あなたがあなたのウェブサイトに素晴らしいプロ品質の写真を投稿し、誰もそれらにアクセスできない場合、それらは本当に素晴らしいですか?誰も知りません。そのすべてのハードワーク、集中力、決意、そして芸術的能力-POOF-すべてが無料です。これはまさに多くの非常に才能のある写真家に起こっていることです。彼らは心と魂をアートの形に注ぎ込み、モバイルデバイスで作品を適切に表示できない時代遅れのテクノロジーにそれを委ねています。

モバイルフレンドリーであることはどれほど重要ですか?
モバイルデバイスの急増に伴い、多くの人が外出先でほとんどのWebブラウジングを行っているのは当然のことです。 visual.lyにある次の目を見張るような統計を検討してください。
- モバイル検索クエリは過去2年間で5倍に増えました。
- 携帯電話での検索10回のうち9回は、購入または訪問につながります。
- 検索の5分の3がモバイルデバイスで実行されます。
- スマートフォン所有者の99%は、モバイルブラウザを少なくとも1日1回使用しています。
- すべてのローカル検索の52%はモバイルデバイスで実行されます。

特にウェブの変化に追いついていない場合、これらは驚くべき数字です。残念ながら、モバイルユーザーに対応する方法で自分の作品を紹介するために適切なWebテクノロジーを採用する写真家には遅れがあったようです。サイトと写真作品がインパクトのある方法で表示されるようにするには、モバイル表示用に特別に最適化する必要があります。
デスクトップやモバイルデバイスが常にうまく機能するとは限りません
デスクトップ用のサイトを構築するだけでは、結果が携帯電話やタブレット、さらには新しいスマートウォッチに転送されることを保証するものではありません。興味のある視聴者がモバイルデバイスでサイトを開いて、歪んだ画像やアクセスできない画像を含むヘルタースケルターのレイアウトを見つけてほしくない。これが発生した場合、それは困難な場所にあなたを置きます-あなたは彼らがデスクトップコンピュータに戻ったときに彼らがあなたのサイトをもう一度探して覚えてそして望んでいることを望んでいます。これは、私たち全員が毎日遭遇する気晴らしの大洪水と、高解像度、高速デジタル世代の注意の範囲がやや縮小していることを考えると、希望的観測です。ここで今日、明日、またはあなたの努力と願望の場合はもっと早く行きます。
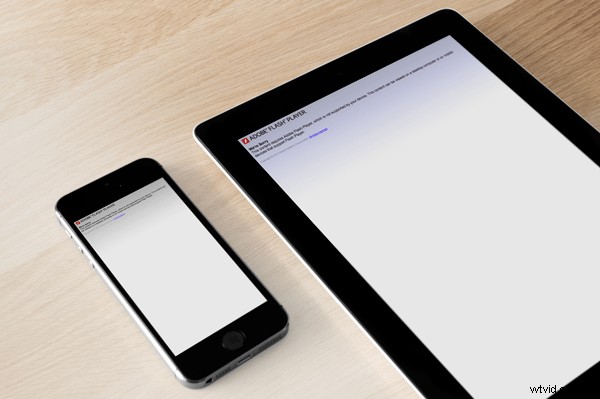
最悪のシナリオの1つは、Adobe Flashを完全にベースにしたポートフォリオサイトを使用する場合です。これにより、サイトがデバイスに読み込まれないときに他の場所をすばやく探すモバイルユーザーのグループ全体が失われます。空白の画面や「このコンテンツはデバイスに表示できません」というメッセージを見るのが好きな人は誰もいません。

