どのプロジェクトでも簡単にカスタマイズして再利用できるローワーサードテンプレートの作成方法を学びます。始めましょう。
このチュートリアルでは、再利用可能なローワーサードテンプレートを作成する方法について説明します。これを行うには、After Effectsでローワーサードを作成し、モーショングラフィックステンプレートとしてエクスポートします。そこから、PremiereProでテンプレートをカスタマイズして使用できます。
モーショングラフィックステンプレートプロジェクトファイルをダウンロード
ダウンロードすることにより、これらの無料アセットを再販または再配布しないことに同意したことになります。
この再利用可能なテンプレートを作成する際、私は従うべき4つの設計ガイドラインを考えました。これらのガイドラインは、テンプレートが普遍的で使いやすいことを保証するのに役立つはずです。
- 初心者でも、AfterEffectsで簡単に作成できます。
- PremiereProで簡単に使用できます。
- 適応可能であるため、簡単にカスタマイズできます。
- PremiereProで高速レンダリングします。
まず、 840 x 120の新しいコンポジションを作成します ピクセルと名前をローワーサード 。次に、新しいソリッドレイヤーを作成します 。 コンプサイズであることを確認してください 背景という名前を付けます 。

次に、位置にキーフレームを設定します 約5秒後にスライドインしてからスライドバックアウトするように、背景レイヤーの 。

次に、スケールのリンクを解除します 背景レイヤーの値。 (小さなチェーンリンクをクリックします アイコン。)

次に、テキストを作成して中央に配置します 背景レイヤーの上。私の例では、「ここにタイトルテキスト」というテキストがあります。 。」後でカスタマイズできるようになります。

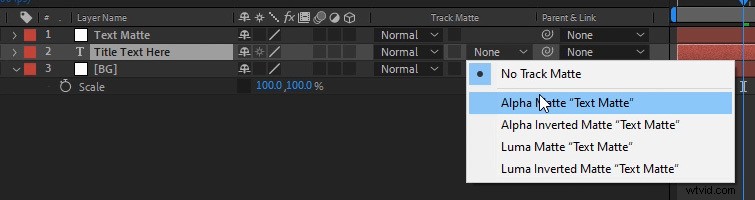
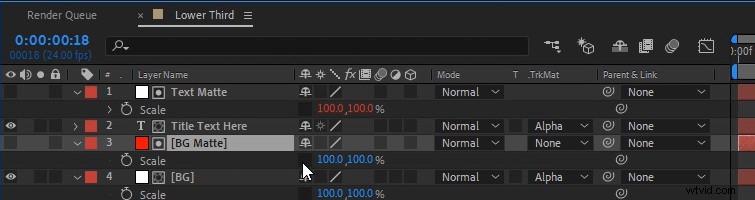
次に、スライドインしたときにテキストを表示するための背景レイヤーが必要です。これを行うには、マットを作成する必要があります。 背景レイヤーの。 複製 元の背景レイヤーを作成し、2番目のコピーをテキストレイヤーの上に移動します。 2番目のコピーにテキストマットという名前を付けます 。次に、トラックマットを設定します テキストの場合 アルファマットへのレイヤー 。

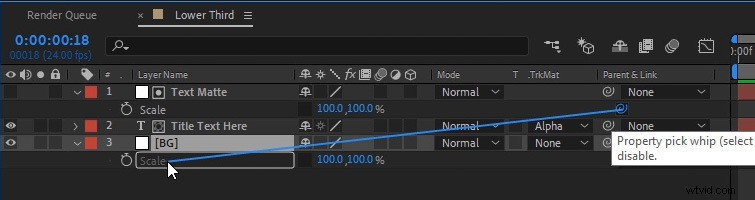
スケールのリンクを解除します Text Matteレイヤーの値、次に Parent 元の背景レイヤーのスケールに合わせてスケールします。テキストマットレイヤーのスケール値は、背景レイヤーのスケールにペアレント化されると赤に変わります。

