The Brave Little Toaster かどうか または WALL-E 、いつもあなたの顔に笑顔をもたらすアニメーション映画があるに違いありません。モーション デザイナーであることの呪いは、画面に表示されるすべてのものを作成できるようにすることです。もちろん、重要なのは小さく始めることです。このチュートリアルでは、少しアニメーション化された歩行シーケンスで足を濡らすことができます。この調子で続ければ、いつの日かピクサーで働くことになるかもしれません。
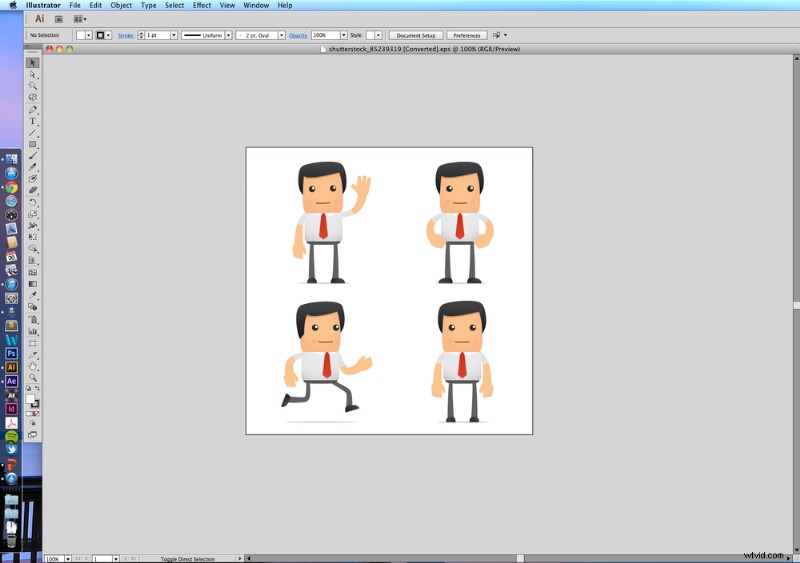
キャラクター イラストレーターであれば、いつでも独自のアセットを作成できますが、このチュートリアルでは、寄稿者の artenot によるこの愛らしいベクター セットを選択しました。

ステップ 1
Illustrator でキャラクター ファイルを開き、Command + C を押して最終的なキャラクター デザインをコピーします。 .

ステップ 2
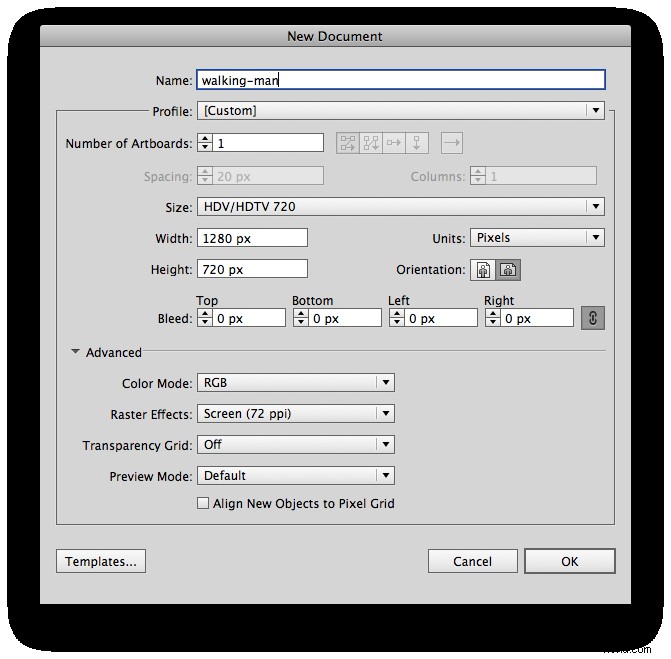
After Effects ファイルで使用する予定の設定と同じ設定を使用して、新しい Illustrator ファイルを作成します。 Illustrator には、Video and Film の下に After Effects と同様のプリセットがあります。 プロフィール。 透明度グリッドもオフにします 個人的な好みとして。ファイルを同じサイズにすることで、後で文字を引き伸ばす必要がなくなります。

