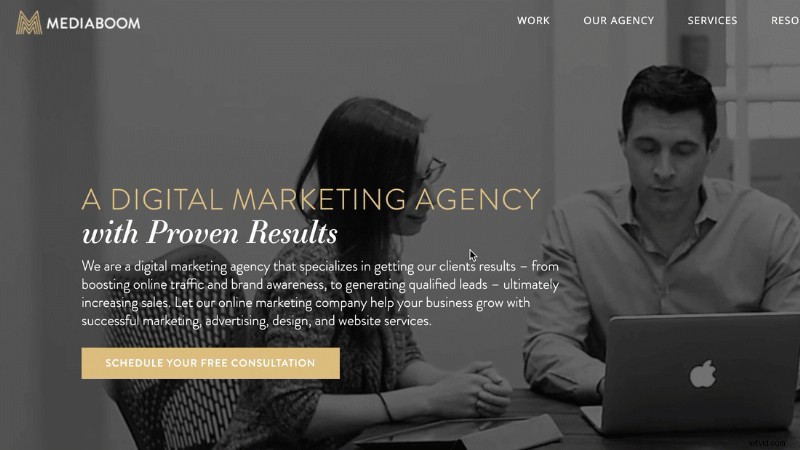
メディアブーム
Mediaboom はデジタル マーケティング エージェンシーで、ホームページの背景動画を使用して自社に関するインサイトを表示しています。ビデオを白黒にすることで、メディアの上のテキストが失われず、読みやすくなります。ビデオで会社のさまざまな側面を表示することで、訪問者は「会社概要」タブを読むだけでなく、より深いレベルで会社とつながることができます。サイレントビデオは、クライアントとスタッフメンバー、彼らのワークスペース、オフィス、およびサービスの作成と表示に使用されるテクノロジーを示しています。

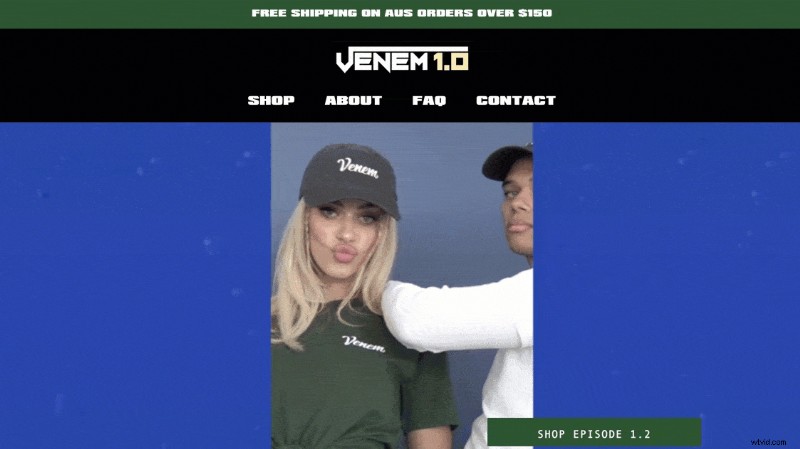
ヴェネム 1.0
Venem 1.0 はオーストラリアのファッション レーベルで、バックグラウンド ビデオを異なる光と形で紹介しています。動画で新着プレビューを表示することは、訪問者に CTA を調べてクリックしてもらうための優れた方法です。背景ビデオは創造的で魅力的です。

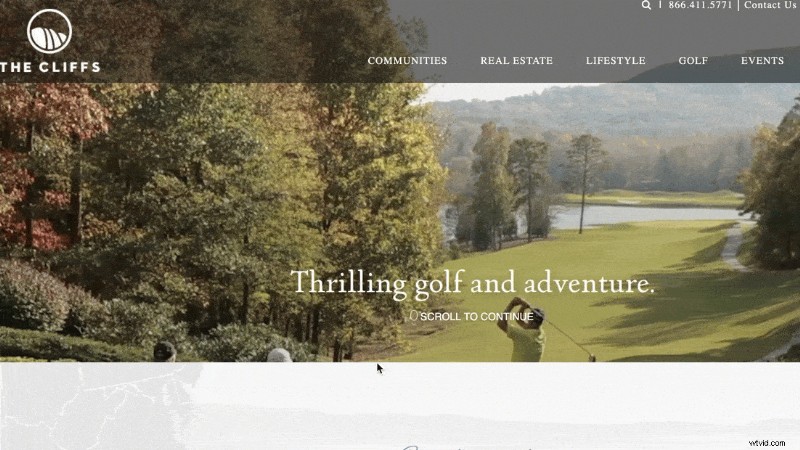
崖
不動産業者の The Cliffs は、バックグラウンド ビデオに古典的なアプローチを採用しています。彼らのビデオは、周囲の野生生物、農業、野外活動を紹介する、7 つの高級住宅コミュニティの物語です。簡単なテキストを追加することで、背景ビデオに深みを与えます。 Web サイトは訪問者に提供するものを純粋に示しているため、ビデオは視覚的に記憶に残る体験を視聴者に提供します。