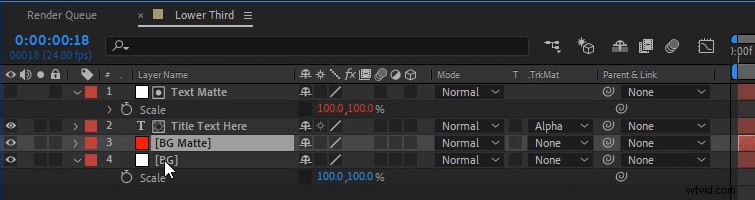
次に、新しいソリッドレイヤーを作成する必要があります。コンプサイズにして、バックグラウンドマットという名前を付けます 。元の背景レイヤーの真上に配置します。

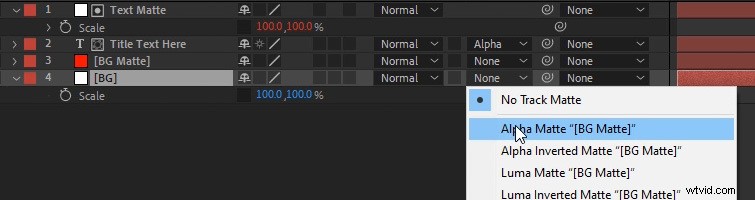
次に、トラックマットを設定します 背景レイヤーをアルファマットに 。

次に、スケールのリンクを解除します 背景マットの値 レイヤー。

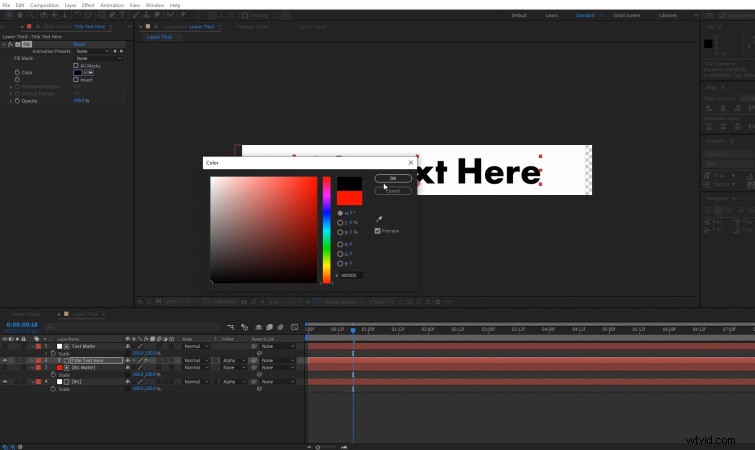
最後に、塗りつぶしを適用します テキストレイヤーへの影響 そして元の背景に 層。これにより、後でこれらのそれぞれの色を変更できるようになります。開始したい色に設定できます。

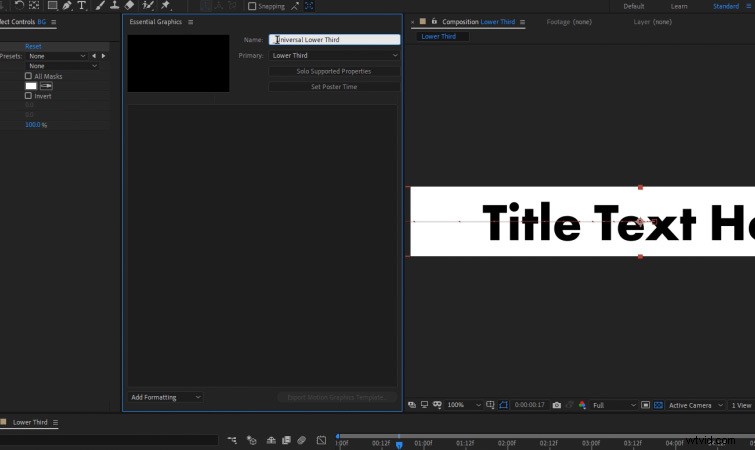
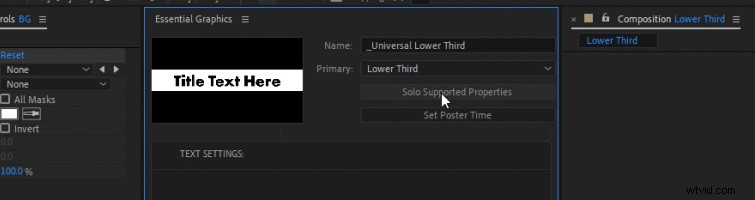
次に、テンプレートを使用して調整する設定を設定する必要があります。まず、エッセンシャルグラフィックスを開きます 窓。 ウィンドウ>エッセンシャルグラフィックスに移動します 。次に、プライマリコンポジションを選択します 、これがローワーサードになります 構成。テンプレートに「ユニバーサルローワーサード」という名前を付けることもできます。 。」 ポスターの時間を設定をクリックします テンプレートのサムネイル画像を作成します。

