予告編であれ、映画のオープニングシーケンスであれ、これらのアセットは、注目を集めるテキストスレートやキャラクターの紹介を作成するのに役立ちます。
映画製作者や編集者は、魅力的なグラフィックを作成するために適切なスキルセットとアセットを必要とします。スレートスタイルのグラフィックをさまざまな目的に使用できます。キャラクターを紹介したり、トレーラースタイルの編集のために画面にテキストを表示したり、ストーリーの写真や要素(ドキュメンタリーの主題など)を興味深いもので公開したりできます。方法。
このようなモーショングラフィックスをすばやく作成する(そして率直に言って、もっと楽しくする)最も簡単な方法の1つは、実用的かつ有機的に事前に撮影された要素を使用してデザインを強化することです。少しのノウハウで、オブジェクトを入念にマスキングしてテクスチャを追加して特定の外観を実現するのではなく、いくつかのストックアセットをドラッグアンドドロップして機能させることができます。
このチュートリアルでは、RocketStockの新しいHisan Ink Splash Elementsパックのいくつかの要素を使用して、ガイリッチーの映画、映画の予告編、コマーシャルで見たものに似た、非常にクールで象徴的なモーショングラフィックスを作成する方法を紹介します。
Hisan —50以上のインクスプラッシュトランジション

Hisan Ink Splash Transitionパックは、RED Epicを使用して6kで有機的にキャプチャされた(そして4kで完成してリリースされた)50を超えるインク要素の優れたライブラリです。インクのスプラット、インクのこぼれ、非常にスタイリッシュなミラースタイルのインクトランジションなど、さまざまなスタイルから選択できます。これらの要素は、グラフィックやビデオに内臓的で忘れられない外観を与えます。
これらの要素を試してチュートリアルに沿ってフォローしたい場合は、以下のダウンロードリンクに、Hisanパックの必要なアセットと、プロジェクトファイルおよびビデオの映像が含まれています。
下のボタンをクリックして、無料のAfter Effectsプロジェクトファイル、フッテージ、インクスプラッシュをダウンロードしてください。
今すぐダウンロード
RocketStockのこのビデオでパック全体をチェックできます。

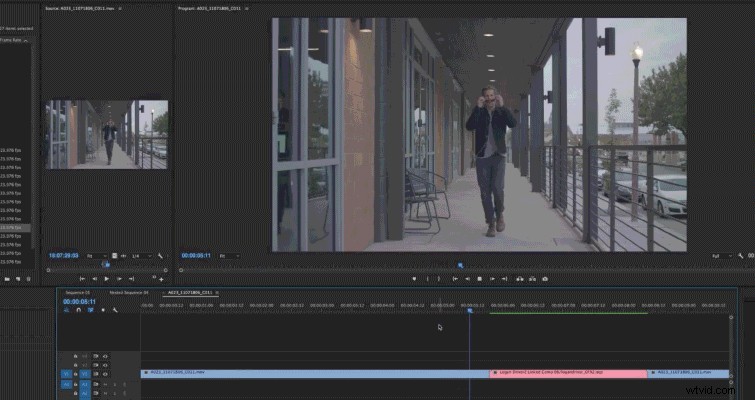
開始するには、キャラクターをフリーズさせたい静止ショットでシーケンスを設定する必要があります。これを行うには、グラフィックを追加するショットの部分に移動し、カットを作成してから、1フレーム後ろにスクロールして、[フレームのエクスポート]ボタンを選択します。 .jpegオプションを選択し、「プロジェクトにインポート」が選択されていることを確認します。次に、ショットの終わりとカットを行った前面の間に作成したスペースに、そのjpegフレームを追加します。

次に、キャラクターの周りにマスクを追加して、キャラクターを背景から分離し、背後にテクスチャや要素を追加できるようにする必要があります。この部分には時間がかかる場合がありますが、効果を適切に販売するために、マスクがキャラクターの周りでかみそりのように鋭いことを確認することは価値があります。メインマスク内の透明度も必要な領域(上記の例のキャラクターの腕の周りの領域など)は必ずマスクしてください。

今は楽しい部分です。ここから、要素を取得してキャラクターの後ろに追加し、外観をカスタマイズできます。インク要素を使用して、選択したテクスチャを表示するには、インク要素レイヤーをテクスチャの上に配置し、トラックマットドロップダウンメニューで[LumaMatteInverted]を選択します。これにより、インクレイヤーの輝度値が取得され、テクスチャレイヤーのトラックマットまたはアルファチャンネルとして適用されます。

要素が適切に表示されたら、色の追加を開始できます。最も簡単な方法は、テクスチャレイヤーに色相/彩度効果を追加することです。必ず[色付け]を選択してください。これにより、色相、彩度、明度のオプションを変更して、使用する色をダイヤルインできます。

プレショット要素を使用してグラフィックを作成することの優れている点は、テキストやシェイプオブジェクトなどの通常のものを、リビールに使用することで実際に強化できることです。この場合、いくつかの大きな太字のテキストを使用し、インク流出遷移要素の1つが全体を明らかにすることを許可しました。ほとんどの場合、テキスト要素を作成したら、数回クリックするだけで、非常に興味深いテキストアニメーションを作成できます。テキストの上にインク要素を追加するだけで、ドロップダウンのトラックマットオプションとして[LumaMatteInverted]を選択します。

グラフィックを完成させるために、全体に成長アニメーションを追加することを選択できます。これを行うには、新しいNull Objectレイヤーを作成し、すべてのレイヤー(グレインオーバーレイまたは調整レイヤーを除く)をそのレイヤーにペアレント化する必要があります。最初と最後にScaleプロパティといくつかのキーフレームを使用して、約2倍にスケールアップします。アニメーションの過程で10%。ソリッドレイヤーを使用してフラッシュを追加したり、調整レイヤーを使用してすべてを結合するための新しい色補正を追加したりすることもできます。どのように仕上げるかは、ほとんどあなた次第です。
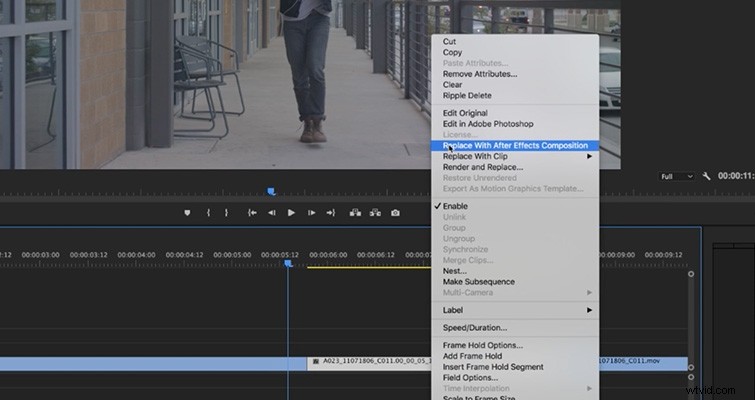
After Effectsで好きなようにすべてを取得したら、すべてを適切に実行した場合は、Premiereに戻ったら編集を続けることができ、グラフィックス作業はそのままの状態でタイムラインに表示されます。 AfterEffects。これで、次のキャラクターの紹介やグラフィックに進むことができます。
無料のインクスプラッシュを提供してくれたRocketStockの友人に感謝します。信じられないほどのビデオアセットとその他のAEチュートリアルについては、必ず彼らのサイトをチェックしてください。