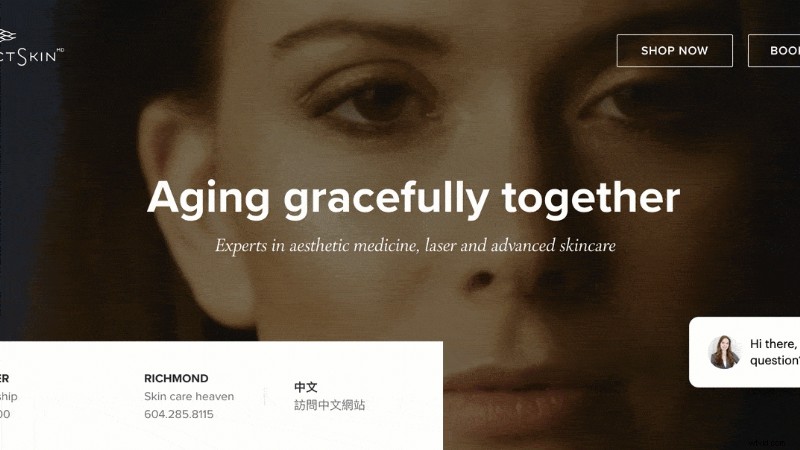
プロジェクト スキン MD
Project Skin MD は、バックグラウンド ビデオをまったく新しいレベルに引き上げ、ビデオ全体で物語を示します。冒頭のシーンは、クリニックに足を踏み入れ、フロントデスクでチェックインする顧客です。次に、訪問時に顧客がどのような体験を期待できるかについての話が始まります。建物、スタッフ、スキンケア治療法、レーザー、販売製品、満足のいく顧客サービスはすべて、ビデオ全体に表示されます.繰り返しになりますが、テキストは最小限で、動画全体に同じスローガンが表示されています。

ウェブサイトのホームページの背景動画を作成する方法
Web サイトや e コマースの作成に関する特別な専門知識を持たないサイト所有者でも、ビデオの背景を簡単にサイトに追加できます。プロの編集スキルや高価なカメラ機器さえも必要ありません。
Clipchamp は無料で使いやすい動画エディターというだけでなく、プロのストック映像で満たされた大規模なストック ライブラリのホームでもあります。これを最大限に活用する方法を示すために、Web サイトのホームページ用の背景ビデオを作成する方法について、段階的なチュートリアルを作成しました。
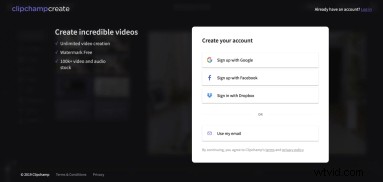
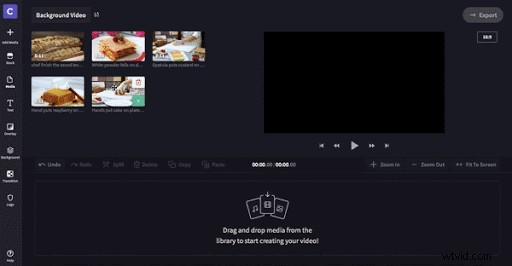
ステップ 1. Clipchamp アカウントを作成して開始
既存の Clipchamp アカウントにログインするか、無料でサインアップしてください。