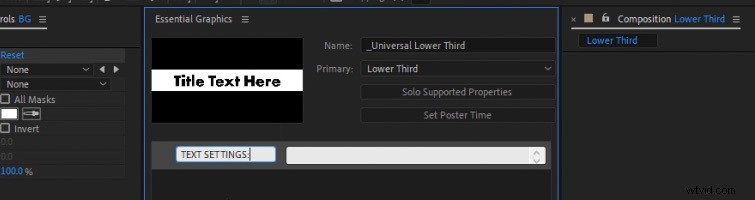
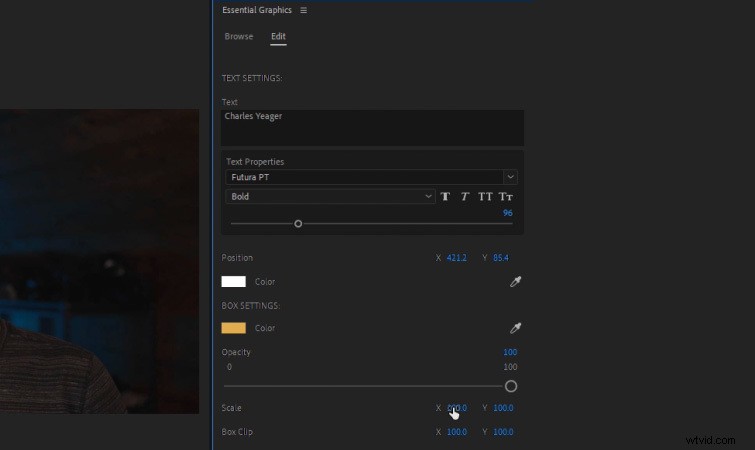
次に、コメントを追加し、「テキスト設定:」というタイトルを付けます 。」その下で、PremiereProで調整するテキスト関連の設定をドラッグアンドドロップします。

単独でサポートされるプロパティをクリックします EssentialGraphicsパネルに追加できるすべてのプロパティを表示します。これらはすべて、Premiere Proでテンプレートに追加した場合に、調整できる設定です。

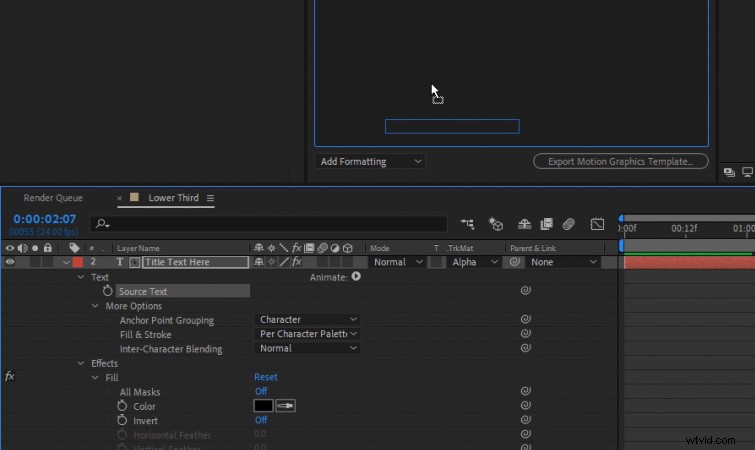
まず、ソーステキストを追加します 財産。エッセンシャルグラフィックスパネルにドラッグアンドドロップするだけです。