ステップ 3
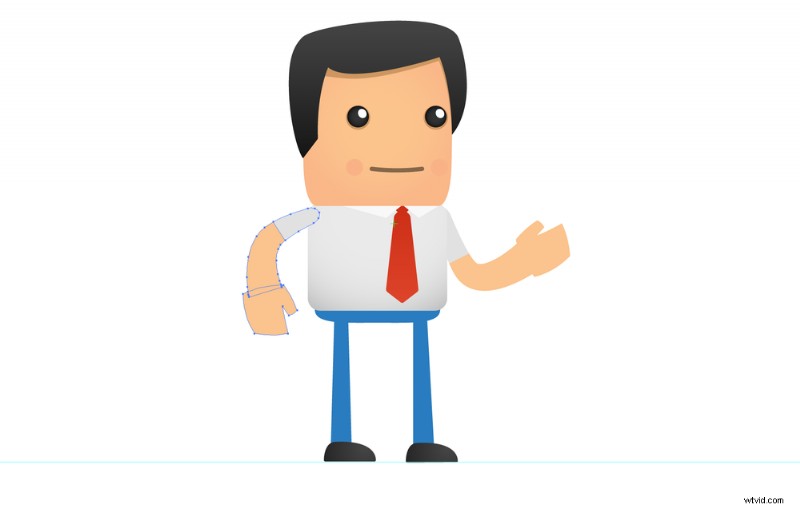
キャラクタの脚がまっすぐ立つように調整します。一緒にアニメートする予定のすべてのパーツをグループ化します。左右の腕、脚、および胴体は、それぞれ独自のグループにする必要があります。

ステップ 4
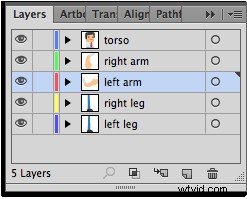
各グループを独自のレイヤーに配置し、正しくラベル付けします。これは後で非常に役立ちます。

ステップ 5
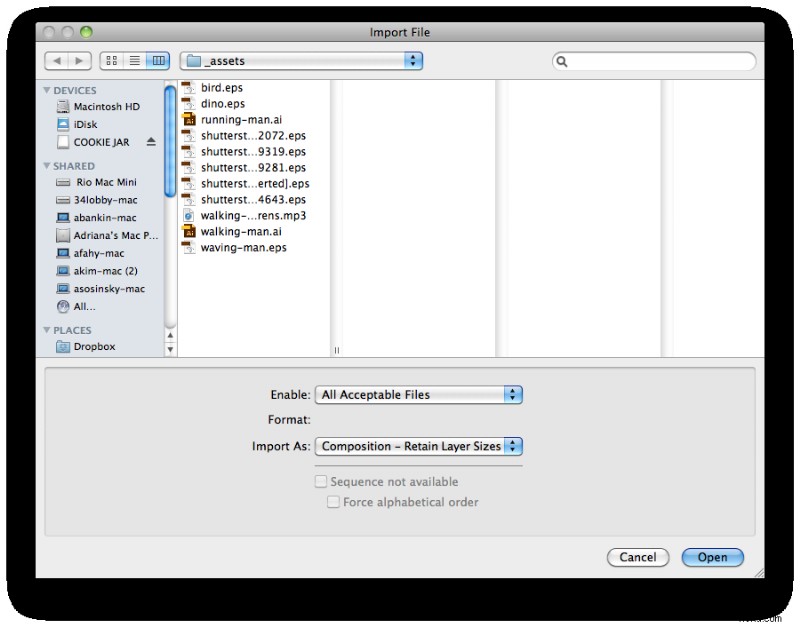
キャラクターの設定がすべて完了したので、Illustrator ファイルを保存して After Effects に読み込みます。 Composition – Retain Layer Sizes としてインポートしてください。 .これにより、レイヤーがインポートされ、すべて同じ場所に保持されます。

