まず、テクスチャはあまり使用しないということから始めましょう。ただし、画像に少しだけ余分なものを使用できると感じることは確かにあります。テクスチャは、デジタル写真のもう1つの要素であり、注意しないと使いすぎたり、やりすぎたりする可能性があります。確かに、正しい方法と間違った方法があります。
それで、これまで聞いたことがない、またはまだ試したことがない人にとって、写真にテクスチャを追加することの意味を疑問に思うかもしれません。簡単に言うと、1つの画像(通常は、ペイントの剥がれ、表面の傷、壁や布のテクスチャなどのテクスチャ)を取得し、それを実際の画像にオーバーレイとして適用することを意味します。この効果は、フォトショップでテクスチャのブレンドモードを変更して、テクスチャが実際に半透明になり、実際の画像の一部になるようにすることで実現されます。このチュートリアルでは、サーフコンテスト中にカリフォルニアで撮った簡単な画像を撮り、テクスチャを追加してそれを生き生きとさせます。
これがカメラから直接出た画像と、ライブラリから使用するテクスチャです…

Photoshopを初めて使用する場合は、これを最優先事項にする必要があります。レイヤーとマスクに慣れてください。これらは、プログラムに参加するたびに使用するPhotoshopの2つの重要な機能です。レイヤーとマスキング(とりわけ)は、Photoshopを非常に強力なプログラムにしているものであり、これらの基本的なスキルは、プログラムを学ぶのに長い道のりを歩むでしょう。レイヤーを使用すると、最上層にあるものは、その下にあるものよりも優先されます。サーファーの画像にテキスタイルを適用したいので、サーファーの上にレイヤーとしてテクスチャを配置する必要があります。

注:これらの画面キャプチャに入る前に、少し小さくて読みにくいように見えるかもしれません。詳細を確認するために、より大きなバージョンも含めました。画像を右クリックして新しいタブで表示すると、フルサイズの画像が表示されます rsion。
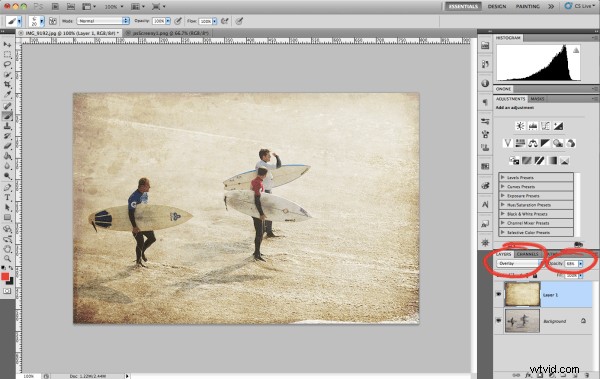
スクリーンショットで最初に気付くのは、テクスチャだけが見えるということです。これは、画面の右下に表示されているように、テクスチャがサーファーの画像の上にある独自のレイヤー上にあるためです。サーファーがまだ見えないもう1つの理由は、テクスチャの不透明度が100%に設定されており、ブレンドモードが通常に設定されているためです。テクスチャのブレンドモードを変更すると、選択した内容によって非常に異なる動作が発生します。テクスチャについては、通常、「オーバーレイ」または「ソフトライト」のいずれかに固執します。画像でテクスチャをより優勢にしたい場合は、オーバーレイを使用します。より繊細な質感が必要な場合は、柔らかな光を使用します。
不透明度は、私たちが自由に使えるもう1つの非常に便利なツールです。このスライダーを調整することは、テクスチャがどのように見えるかの結果に影響を与えるもう1つの方法です。オーバーレイに設定すると強すぎるように見えても、柔らかな光は弱く見える場合は、ブレンドモードをオーバーレイに設定し、適切に見えるまでレイヤーの不透明度を調整します。

それがいかに簡単だったか見てみましょう!?この画像では、ブレンドモードをオーバーレイに変更し、不透明度スライダーを68%まで下げました。なぜ68%?理由はありません。スライダーを上下に調整して、正しく見えるようにしました。たまたま68%でした。この画像はほぼ完成しました。残っている問題は1つだけです。それは、サーファーです。これで、サーファーの肌と衣服の上にテクスチャオーバーレイが配置されましたが、それではうまくいきません。このような画像の場合、それほど目立たないかもしれませんが、ポートレートにテクスチャを追加してみてください。そうすれば、私が何を意味するのかがわかります。これは問題ですが、簡単な解決策があり、その解決策はマスキングです。
フォトショップでのマスキングは素晴らしいツールであり、「手に入れる」と文字通り頭がおかしくなります。一部の人にとって、マスキングはコツをつかむのが難しい概念であり、それを行う方法を実際に理解するには時間がかかります。当初はこうだったので、マスキングとは何かをできるだけ明確にしようと思います。
レイヤーにマスクを適用すると、同じレイヤーの一部を非表示または表示する必要があります。マスクには2種類しかありません。黒と白。覚えておくとよいフレーズは、「黒は隠し、白は明らかにする」です。テクスチャレイヤーの上に白いマスクを配置しても、何も起こりません。これは、白がその上にあるレイヤーを明らかにするためです。テクスチャレイヤーの上に黒のマスクを配置すると、黒がそのレイヤー上のすべてを隠すため、テクスチャが消えます。