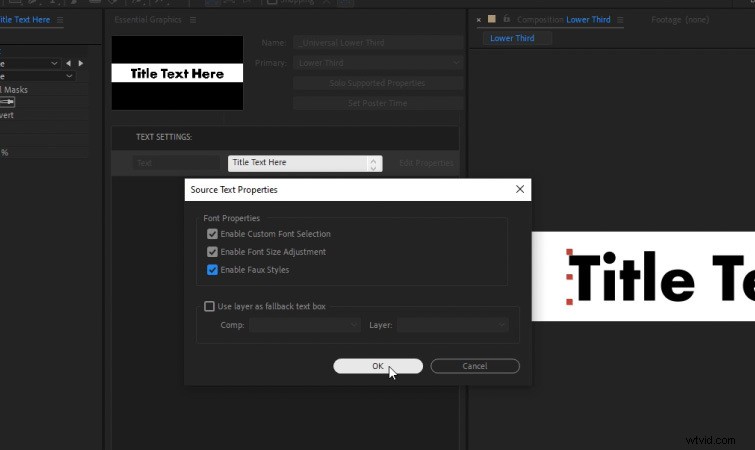
ソーステキストがパネルに追加されたら、青いプロパティの編集をクリックします。 その右側にあるボタン。すべてのフォントプロパティを確認してください オプション。

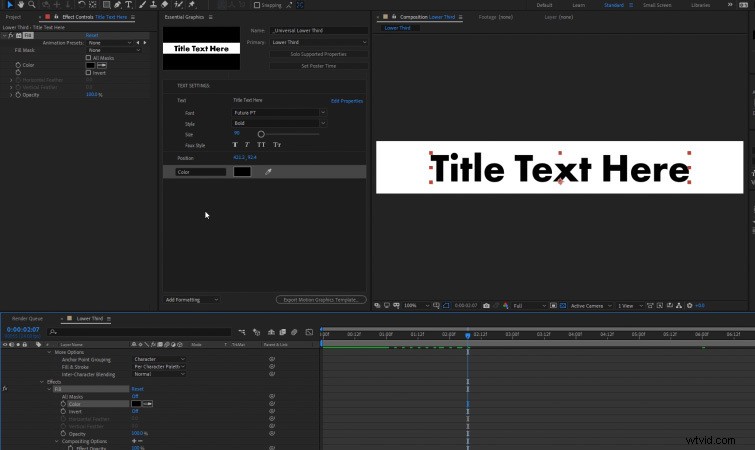
次に、テキストの位置をドラッグアンドドロップします と塗りつぶし テキストレイヤーにあるエフェクト。

次に、「ボックス設定:」というタイトルの別のコメントを追加します 。」次に、塗りつぶしを追加します 元の背景レイヤーからの効果。

次に、不透明度を追加します およびスケール 元の背景レイヤーから。

最後に、バックグラウンドマットからスケール設定を追加します 層。名前を「ボックスクリップ」に変更します 。」ボックススケールを調整する場合は、ボックスクリップを同じ値に設定することをお勧めします。これにより、アニメーションがよりスムーズに見えるようになります。