ステップ 6
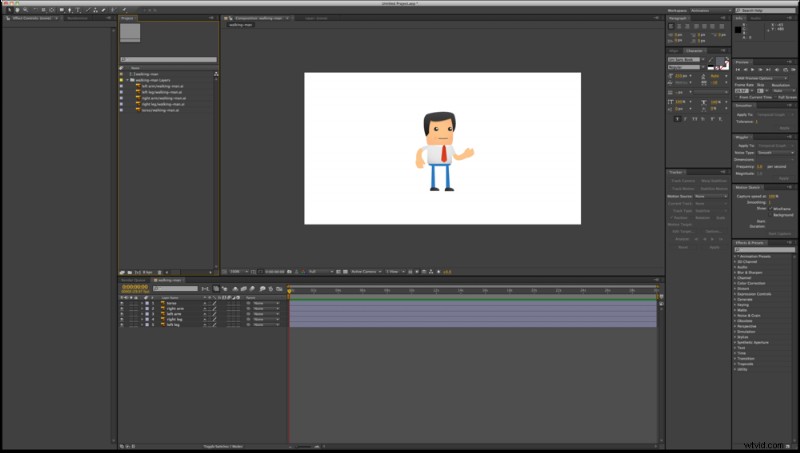
Illustrator ファイルのコンポジションを開きます。名前を付けたすべてのレイヤーが適切な場所に配置されているはずです。

ステップ 7
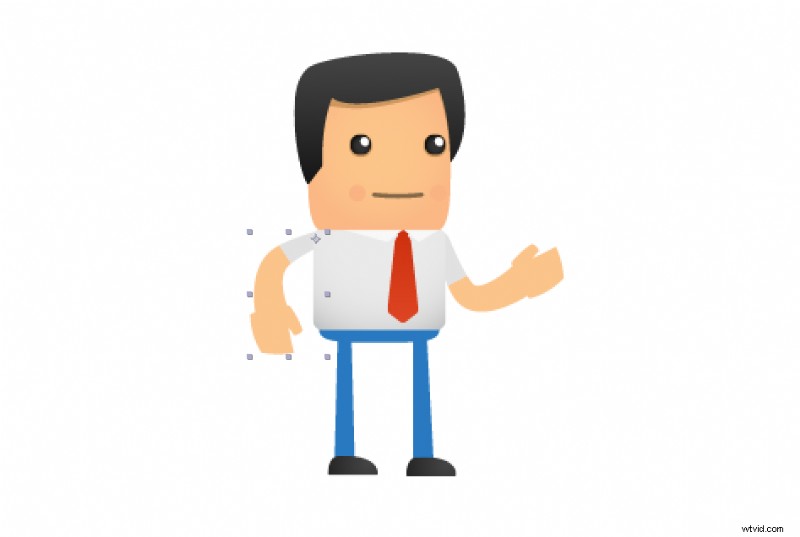
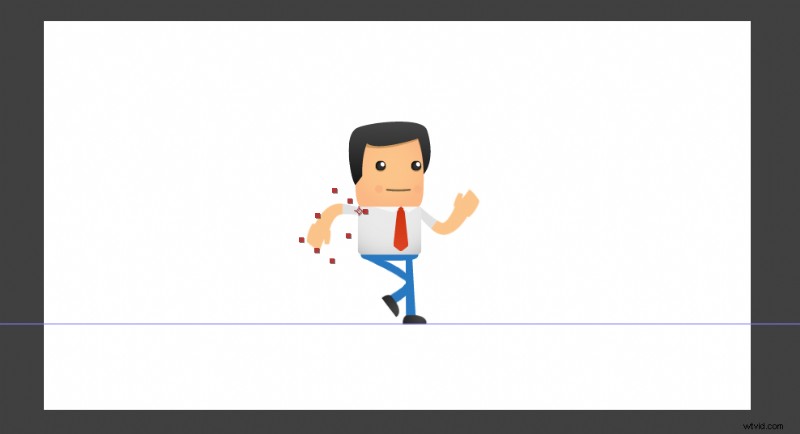
アンカー ポイント ツールを選択します 各レイヤーのアンカーポイントをキャラクターの関節に合わせます。腕のアンカー ポイントは肩に、脚のアンカー ポイントは腰にあるべきです。