多くの場合、モバイルデバイスはFlashWebサイトを再生しません
作業をアクセシブルにする
視聴者が望むものを正確に提供することが重要です。いつでもどこでも、まばゆいばかりの作品にすばやくスムーズにアクセスできます。彼らがあなたのウェブサイトを明確にナビゲートできない場合、それはあなたのプロ意識と視聴者とあなたの芸術形態へのあなたのコミットメントについて彼らの心に疑問を投げかけます。これは、誇り高き野心的な写真家にとっては良い場所ではありません。ただし、良いニュースは、既存のサイトを既に持っている場合でも、最初からサイトを開始する場合でも、すぐに利用できるソリューションがあることです。
モバイルユーザーエクスペリエンスを最適化するための鍵は、レスポンシブウェブデザインまたはアダプティブウェブデザインを使用するサイトを用意することです。 。これらは、画面サイズに関係なく、デスクトップからすべてのモバイルデバイスへのコンテンツのシームレスな移行を保証する2種類のサイトプログラミングです。それよりも少ないと、仕事の露出を厳しく制限し、重要な第一印象を与える可能性を危うくします。否定的な経験は否定的なレビューに変わる可能性があります。これらはデジタル時代に急速に移動し、公開された後はそれらの認識を変えることは困難です。
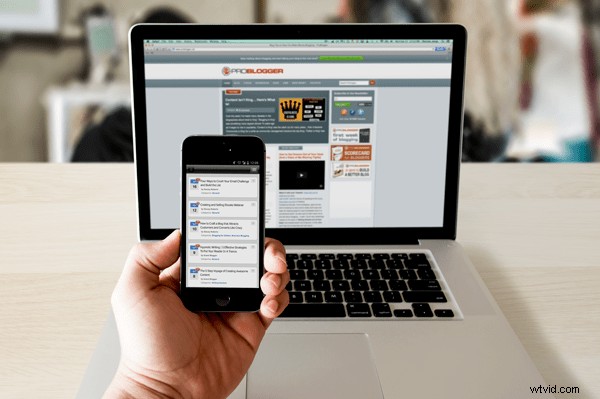
アダプティブデザインを使用すると、ほとんどのモバイルデバイスで見られる特定のブラウザサイズ用に特別に設計されたサイトを取得できます。多くの場合、モバイルサイトはほとんどネイティブアプリのように見えます。 Problogger.net(これもdPSの所有者であるDarren Rowseによって運営されています)は、そのようなサイトの例です。このタイプのデザインでは、モバイルデバイスでのエクスペリエンスはデスクトップでのエクスペリエンスとは少し異なりますが、読み取り可能な形式でコンテンツにアクセスすることはできます。これにより、小さなWebブラウザでユーザーフレンドリーな高速で読みやすいサイトが実現します。

アダプティブデザインの例
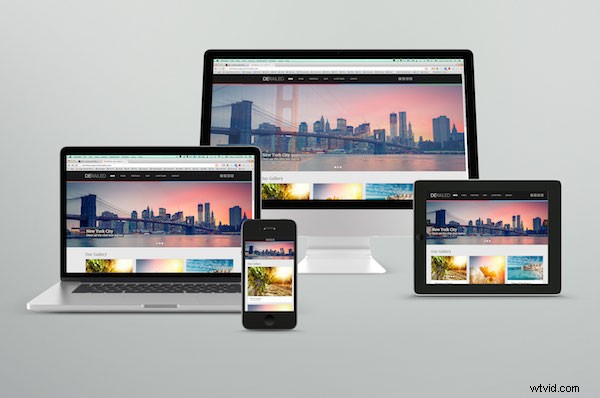
レスポンシブサイトは、同じスタイルの多くを維持しながら、多数のデバイスで同じコンテンツを柔軟に表示できるという点でさらに優れています。自動的にサイズ変更可能で、画面に最適な場所に配置できる要素を使用することで、流動的なレイアウトを維持します。これは、ブラウザウィンドウを縮小したい場合のデスクトップでもうまく機能します。
レスポンシブデザインのウェブサイトの完璧な例は、デジタル写真学校の独自のサイトです。デスクトップブラウザからサイトにアクセスしている場合は、ウィンドウのサイズを変更したときにサイトがどのように流動的に反応するかに注目してください。これをモバイルデバイスから読んでいる場合でも、ズームインやズームアウトや多くの水平スクロールを行ってブラウザを操作しなくても、コンテンツを問題なく読むことができます。

dPSはレスポンシブサイトです
簡単な変更で大きな違いが生まれます
不格好な古い形式からサイトを更新するのは非常に簡単で、ツールはすぐに利用できます。ブログを持っているほとんどの人は、WordPress、Joomla、Drupalなどのコンテンツ管理システム(CMS)を使用しています。これらのシステムでは、さまざまなデザインやテーマを提供することで、サイトの全体的なルックアンドフィールを変更できます。箱から出してすぐにレスポンシブまたはアダプティブな利用可能なテーマがたくさんあります。これらの費用は無料から最大$100までの範囲です。簡単なWeb検索で、このタイプのさまざまなテーマの提供を専門とする多くのサイトが明らかになります。テーマフォレストを使用して大成功を収めました。
これらのCMSでは、モバイルブラウジング用に最適化されたテーマに加えて、モバイル専用テーマで同じコンテンツを表示するプラグインをインストールすることもできます。場合によっては、特に既存のサイトがある場合は、これがより簡単なルートになる可能性があります。
モバイルウェブを揺るがす
ある時点で、私たちは皆、芸術的または創造的な世界とテクノロジーの世界との間の断絶を経験しました。しかし、現代では、結果に苦しむことなく、実際に区別をつけることはできません。アート(この場合は写真)を表示する際にテクノロジーの役割を取り入れ、それを活用する方がはるかに賢明です。
ほんの少しの努力で、ファンとの重要な第一印象を確実に釘付けにし、それにふさわしいデジタルステージを作品に与えることができます!