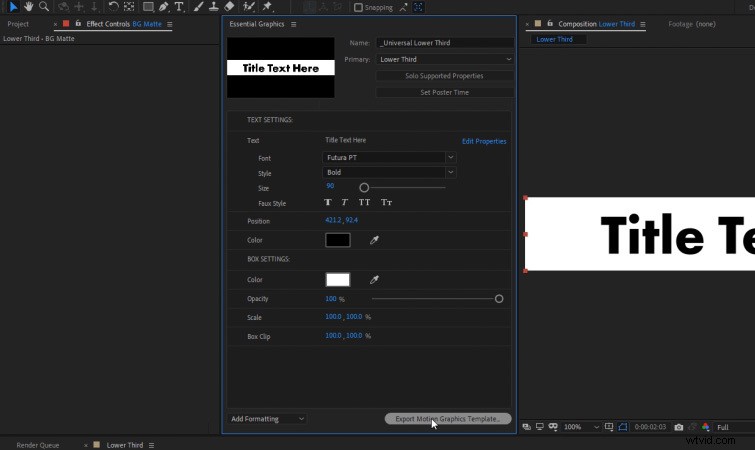
これで、ユニバーサルローワーサードテンプレートをエクスポートする準備が整いました。 モーショングラフィックステンプレートのエクスポートをクリックするだけです 。次に、.mogurtファイルの保存先を選択する必要があります。

PremiereProでのテンプレートの読み込み
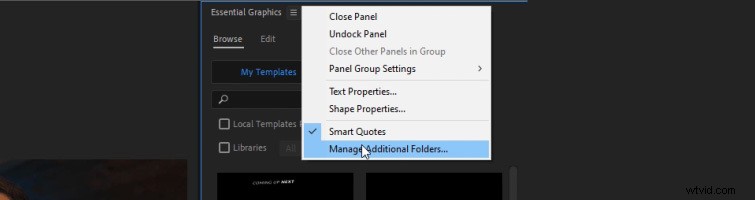
モーショングラフィックステンプレートをPremiereProにロードするには、最初にEssentialGraphicsウィンドウを開く必要があります。 ウィンドウ>エッセンシャルグラフィックスに移動します 。

次に、3行をクリックします EssentialGraphicsパネル名の横。次に、追加のフォルダの管理を選択します 。そこから、[追加]をクリックします .mogurtファイルを保存したフォルダーを選択します。 OKをクリックします 。これで、EssentialGraphicsパネルで選択できるUniversalLowerThirdsテンプレートが表示されます。テンプレートはアルファベット順にリストされています。

PremiereProでのローワーサードテンプレートの使用
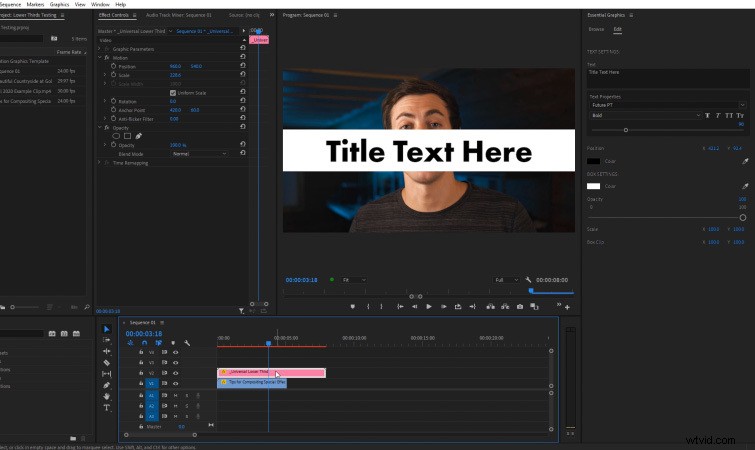
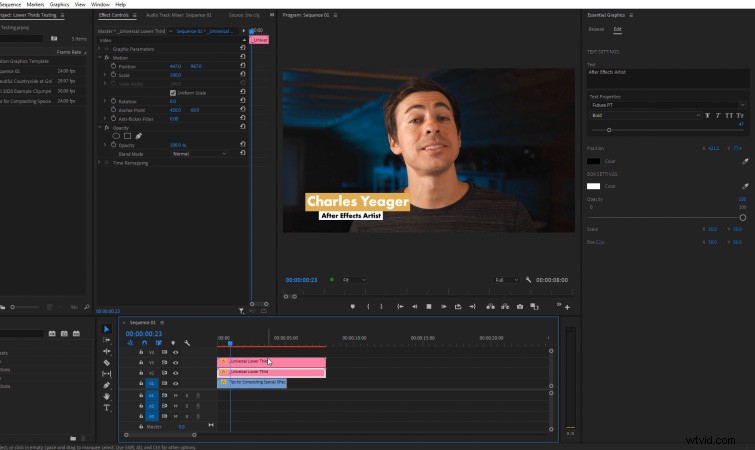
ユニバーサルローワーサードテンプレートを使用するには、ドラッグアンドドロップするだけです。 シーケンスタイムラインに追加します 、他の映像と同じように。