ステップ 8
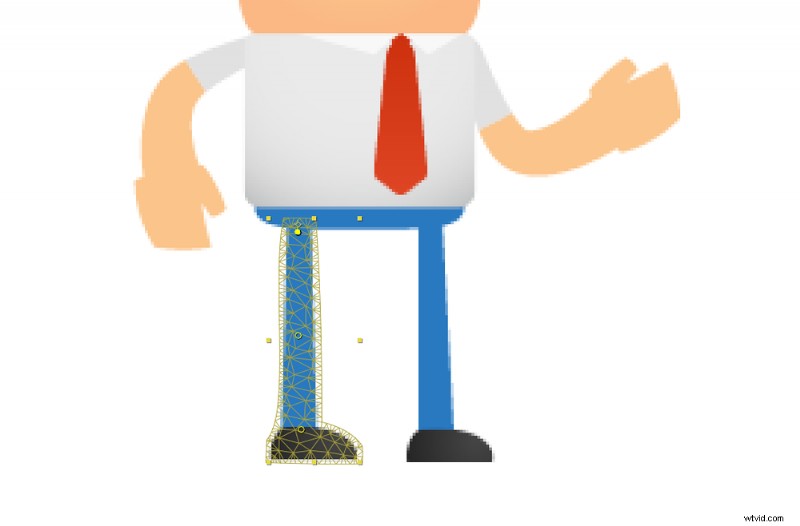
パペット ツールを選択します ツールバーから (押しピンのように見えます)。次に、脚のレイヤーの 1 つを選択し、パペット ツールで脚の関節 (膝、足首、股関節) をクリックします。もう一方の脚についても同じ手順を繰り返します。