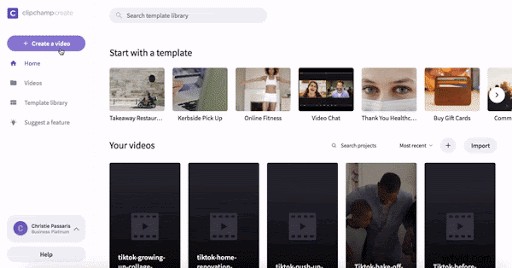
ステップ 2. 新しいプロジェクトを作成する
作成を選択します 動画 左サイドバーのボタン。 5 つの異なるビデオ形式から選択し、プロジェクトに最適なものを選択します。 ワイドスクリーン 16:9 の使用をお勧めします ウェブサイトのホームページに背景動画としてアップロードする場合の比率

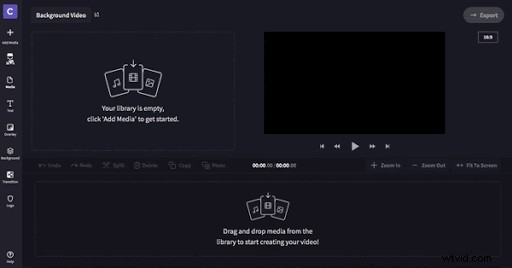
ステップ 3. 個人のビデオ映像またはストック映像を追加する
株式を選択 ボタンをクリックして、ストック映像のオプションをスクロールします。 [+ 追加] をクリックして、ライブラリにフッテージを追加します ビデオの右上隅にあるボタン。選択したクリップは、メディア ライブラリに自動的にダウンロードされます。または、[メディアを追加] をクリックして、独自の映像を追加します。 ボタンをクリックし、コンピュータからビデオ ファイルをインポートします。

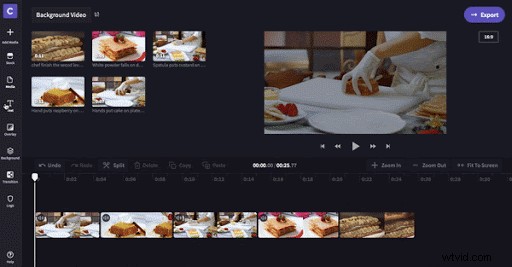
ステップ 4. タイムラインにフッテージを追加して編集する
ドラッグ アンド ドロップ ビデオ映像をタイムラインに追加します。各クリップを好みのシーケンスに配置します。クリップを間違った場所に落としても心配はいりません。何度でも移動できます。スニッピング ツールを使用するか、クリップの緑色のサイド バーをドラッグして、クリップの時間の長さを切り取ることができるようになりました。カラーバランスを変更したり、フィルターを追加したり、そのままにしておいてください。テキストが訪問者に目立つように、クリップの露出を下げるか、色を白黒にすることをお勧めします。

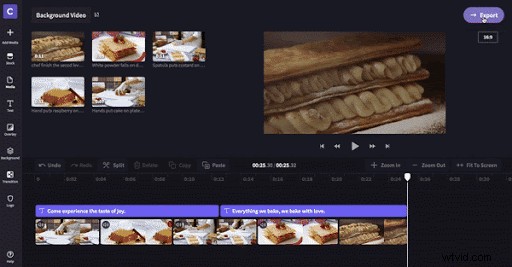
ステップ 5. 必要に応じてモーション タイトルを追加する
ここで、テキストを追加します。もちろん、追加する必要はありません。 テキストをクリック をクリックして、好みのタイトルを選択します。 ドラッグ アンド ドロップ 特定のクリップの上のタイムラインにタイトルを挿入します。緑色のサイドバーを左右にドラッグすると、テキストの長さを変更できます。正しい位置に配置したら、テキストをカスタマイズし、サイズ、色、位置を変更します。

ステップ 6. プロジェクトをエクスポートする
エクスポートをクリックします エディターの右上隅にあるボタン。ここで、プロジェクトをダウンロードする解像度設定を選択できます。ウェブサイトのアップロードには、1080p をお勧めします [ファイル サイズを圧縮] を選択します アップロード時間を短縮します。最後に、[続行] をクリックします。 ボタンをクリックして、ビデオがエクスポートされるのを待ちます。ここから、ビデオをコンピューターに保存したり、ソーシャル メディアで直接共有したりできます。

もっと欲しい
すばらしい動画を作成するためのヒントやコツについては、他のチュートリアル動画やブログをチェックすることを忘れないでください!