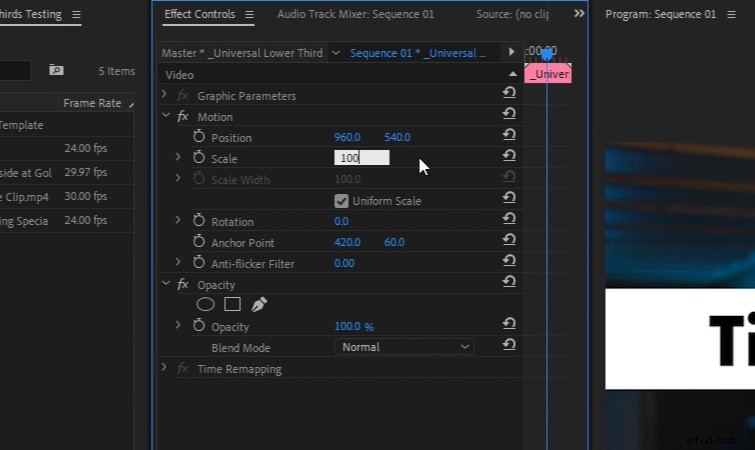
適用したら、スケールを調整する必要がある場合があります および位置 エフェクトコントロールを使用したテンプレートの作成 PremiereProのパネル。

ここから、EssentialGraphicsパネルで使用可能なすべてのテンプレート設定をカスタマイズできます。これらは、AfterEffectsで選択した設定になります。

フォント、ボックススケール、色などを簡単にカスタマイズできます。複数のコピーを追加することもできます。 セカンダリローワーサードテキストのテンプレートの。

テンプレートを使ってクリエイティブになることをお勧めします。また、ビデオタイトル、リストアニメーション、およびPremiereProで完全に構築およびレンダリングされたものにも使用できます。

テキストには複数のコピーを使用し、ボックスアニメーションには他のコピーを使用します。これにより、はるかに複雑なローワーサードの外観を作成できます。ドロップシャドウなどのビデオ効果をテンプレートに適用してみることもできます!

このビデオの作成に使用したロイヤリティフリーのトラックに興味がありますか?彼らにもう一度聞いてもらいましょう:
- FASSoundsによる「インフルエンサー」
- トレンドミュージックによる「LoFiBeachDawn」
- MattijsMullerによる「ChillingintheWestIndies」
- TinyMusicの「UXParadise」
- Tonemassifによる「武士道の信念」
テンプレートの作成(および無料のモーショングラフィックスアセットのダウンロード)の詳細については、こちらをご覧ください:
- 次の動画プロジェクトのための100以上の無料アセット
- AdobeAfterEffectsで個々の文字をアニメーション化する方法
- ざらざらしたスタイルの18の無料アニメーションテクスチャをダウンロード
- モーショングラフィックスアーティストのための無料のデザイン要素
- ローワーサードとタイトル以上にモーショングラフィックステンプレートを使用する