ステップ 9
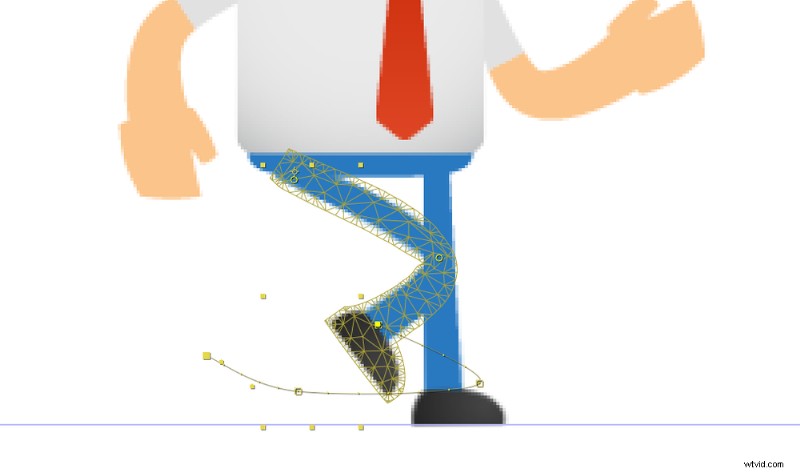
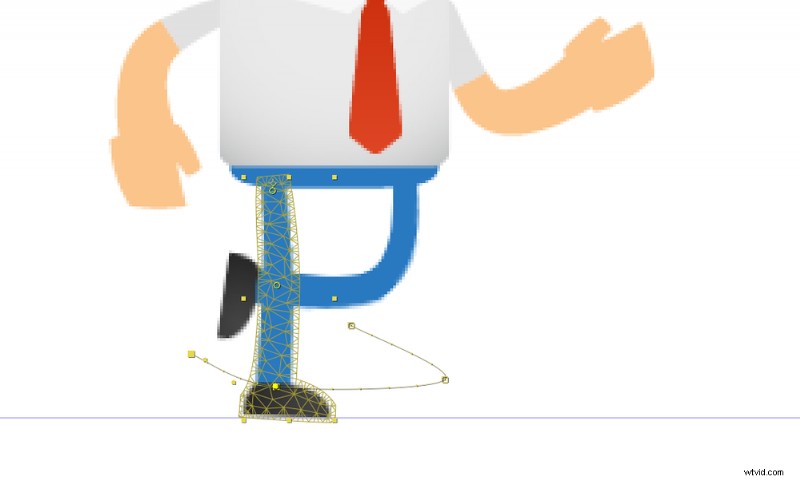
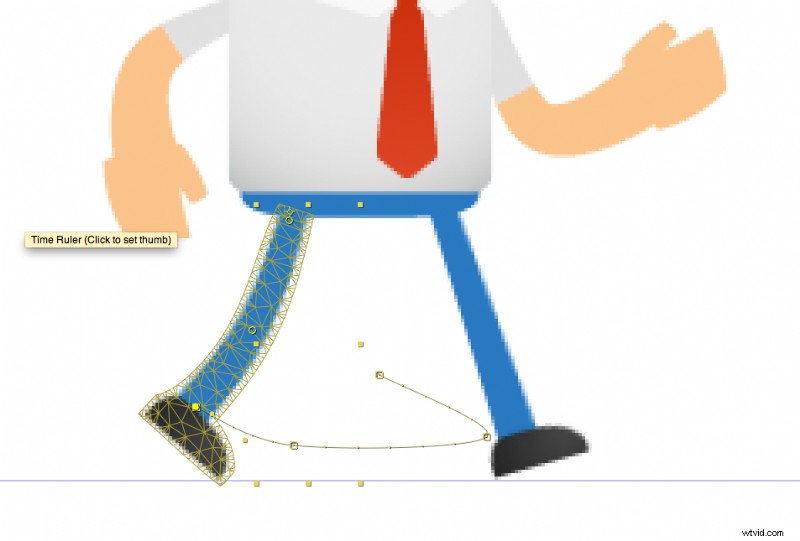
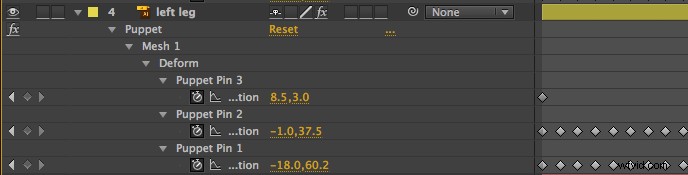
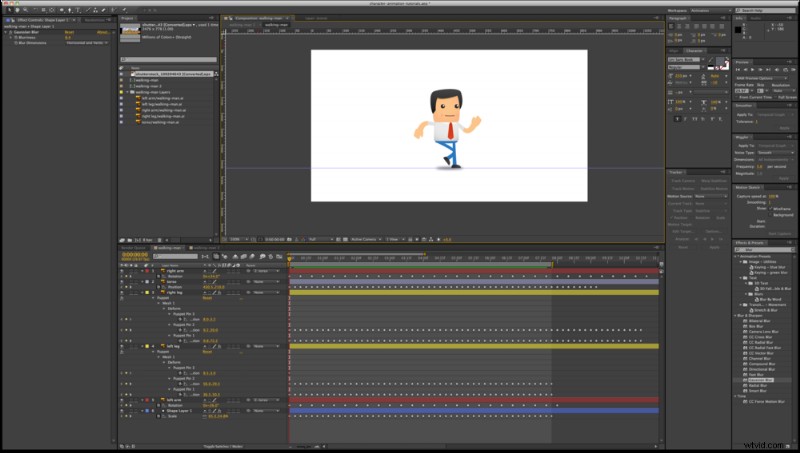
これが最も重要なステップです。上で順番に並べた、歩行シーケンスには 4 つの異なる脚の位置があります。右足のレイヤーを選択し、U を押します キーボードのキー。そのレッグのすべてのパペット ピンが表示されます。ピンを調整して、最初の位置 (左上隅) を作成します。
そのポジションの作成に成功したら、タイムラインを少し下に移動して、次のポジションを作成します。上記の 4 つの位置を反映して、脚ごとに 4 つのキー フレームを作成するまで、このプロセスを続けます。
タイムラインをスクラブすると、キャラクターの足が歩いているのがわかります。キャラクターが歩きたい限り、キー フレームをタイムラインに複製します。また、定規ガイドの 1 つを使用して「床面」を作成すると、このプロセスに役立つことがわかります。