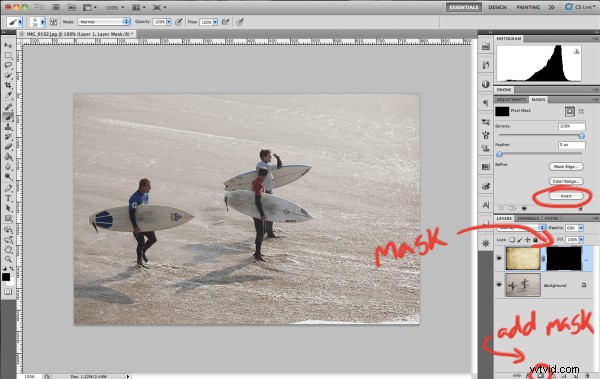
このスクリーンショットでは、機能を示すために黒いマスクを追加しました。実際の画像には白いマスクを使用します。レイヤーマスクを適用するには、使用するレイヤーを強調表示して、画面の右下にある小さな小さなマスクアイコンをクリックします。デフォルトでは、マスクは白になります。代わりに黒いマスクを追加したい場合は、いくつかの方法があります。まず、キーボードのオプションボタンを押しながら、マスクの追加アイコンをクリックします。または、レイヤーマスクを白で追加し、右側のメニュー(丸で囲んだ部分)の[反転]をクリックすることもできます。もう1つの簡単な方法は、白いレイヤーマスクを追加し、ショートカット「コマンドI」を押して黒いマスクに反転することです。 3つのオプションすべてで同じ結果が得られます。
それで、この画像には白いマスクを使用すると言いました。白はテクスチャレイヤー上のすべてを明らかにするため、テクスチャの特定の部分を隠すためにマスクに黒を追加する必要があります。テクスチャを非表示にしてサーファーに表示されないようにしたいのですが、画像の残りの部分にはテクスチャが表示されたままにしておきます。

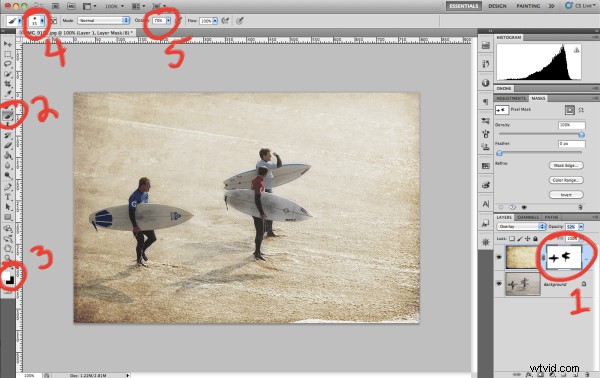
ページを少しジャンプするので、これに番号を付けました。この画像はほぼ完成しているので、ここでマスクを使用して行ったことを確認しましょう…
- ご覧のとおり、テクスチャと同じレイヤーに白いレイヤーマスクを使用しました。したがって、そのマスクに黒を追加すると、テクスチャが隠され、その下にあるものがすべて表示されます。レイヤーマスクを見ると、私が各サーファーの輪郭を画像に描いていることがわかります。
- レイヤーマスクを選択した状態で(テクスチャではなく、レイヤーマスクが選択されていることを確認してください!)、左側からブラシツールを選択するか、ショートカットとしてBキーを押します。ブラシは、サーファーをマスクにペイントするために使用するものです。
- 白のマスクを使用している場合は黒でペイントし、黒のマスクを使用している場合は白でペイントします。ここでスウォッチの色が異なる場合は、テクスチャではなくマスクが選択されていることを確認してください。マスクをハイライトすると、スウォッチはデフォルトで白黒に切り替わります。一番上にある色がペイントする色なので、(スクリーンショットとは異なり)黒が一番上にあることを確認してください。黒と白を切り替えるには、キーボードの「X」を押すだけです。
- ほとんどの場合、柔らかいブラシでペイントします。丸で囲んだアイコンをクリックして、ブラシを柔らかい先端に調整します。これにより、ストロークがより繊細で目に心地よいものになります。
- 最後に、不透明度を変更することも通常は良い考えです。 100%の不透明度でペイントすると、ブラシストロークが非常にわかりやすくなり、見栄えが悪くなります。代わりに、スライダーを使用するか、キーボードの数字キーを押して、不透明度を調整します。 「1」を押すと不透明度が10%になり、「9」を押すと90%になります。私は通常50%のブラシを使用しますが、それは画像によって異なります。これでは70%使用しました。
それでおしまい!これが最終的な画像です…

テクスチャのその他の例





結論
レイヤーとマスキングを学んだら、テクスチャを適用するのは簡単です。どのタイプの画像がテクスチャでうまく機能し、どの画像が機能しないかを知ることが重要です。これは時間とともに発生しますが、すべての画像がそれを必要とするわけではないことを知っておいてください!それらは画像を補完するためのものであり、画像を支配するものではないため、画像上でそれらを使いすぎないことが重要です(ほとんどの場合そうです)。
下記のコメント欄にご意見をお聞かせください。このチュートリアルを使用して試してみた場合は、画像へのリンクを含めて作品を見せてください!
いつものように、まだ行っていない場合は、Twitter(@jamesdbrandon)で私をフォローしてください。私はいつでもそこで質問に答えることができ、インスピレーションを得るために他の人の仕事を共有するために最善を尽くしています。