ステップ 10
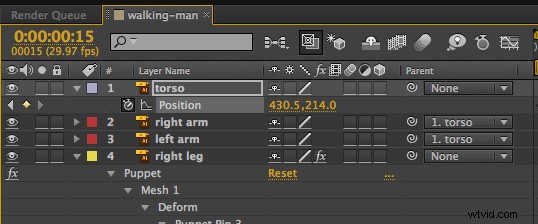
脚が適切に機能するようになったので、次は体の残りの部分をスピードアップします。 Parenting Piq Whip を使用して、両腕を胴体にペアレント化します。
脚が最も伸びている各位置 (位置 2 と 4) で、胴体の位置を低くするキー フレームを作成します。通常の高さで胴体の反対の位置 (1 と 3) のキー フレームを指定します。キャラクターが歩くと、体と腕が「ボブ」になっていることがわかります。

ステップ 11
もうすぐです。キャラクタの腕を前から後ろに 1 つおきに (1 と 3 または 2 と 4)、または必要に応じて動かします。最初からキー フレームを並べていれば、このプロセスは比較的簡単です。

ステップ 12
アニメーションに少し深みを加えるために、影を追加しましょう。 Shape Tool を使用して、前に作成した床面に楕円を作成します。

ステップ 13
[効果]> [ぼかしとシャープ]> [ガウスぼかし] に移動します 楕円に効果を適用します。目的の効果が得られるまで、透明度とぼかしを調整します。キャラクターの上下に合わせてシェイプをアニメートし、上下に動かすと小さくなり、下がると大きくなります。これらのキー フレームは、適切なタイミングを得るために胴体と一致させるのに適しています。

ステップ 14
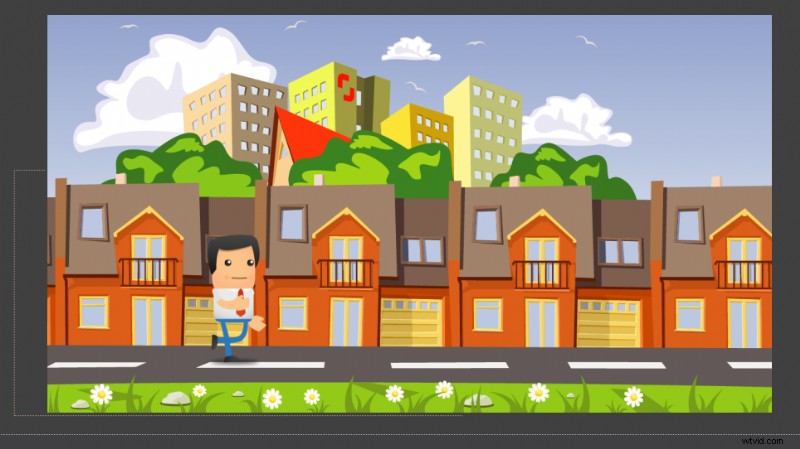
それでおしまい!歩行アニメーションが完成しました。キャラクター アニメーション コンポジションを任意の背景に追加し、その位置を左から右にアニメーション化します。このチュートリアルでは、寄稿者 jupeart によるカラフルなベクター シティを選択しました。
このテクニックを試し続けて、どこまで行けるかを確認してください。パペット ツールは、アニメーションの武器庫の強力な部分であり、それをマスターすることを学ぶことで、作成できるものの可能性の新しい世界が開かれます。
この投稿で使用されている画像:

 このチュートリアルが気に入りましたか? Shutterstock のその他の After Effects レッスンもご覧ください:
このチュートリアルが気に入りましたか? Shutterstock のその他の After Effects レッスンもご覧ください: